CSS border styles with animations have proven quite effective when it comes to websites. They are usually eye-catching and hard to miss hence ideal when you want to grab a visitor’s attention. Equally important, they are pretty enticing, thus increases the level of engagement. So, without further ado, let’s take a look at some great examples.

1. SVG Border Animation 1
See the Pen SVG Border Animation 1 by Zach Saucier (@ZachSaucier) on CodePen.
Zach Saucier authored the CSS border style with animation. One must admit that it is quite captivating and attractive. Equally important, it harmonizes perfectly with the content. Upon hovering it, it becomes lively and flexible, followed by an attractive transformation. Despite doing all that, it is relatively simple and uses HTML and CSS.
2. SVG Border Animation CSS
See the Pen CSS border (using an SVG) by Louis Hoebregts (@Mamboleoo) on CodePen.
Its author is Louis Hoebregts (Mamboleoo). It was created in 2019 on 16th September using HTML and SCSS. It illustrates remarkable creativity and makes the borders visually appealing.
3. Pure CSS3 Border Animation
See the Pen [PURE CSS] border animation without svg by Rplus (@Rplus) on CodePen.
This style is a perfect choice for anyone who intends to style a border animation to show that something is loading. It uses HTML and CSS, whereas the author is Rplus. It was created in 2014 on 26th September. It is attention-grabbing and visually appealing, making it a great addition to any website.
4. CSS Border transitions
See the Pen CSS Border transitions by Giana (@giana) on CodePen.
This border style is quite versatile given its various properties. They include spinning border animation effects, color transitions, hover effects, and border-radius effects. The author is Giana, and it uses HTML and CSS. It was created in 2015 on 27th August to help programmers create and customize buttons easily and beautifully.
5. Border Animation
See the Pen border animation by hill (@noofty) on CodePen.
It is quite an ideal choice to ensure that your website visitors don’t miss out on a call to action button. It grabs the attention easily besides showing how special that part of the page is. Its beauty will see many users develop an interest in finding out what it has in store for them. Its author is Inderpreet Singh, while its date of creation was 8th July 2016. It uses HTML and CSS to style and animate the borders.
6. Border Animation on Hover
See the Pen Border animation on hover by Artem Tumin (@Toomean) on CodePen.
Almost every site has a navigation bar. It is a CSS border style that’s perfect for styling its menu items. The animation takes event among hovering over the menu items. It used HTML and CSS and was authored by Artem Tumin, and was created in 2014 on 9th September.
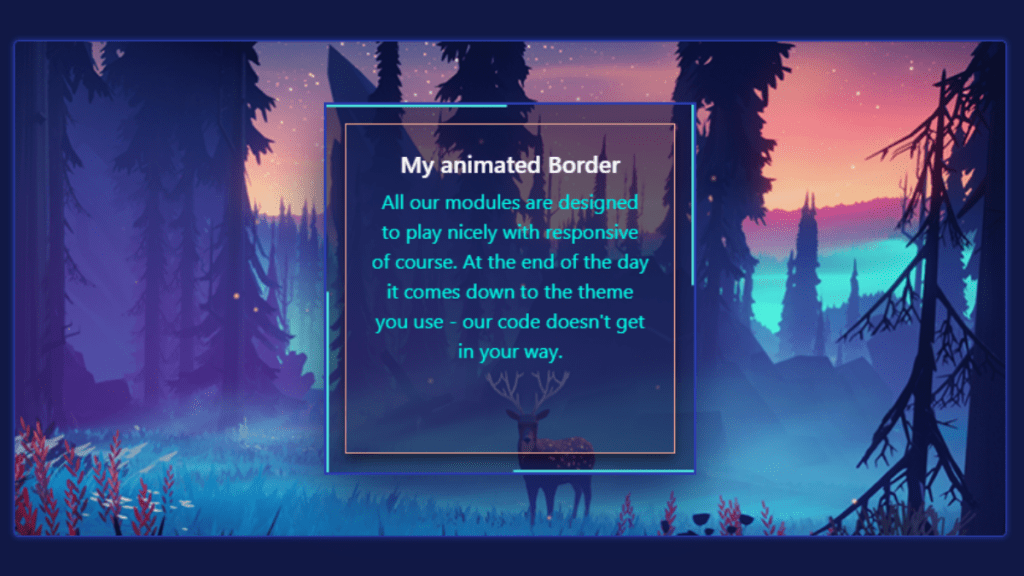
7. Border Animation Effect with SVG and CSS
See the Pen Border Animation Effect with SVG by GIO (@HYPNOS) on CodePen.
It is a CSS border style that uses animation to make any visitor on your site interested in knowing more about the content. Initially, the three rectangular borders highlight the content and also matches the color of your site. In addition to that, it gives a beautiful yet smooth transition upon hovering over it. It was created in 2014 on 5th September by Gio. It uses HTML and CSS to bring out the impressive attraction.
