Today, in modern website designs, the custom background is seen as a popular design for banner background banners because a custom background has an unlimited number of designs. These designs are purely based on a person’s imagination and creativity. Common examples of custom backgrounds include skewed, wavy, etc.
Today we will try to create a list of the best CSS banners, including a link to each demo and code piece. Whether you want to start with your design or look for a fully finished banner, you have it all.
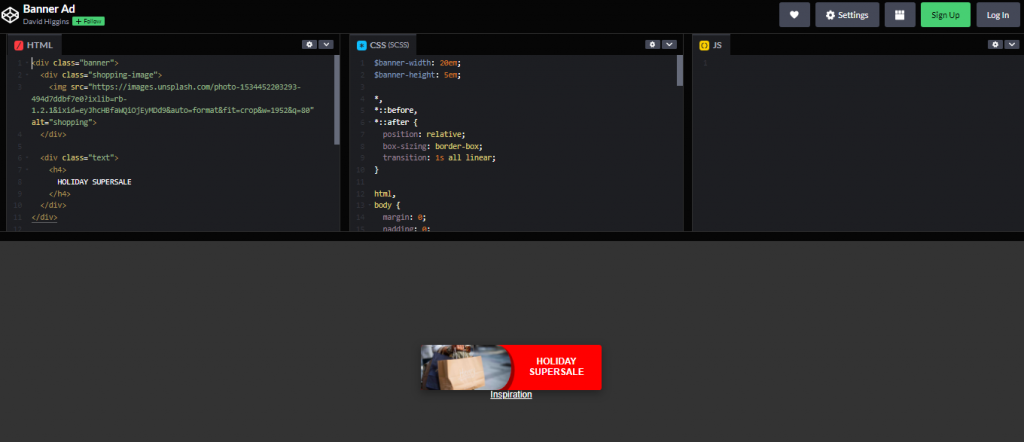
1. Banner AD

Download Source Code/ View Demo
Made with: HTML, CSS
Author: David Higgins
Compatibility: Chrome, Edge, Firefox, Opera, Safari
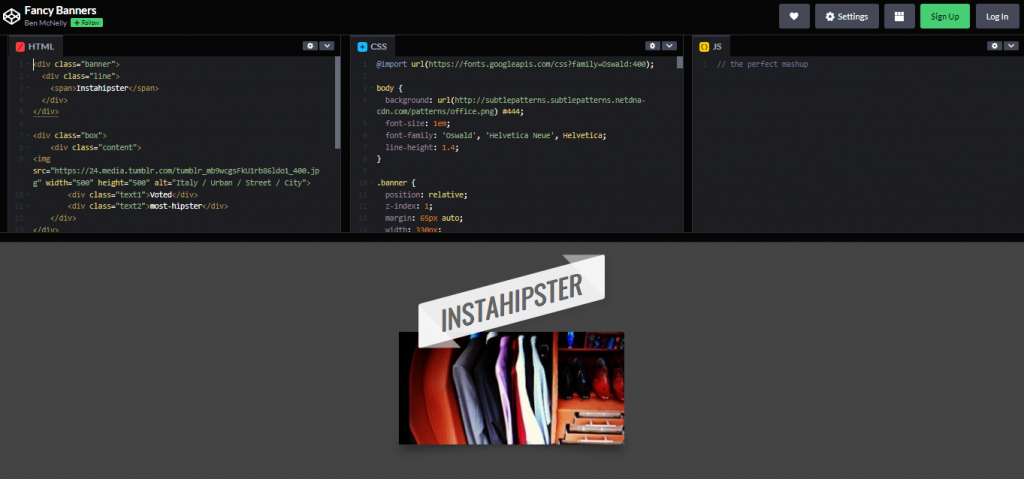
2. Fancy Banners

