The CSS collapsible technique is quite popular, with many people adopting it. Why? It is easiest to skip unnecessary materials on your computer or phone display. In other words, users use the collapsible menu to cut repetitive details.
Do you wish to display materials using this technique? If yes, then try out these top 21 CSS collapsible menus examples. This article explains all the essential details about them.
1. Collapsible Navigation Bar

This CSS collapsible menu comes from Aljune Fronteras Degamo, a famous programmer. It uses HTML and CSS. It is quite an easy code that makes navigating materials easy and convenient. Additionally, we have many people comfortably using the code.
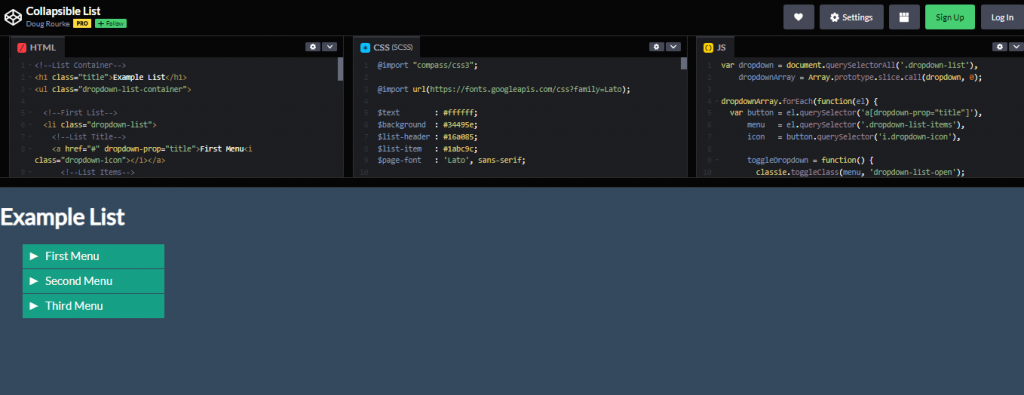
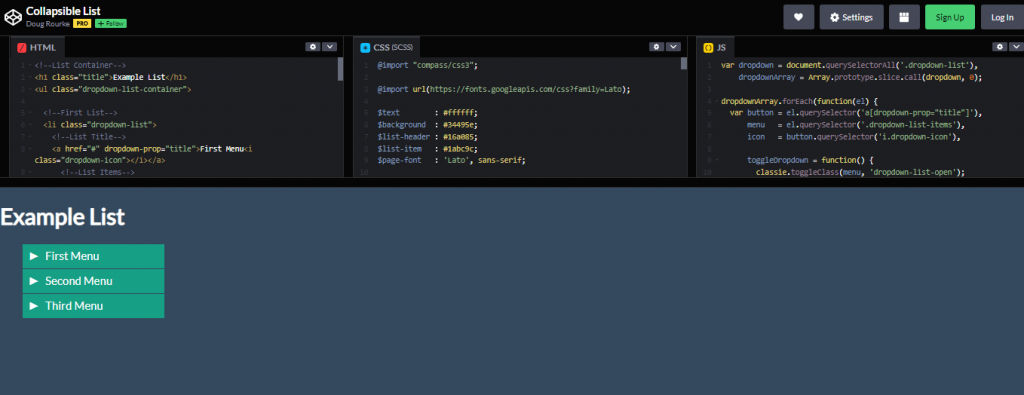
2. Collapsible List

