Glassmorphism is a new design style that uses a transparent backdrop with a blur effect on top to produce a glassy look.
Without the CSS Glassmorphism Effects, today’s web designs would be incomplete. They feature a simple design that complements a variety of backdrops. It’s tough to define exactly what “glassmorphism” is. What you have here gives the appearance of glass, but it is a “frosted” or semi-transparent covering. As a result, the color of the inside of the container may be seen.
Front-end developers can easily accomplish glassmorphism. There is only one major CSS property that we may use: backdrop filter. This property allows you to apply various effects to the region behind your components, such as blur, sepia, and greyscale. Because it applies to everything behind the part, you must make this element at least partially translucent to observe the impact.
To achieve the effect, you need two CSS properties: a transparent background and the backdrop filter: blur(10px) attributes. The level of blur or transparency may be adjusted to meet your requirements.
Now that you know Glassmorphism let’s look at some beautiful examples with source codes and demos!
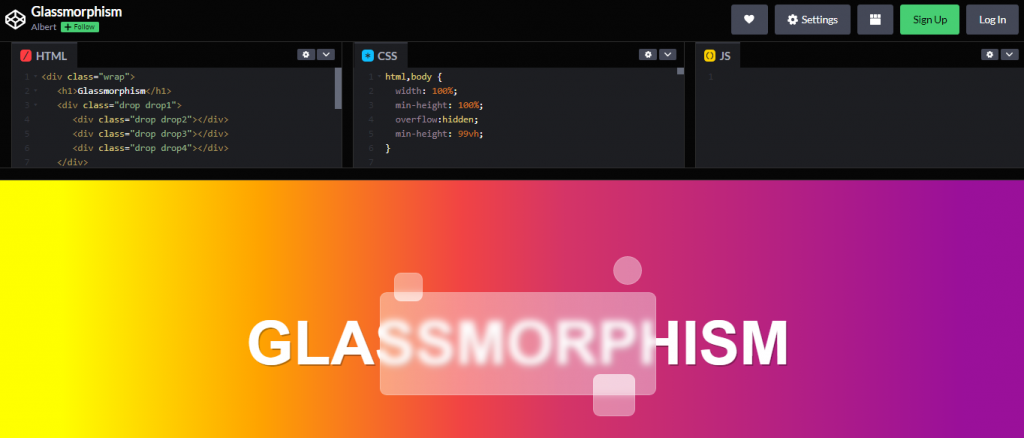
1. Glassmorphism

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Albert
Compatible With: Chrome, Edge, Firefox, Opera, Safari
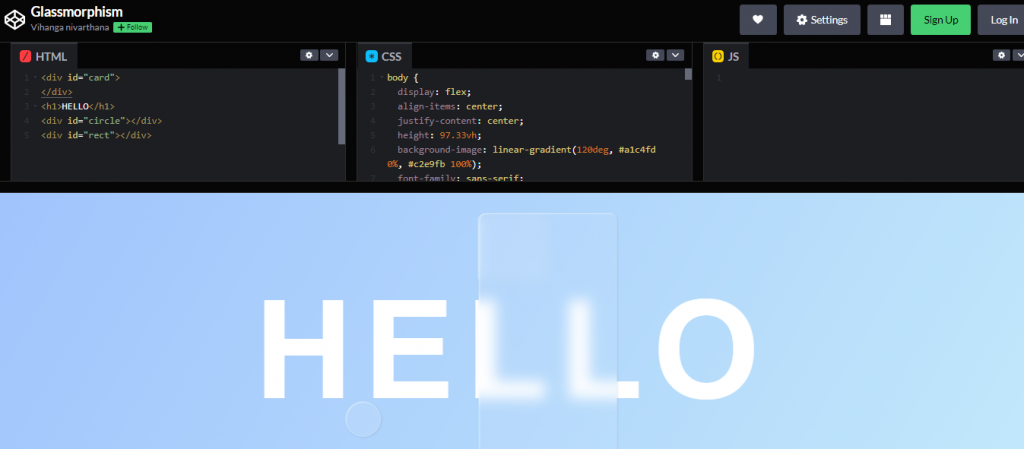
2. Glassmorphism 2

