Are we looking for beautiful and creative ways to make your website more attractive and dynamic? Please take a look at our compiled list of 17 CSS bubbles animation.
Introduction
Adding animations to your website is an easy method to make it more dynamic and appealing. The bubble effect is an excellent example of this type of animation.
The fundamental concept is to use the lspan> element to construct a section, give it a circular shape, and then move the Bubble up and down along the Y-axis using the CSS animation function translateY.
Simple Steps to Create a Standard CSS Bubble
Follow these simple steps to create a CSS bubble animation easily
Step 1: Create the following containers with the span element
<div class="dot">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
Step 2: To give the spheres a bubble look, alter the opacity and backdrop color as follows:
opacity:0.8; background-color:#DF0101;
Step 3: The position must be absolute, and the beads can be placed anywhere on the screen.
Step 4: Increase the realism of the effect as the Bubble approaches the surface. The dimension can be modified (i.e., increase the width and decrease the height).
Step 5: To make the bubbles move in an unorganized manner, change the animation delay for each Bubble and the size.
17 CSS Bubbles Code Examples
1. Animated Bubble and Mac

Author: Avaz Bakiev
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
2. Bubble CSS3

Author: Kevin Chassagne
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
3. Bubble Trouble

Author: Felix Hornoiu
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
4. Random Moving Bubbles

Author: Arpad Bajzath
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML (Haml) and CSS (stylus)
5. Toggle Bubble

Author: Jon Kanter
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
6. Jelly Bubble

Author: Jelilicent
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
7. Dropmorphism UI Design

Author: Pratham
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
8. Bubble

Author: Trevor Knutson
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
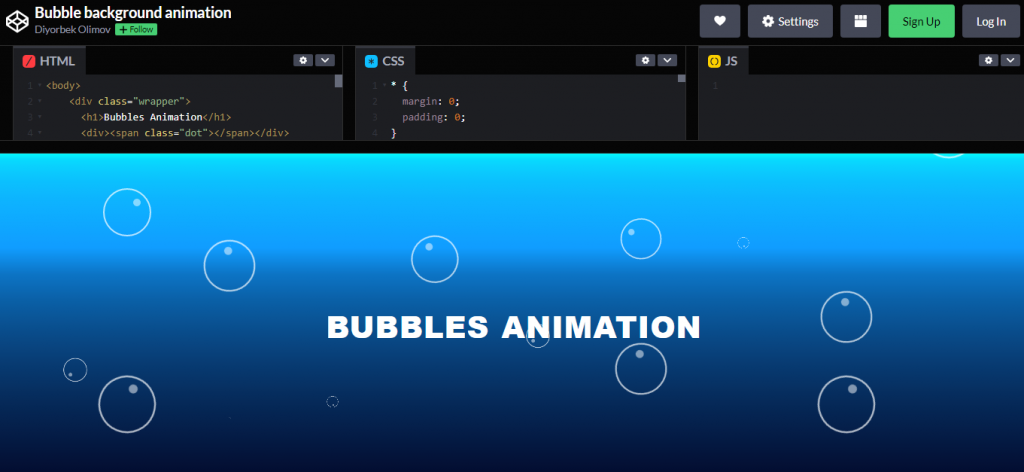
9. Bubbles Animation

Author: Diyorbek Olimov
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
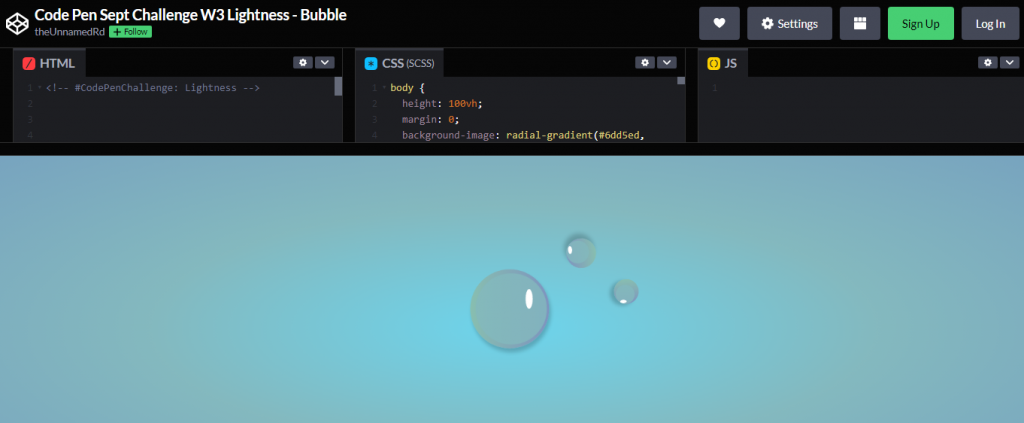
10. theUnnamedRd Bubble

