CSS contains a unique calc() method for doing simple math. Let’s go over everything about this convenient feature in this guide.
The only place where the calc() method can be used is in values. It may also be used for merely a portion of a property, or it could even be a component of another function that is a part of a property. See these instances where we’re setting the value for various properties.
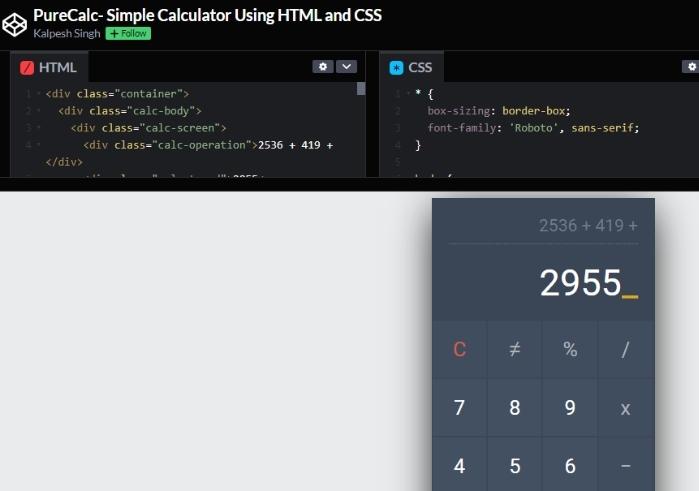
1. PURECALC

This is a straightforward calculator designed with only HTML, JS, and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: Kalpesh Singh
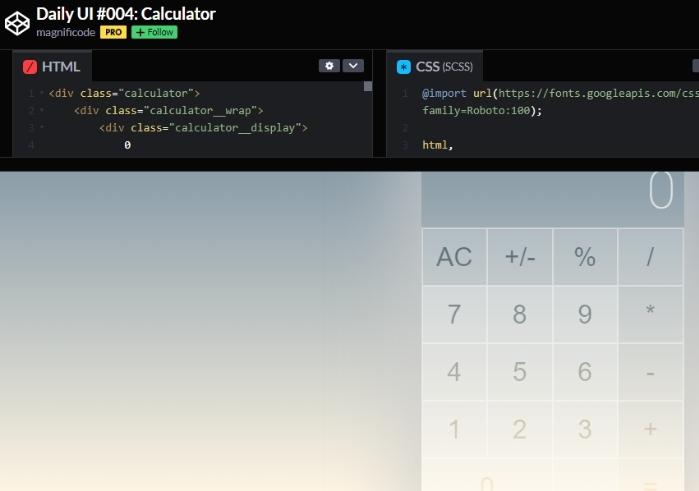
2. CALCULATOR

Aesthetically pleasing calculator made with HTML and CSS(SCSS)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: magnifico de
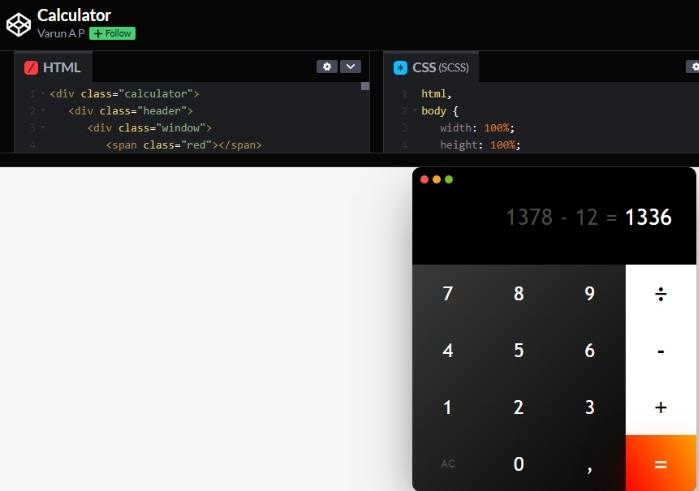
3. Varun A P Calculator

Made with only HTML and CSS(SCSS)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: Varun A P
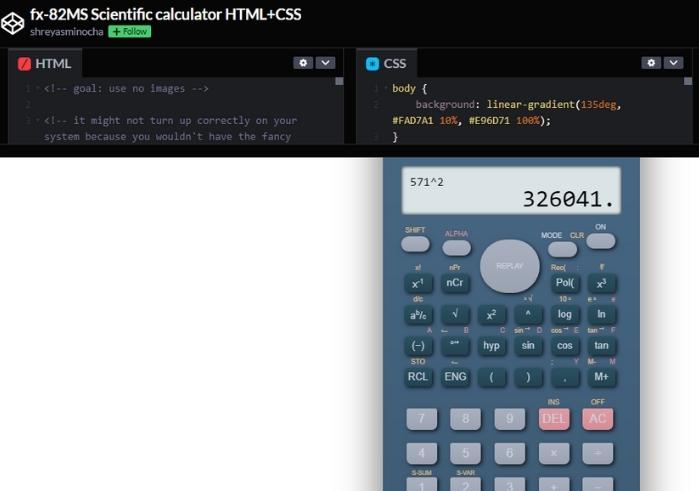
4. FX-82MS SCIENTIFIC CALCULATOR