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Vihinga Nivarhana
Compatible With: Chrome, Edge, Firefox, Opera, Safari
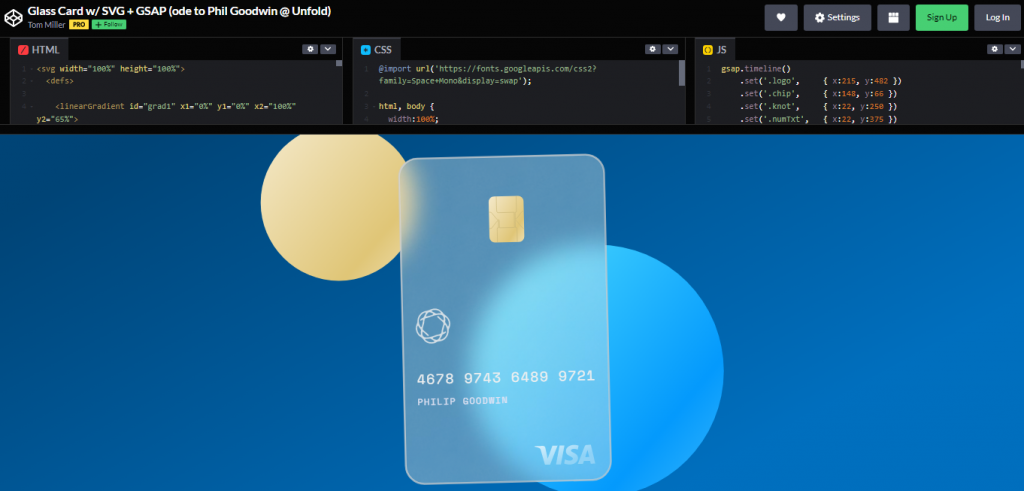
3. Glass Card with SVG + GSAP

Download Source Code/ View Demo
Made with: HTML, CSS
Author:
Compatible With: Chrome, Edge, Firefox, Opera, Safari
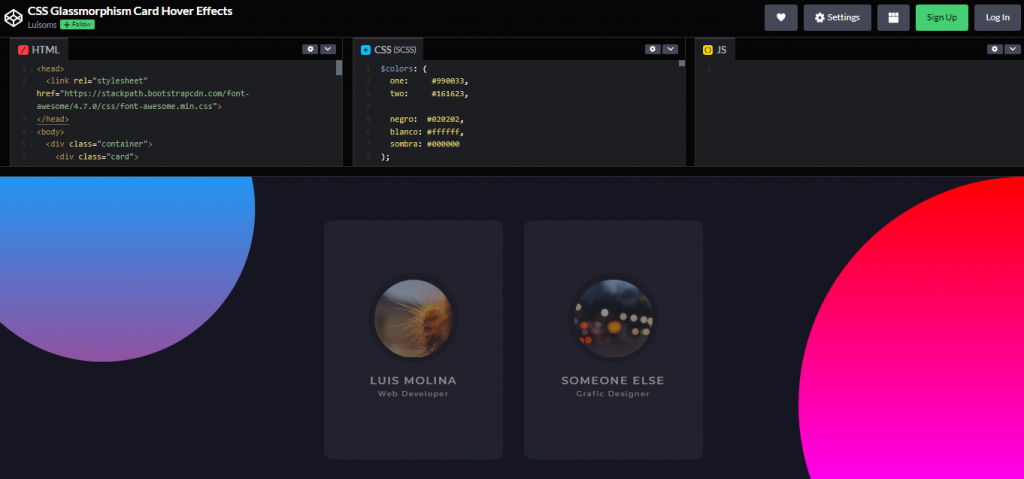
4. CSS Glassmorph Card with Hover Effects

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Luisoms
Compatible With: Chrome, Edge, Firefox, Opera, Safari
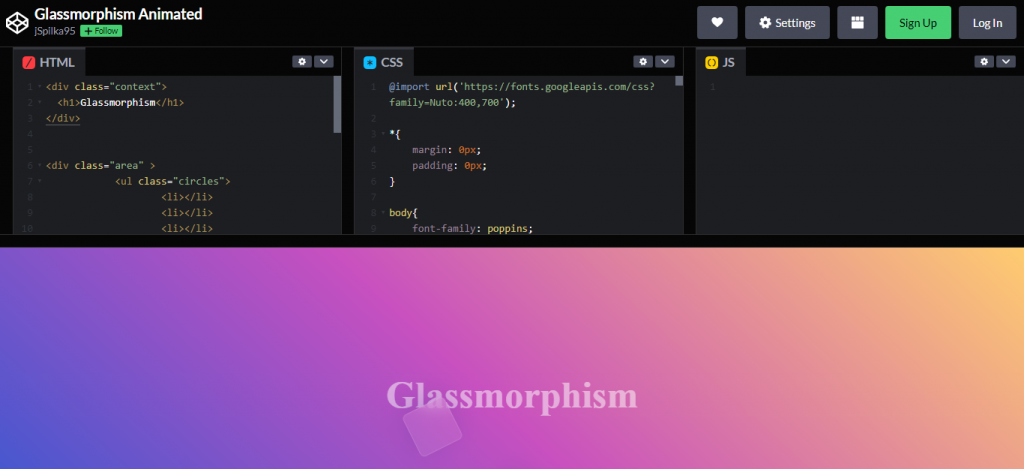
5. Glassmorphism Animated