Author: theUnnamedRd
Compatible with:: Chrome, Edge, Firefox, Opera, Safari
Made with: HTML and CSS
3 CSS Chat Bubbles Examples
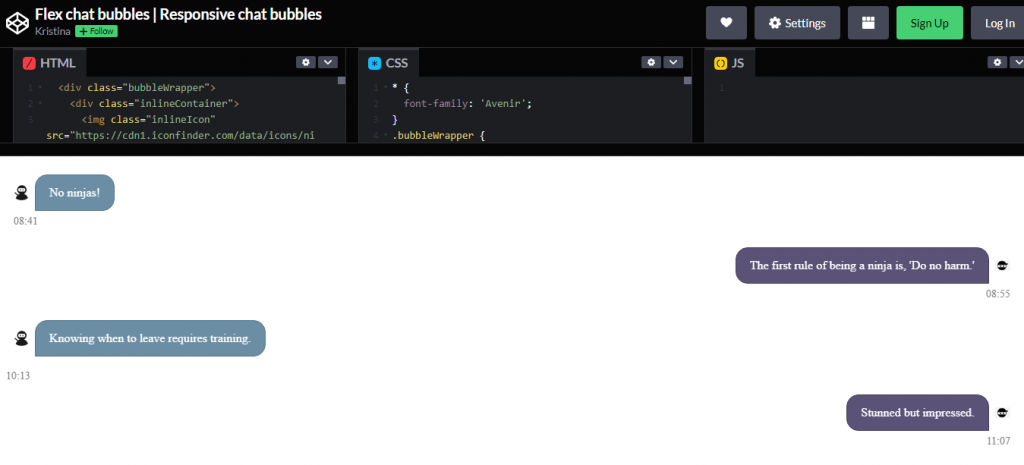
11. Flex Chat Bubbles

This offers some advantages of having a live chat feature on your website. The chat messages are contained within bubble-like boxes.
The flex-direction attribute in CSS code indicates the flexible elements’ direction.
The flex-direction: row-reverse; property displays flexible aspects in reverse order on a level plane as a line.
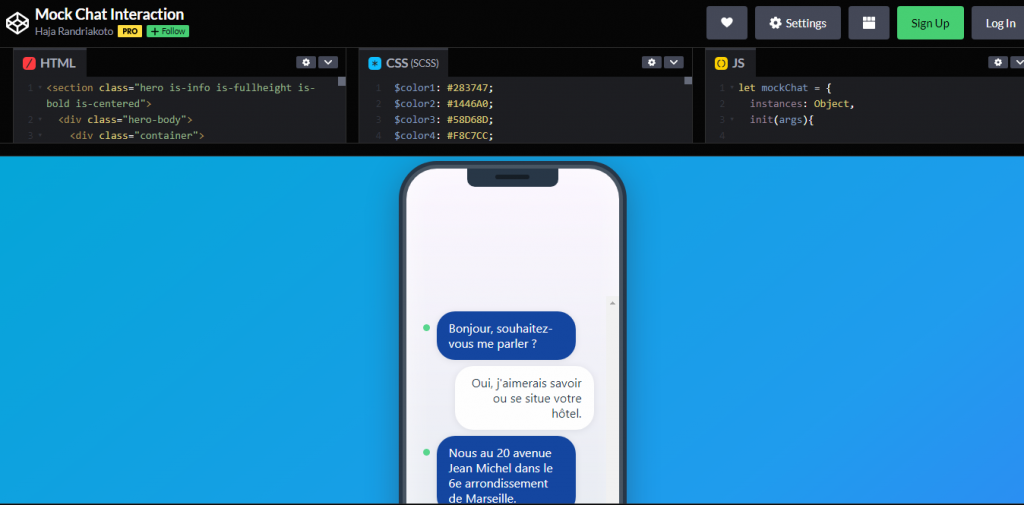
12. Mock Chat Interaction

