If you intend to display quotes for your website visitors, rest assured that the list of ways of doing so is quite long. Some ways are better than others since they will improve the user experience and the website’s appearance. We will be looking at the great and stylish ways. So, without much ado, let’s take a look at the 21 best bootstrap quote examples for you. Read on!

1. Simple Bootstrap/JQuery Quote Generator
See the Pen Simple Bootstrap/JQuery Quote Generator by Nick Healy (@nickrhealy) on CodePen.
It is a bootstrap quote example created by Nick Healy. Technologies used include HTML. CSS and JS. It has two distinct cards containing the quote and the name of the person who said the quote. They have different yet beautiful background colors.
2. Random Quote Machine w/ Bootstrap
See the Pen Random Quote Machine w/ Bootstrap by Derek (@drk343) on CodePen.
One can tell from a glance why it is one of the 21 best bootstrap quote examples for you. For instance, it is a carousel that allows you to display several quotes in a sliding style. Additionally, each quote has its own font and background color. The fact that they keep changing makes the quotes hard to miss.
3. A Better Blockquote

If you are looking for simple yet stylish ways of displaying quotes to your website visitors, this is an ideal choice, no doubt. The quote is usually displayed on a colorful card. Additionally, expect the name of its author, a button to like it, and the number of likes. The author is gdroel, whereas it uses HTML and CSS.
4. Bootstrap 4 BlockQuote
See the Pen Bootstrap 4 BlockQuote by cristina (@cristinaconacel) on CodePen.
This bootstrap quote example was created by Cristina using HTML and CSS. It is simple yet visually appealing. Additionally, it is easy to distinguish the quote and its author since the two segments are distinct. After all, they have different fonts and font colors.
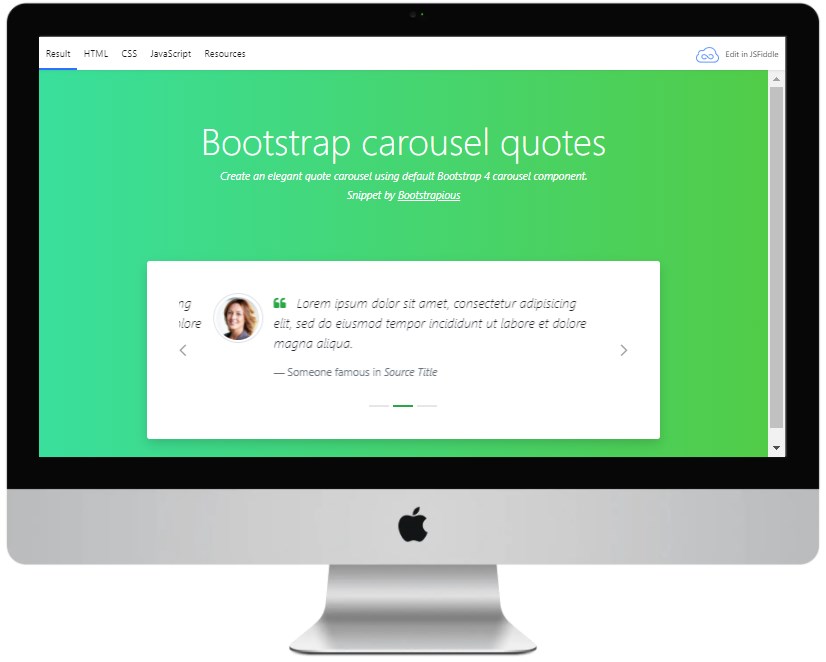
5. Bootstrap Carousel with Quotes

As the name suggests, it is a slider that facilitates a stylish display of quotes. In addition to the quote and the author, it also incorporates the photo of the author. Expect navigation arrows so that you can transition from one quote to the other easily. The author is none other than Ondrej, and the technology used includes HTML, CSS, and JS.
6. Bootstrap 4 Block Quote Container

