Are you a web designer or web developer looking for the correct extension to help you remove the manual effort in your code? You no longer have to worry because, in this article, I have listed the 31 best bracket code editor extensions you should use right away.
Brackets is an open-source code developed by Adobe. There are several bracket code editor extensions with their specific functions and uses.
Let us begin!
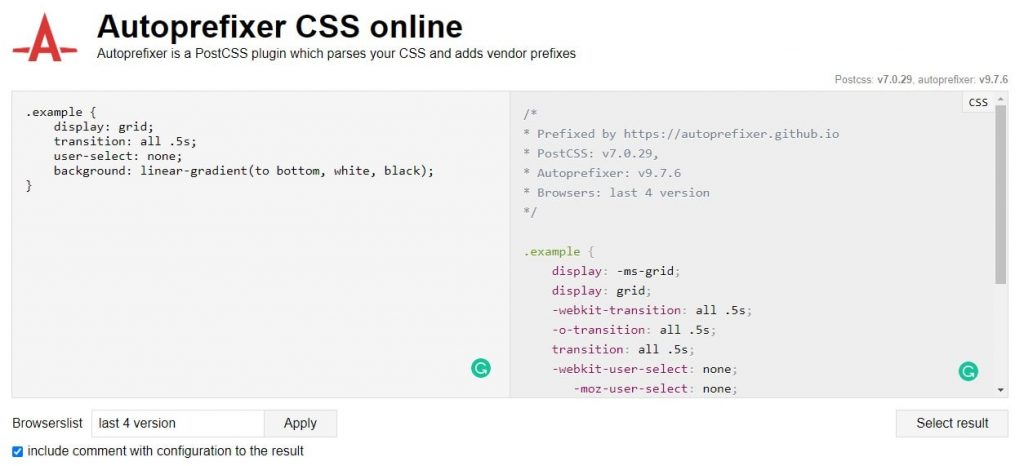
1. Autoprefixer – Bracket Code Editor Extensions

Autoprefixer is a CSS post-processor that analyzes the CSS files and automatically adds or removes vendor prefixes to the CSS rules. Such prefixes, for example, WebKit and Moz, are browser-specific prefixes that ensure code words in all the browsers.
Autoprefixer now adds or removes these prefixes from your code after being checked against caniuse.com. You add the autoprefixer to your asset-building tool then it automatically cleans outdated prefixes while adding the required vendor prefixes to your code.
The importance of autoprefixer is that it updates your prefix immediately after you save your code. It does require any configuration to work, and it keeps you from the manual effort of typing the vendor prefixes.
To see the Autoprefixer settings:
- Click Edit tab
- Select Autoprefixer Settings
How to use Autoprefixer:
Write prefix-free code.
(Autoprefixer extension will automatically add prefixed code as soon as you save).
Select the code.
Edit tab ⇒ Auto prefix selection.
(This will auto prefix the selected code).
Lastly, to have a cascaded prefixed code, enable the Visual cascadeoption in the Autoprefixer settings.
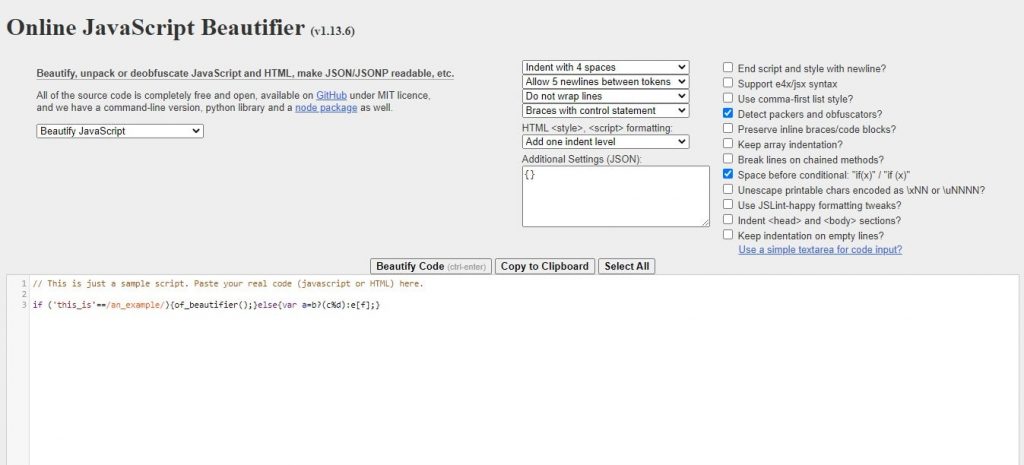
2. Beautify