As the name suggests, this CSS collapsible menu is quite effective. It is a collapsible menu example by Doug Rourke, a pro programmer. This code uses three languages, HTML, CSS, and JavaScript. The code outputs a pointer that directs the user to expand or collapse the menu. You can also alter the background color depending on your taste.
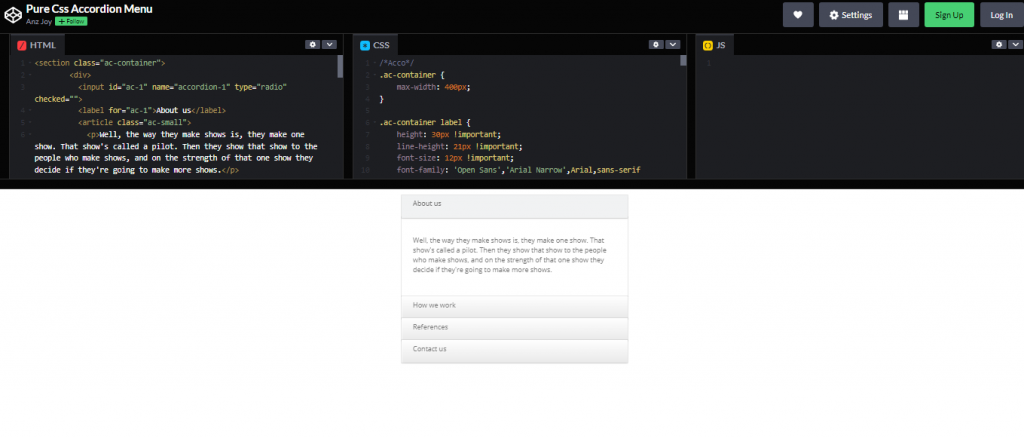
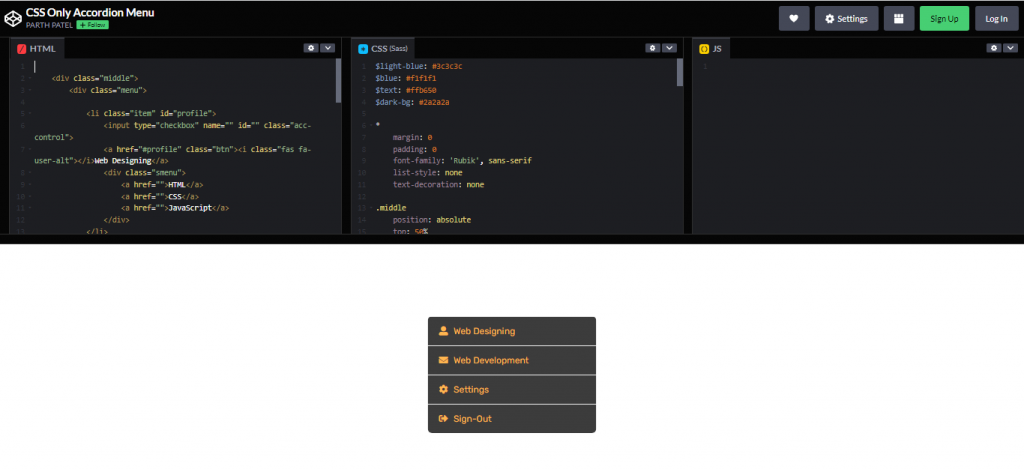
3. Pure CSS Accordion Menu

The dynamic programming languages are HTML and CSS. Anz Joy is the programmer behind this CSS collapsible menu. It is easy to use since it only requires clicking on the words to store the collapsed data. Also, it allows users to quickly go through the content and only view the crucial parts.
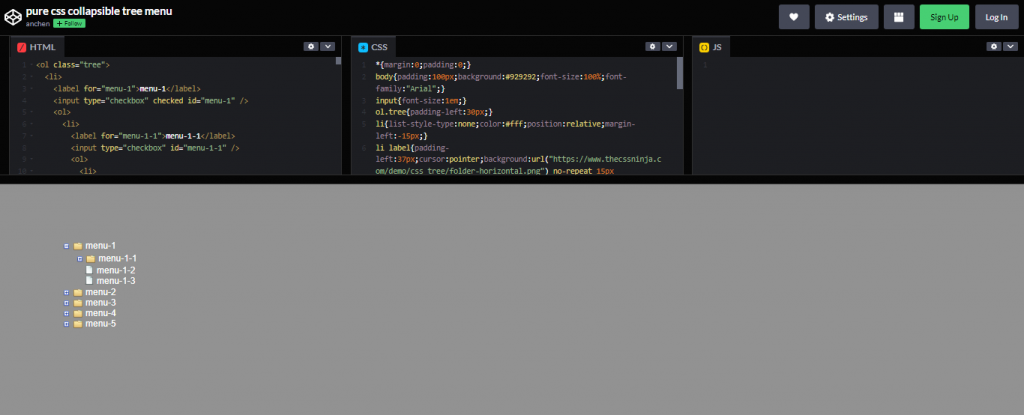
4. Pure CSS Collapsible Tree Menu