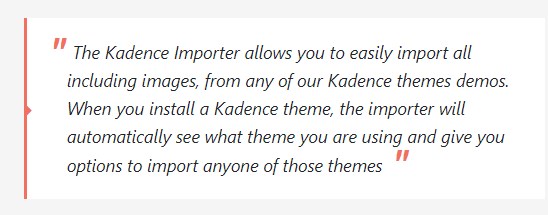
One must admit that the font is quite impressive. The quotes and the border are red and eye-catching. The author is the BBBootstrap Team, whereas it uses HTML, CSS, and JS.
7. Bootstrap 4 Awesome Block Quote

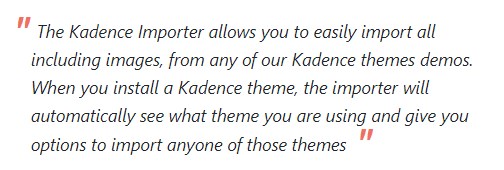
There is quite a striking resemblance between this bootstrap quote example and the one right above it. That doesn’t come as a surprise, given the fact that the author is no different. However, it doesn’t have a red border, unlike its counterpart. Additionally, it only uses HTML and CSS.
8. Bootstrap Quote – best bootstrap quote examples

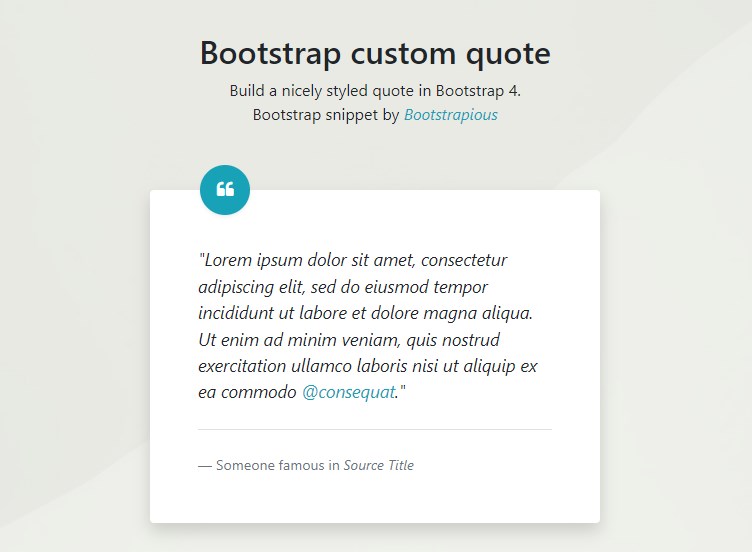
Settling for this example means having an ideal way of displaying your quotes. In addition to being easy to spot, the style also means not compromising the general look of your website. The quote is usually on a card with a line separating the content with the author’s name. Its creator is Ondrej, whereas it uses HTML and CSS.
9. Quote Block – Best Bootstrap Quote Examples

