JavaScript is a changing computer programming language. It is lightweight and most commonly used as a part of web pages. It allows the client-side script to interact with the user and make changing pages. It is an explained programming language with object-oriented abilities.
JavaScript is the programming language of the Web. Almost all modern websites use JavaScript. And all modern web browsers on desktops, game consoles, tablets, and smartphones include JavaScript explainers, making JavaScript the ever-present programming language in history.
JavaScript is part of the triple-group of technologies that all Web developers must learn. HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to identify the modes of the webpages.
A brief history of JavaScript :
Brendan Eich created JavaScript in 1995 at the time when he was at Netscape Communications.
Relevance of JavaScript
JavaScript is the most popular programming language in the world. So it is no wonder that JavaScript is one of the most popular coding languages in the web development industry today. According to the Devskiller IT Skills and Hiring Report 2020, 72% of companies are looking to hire JavaScript experts.
Where is JavaScript Used?
JavaScript is used for:
• Adding interactive behavior to web pages.
• Creating web and mobile apps.
• Building web servers and developing server applications.
• Game development.
Future of JavaScript
JavaScript is the central powerhouse behind the quickly changing Internet. It is the present and will be the future. The widespread and growing development of the high-level programming language boldly defends the fact that JavaScript is the future.
IDE VS Code Editor
The code editor is a text editor that is for writing software. A source code editor may be an autonomous program or part of a development. It makes writing and reading the source code smooth by the elements and routines, and hence programmers can more easily look at their code.
An IDE is something that combines a couple of things into one single program. A code editor is a text editor that has some great features for writing code. On the other side, an IDE is usually a more complex system that combines different tools. It provides a fully integrated environment for the development of programs.
SNO INDEX IDE EDITORS
- Expansion Integrated Development Environment. Text Editors.
- Definition An IDE is a user application that allows code editing for software advancement and development. Comprises a source code editor and execute the code straightaway. Software that permits the user to enter, modify, save, and edit code for software development.
- Compiler/ Interpreter Yes / Yes No / No
- Aspects FTP/SFTP, Browser assistance, Multi-file edition, Syntax highlight, Code search, backing for alternative languages. Multi-file modifying, Syntax highlighting, Language assistance
- Languages Assist a distinct bunch of languages. Compose code in various languages.
- IDE + EDITOR IDE = Editor+Compiler+Debugger. The text editor itself acts as an editor.
- Equipment Code Editors, Debuggers, Built-In Tools For Compiling And Running Applications. Eligible to revise all kind of files.
- Autocomplete Supported Supported
- Space Enormous. It carries a large space. Lite weight. It carries less space.
- Instances Visual Studio, Eclipse, Xcode, Code blocks, Android Studio, Etcetera, and Arduino are examples of the most popular IDEs. Sublime, vim, Atom, Notepad++, and Brackets are the top editors.
What to Look for When Choosing the Right Development?
Development demands a good editor. The editor you choose should have a storehouse of ‘weapons’ that can help you achieve desired results. It includes:
• Highlighting.
• Auto completion.
• Folding – The ability to hide and show a block of code.
• Support for the operating system you need – Pay particular attention to this point if you work in a team.
• It is best to give preference to cross solutions.
• Opportunities for combined development.
• Commands that are intended to work with a shared storage place.
• Supported languages.
It is worth choosing a platform that supports multiple programming languages.
• The price.
There are many free open source solutions out there. However, for almost all such Cpieces of software, the cost depends on the number of features available.
17 Best IDE and Code Editor for JavaScript Programming
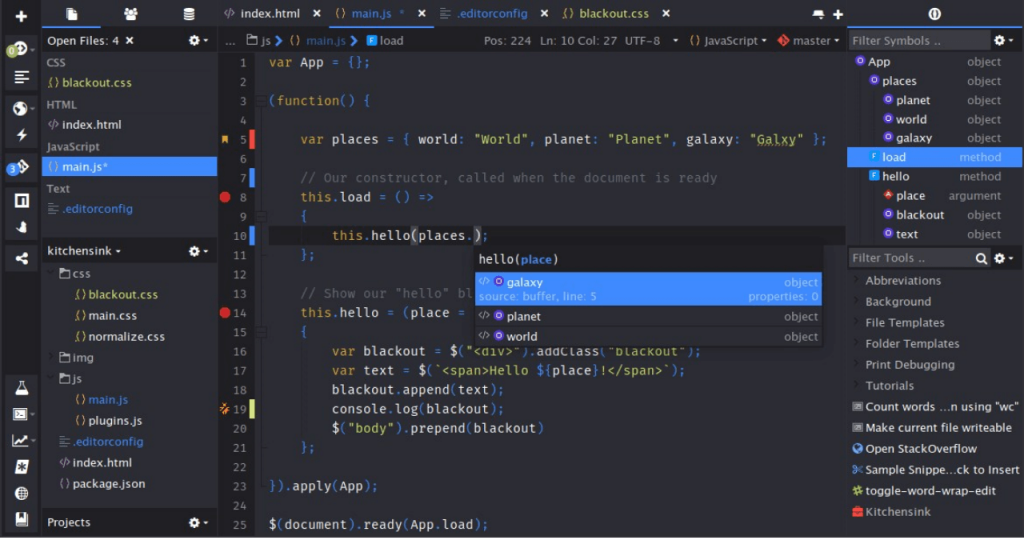
1. Atom from GitHub – Best JavaScript IDE and Code Editors