A pure CSS3 fancy text banner uses transformations, pseudo-elements, last-child, and other techniques.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ben McNelly
Compatibility: Chrome, Edge, Firefox, Opera, Safari
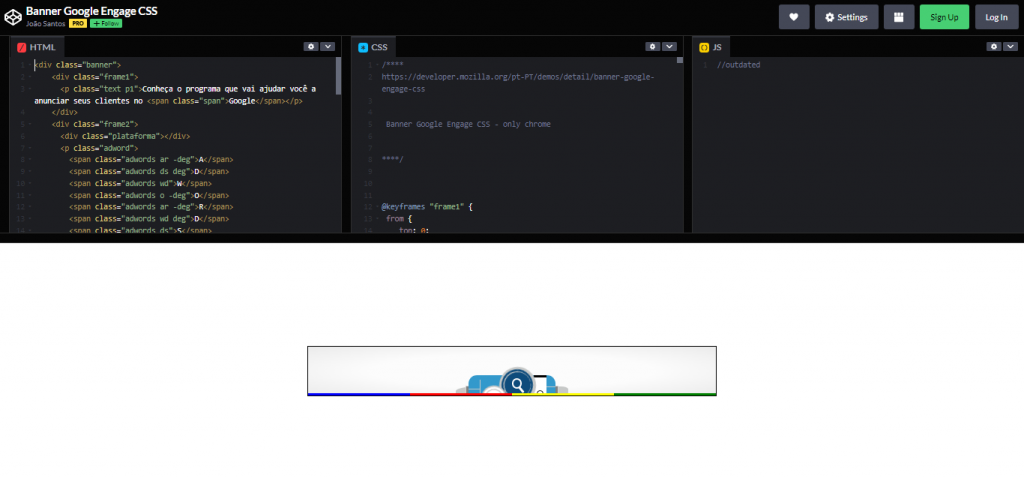
3. Banner Google Engage CSS

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Joao Santos
Compatibility: Chrome, Edge, Firefox, Opera, Safari
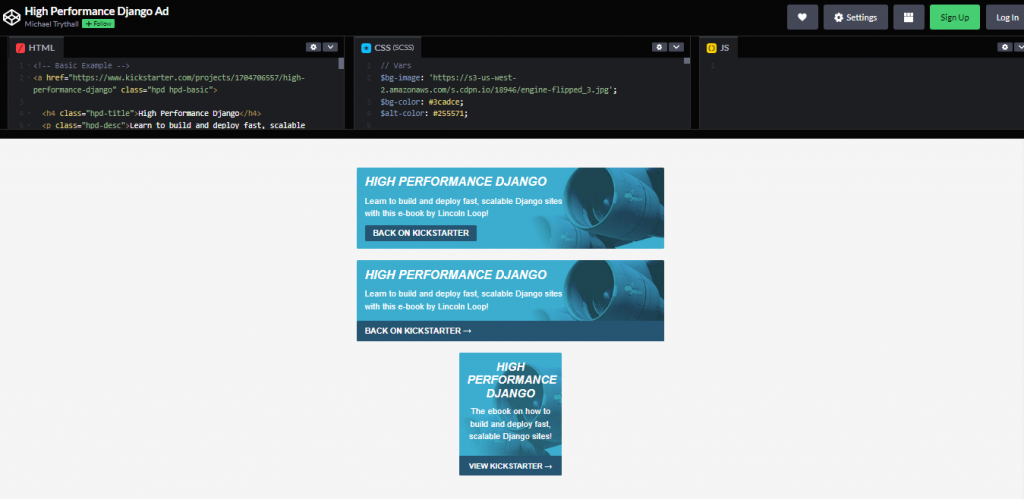
4. High-Performance Django AD

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Michael Trythall
Compatibility: Chrome, Edge, Firefox, Opera, Safari
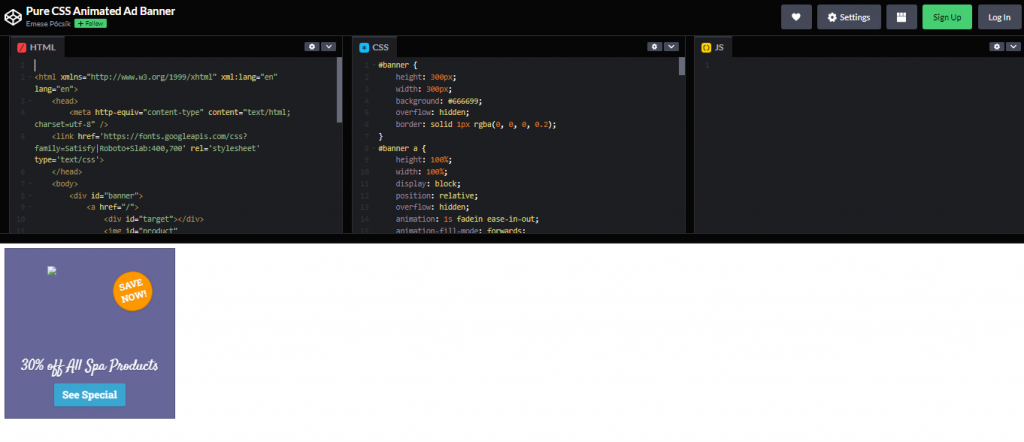
5. Pure CSS Animated AD Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Emese Pocsik
Compatibility: Chrome, Edge, Firefox, Opera, Safari
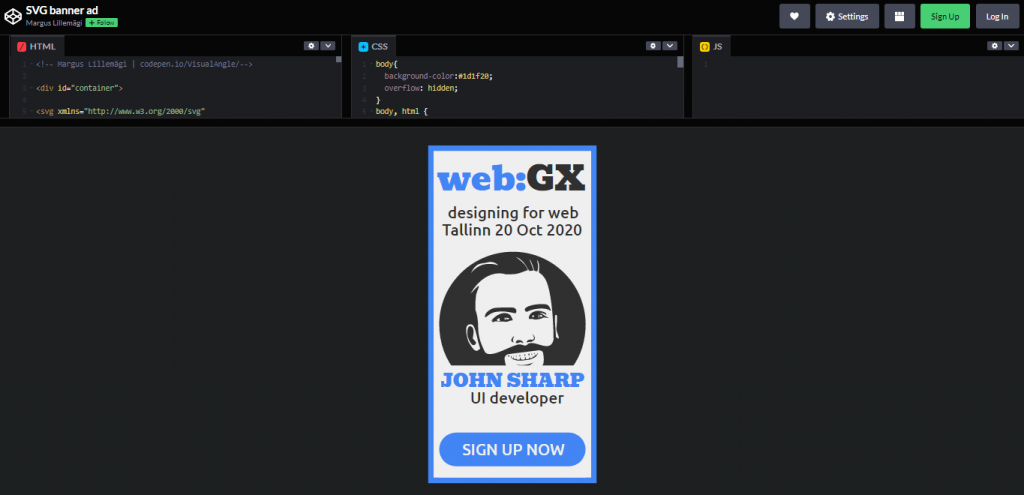
6. SVG Banner AD