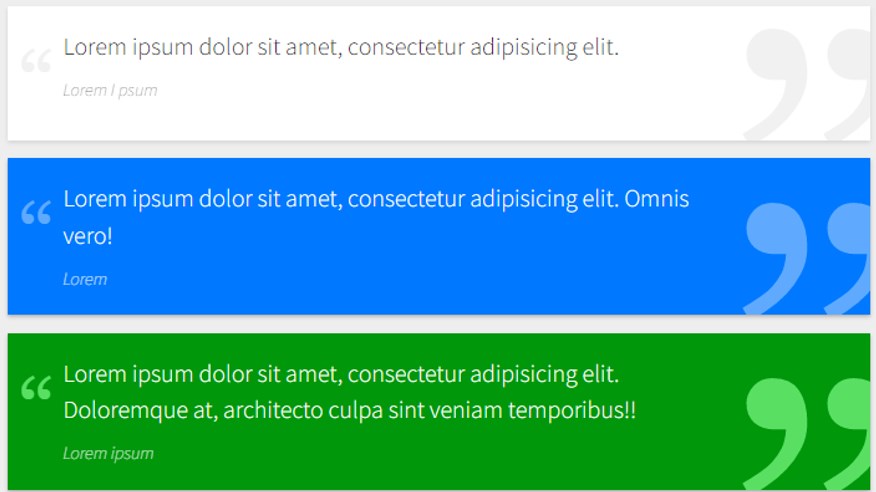
It is yet another one of the 21 best bootstrap quote examples for you. You are at liberty to select among the various beautiful background colors. It is also easy to distinguish between the content and the quote’s author due to the different font types and sizes. The author is Manunuu, and the code is written using HTML and CSS.
10. Simple Blockquote Styles
See the Pen Simple Blockquote Styles by Bruce Bentley (@brucebentley) on CodePen.
It is important to note that a blue line at the left makes it easy for your website visitor to know where the quote starts and where it ends. Additionally, the author’s name of the quote is in bold to distinguish it from the content itself. Its creator is Bruce Bentley, and the technology is HTML and CSS, SCSS to be precise.
11. Day 007 Author Quote
See the Pen Day 007 Author Quote by Mohan Khadka (@khadkamhn) on CodePen.
The creator of this bootstrap quote example is Mohan Khadka. The card has the photo and the name of the author, as well as the quote itself. The use of the image isn’t common, and that makes it unique. It uses HTML and CSS.
12. Signature Animation – Best bootstrap quote examples
See the Pen Signature animation by Damian Drygiel (@drygiel) on CodePen.
The unique feature of this example is the display of the signature of the quote’s author. There is also its animation effect as it appears. Equally important, the signature’s color changes upon hovering over it. The author is Damian Drygiel, whereas it uses HTML and CSS.
13. Einstein Quotes – Best bootstrap quote examples
See the Pen Einstien Quotes by Anthony Moss (@AnthonyMoss) on CodePen.
It means having up to 6 quotes on a single card. They keep transitioning, and the transition is usually smooth and great. There is also the photo and the name of the quote’s author right below the content. The background is also a photo of the author. The creator is Anthony Moss, and it uses HTML, CSS, and JS.
14. Blockquote Auto Tweet Button
See the Pen Blockquote Auto Tweet Button by Mark Peck (@doodlemarks) on CodePen.
The dark background and the bright font color make the quote hard to miss. There is also the author of the quote. Upon hovering over the quote, you get an option to share the icon via Twitter. Its creator, Mark Peck, uses HTML, CSS, and JS.
15. CSS Speech Bubble
See the Pen CSS Speech Bubble by Ga Satrya 🇮🇩 (@satrya) on CodePen.
Regardless of the overall design of your website, you can rest assured that this style will fit in perfectly. Everything, including the quote and the name of the author, is inside the speech bubble. The beautiful background color is also easy to notice. The author, Ga Satrya ID, uses HTML and CSS.
16. Classy Blockquote Styling
See the Pen Classy Blockquote Styling by Andrew Wright (@andrewwright) on CodePen.
It incorporates the main elements of a perfect quote. There is the content, name, and title of the author and an icon for the image. The author, Andrew Wright, uses HTML and CSS to achieve all that.
17. Responsive Blockquote using elementQuery
See the Pen Responsive blockquote using elementQuery by Tyson Matanich (@tysonmatanich) on CodePen.
This code created by Tyson Matanich combines attractive font colors and borderlines to make the quotes stand out. It uses HTML and CSS to make the display pretty attractive.
18. Sematic Blockquote – Best bootstrap quote examples
See the Pen Semantic Blockquote by Ondreas (@Ondreas) on CodePen.
The content of the quote is usually between opening and closing speech marks to ensure that you can tell where it starts and ends. There is also a grey background to differentiate the quote from the rest of the web content.
19. Quote: Steven Pressfield
See the Pen Quote: Steven Pressfield • Start before you are ready by Juan Pablo (@jupago) on CodePen.
Juan Pablo has created this code so that website visitors will hardly miss the content of the quote. After all, the colors are pretty attractive hence hard to miss. Besides the quote, there is also the name of its author. It uses HTML and CSS.
20. Blockquote
See the Pen Blockquote by Çağatay (@cagataykula) on CodePen.
This bootstrap quote example utilizes the animation effect that makes it stand out. It uses HTML, JS, and CSS to facilitate the animation and transition. Its author is Cagatay.
21. Quote 1 – orange peel
See the Pen Quote 1 – orange peel by Mugtaba G (@Oddward) on CodePen.
Last but not least is this code by Mugtaba G. Its beautiful background color is eye-catching. There is also the corresponding font color and the stylish borderline, just but to mention a few. It uses HTML and CSS.