Made with HTML and CSS(SCSS)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: shreyasminocha
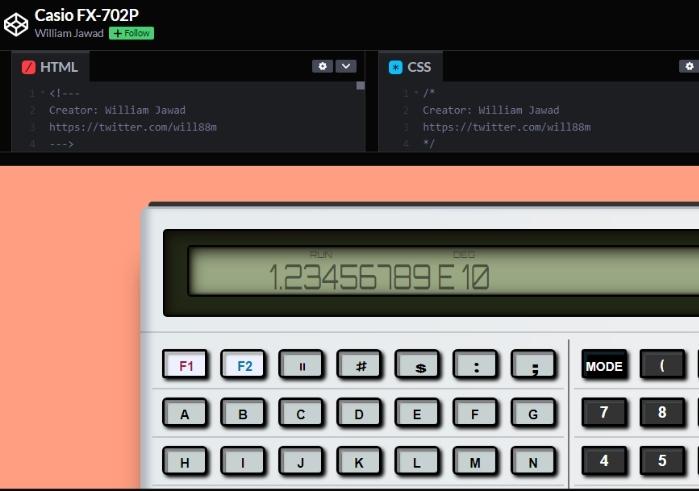
5. CASIO FX-702P

Made with HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: William Jawad
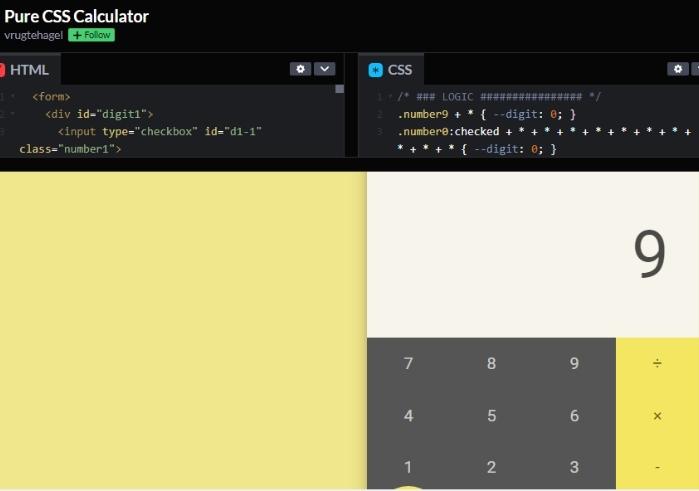
6. PURE CSS CALCULATOR

Made with HTML and CSS, It’s a combination of CSS variables, an HTML structure that fits over 80 checkboxes and labels, calc() for math, and CSS counters for output. Have a look at the source code! There is no JavaScript whatsoever, I guarantee.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: vrugtehagel
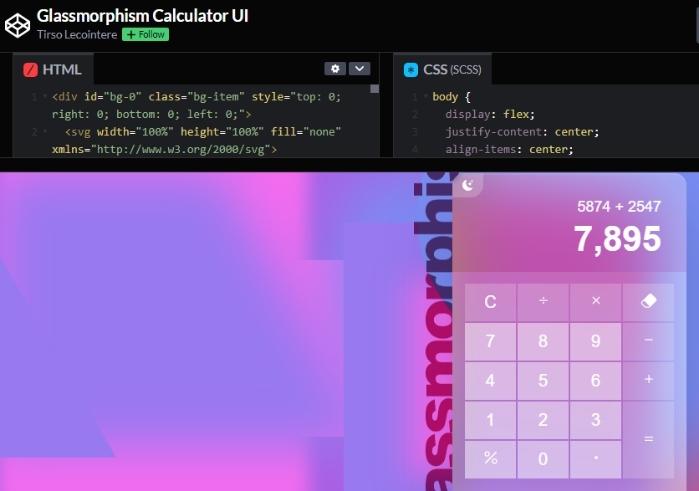
7. GLASSMORPHISM CALCULATOR UI

Made with HTML, CSS(SCSS) and Javascript
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: Tirso Lecointere
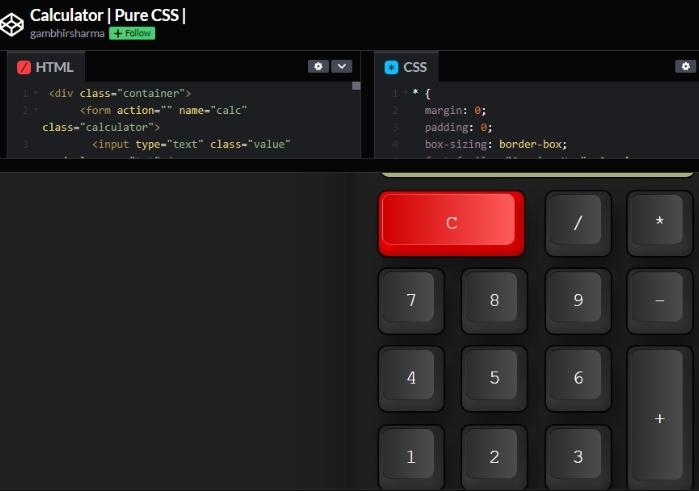
8. Gambhirsharma Pure CSS Calculator

Made with HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: Gambhirsharma
9. HTML/CSS simple Calculator

Made with HTML and CSS, and JS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author: MUO
Conclusion
Building projects are the best way to learn to program. You should start developing as soon as feasible if you want to become a successful web developer. Beginner-level projects, such as a basic calculator, are a good place to start.
This post will teach you to construct a basic HTML, CSS, and JavaScript calculator. Basic mathematical operations such as addition, subtraction, multiplication, and division may be performed using a calculator.