Download Source Code/ View Demo
Made with: HTML, CSS
Author: jSpilka95
Compatible With: Chrome, Edge, Firefox, Opera, Safari
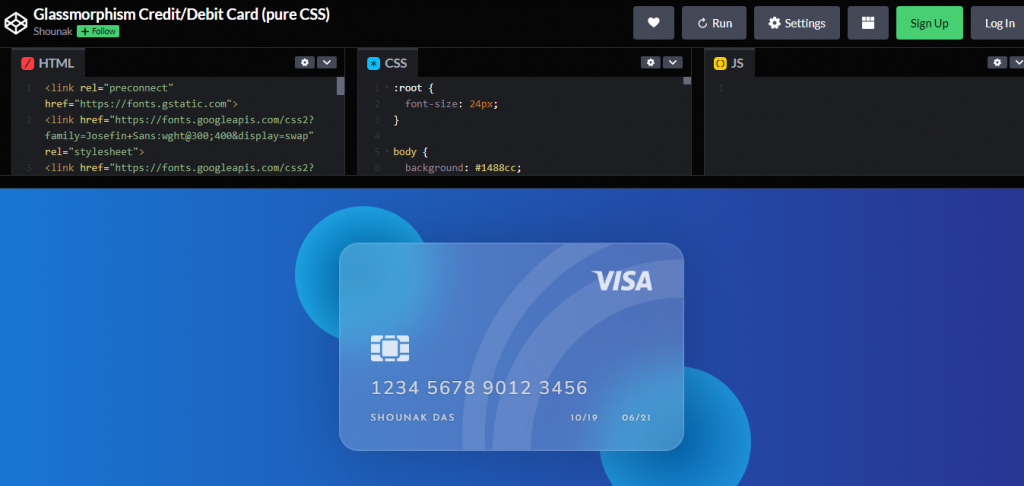
6. Glassmorphic Credit and Debit Card

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Shounak
Compatible With: Chrome, Edge, Firefox, Opera, Safari
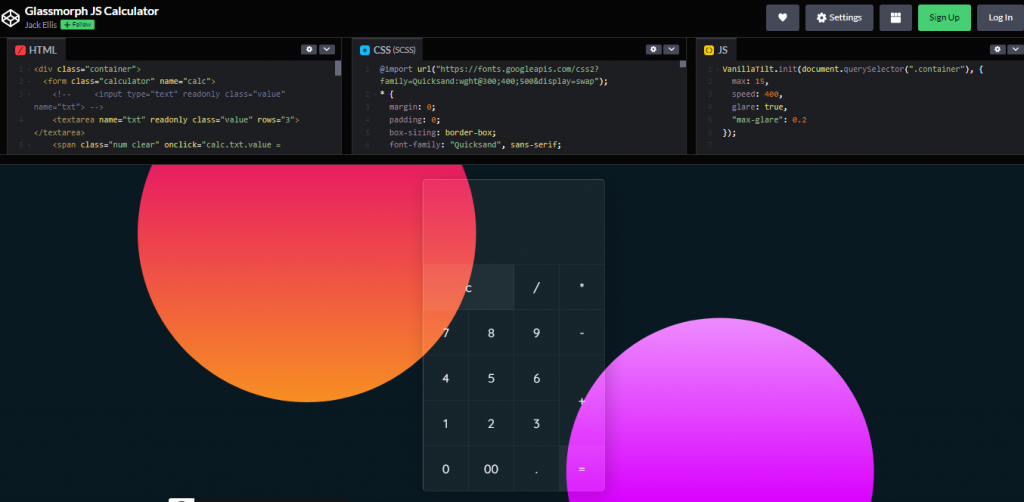
7. Glassmorph Calculator with JS

Download Source Code/ View Demo
Made with: HTML, CSS and JavaScript
Author: Jack Ellis
Compatible With: Chrome, Edge, Firefox, Opera, Safari
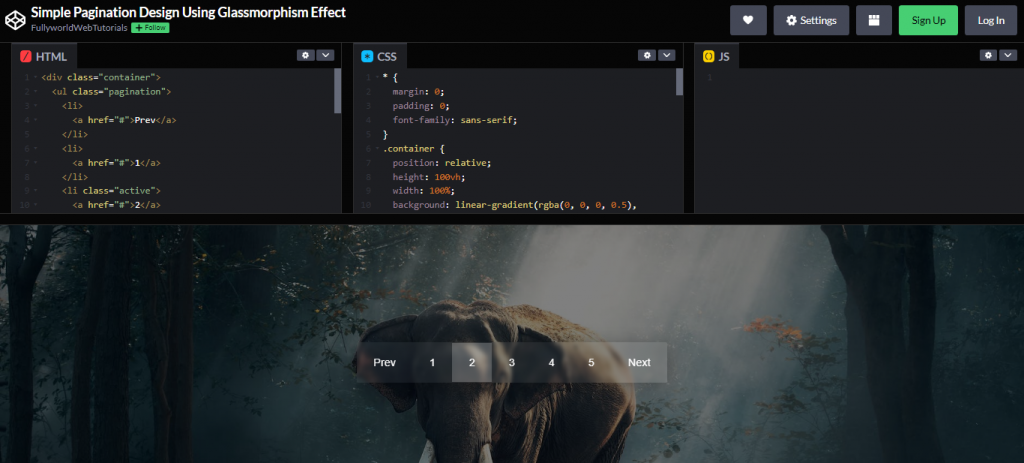
8. Pagination with Glassmorphic effect