AS the name suggests, this CSS collapsible menu resembles a tree. And like a tree, clicking one of the options will take you to leaves or critical areas. Anchen, a programmer, used HTML and CSS to generate this collapsible menu.
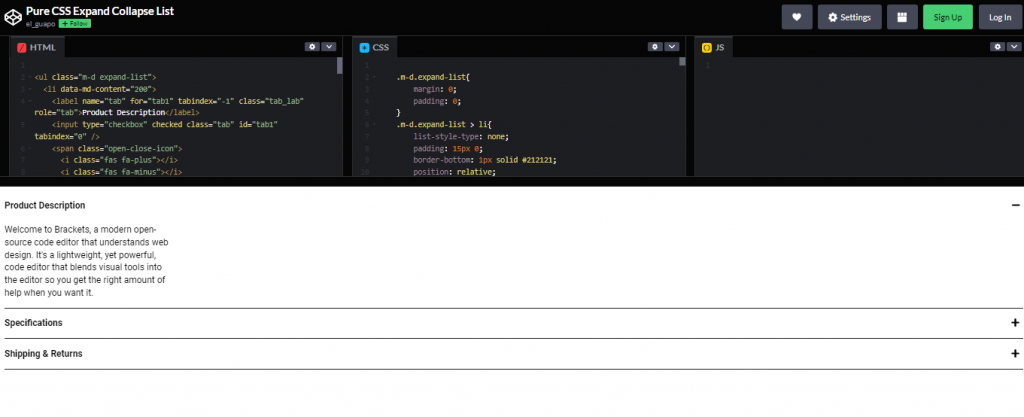
5. Pure CSS Expand Collapse List

This option is excellent if you want an easy-to-use CSS collapsible menu. The list comes with lines and additional signs that indicate the presence of more information. And upon clicking any word, more details will appear. The code is by el-Guapo, a pro programmer using HTML and CSS.
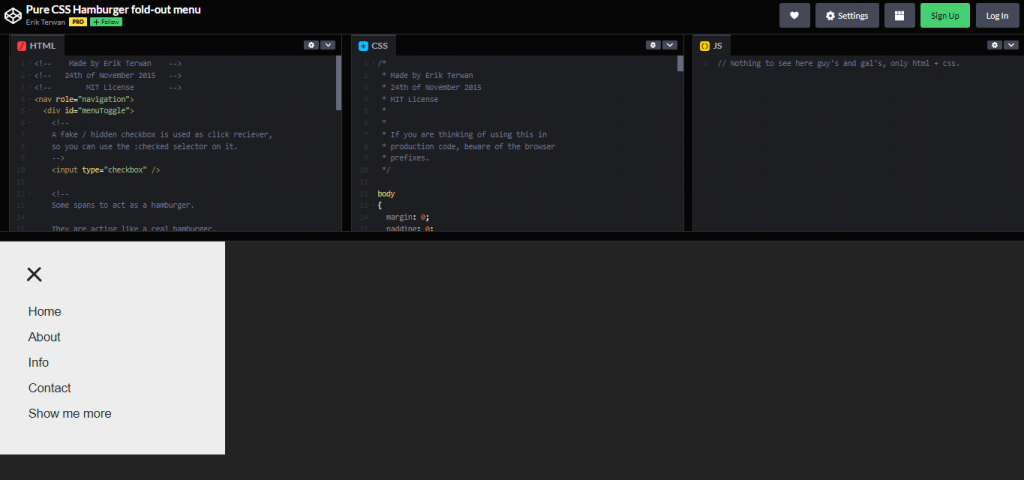
6. Pure CSS Hamburger Fold-Out Menu