One of the top editors for JavaScript by GitHub with cross-platform support age for Windows, Linux, and Mac. Super simple to install. Flexible completion of code and an intuitive file system. It enables the simple integration of GitHub and GIT supervision. Favours extensions composed in Node.js. HTML, CSS, and JS are the top languages that the interface endorses. Fuzzy finder characteristic makes you work rapidly by facilitating immediate switching of files. We can broaden the proficiency by expanding packages like Minimap, auto-close HTML tags, and linter.
Find and replace the writing when you type in a file or across all projects. See the preliminary views. Effortlessly browse and open a single file, an entire project, or numerous projects in one window. Code Automatic-Completion. Soon Processing. Syntax highlighting. Real-time Debugging. The hover tool shows data about the code and appears extremely handy. Built-in Package administration and multiline select features are also available.
Benefits Flaws
• GIT Integration.
• Cross-Platform support.
• Multiple cursor support.
• Adaptable in use with numerous layers.
• GitHub integration with smart automatic-completion.
• Entirely exempt to employ.
• Instant file swapping.
• Atom has a built-in Coffee Script package administrator.
• Launching Atom IDE expands two command-line commands, Atom and APM. The early take-off of the application itself and the next lift-off of the Atom package manager. It enables you to add and eliminate several elements from the package directory.
• Occasionally hazardous.
• Absence of Code Execution.
• Poor accomplishment.
• There is insufficient functionality with no tools for user assistance.
• The atom is relatively sluggish to begin. It is a critical shortcoming if you are used to formulating rapid alterations to your files.
• Text files over 10 MB clash or freeze, making it slightly helpful as a traditional text editor.
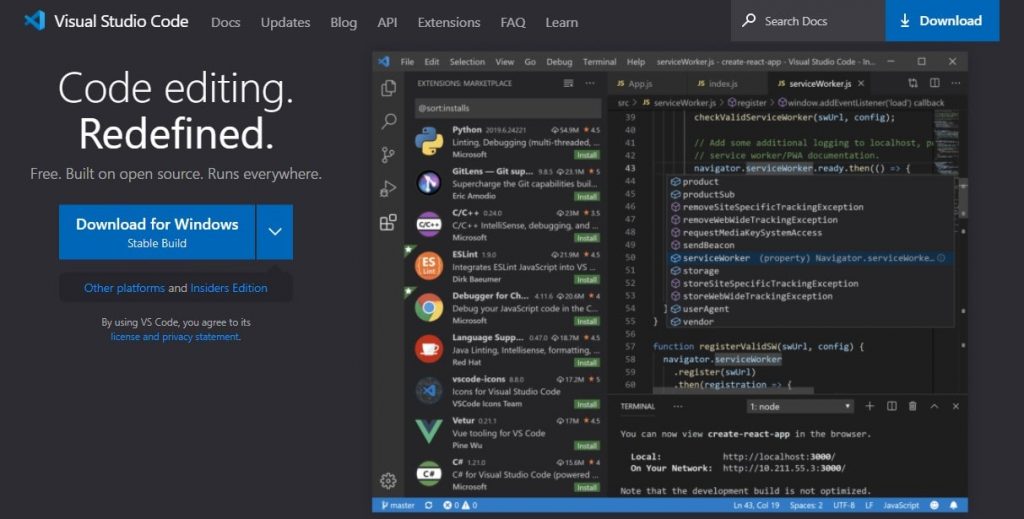
2. Visual Studio Code – Best JavaScript IDE and Code Editors

The second top and the most commonly used IDE by developers is the Visual Studio from Microsoft. It also provides cross-platform support age for Windows, Linux, and Mac. Intelligence assistance facilitates spontaneous completions while the user is coding in HTML, CSS, JS, or PHP. Code refactoring is another characteristic. Built-in aid, typescript, Node.js, and JavaScript debugging tools are additional aspects. The user can have a closer look at the code by broadening the program rather than navigating through the code.
Task Runner is another tremendous component. The visual studio develops both native and organized code.
It facilitates the use of Gulp, Grunt, or MS Build for assignments. The built-in Git aid permits operating commands like publish, commit, push, pull, and rebase. Can customize and broaden Visual Studio Code with more attributes and annexations. Code Editor, live debugger, syntax highlighting, auto code completion, and Shortcut keys available for super easy developing.
Benefits Flaws
• Short Memory Consumption.
• Console Integration.
• Assignment Management.
• Open-Source cross-platform.
• Quick, Lightweight, and proficient
• Built-in debugging, Easy Customization, and extendable with extensions.
• Various outlines like solution explorer, source control, debugger, extensions area.
• It endorses a terminal inside a window.
• Best for .Net core development. • Occasionally Laggy.
• Absences assistance for some outstanding programming languages.
• Bad Source Control.
• Absence of developed IDE spotlights.
• It can be a minor tricky as it is minimalistic.
• It has short functionality and is not adequate for vast projects.
3. Eclipse – Best JavaScript IDE and Code Editors