Download Source Code/ View Demo
Made with: HTML, CSS
Author: FullyworldWebTutorials
Compatible With: Chrome, Edge, Firefox, Opera, Safari
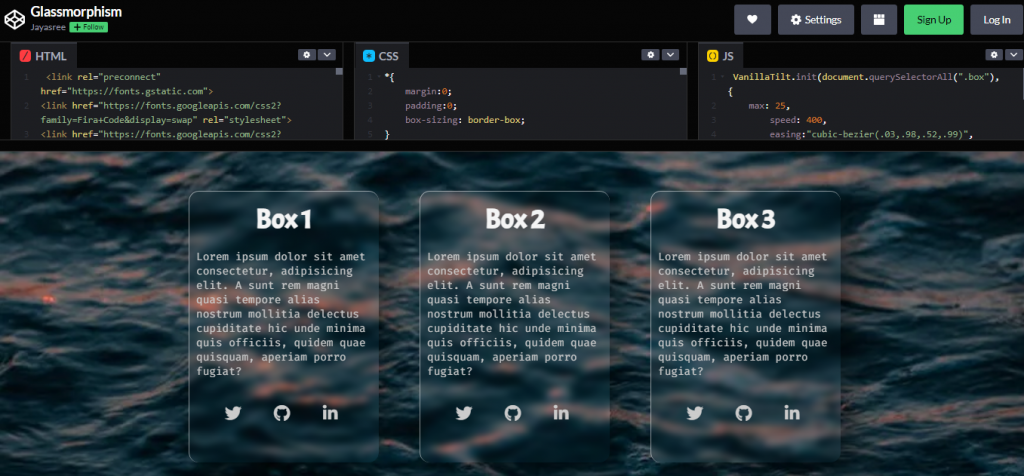
9. Glassmorphism Grid

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jayasree
Compatible With: Chrome, Edge, Firefox, Opera, Safari
10. Nav animation with Glassmorphism

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Hsunul Aman
Compatible With: Chrome, Edge, Firefox, Opera, Safari
11. Glassmorphism Vs. Neumorphism Cards

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Quentin Feret
Compatible With: Chrome, Edge, Firefox, Opera, Safari
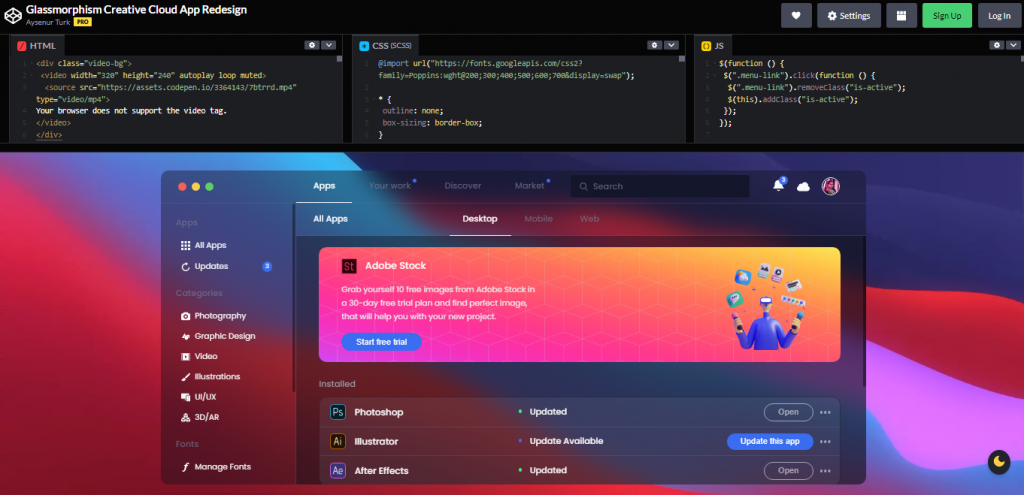
12. Glassmorphism Creative Cloud App Design