This collapsible menu example is quite simple and straightforwardly displays materials. It is a fold-out menu code by Erik Terwan that requires HTML and CSS. It includes three dashes that, upon clicking, it show more information. Later, you collapse the list by clicking on the x sign that shows up after expansion.
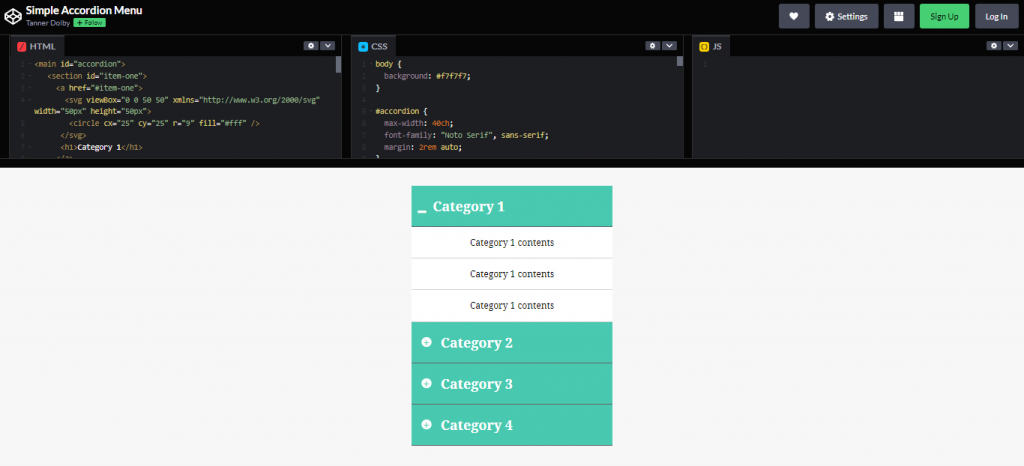
7. Pure Accordion Menu

Get this simple collapsible menu by Tanner Dolby. It uses HTML and CSS. The list includes an additional sign that you use to expand the list. Also, there is a minus sign to collapse the materials again.
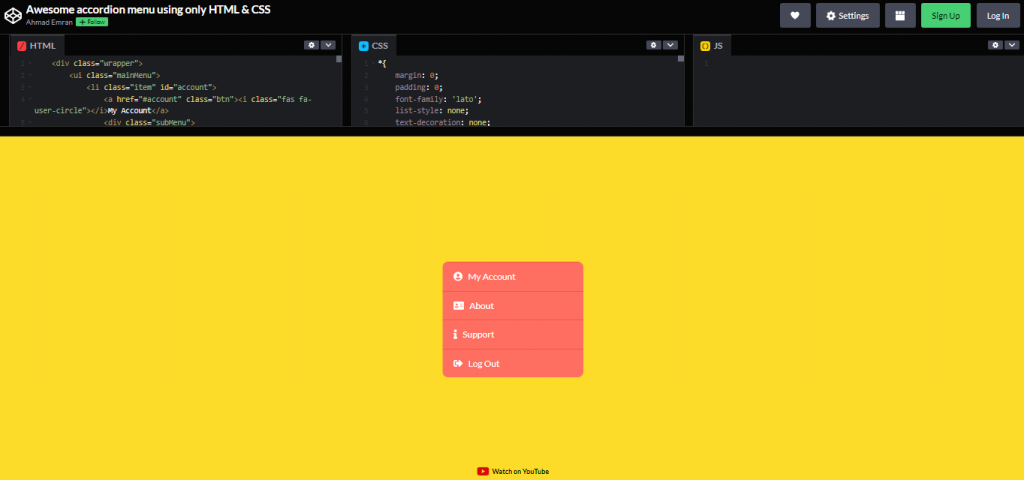
8. Awesome Accordion menu using HTML and CSS