Eclipse is one of the largest Open Source Java IDE. Full-stack developers frequently utilize Eclipse for JavaScript coding. For JS, you want to install some particular attachments. The extensible extensions policy makes the procedure handy. A combined development atmosphere guarantees outstanding accomplishment. It also provides cross-platform support age for Windows, Linux, and Mac.
In addition to achievement, the vitality and robustness persuade the developers. You can also automate and simulate similar workspaces when you set up the project. The precise accomplishment of JavaScript Development Tools is the highlight of Eclipse. A brand-new Docker UI assists in creating Docker images as well as containers with the Docker CLI. Nearly all packages help Git integration. The next remarkable aspect is automated error reporting. With this aspect, the IDE can mail the bugs found in the IDE to eclipse.org.
Benefits Flaws
• Influential Project Management.
• Progressive Debugging.
• Promising Auto-Complete.
• Assistance for Multiple languages.
• A broad span of extensions is accessible.
• Quick compiler.
• Proficiency in the program in multiple languages.
• Substantial flexibility of the environment due to modularity.
• Potential to incorporate JUnit.
• Distant debugging.
• With the extension acute, the syntax coloring is noticeable for C#.
• Code fulfillment is proposed from the language server.
• You can move on to asserting variables, classes, and methods.
• You can formulate a detailed edition of the main .net project without departing the IDE.
• Projects created employing MS test and xUnit can operate promptly in the IDE.
• Multiple alterations expect a reboot to seize the result.
• Tricky for learners.
• Bad Customer Support.
• Complex for beginners.
• It scarcities of advanced functionality.
• The attachments are community-driven, so there is no assurance that it will persistently accomplish nicely.
4. Sublime Text – Best JavaScript IDE and Code Editors

The Sublime Text developed by Jon Skinner and will Bond is an open-source JavaScript IDE with cross-platform support age for Windows, Linux, and Mac. Its cross-platform gives a bunch of room for customizing. The interface is independent of any mess.
Therefore, that brings the editor user-friendly. Many of its enormous aspects encompass an outstanding momentum gain enriched layer supervision. Go to Symbol and Go to Definition are some different traits. You can also download packages such as Sidebar Enhancements for copy, paste, move, and rename. Putting up everything for the very first time can take some time. However, once you have it up, Sublime Text is definite to deliver a steady experience.
Besides, if you are feeling and want to experiment with Sublime Text, here are some annexations that you must install: DocBlockr, Sidebar Enhancements, JsFormat, and Sublime Linter. The JS editor and its tryout edition help and enables developers that they can have an understanding of how it functions. Once the rehearsal duration is over, you have to spend $80 for three years of this model for accessing the comprehensive components. The lightweight, customizable theme, syntax highlighting, automatic-Correction are some other features of this IDE.
Benefits Flaws
• Distraction-free editing procedure.
• Susceptible to work with many missions.
• Automation Support.
• Multiple-cursor and multiple i-select functionalities.
• Compact and highly customizable.
• Profitable growth atmosphere with distinct traits.
• Low Library load.
• Miserable debugging.
• Shortage of default printing.
• Scarcities of advanced functionality.
5. Brackets – Best JavaScript IDE and Code Editors

This convenient and quick JS editor developed by Adobe proposes built-in aid for JavaScript. It also provides cross-platform support age for Windows, Linux, and Mac. Procedure discovering and fast program switching are some significant features it delivers. With the support and help of these details, the users can browse for varied project files while typing in real-time. The Extract segment alters elements from PSD into CSS.
One of the decent features that Brackets claim is Live Preview. You can notice how any transitions in the code are helping in real-time. You can also strengthen the proficiency of this editor by introducing plugins. Some helpful ones include Autoprefixer, code-folding, Markdown Preview, Smart Highlighting, and Snippets. Inline Editors: you can unlock a window into the code you mind almost mostly instead of jumping between file tabs. Live preliminary view: enables you to get a real-time relationship to your browser; whenever you formulate changes to HTML and CSS, you instantly notice modifications on the screen.
Pre-processor Support: entitles you to employ Quick Edit and Live Highlight with your LESS and SCSS files, making functioning with them much more straightforward than usual. Relieve Jumping between tabs. Intelligence Automatic-Correction and syntax highlights help in faster programming. Live preliminary view enables you to have an excellent glance at the code’s live outcome-extremely rapid processing related to other IDEs.
Benefits Flaws
• Modest User-Interface.
• Code optimization.
• Lightweight and prompt.
• Prepared for web development.
• Real-time previews.
• Live Browser Preview.
• Expansion in Google Chrome. The Brackets editor’s primary characteristic, intensified by many developers, is real-time contact with Google Chrome. With this means, the developer can shortly examine how all these modifications will be exhibited in the browser after a reversal is brought in.
• Brackets is comprehended as one of the biggest JavaScript IDE for macOS.
• Widely expanded hotkey strategy.
• The primary detail that defines Brackets from other JS editors is the Extract procedure. The extraction function enables you to extract data literally from the PSD – such as fonts, colors, and dimensions, with real CSS and no contextual code considerations.
• Elevated Launch Time.
• Hard Project Management.
• Poor performance while operating with huge files.
• Absence of advanced IDE functionalities.
• Brings idler after the installation of the plugin.
• Rare additions correlated to further editors on demand.
• Deprivation of help for server-side languages (Python, PHP, Ruby).
6. NetBeans – Best JavaScript IDE and Code Editors