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Author: Aysenur Turk
Compatible With: Chrome, Edge, Firefox, Opera, Safari
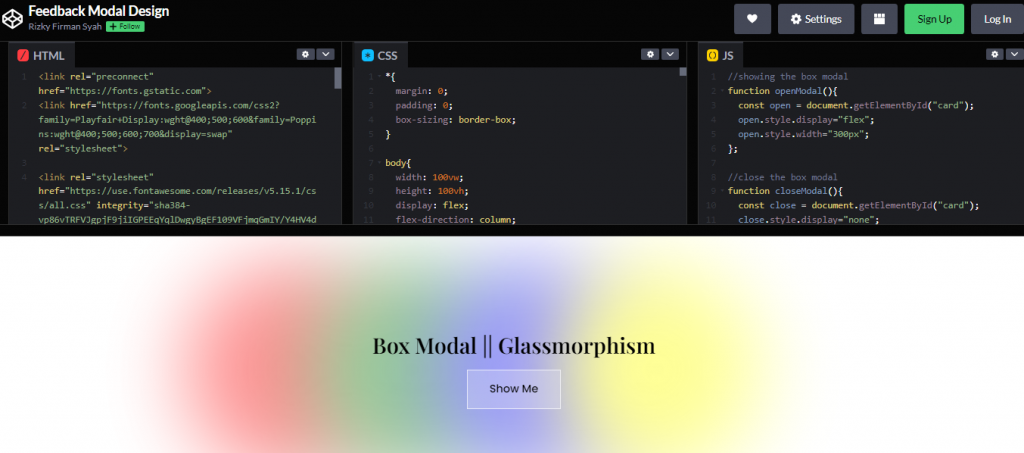
13. Feedback Modal Design

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Rizky Firman Syah
Compatible With: Chrome, Edge, Firefox, Opera, Safari
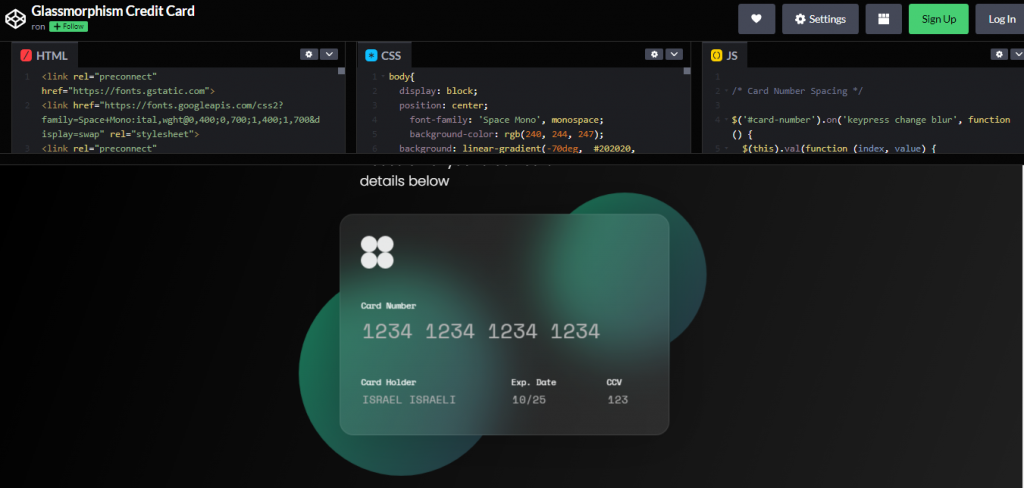
14. Glassmorphism Credit Card

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Author: Ron
Compatible With: Chrome, Edge, Firefox, Opera, Safari
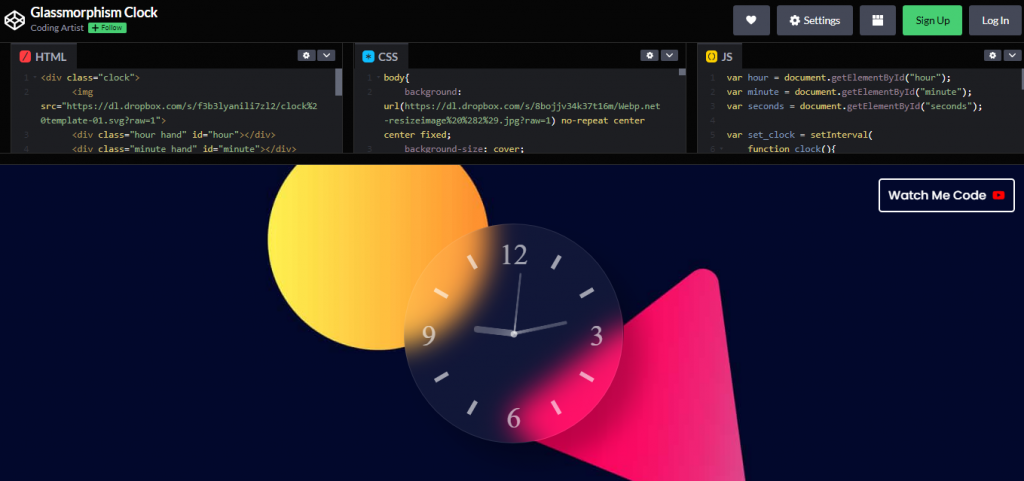
15. Glassmorphic Clock