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Margus Lillemagi
Compatibility: Chrome, Edge, Firefox, Opera, Safari
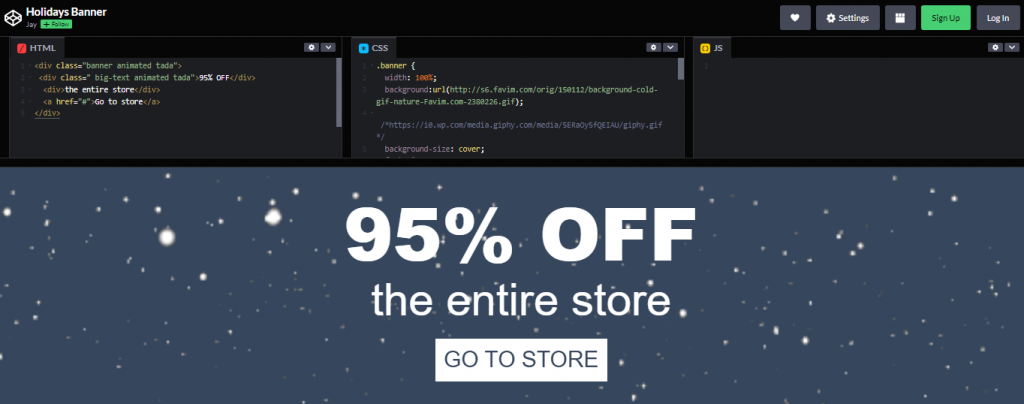
7. Holidays Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jay
Compatibility: Chrome, Edge, Firefox, Opera, Safari
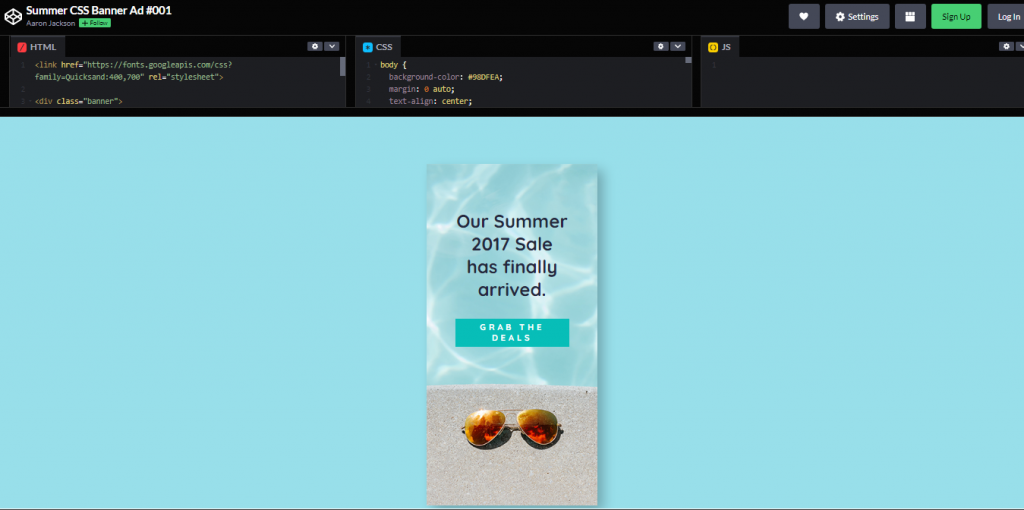
8. Summer CSS Banner AD