This CSS collapsible menu example is friendly since it uses two influential languages, HTML and CSS. It shows a list of collapsed things where everything features more information accessible by clicking on each list.
9. Accordion menu with Images effects

This CSS collapsible menu was created by Sayato using HTML, JavaScript, and CSS technology. Due to the imaging effects, the list is attractive and attracts your viewers. Not to mention it makes it easy to explore your page.
10. Accordion Menu Practice

Many can confirm that this collapsible menu is quite popular. The HTML, CSS, and JS-generated code improve a page’s look by creating a clickable list on every category. The template is engaging with a light-blue background.
11. Accordion Menu

An individual looking to make their site accessible, creative and exciting should consult this CSS collapsible menu. The menu uses JS, HTML, and CSS. The list occupies the left side of the page, and clicking on them delivers more details.
12. Vertical accordion menu using JQuery and CSS3

David Becerra, a coder, used HTML, CSS, and JS technology to create the code. This CSS collapsible menu stands out among many due to the bright background. The menu’s position is in the middle of the page.
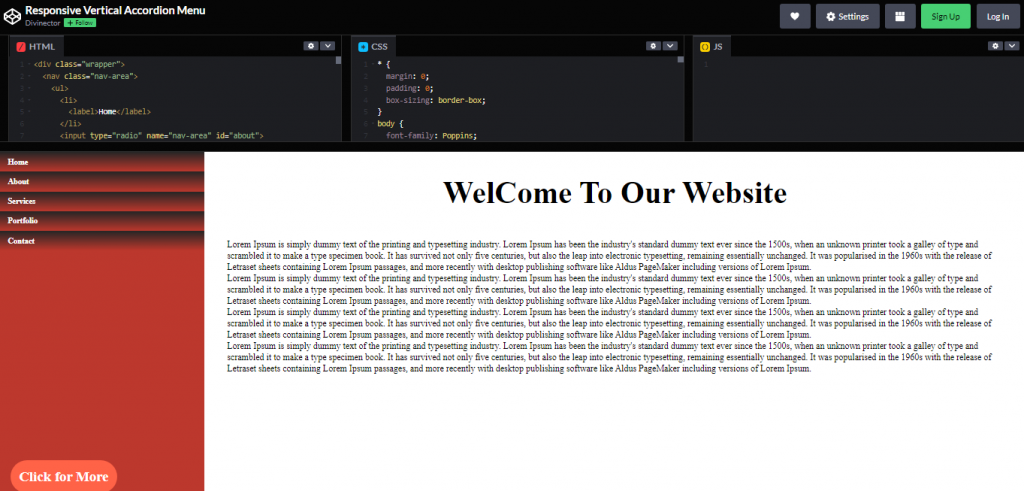
13. Responsive Vertical Accordion Menu

It is a collapsible menu example by Divinector. The code uses HTML and CSS. As the name suggests, this option is quite responsive and an excellent choice for site owners. Note that it is particularly innovative, attracting many viewers.
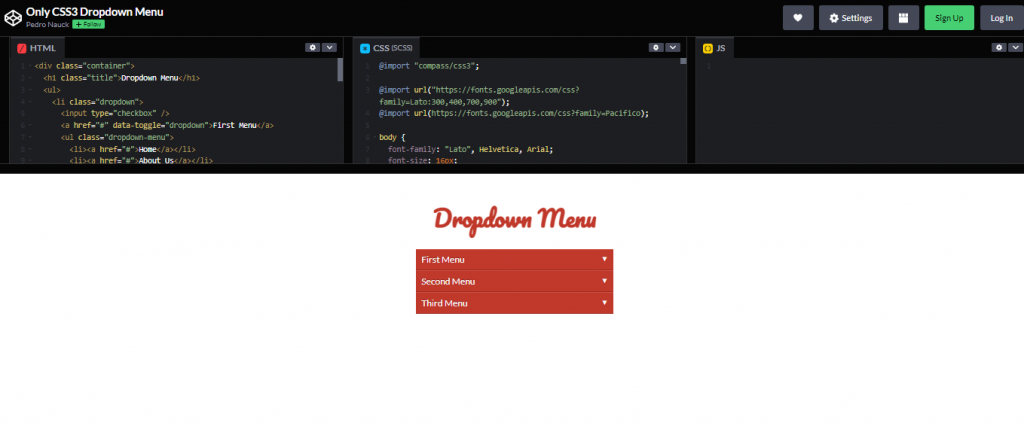
14. Only CSS3 Dropdown Menu