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Author: Coding Artist
Compatible With: Chrome, Edge, Firefox, Opera, Safari
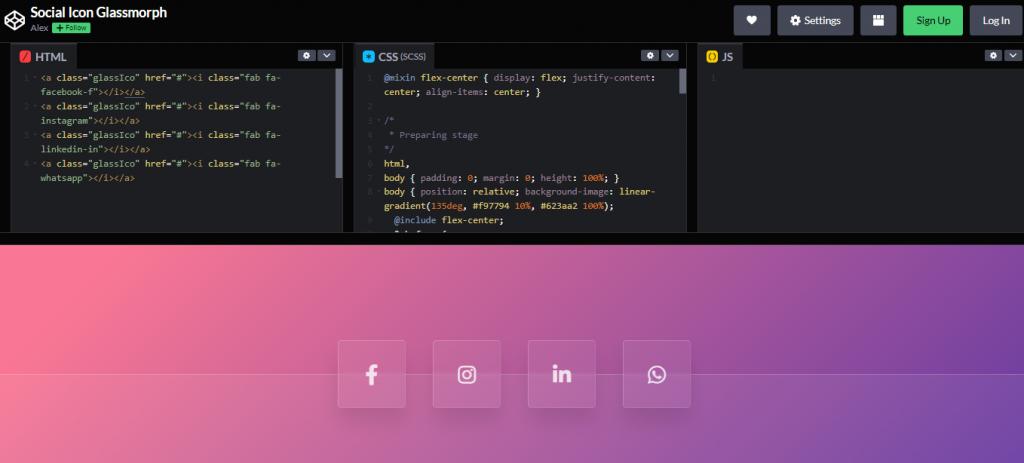
16. Social Media Icon

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Alex
Compatible With: Chrome, Edge, Firefox, Opera, Safari
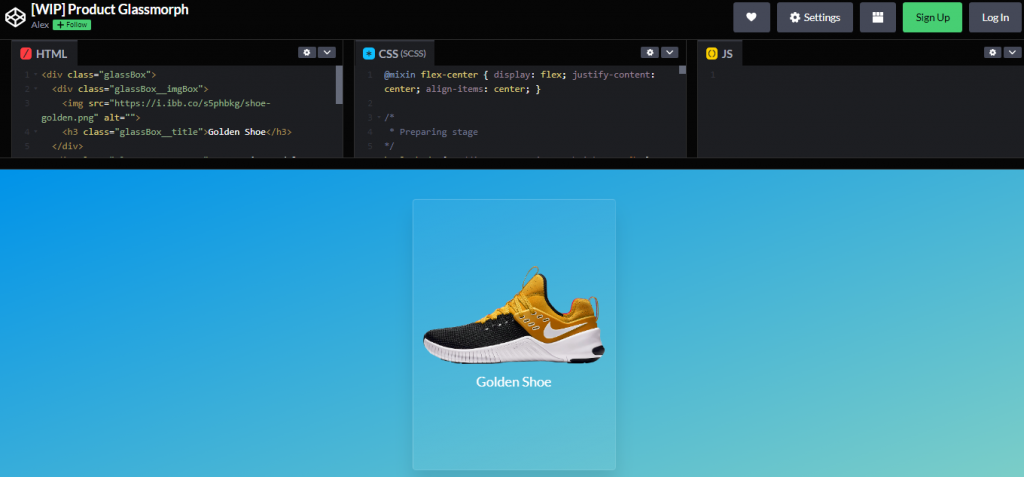
17. Product Glassmorph

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Alex
Compatible With: Chrome, Edge, Firefox, Opera, Safari
18. Payment App

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Steven Brannum
Compatible With: Chrome, Edge, Firefox, Opera, Safari
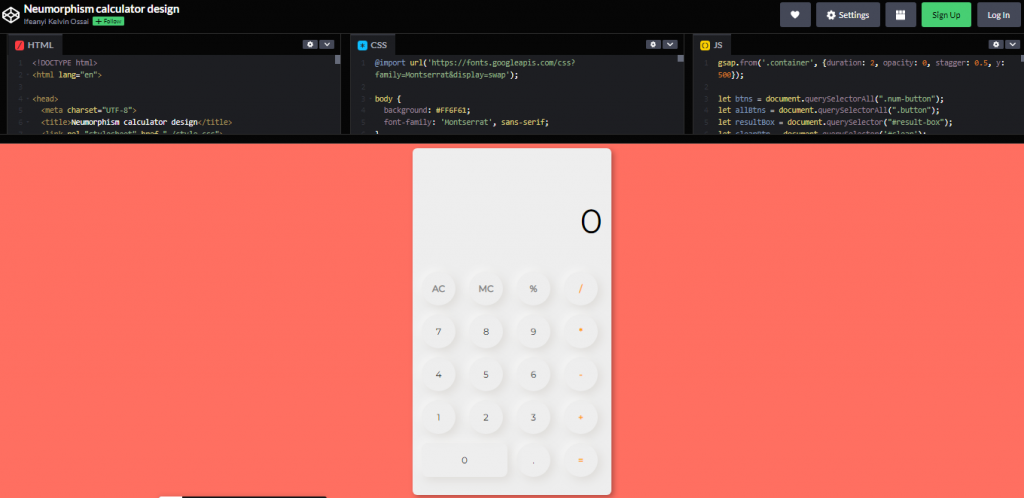
19. Calculator Design