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Aaron Jackson
Compatibility: Chrome, Edge, Firefox, Opera, Safari
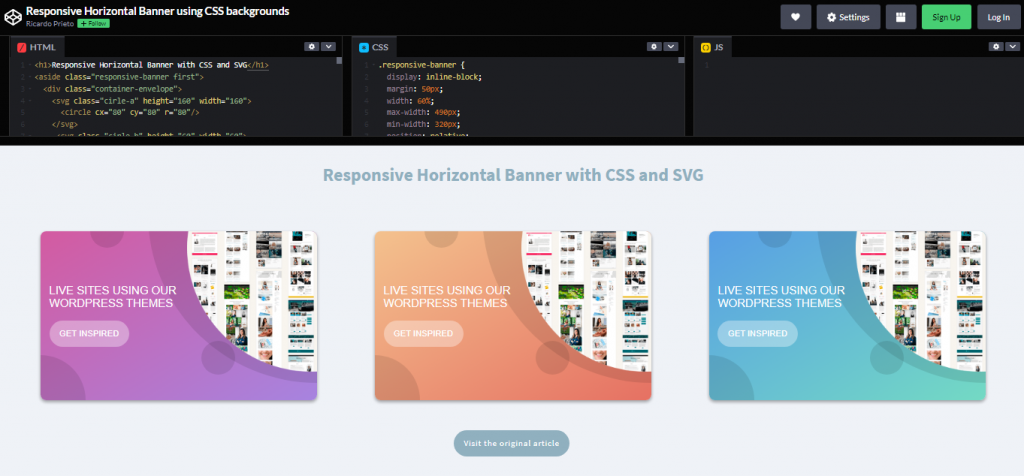
9. Responsive Horizontal Banner Using CSS Backgrounds

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ricardo Prieto
Compatibility: Chrome, Edge, Firefox, Opera, Safari
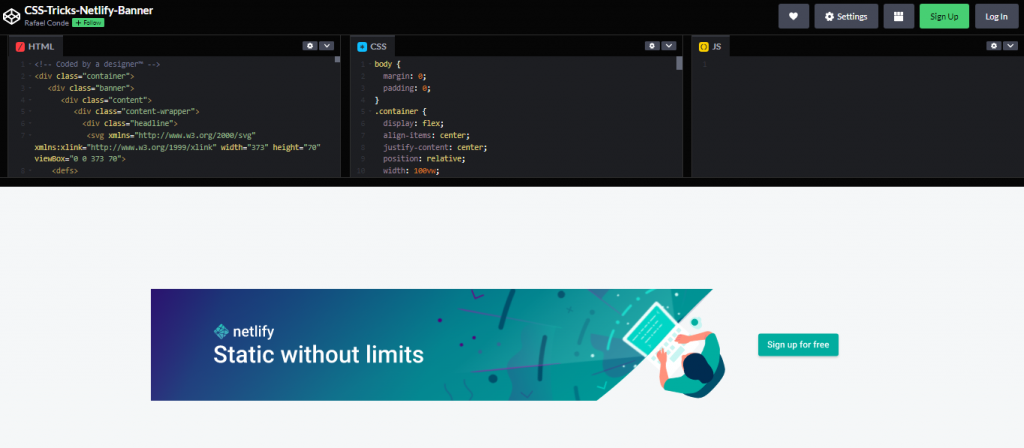
10. CSS Tricks Netlify-Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Rafael Conde
Compatibility: Chrome, Edge, Firefox, Opera, Safari
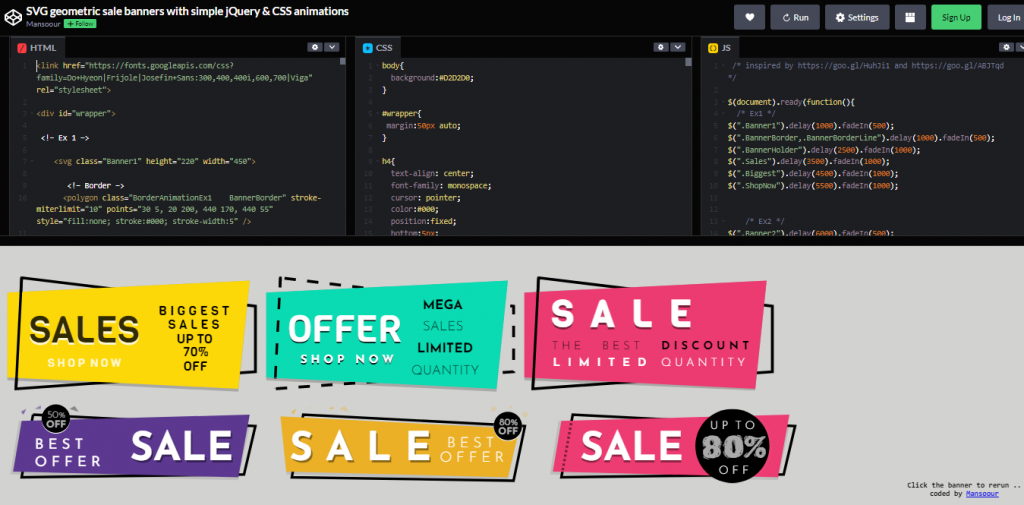
11. SVG Geometric Sale Banners