The collapsible menu’s creator is Pedro Nauck, using CSS and HTML. It uses the dropdown concept where after clicking on the list, a list downward appears. The background is white with a red listing making it stand out.
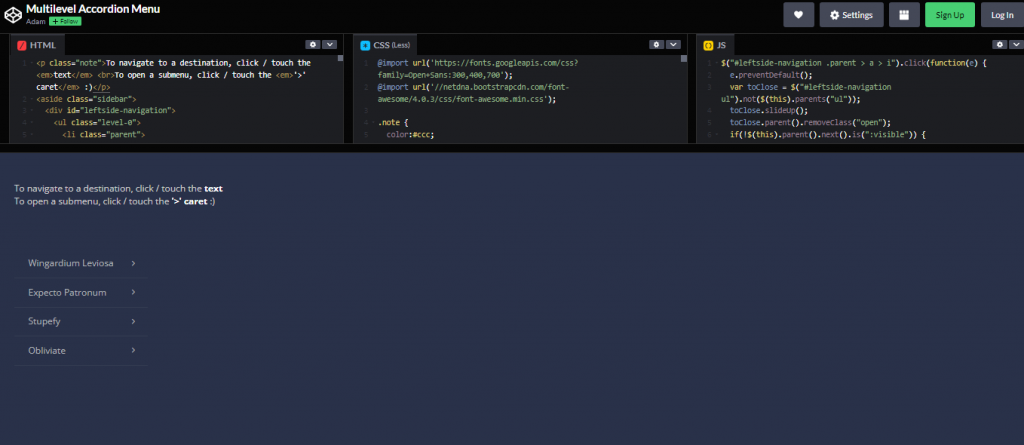
15. Multi-level Accordion Menu

This code is by Adam, a coder. It uses CSS and HTML. The menu is quite popular since it improves the look of your site. After placing the cursor on the list on the left, an eye-catching yellow color appears. Get this code and make your display more eye-catching.
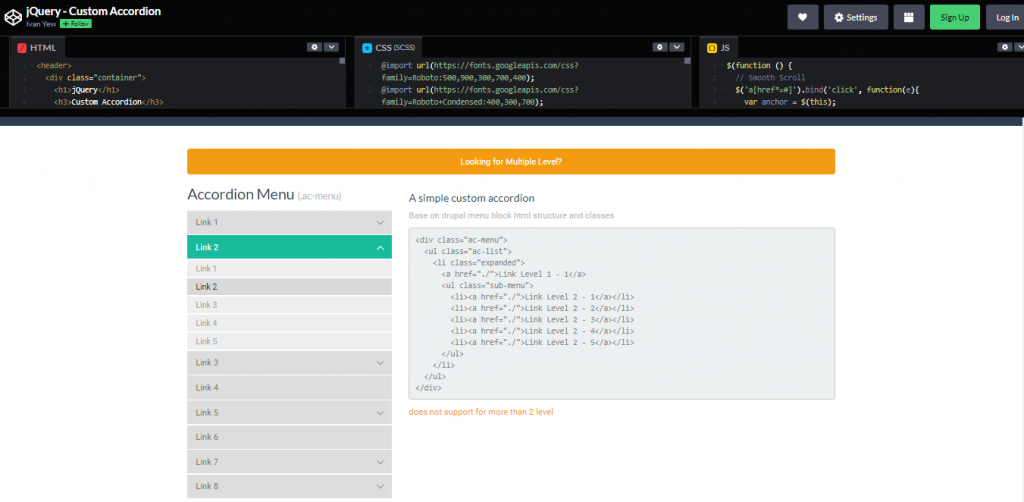
16. jQuery Custom Accordion