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Author: Ifeanyi Kelvin Ossai
Compatible With: Chrome, Edge, Firefox, Opera, Safari
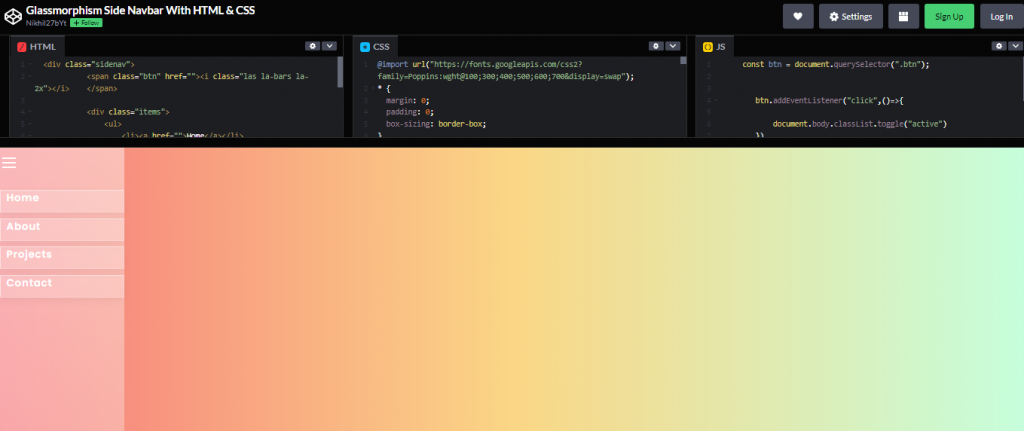
20. Glassmorphism Side Navbar

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Nikhil27bYt
Compatible With: Chrome, Edge, Firefox, Opera, Safari
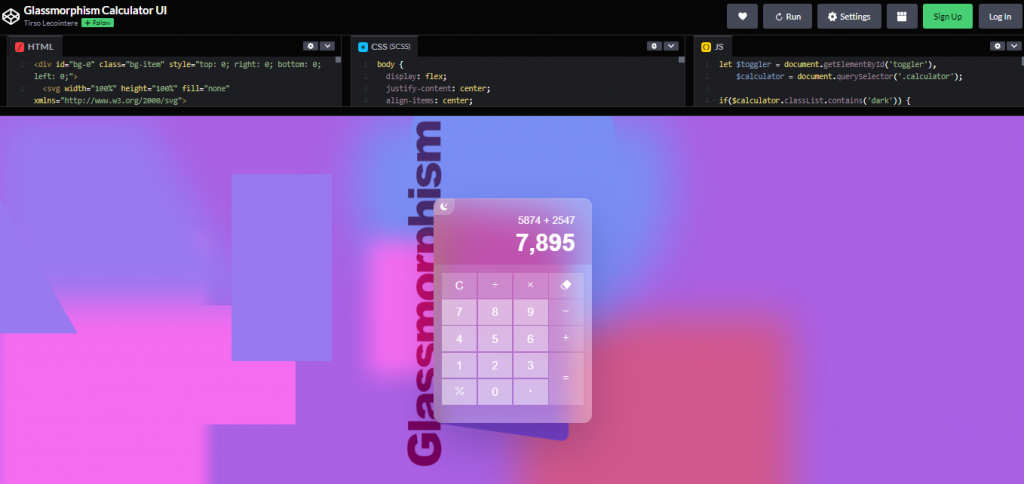
21. Glassmorphism Calculator UI