A chat interaction has been mocked up by the designer using a simple script. The texts are just stored on the phone. If you make chatbots, this could be beneficial.
The border-radius attribute is used to round the corners of the chatbox. The @keyframes CSS code aids in the animation process.
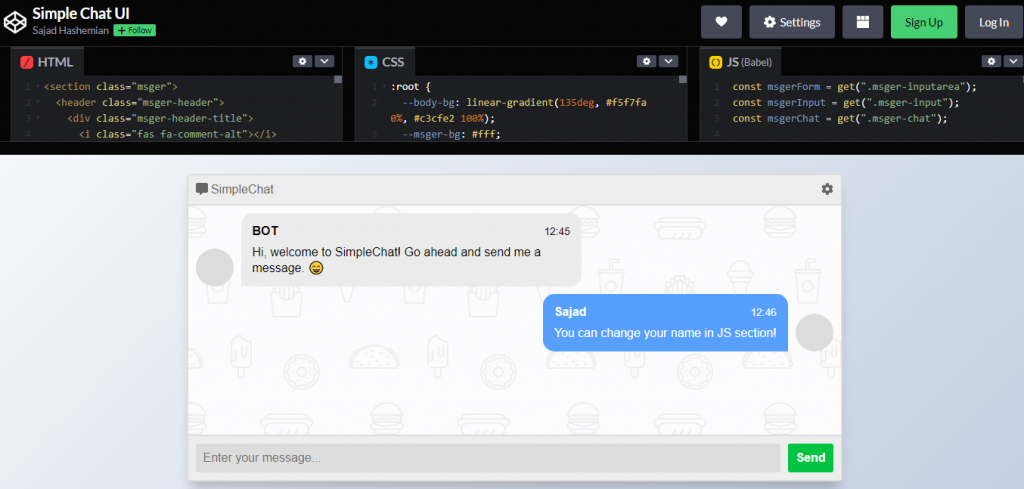
13. Simple Chat UI Bubble

Because the designer anticipated that the Chat Box would take up too much space on the page, he created a little conversation button on the bottom right that only opens the chat box when clicked.
4 Awesome CSS Speech Bubble Examples
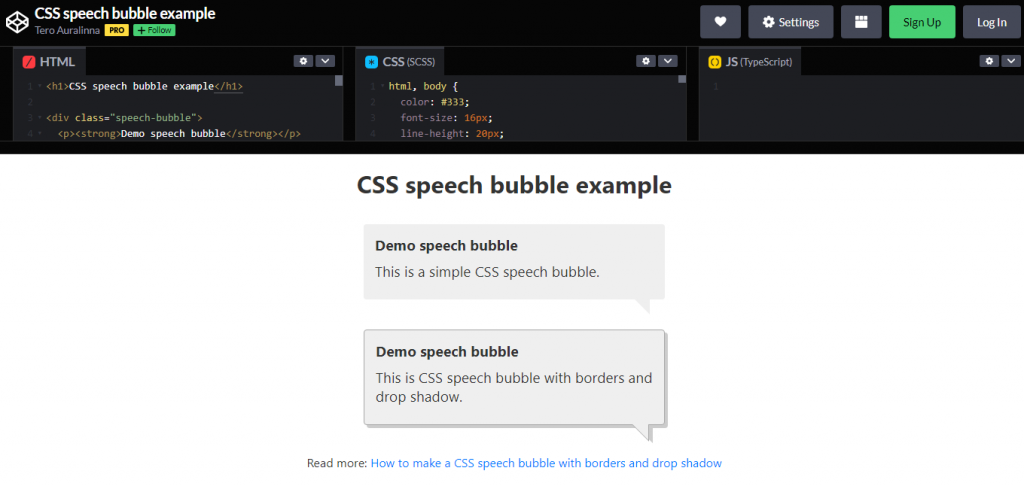
14. CSS Speech Bubble 1