Get a collapsible menu to help you manage the site’s front end. It is a code by a programmer, Ivan Yew, using HTML, JS, and CSS. The multi-level listing allows the list to show more details upon clicking.
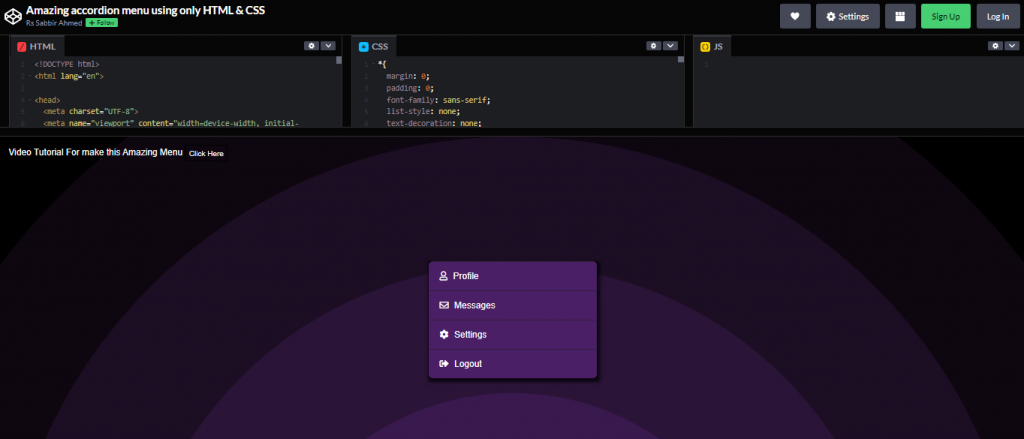
17. Amazing Accordion menu using CSS and HTML

If you are looking for a CSS collapsible menu example that improves the look of your page, then this option is the best. It is a code by Sabbir Ahmed using HTML and CSS. The list is middle-placed to ensure that viewers won’t miss it.
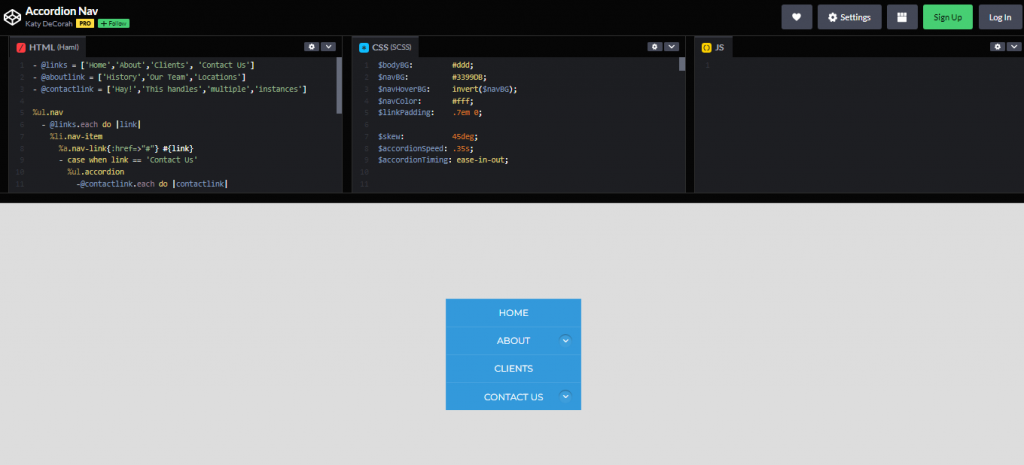
18. Accordion Nav