A simple, open-source, and multi-platform IDE that employs modules for JavaScript app advancement. It also provides cross-platform support age for Windows, Linux, and Mac. The excellent aspect is that the moment rift between NetBeans’ establishment and its usage is limited than with further editors. Several of NetBeans’s components are syntactic and semantic highlighting code, smart code fulfillment, and Subversion. Others encompass Mercurial and built-in Git consent.
It is s fine easy to revise the workspace of NetBeans. Aloof from that, you can merely haul tabs and move them in the app frame. Besides, of course, as we all know, every developer has a varied development technique. In NetBeans, you can customize the toolbar controls according to your style and comfort. Users can build keyboard shortcuts of their own!
Benefits Flaws
• Dominant for Automation.
• Remarkable Refactoring.
• Good Service Management.
• Meaningful debugging choices.
• Open-source and Cross-platform
• Custom plugins assistance.
• Instinctive drag-and-drop interface.
• Vibrant and fixed archives.
• Isolated development skill.
• Benefits many compilers, encompassing Clang/LLVM, Cygwin, GNU, MinGW, and Oracle Solaris Studio.
• Spends extra system aid.
• Bad Integration Support.
• Annoying Pop-ups.
• Occasionally calms down.
• NetBeans compels a ton of memory so that this setting can be quiet on some devices.
7. Web storm – Best JavaScript IDE and Code Editors

This IDE is the next excellent alternative when you want to create something in JavaScript. It is brought by a well-realized IDE developer Jet Brains and is given alongside additional commodities, specialized for languages distinct from JavaScript.
This software is not free, and the fee starts from 59 euros per year for a personal user and 129 euros per year for corporations. Nonetheless, don’t miss it because of a paywall yet. This software might be worth it, after all. Not in the tiniest for its exceptional JavaScript IDE debugger functionality. There are also deductions and complimentary authorizations for academic associations and non-profit institutions.
Web storm is one of the nicest benefited and revised contributions on the market at the period. So modern and crucial characteristics usually bring its path to the Web storm first. For example, it was the solely IDE with JSX backing when it first appeared in 2015. It has practical integration with GitHub and other VCSs. It is a JavaScript and Typescript IDE at the soul.
It has tremendous assistance for Cordova, Ionic, React, React Native, Angular, Node.js, VueJS, and other popular JavaScript frameworks. It furthermore has essential syntax aid for over 20 different languages for the projects that contain little code composed in other languages. Web storm has assorted multiple items for illustration, on-the-go editing, refactoring, extraordinary navigation, and code fulfillment. Many assess Web storm’s auto debugging and code testing functionality promising on the need.
Web storm similarly has an exceptional creative template functionality. Final but not limited to, it has adequate UI customization and themes. Yes, it is an insignificant detail if described other elements. Nevertheless, a software developer pays supreme of his life gazing at the editor’s code, and there is zero improper with giving rise to his life additional prosper.
The IDE is customizable and lets you maintain the record of any transformations done. So, you can go behind and investigate the code at any point. It’s perhaps the best IDE for front-end development available in the era. Rational Code Completion. Multiple i-line to-dos. Automatic refactoring of code. Debugger. Syntax mistake detection.
Unit testing. Transform into variables with arrow procedures. Integration with VCS. Cross-platform spotlights. Strong navigation. Parameter clues. Seamless method integration. Git integration. Refactoring of JavaScript, Typescript, and CSS. Fallacy Identification. Built-in Node.js app.
Benefits Flaws
• Code refactoring, autocomplete, and nice navigation thing.
• Built-in equipment and assistance for various plugins.
• Effortless mistake statements with considerable customization.
• Useful auto-completion for both HTML, CSS and JavaScript.
• Error checking and exact code debugging are furnished through integration with a volume of bug quest policies.
• Native integration with source control policies such as GitHub, Git, Subversion, Perforce, and Mercurial.
• The flexibility of environments.
• Relatively a massive amount of plugins.
• Bunches of characteristics.
• No necessity to hunt for packages and configure them.
• Impressive indentation, advice on how to streamline the code, and real code verification for mistakes.
• Incredible merge method.
• Wise code fulfillment on-the-fly mistakes reviewing, soon code navigation.
• Paid & consumes significant memory.
• Due to its comprehensive functionality, Web Storm is massive and resource-intensive.
• Occasionally, when helping on massive projects, it consumes memory.
• Intrinsic to all IDEs, it is passive and resource-intensive.
• Moderately complicated settings.
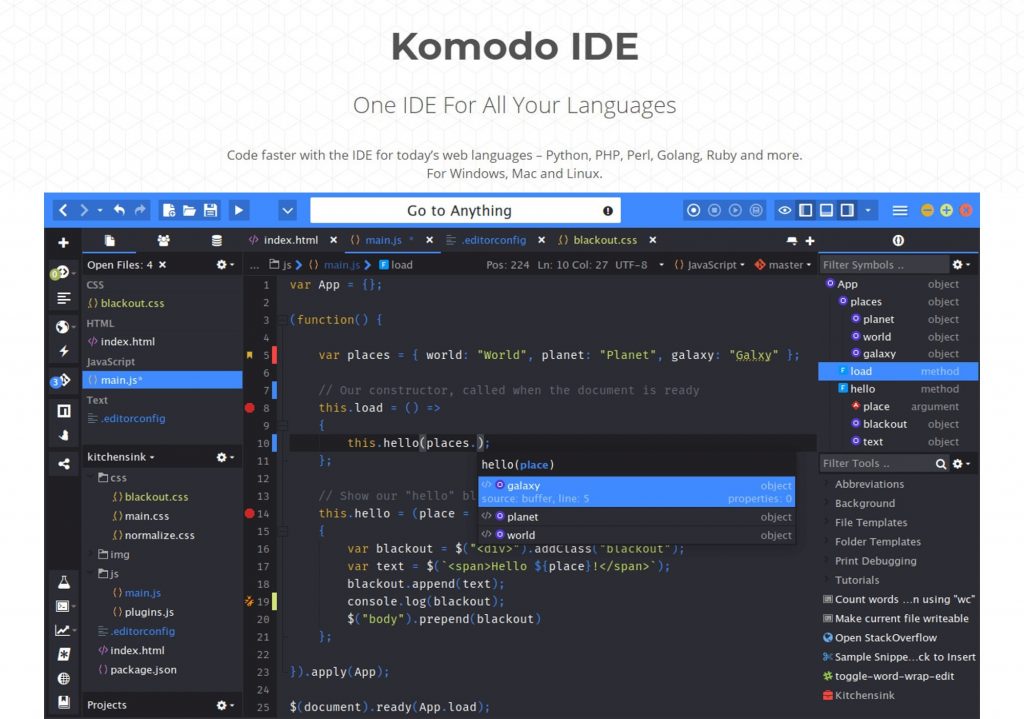
8. Komodo IDE – Best JavaScript IDE and Code Editors