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Author: Mansoour
Compatibility: Chrome, Edge, Firefox, Opera, Safari
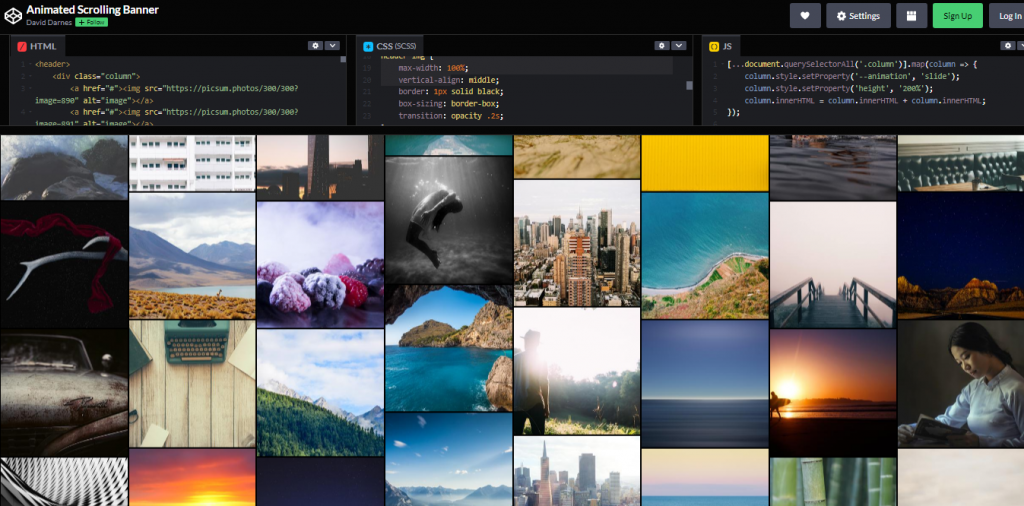
12. Animated Scrolling Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Dadiv Darnes
Compatibility: Chrome, Edge, Firefox, Opera, Safari
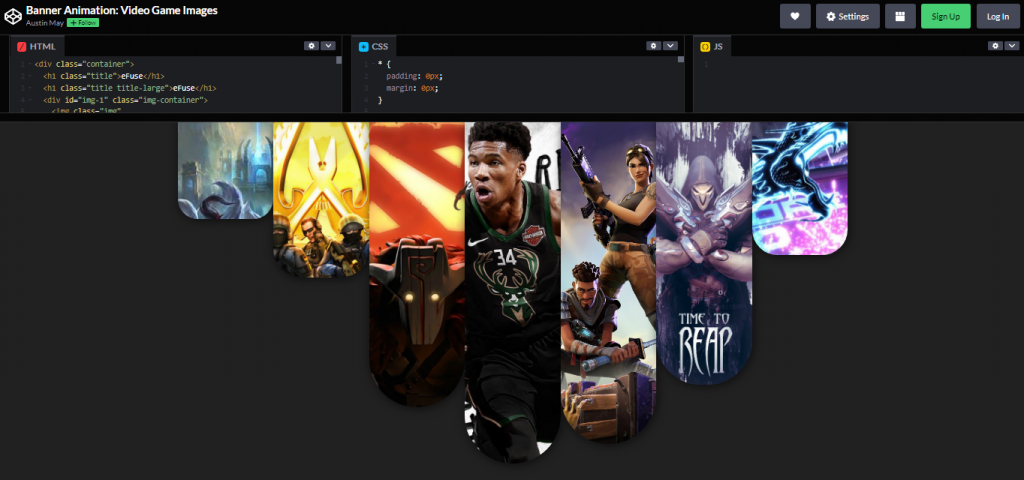
13. Video Game Images Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Austin May
Compatibility: Chrome, Edge, Firefox, Opera, Safari
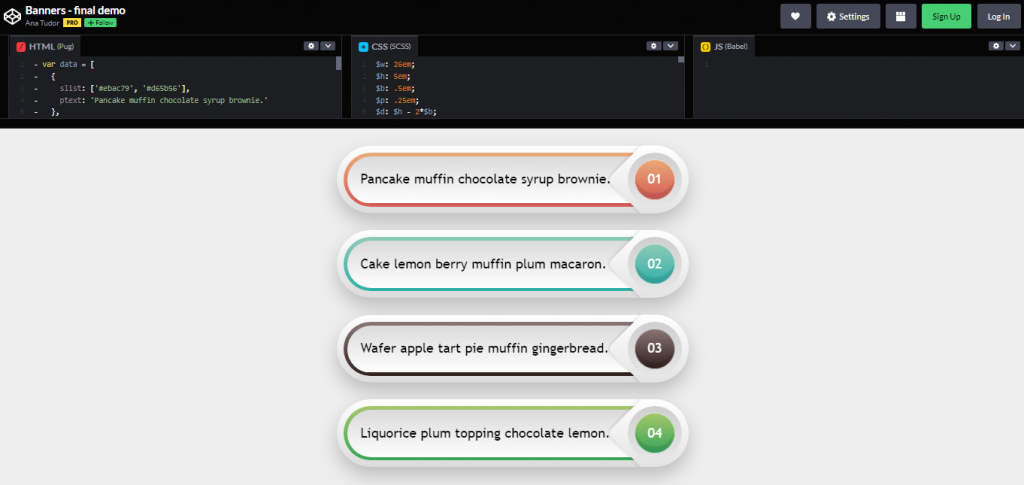
14. Banners