This CSS collapsible menu is by Kate Decorah, a programmer. It uses HTML and CSS. The list appears in the middle of the page, allowing it to catch the visitors’ attention. The light blue background makes it more visible.
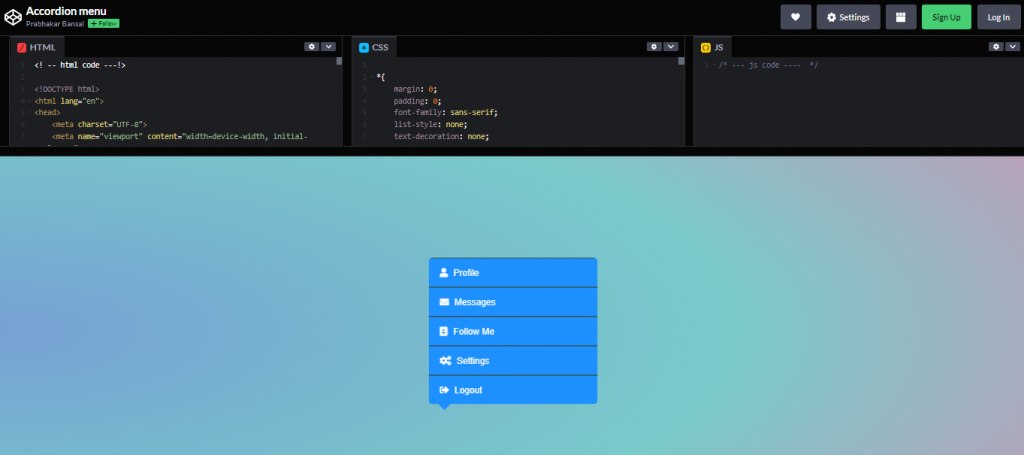
19. Accordion Menu

The collapsible menu by Prabhakar Bansal uses HTML, CSS, and JavaScript. It is the best option for people who wish to make their materials friendlier. It comes with various icons to represent multiple lists. Many people settle for it since it stands out among many others.
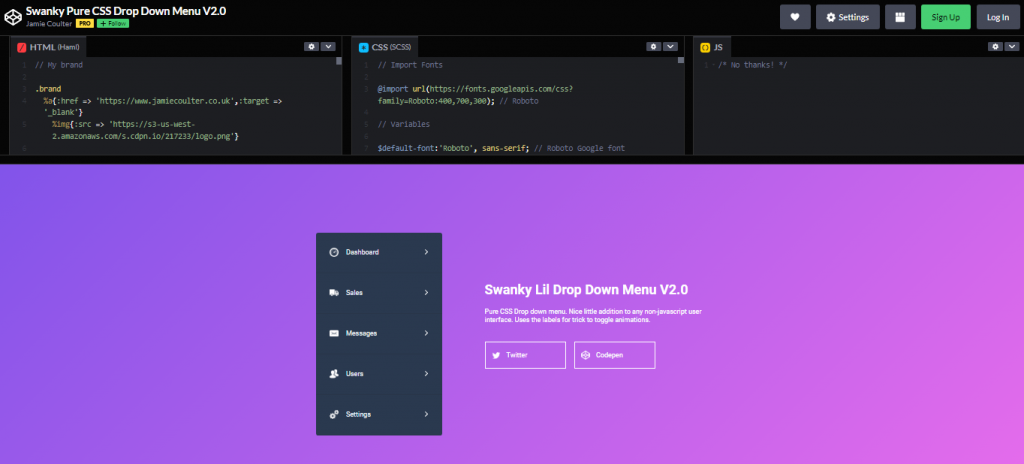
20. Swanky Pure CSS Drop-Down Menu

Get this collapsible menu on the side of the display screen and make your materials more engaging. The menu includes various icons representing various lists. It is a code by Jamie Coulter using HTML, CSS, and JavaScript Technology.
21. Accordion Menu

Last but not least, this CSS collapsible menu is quite good. It is middle-placed with a dark-blue background and white font color to quickly capture the attention of everyone. Note that upon clicking on the menu, a list appears. The code uses HTML, JS, and CSS.