This IDE is a relatively minimalist and abrupt IDE developed by Active State for multilingual intention. It has an entire pair of IDE functionality, like debugging, unit testing, and custom workspaces. Komodo has syntax revision for maximum coding languages and a live preview, pleasing aspects for the front-end development.
Unfortunately, its Code Intel hardly helps with Python, PHP, Perl, Tcl, Go, Ruby, Node.js, JavaScript, HTML, and CSS. Code Intel for C++ is also there, in a limited capacity. The following downside is pricing. It can vary from $7 a month for private use to $490 a month for an industry.
Regardless, if you want a multilingual job atmosphere, that might be an alternative for you. The software arrives with a 21-day free session to make sure that’s what you desire. However, with a substantial amount of characteristics, Komodo can insist on the best editor for JavaScript. Brave Code completion. It features live preview, publishing, debugging, google chrome debugging, interactive shell, and real-time code union.
Benefits Flaws
- Workflow Management and Extensibility
- Enterprise-Grade support with customizable User Interface.
- Favor Dynamic Programming Languages with multi-user editing.
- High Pricing
- Rare functionality in the unrestricted edition
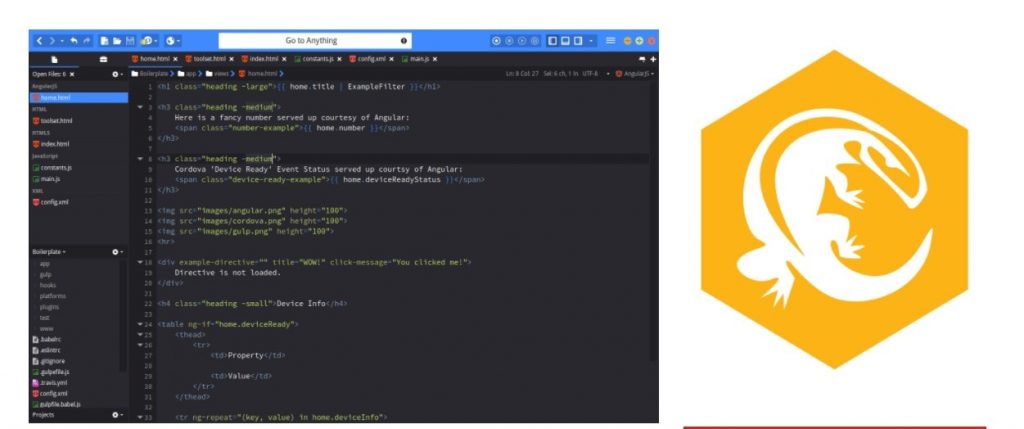
9. Komodo EDITOR – Best JavaScript IDE and Code Editors