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ana Tudor
Compatibility: Chrome, Edge, Firefox, Opera, Safari
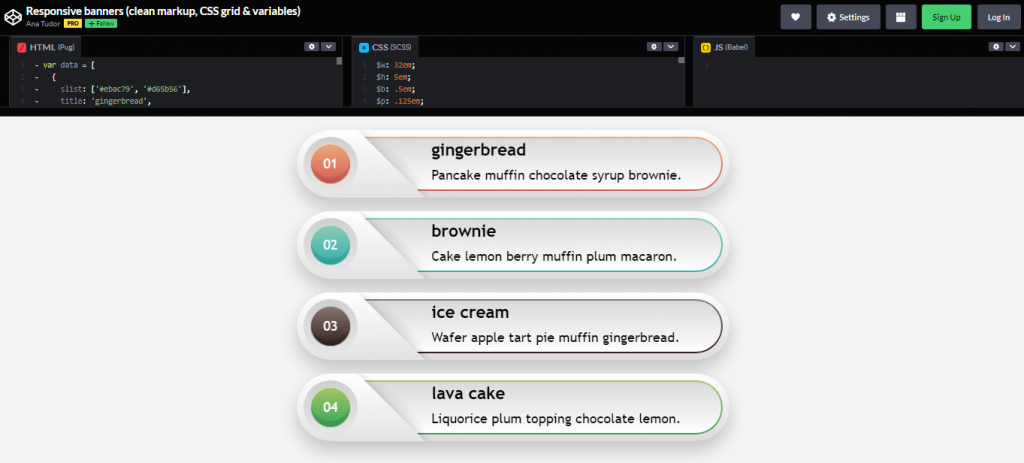
15. Responsive CSS Banner

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ana Tudor
Compatibility: Chrome, Edge, Firefox, Opera, Safari
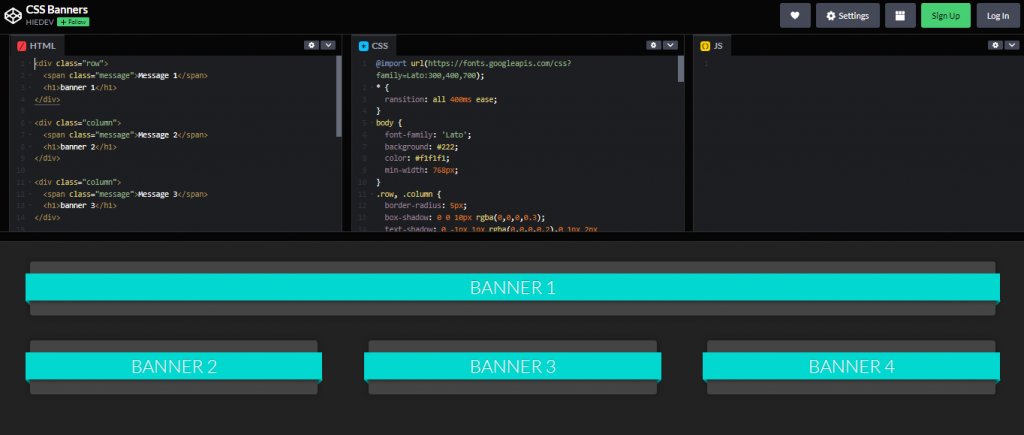
16. CSS Banners