A significant effect was used by the creator of this speech bubble design. There are two speech bubble ideas, as shown in the demo. The first is simple, while the second has edges and a drop shadow. Like the rest of the CSS speech bubbles on this list, this one uses CSS3 content. Similar CSS speech bubble generators can be found on the internet.
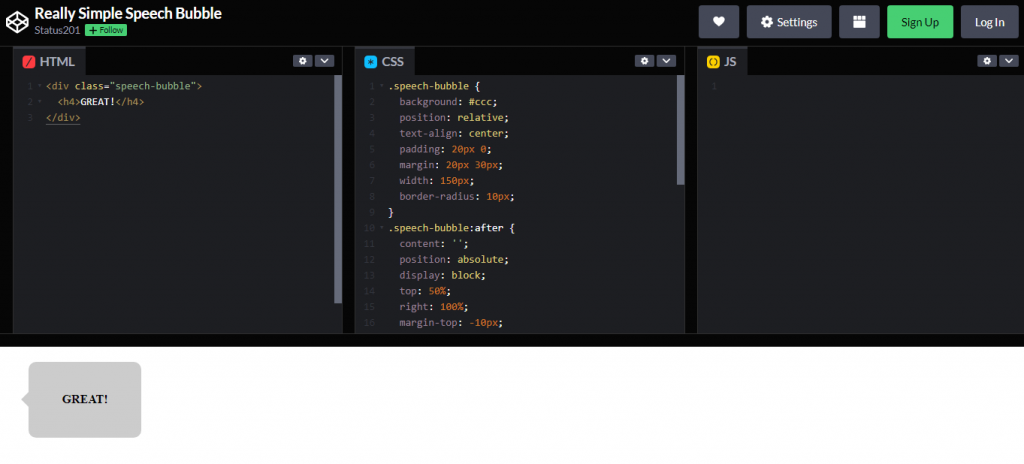
15. Simple Speech Bubble

This speech bubble, as its name suggests, is essential. We must maintain our content within the confines of the available area. You may save space by using little speech bubbles like this while standing out enough to be noticed. Similar CSS speech bubble generators can be found on the internet.
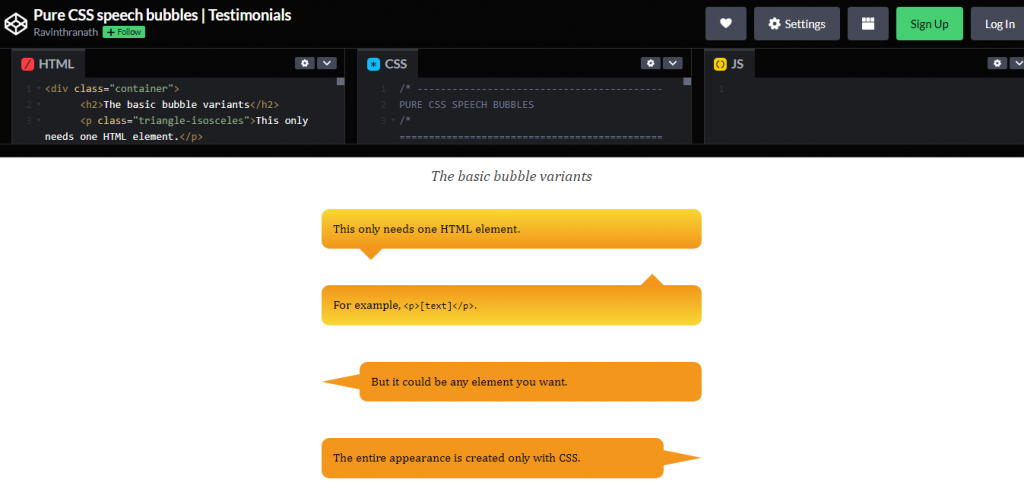
16. Pure CSS Speech Bubbles Testimonials

Even though this concept does not include any animations, you can use the eye-catching amazing animation effect to make the unique speech bubbles stand out even more. You have a large number of options to choose from.
17. Comic Book Speech Bubble

The creator has provided a comic-based SVG speech bubble plan in this model. The ideas are quick because this plan uses CSS3 content. In total, there are three comic structures. Each of the three structures is distinct from the others.
Conclusion
Using CSS and HTML to create different varieties of bubbles isn’t a big deal. In any event, altering them and making them appealing to customers is a fundamental goal. Similar CSS bubble generators can be found on the internet. In this article, we looked at many different CSS bubble examples. You can incorporate them into your landing pages or as a pop-up window in your website design.