This editor is a facilitated open-source interpretation of a compensated Komodo IDE. It needs some of its paid edition components, like multilingual code intelligence, problematic workplace integration, live preview, interactive shells, code refactoring, dependency sensor, unit testing, and some other things. It still protects numerous nomination detail, Commando navigation, Kopy.io Pastebin, project manager, and multilingual syntax highlighting. Across-the-board, a little glow on the characteristics.
Nonetheless, it’s a susceptible toolkit for multilingual development. You can necessarily do horribly on the market for editors with polyglot syntax highlight. Its clearness and comfort of the design appear free of payment, rendering it contesting.
It is an excellent preference to begin understanding its larger brother, or for relaxed coding. Customizable UI encompassing shattered view and multi-window editing, Version control, integration for Bazaar, CVS, Git, Mercurial, Perforce, and Subversion. Python and PHP code profiling. Helpful code collaboration for multi-user editing. Autocomplete and refactoring. Various add-ons permit a high grade of customization.
Benefits Flaws
• Ease of usage and Simple.
• Minimap and path modifications.
• Autocomplete and call tips, multi-selection, and Kopy.io Integration.
• Beneficial customization powers.
• Sanctions prominent edition control policies.
• Flexible syntax highlighting.
• Fine pictorial debugger.
• Scarce functionality.
• It is not lightweight and can launch lazy.
• Augments programs file to a code.
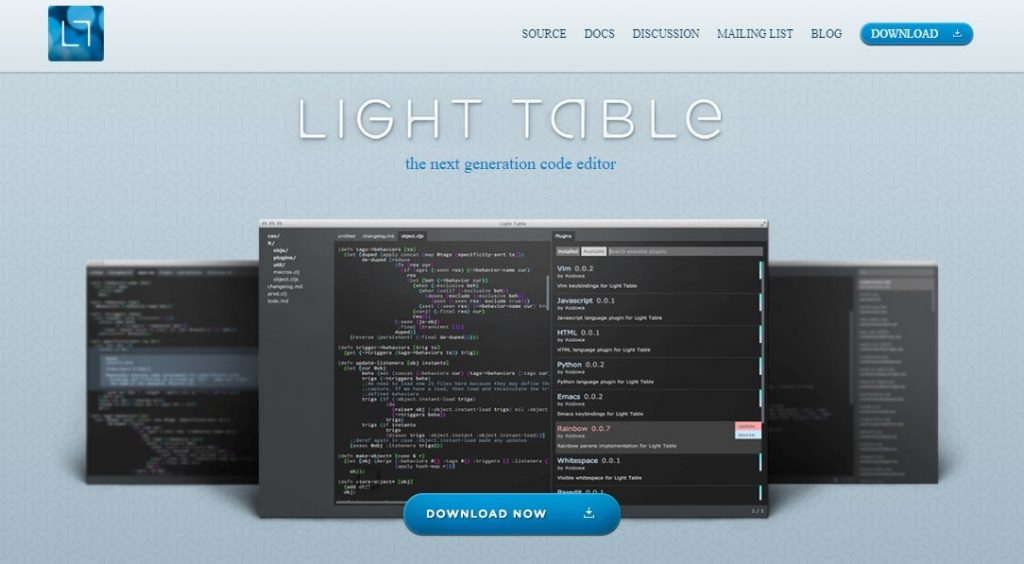
10. Light Table – Best JavaScript IDE and Code Editors