Made with: HTML, CSS
Author: HIEDEV
Compatibility: Chrome, Edge, Firefox, Opera, Safari
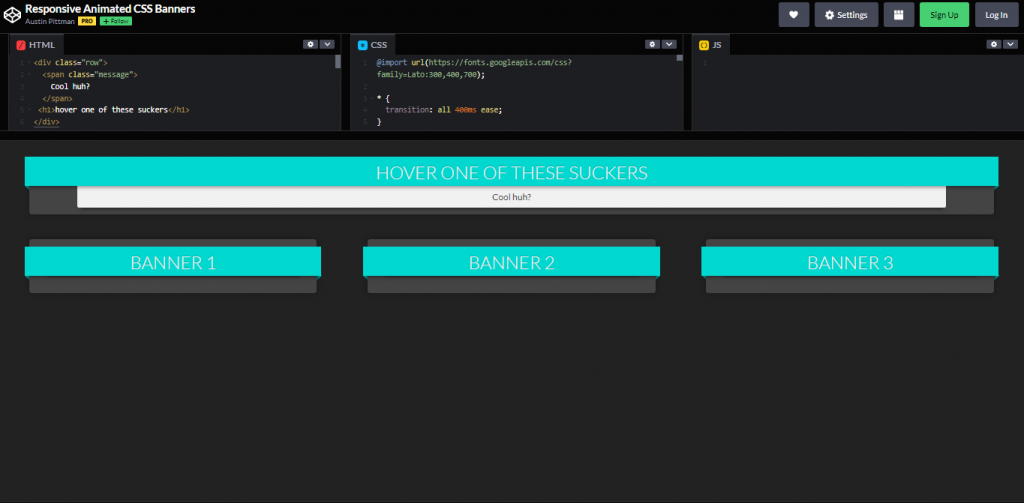
17. Responsive Animated CSS Banners

Made with: HTML, CSS
Author: Hustin Pittman
Compatibility: Chrome, Edge, Firefox, Opera, Safari
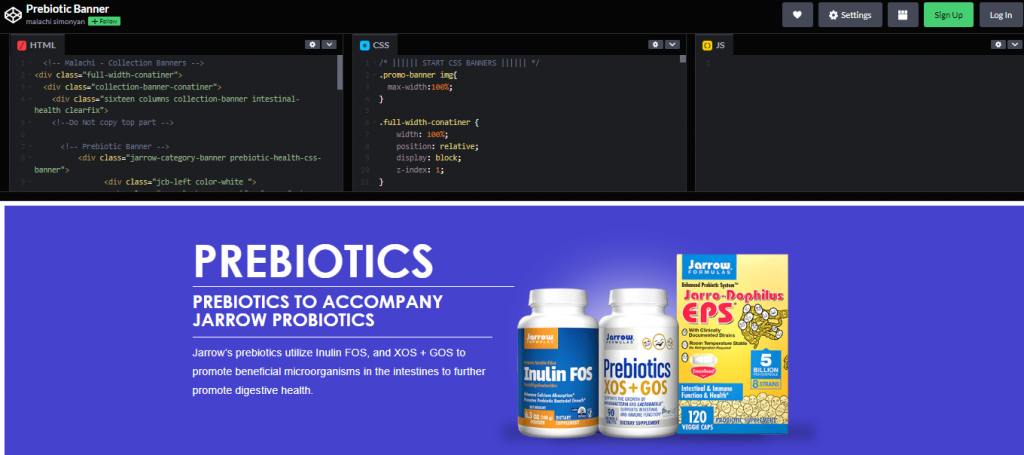
18. Prebiotic Banner