8. Animated Border Tracing
See the Pen Animated border tracing by Jameal G (@realjameal) on CodePen.
It is yet another CSS border style with animation that will grab visitor’s attention,r not forgetting to make them interested in finding out more about the content. The square border highlights the content and also matches the color of your site. In addition to that, it has an animated yellow border to make it stand out. It was created in 2015 on 11th July by Jameal G. It uses HTML and CSS technologies.
9. Border Animation on Hover
See the Pen Cool Css Button Border Animation On Hover – CSS3 Hover Effects – Pure CSS by Ramkirat gupta (@ramkirat) on CodePen.
This border style is also worth considering when creating a website. It highlights the label of the button with eye-catching color, and the unique border is worth mentioning. It also animates buttons border upon hovering on it. It was created in 2017 on 24th July, and the author is Ramkirat Gupta. It uses HTML and CSS.
10. Dashed Border Icon Animation
See the Pen dashed border icon animations by FlorinCornea (@FlorinCornea) on CodePen.
Do you have icons that you wouldn’t want your visitors not to meet? That’s most likely danger, warning, and success icons. Under such circumstances, this CSS icon border style with animation is a sure bed. It uses HTML and CSS. The author is Florin Cornea, whereas the date of creation was 3rd March, followed by an update a few days later on 8th March.
11. Gradient Border
See the Pen Gradient Border by alphardex (@alphardex) on CodePen.
If a need to outline a text or image arises, this colorful CSS border style with animation will do the content the justice it deserves. The animated border also keeps changing color hence attention-grabbing. Its author is Alphardex, whereas the technologies are HTML and CSS. It was created in 2019 on 2nd December.
12. Sass Button Border Hover Effect mixin
See the Pen Sass button border hover effect mixin by Giana (@giana) on CodePen.
This border style will surely not disappoint when it comes to making your buttons visible and attraction grabbing. It combines smooth color mixing and hovers effects to achieve its purpose. Since the effects apply to button borders, there is no need for additional screen space. Its author is Giana, and the technologies are HTML and CSS.
13. CSS-only Border animation
See the Pen CSS-only border animation by Danny Joris (@DannyJoris) on CodePen.
One may not see much at a glance. However, the solid outline border on each letter of the button label will ensure that the visitor notices its content. Equally important, the animation becomes event upon hovering over the button, which creates a line around it. Its author is Danny Joris, whereas its technologies are HTML and CSS. It was created in 2018 on 11th April.
14. Animation SVG Ellipse border
See the Pen SVG Ellipse Border Animation by Corey Bullman (@coreybullman) on CodePen.
This CSS border style is circular with eye-catching color. Its animation is triggered by hovering on it. In addition to the animation, the color of the border also changes. It is ideal for menu buttons and icons, and it is also quite stylish. The style and animation use HTML and CSS, and its author is Corey Bullman. It was created in 2016 on 16th July.
15. Animation border-radius
See the Pen Mix-blend-mode: luminosity & Animating border-radius on CSS by Andrej Sharapov (@andrejsharapov) on CodePen.
The author of this CSS border style with animation is Andrej Sharapov. It was created in 2019 on 28th January using Pug and SCSS. The latter is the HTML pre-processor, whereas SCSS is the CSS pre-processor.
16. Border-gradient mix
See the Pen Border-gradient mixin by John Grishin (@exah) on CodePen.
The approach of a circle in the first place is a brilliant move. It reduces the chances of missing it out. Its rainbow colors and fast movement makes sure of it. The simplicity is also undeniable, and yet the attractiveness and attention-grabbing activity are immense. Its author is John Grishin, and the technologies are HTML and CSS. It was created in 2014 on 24th April.
17. Border animation
See the Pen Border animation by Joel Rodelo (@joelrodelo) on CodePen.
It is an excellent CSS border style for someone willing to outline an edge of a text box or image. Its simplicity is undeniable, yet it serves its purpose perfectly. It was created on 1st May 2013 by Joel Rodelo. It uses HTML and CSS.
18. Border Animation – Menu Inspiration
See the Pen Border animation – menu inspiration by TOMAZKI (@Podgro) on CodePen.
It acts as a stimulant and informs the user that they should expect to see something in the bordered box. Its author is TOMAZKI, and it uses HTML and CSS. The code was created in 2015 on 26th October.
19. CSS Border Animation
See the Pen CSS Border Animation by Nick (@Huhtamaki) on CodePen.
It is the go-to CSS style for a gaming website. The borders are illuminated using the RGB effect creating an attractive animation. The author is Nick, and it uses both HTML and CSS. It was created in 2019 on 15th January.
20. Border Animation CSS
See the Pen border-animation-css by Swarup Kumar Kuila (@uiswarup) on CodePen.
It is a stunning CSS border style ideal for highlighting any section on your site. Besides having an animated border, it also has a beautiful background to grab attention. It was created in 2018 on 6th August by Swarup Kumar Kuila. It uses HTML and CSS.