It is an open-source advancement background for JavaScript projects. The IDE was created by the MIT team and financed via Kickstarter, obtaining more than $300,000. Furnishes acknowledgement and code execution, boosting developers in abrupt inference achievement. The fundamental elements of the IDE contain Behavior-Object Tag engines and customizable keymaps. A user can fix a value for a code hunt system and regulate code integrity in real-time. Light Table gives several users to function in the domain simultaneously, revising the same code file.
The interface contains a command pane, file tree, and navigation pane. Besides, the domain doesn’t compel users to put out the console – instead, they can test the code in real-time, line by line. You don’t have to gaze for documentation and files are not the adequate articulation of principle, just a valuable serialization. Editors can be anywhere and reveal anything – not almost text. Attempting is encouraged – modifications generate immediate conclusions. We can twinkle some glow on similar fractions of code.
Benefits Flaws
• Open Source Cross-platform
• Employed to implant anything.
• Lightweight.
• Inline mark.
• Strong plugin manager.
• Simple, customizable.
• Quick, user-friendly interface. • Shortage of smart functionality.
• Presently, there is no default PHP assistance, so a few more steps are expected for WordPress advancement (for instance, you can use the PHP plugin).
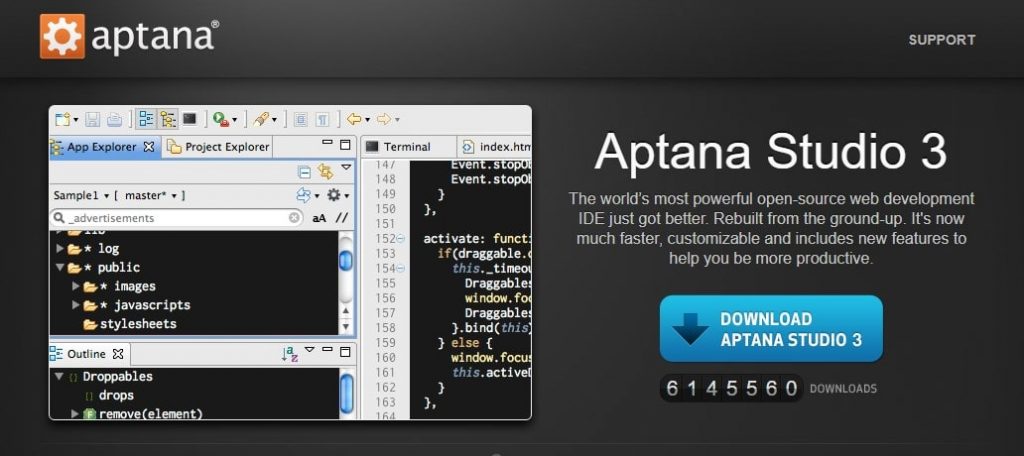
11. Aptana – Best JavaScript IDE and Code Editors

Aptana is an open-source JavaScript text editor. It permits you to create JavaScript applications shortly.
This application assists developers to evolve better efficient. It gives a code deployment wizard to publish your application online. You can examine variables, set breakpoints, and monitor execution. IDE proposes a command-line terminal that helps you to customize the IDE.
You can incorporate it with GitHub. This application gives excellent consent for HTML and JavaScript. Several JavaScript libraries. B-in debugger, terminal. FTP-sync, team development.
Benefits Flaws
• JS code assistant.
• Online aid is accessible.
• It has an Eclipse plugin edition and a standalone.
• HTML5-aware code helps displays which browsers benefit tags.
• Assistance for web application development.
• Enables operating commands from a built-in terminal emulator.
• Ready for free under the GPL license on GitHub.
• Benefits Git. • Delay job in surrounding project mode.
• Occasionally it dangles and wrecks.
• Has some regulations for the JDK edition and plugin edition Eclipse 3.5+ and Git.
12. Gorm – Best JavaScript IDE and Code Editors

GoormIDE is a JavaScript editor that facilitates you to form your development habitat. This application permits you to revise and work together with a distinct community in real-time. It delivers a simple screen to manipulate GUI. The program edition can be governed conveniently and has a vast spectrum of expansion facilities.
GoormIDE reaches with a built-in messenger. It contributes to full productivity for developers.
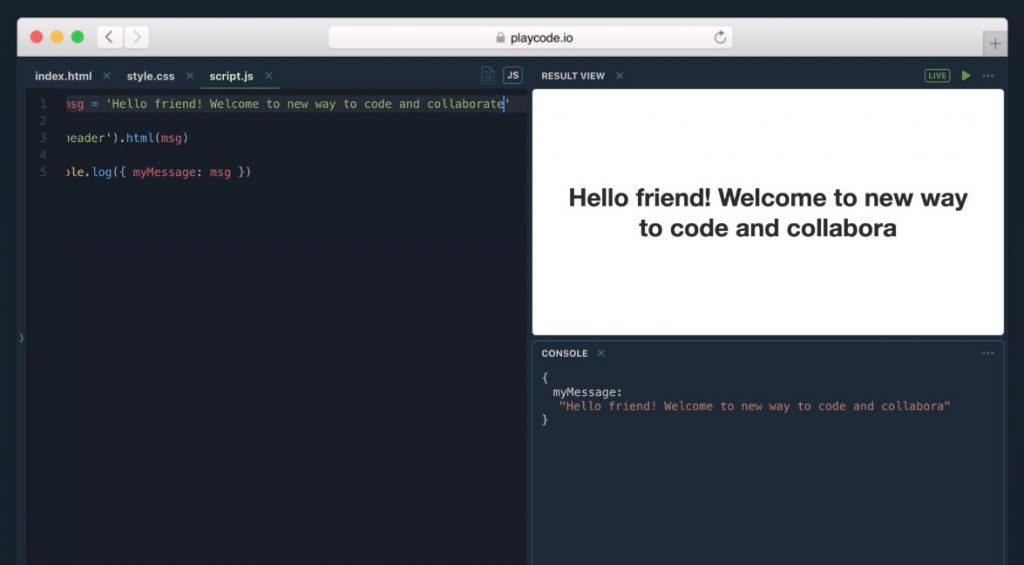
13. PLAYCODE.io – Best JavaScript IDE and Code Editors