Made with: HTML, CSS
Author: Malachi Simonyan
Compatibility: Chrome, Edge, Firefox, Opera, Safari
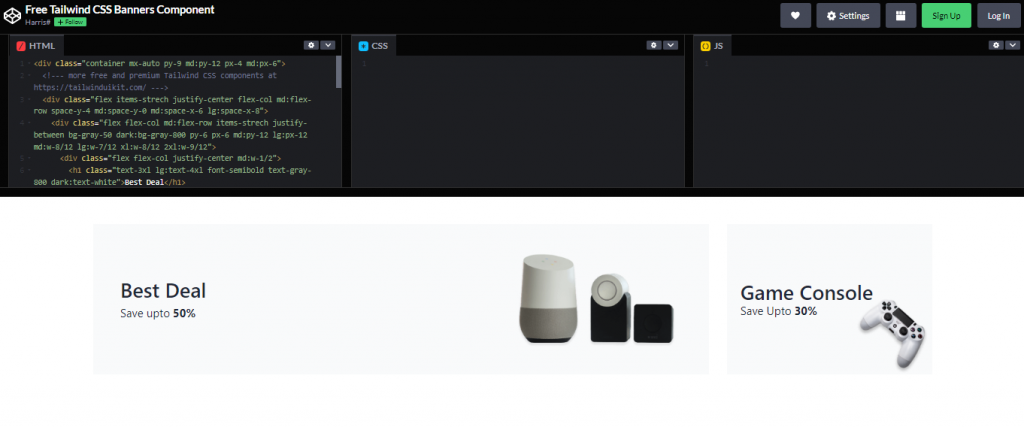
19. Free Tailwind CSS Banners Component

Made with: HTML
Author: Harris
Compatibility: Chrome, Edge, Firefox, Opera, Safari
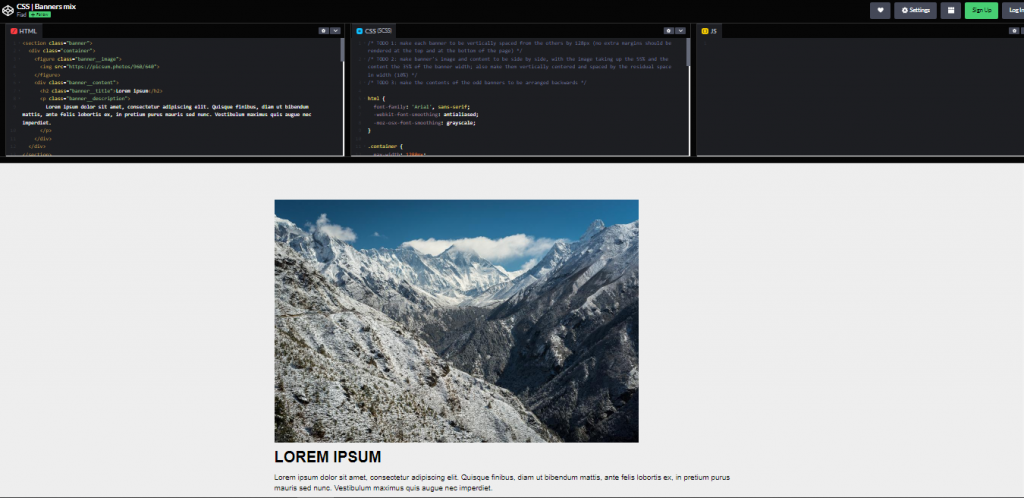
20. CSS Banner Mix

Made with: HTML, CSS
Author: Flad
Compatibility: Chrome, Edge, Firefox, Opera, Safari
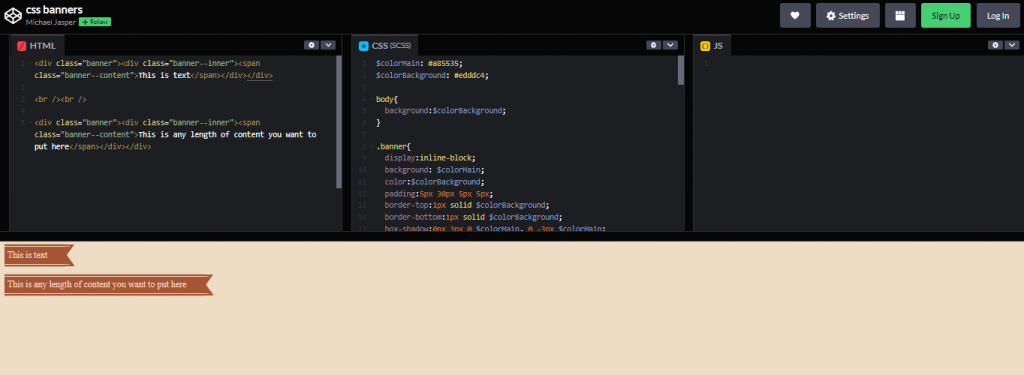
21. CSS Banners

Made with: HTML, CSS
Author: Michael Jasper
Compatibility: Chrome, Edge, Firefox, Opera, Safari
Conclusion
In conclusion, a website banner or banner ad is seen as a form of advertising delivered by an ad server on the World Wide Web. In addition, this form of online advertising entails embedding an advertisement into a web page. The major purpose is to attract traffic to a website by linking to the advertiser’s website or allowing purchases directly on the website. Website banners are made with pure HTML or a combination of HTML and CSS. This article could mention the 21 CSS banners you can choose from, including their demo and source code.