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Tirso Lecointere
Compatible With: Chrome, Edge, Firefox, Opera, Safari
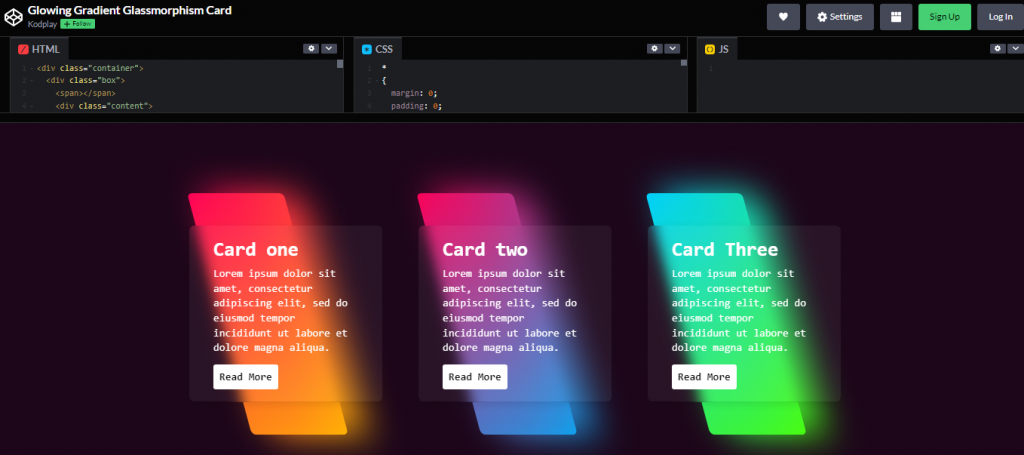
22. Glowing Gradient Glassmorph Cards

Download Source Code/ View Demo
Made with: HTML, CSS
Author:
Compatible With: Chrome, Edge, Firefox, Opera, Safari
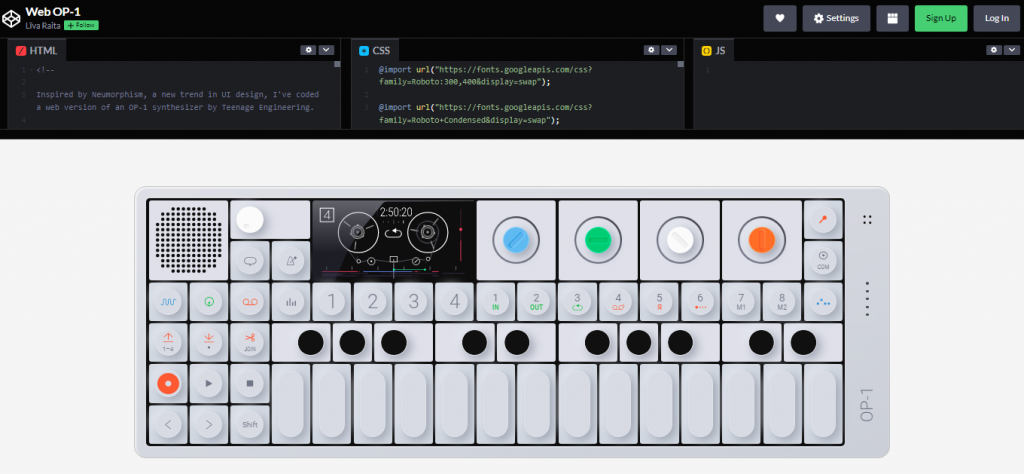
23. Web OP-1

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Liva Raita
Compatible With: Chrome, Edge, Firefox, Opera, Safari
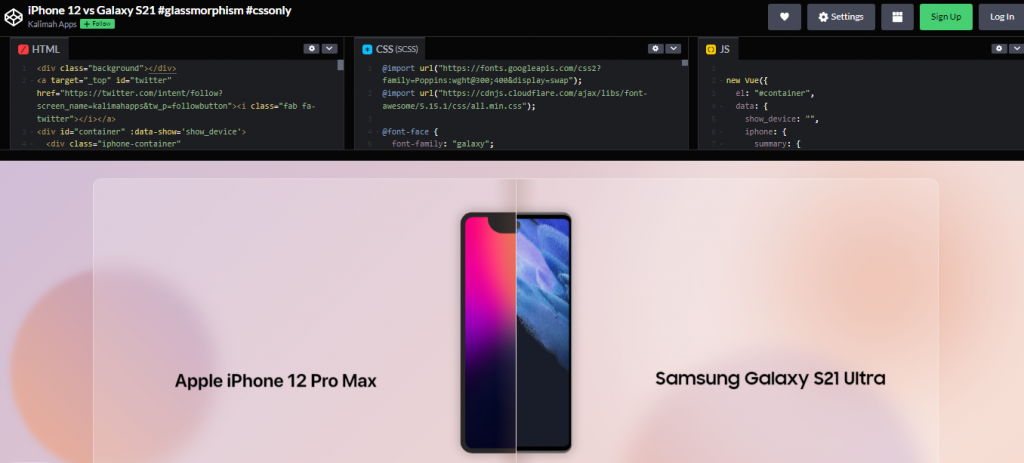
24. Phone Comparison Glassmorphism

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Kalimah Apps
Compatible With: Chrome, Edge, Firefox, Opera, Safari
Conclusion
If you are a front-end developer looking for a CSS Glassmorphism effect that you can choose from, then you are in the right place. Check out this guide for more details.