PLAYCODE.io is an online editor for composing JavaScript code. It delivers a fast and easy application. You can sign in to this program to conserve your development. It helps you to put in CSS, jQuery, and HTML code. Play code Offers real-time outcome of the program. You can share your project just by copying the URL from the browser. It empowers numerous libraries.
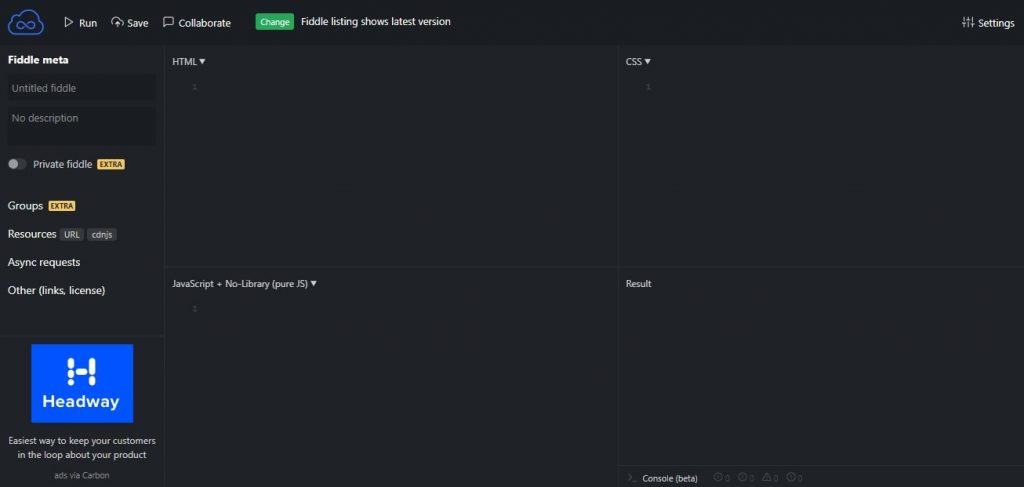
14. JSFiddle – Best JavaScript IDE and Code Editors

JSFiddle is an independent free online JavaScript Editor. It permits you to assign CSS and HTML code to JavaScript and encourages you to build a new program using the recent code as a root. You can share code with other people. It gives several JavaScript libraries, comprising Prototype, MooTools, YUI (User Interface Library).
You can put in title and definition while conserving or sharing. It contributes simple to employ user interface.
15. Observable – Best JavaScript IDE and Code Editors

It permits you to cooperate with other programmers in your company. The code is simple to discover and reuse, and this editor bids a real-time multiplayer code-editing characteristic. It automatically attains the code. You can assemble your customizable dashboard. Observable delivers a user-friendly GUI.
16. BBEdit – Best JavaScript IDE and Code Editors

BBEdit is a JavaScript editor for Mac. It facilitates developers to alter the program without any conflict. This method can discover and restore source code across many files. This IDE gives syntax coloring.
It contributes to code folding (spill the code to detect the code in detail). You can combine the project with Git. It extends auto text and code completion. BBEdit furnishes HTML markup tools.
17. Slick Edit – Best JavaScript IDE and Code Editors

Slick Edit is a cross-platform IDE for composing the program. It supports more than 60 languages and can load huge files rapidly. It enables you to unwrap a file without typing a path. You can customize menu items. Simple to combine Subversion, CVS, etc. You can broaden a common block hierarchy. Slick Edit can automatically format code when pasted.
You can generate multi-platform GUI dialogue boxes. This software automatically keeps the file after a duration of passivity and provides cross-platform support for Windows, Linux, and Mac.
Best JavaScript IDE on Windows:
Visual Studio Code is possibly the best JavaScript IDE for Windows. Not only does it support JavaScript, but it also supports Node.js, Typescript, and it comes with a whole community of extensions for other languages including C++, C#, Python, PHP, etc.
Best JavaScript IDE on Mac:
Atom is a no-cost code editor for MacOS having support for plugins available in JavaScript. It has implanted git control formulated by GitHub. It is a computer program assembled utilizing web technologies.
Best JavaScript IDE on Linux:
Web storm is a paid IDE developed and maintained by Jet Brains for JavaScript programs, especially over Linux. It features debugging for both Node.js apps and front end apps. Very smooth method for test runners, rest-client unit testing, merging with VCs such as GitHub, moody, etc. You can use Web Storm to build projects in Angular JS, React VueJS, React Native, electron Node.js Cordova and ionic. It is not free to use, but you can try it for 30 days free of charge.
Conclusion:
Many coding people pay a lot of attention to the JavaScript code editing tools. However, the coolest tools will not make you a great specialist. It requires a lot of work and immersion in the characteristics of the selected programming framework.
The speed and integrity of everything came to be the most crucial fractions of any industry, and if there is anything you can do to enhance your program’s time and efficiency, you should do it. The IDE’s are an actual outcome for getting your development procedure effective. You can obtain results in moments and persuade your buyers adequately.
The biggest of the IDEs enable online editing and tracking this guarantees that you have a reasonable acknowledgment time or a briefer time for undertaking to production. Therefore, you are rapidly better and can lessen development expenses. At the same time, all you need to do is determine which one is the right IDE for you.