21. Animating Border-Radius
See the Pen Animating border-radius by Nick lewis (@nickylew) on CodePen.
The brain behind this CSS border animation is Nick Lewis. It is simple yet beautiful and easily grabs the attention of the visitor. It used HTML and CSS and was in 2018 on 13th October.
22. Border Animation using clippath
See the Pen Border animation using clippath by kang (@inyoung1) on CodePen.
It is an amazing idea that saw the light of the day thanks to Kang. You can use it to highlight images or content beautifully. It was created in 2019 on 20th January using HTML and CSS.
23. Nice Border Animation
See the Pen Border animation by Maciej Niepieklo (@Lewiatan) on CodePen.
It is quite simple, but you can rest assured that it will be hard to miss. Even before hovering on it for the animation effect, it also has a unique, incomplete border. Its author is Maciej Niepieklo. It uses HTML and CSS. It was created on 19th March 2014.
24. Button Bubble Effect
See the Pen Button bubble effect by Adrien Grsmto (@Grsmto) on CodePen.
It ensures that a button displays a playful bubble-like movement upon hovering on it. The color keeps changing too. It uses JavaScript and CSS3 for the animation, and its author, Adrien Grsmto, settled for HTML. It was created in 2015 on 1st July but updated in 2016 on 15th December.
25. Border Composition and Animation
See the Pen Border composition and animation by paolo cavanna (@paolocavanna) on CodePen.
You don’t have to settle for the monotonous display of content. On the contrary, make it lively with this CSS border style with animation to grab the user’s attention upon hovering on it. It was created by Paolo Cavana on 27th July 2016 using HTML and CSS.
26. Button Border Slide Mixin
See the Pen Button Border Slide Mixin by Thomas Vaeth (@thomasvaeth) on CodePen.
As the name suggests, this border style is ideal for a button. The animation takes effect upon hovering on it. It’s a reality courtesy of Thomas Vaeth, who created it using HTML and CSS on 5th July 2017.
27. Diagonal Stripe Border Effect
See the Pen Diagonal stripe border effects by Comehope (@comehope) on CodePen.
It is a unique style that also uses two colors hard to miss, white and pink. It is ideal for highlighting texts to grab the attention of the visitors. Its creator is Comehope Pro in 2018 on 24th April using HTML and CSS.
28. Draw borders from center
See the Pen Draw borders from center! by Ben Sheppard (@flatking) on CodePen.
It is a simple yet effective CSS border style that can highlight a button, image, or text beautifully and excellently. The animation is perfect upon hovering on it and starts from the center of the border. Its creator Ben Sheppard uses HTML and CSS. It was created in 2017 on 12th July.
29. Loading Animation
See the Pen Loading Animation by Simon Goellner (@simeydotme) on CodePen.
It is great for keeping the visitors entertained as your website loads. The pink button with an animated white, dotted border is amazing. The author is Simon Goellner using HTML and CSS, and it came to light in 2013 on 6th February.
30. Rotating Border
See the Pen Rotating border by Jesse B (@Chester) on CodePen.
It is customizable and flexible hence ideal for any part of the site. It is eye-catching, thanks to the animation and color effects. Jesse B was created in 2019 on 28th April using HTML and CSS.
31. CSS3 Draw Border Animation
See the Pen CSS3 Draw border animation by Nemanja (@stojko) on CodePen.
Its contrasting white text, black background, and circle border are amazing, with a yellow border if you hover on it. Nemanja created it using HTML and CSS in 2017 on 4th April.
32. Menu Border Animate
See the Pen menu border animate by Evans Pauliuts (@evanscode) on CodePen.
It is perfect for the menus, but you can also use it to make buttons intriguing. Its green border is hard to miss, whereas the smaller borders bring out a flawless transition. It was created by Evans in 2016 on 26th July using HTML and CSS.
33. Border Animation – Button
See the Pen Border animation – button by Varin (@Varin) on CodePen.
For any developer aiming to make the buttons stand out the most, look no further because the CSS border style is ideal. Additionally, you can use it on other parts of the site besides buttons. Varin was created in 2016 on 29th September using HTML and CSS.
34. CSS Colorful Border Animation
See the Pen CSS Colorful Border Animation by Jorge Epuñan (@juanbrujo) on CodePen.
It lives up to its name as it keeps changing its color, and each choice is usually visually appealing. It changes every second hence eye-catching. The border is a monochrome contour surrounding the text. It was created using HTML and CSS by Jorge Epunan in 2015 on 23rd January.
35. MouseOver-Border-Animation – CSS Border Style with Animation
See the Pen MouseOver-Border-Animation by Syed Quadri (@syed-quadri) on CodePen.
It is suitable for titles and content. The appearance is funny, attractive, and lovely to grab the attention that you need. Its creator Syed Quadri used HTML and CSS technologies. It was created in 2018 on 17th December.