Beautify brackets extension make the code look beautiful by organizing and formatting the HTML, CSS, and JavaScript files. Beautify consistently cleans, fixes spaces, indentation, and lines the codes, e.g., JavaScript making it look useful and readable.
How to use it?
It can be used in two ways;
a.) Through shortcut key.
Select the code or file OR Click;
- CMD-Shift-L (Mac)
- Right-click
- Ctrl-Shift-L (Win)
- Select Beautify
b.) Another way to Beautify:
- Click edit tab
- Click Beautify
3. Emmet

Emmet is the best highly used bracket extension, which makes the HTML and CSS coding fast. Front-end developers widely use it because it automatically uses the abbreviations you type and expands them to create a code structure with tags and elements (output code).
This bracket extension enables you to quickly perform several tasks by parsing the typed CSS-like expressions and produce an output that you typed in the abbreviation. Although the Emmet abbreviations might look like CSS selectors, you can change them into a structured code block. Emmet can also work with frameworks such as Bootstrap and Foundation.
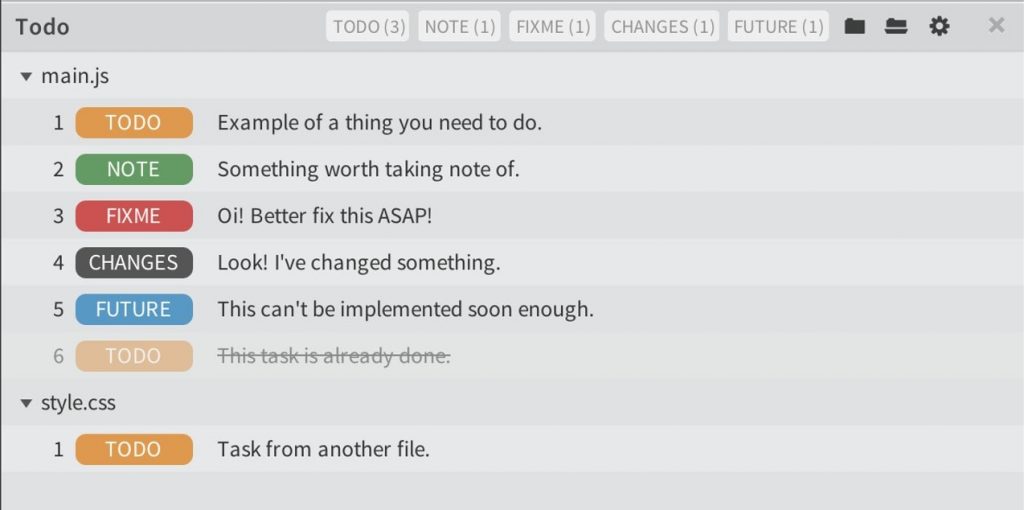
4. ToDo

Having multiple code changes and files while working on a large document can make you quickly forget to fix errors, adding comments and Notes, Fixme, and future changes. No worries anymore! ToDo bracket extension consists of five crucial tags that track your progress. The five titles include; TODO, NOTE, FIXME, CHANGES, and FUTURE.
This extension is significant because it does not necessarily need you to type the tags, but it displays merely all To-Do comments in the current project or document. The extension also allows you to add your own comments color, but it also gives you the ability to create your tag. Once you have finished working with the ToDo task, click done.
How to use Brackets ToDo:
Add a comment to your code with a tag inside.
(Tag name must be in uppercase, followed by a colon)
Click the ToDo icon in the right-hand extension pane.
(You will see all the ToDo tasks.)
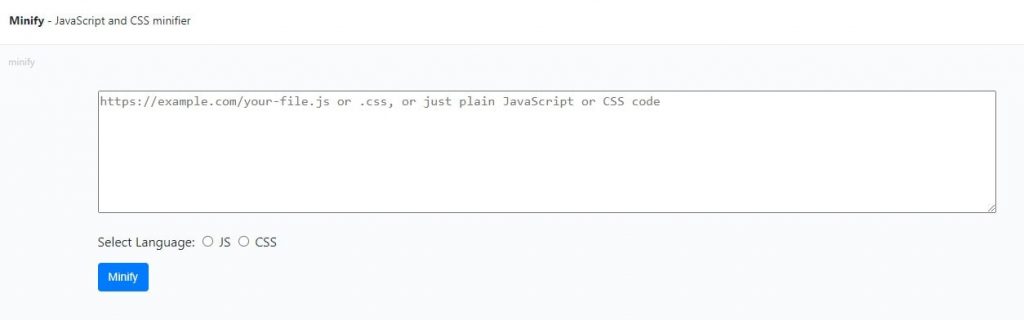
5. Minifier

Minifier bracket is an extension that improves your project’s performance and saves time by compressing the file, removing the whitespace, strip comments, combining files, and optimizing or shortening programming patterns.
The extension will minify JavaScript and CSS files in brackets and save them as a filename.min.ext.
KEYBOARD SHORTCUT:
CMD+M
Or
Ctrl+M
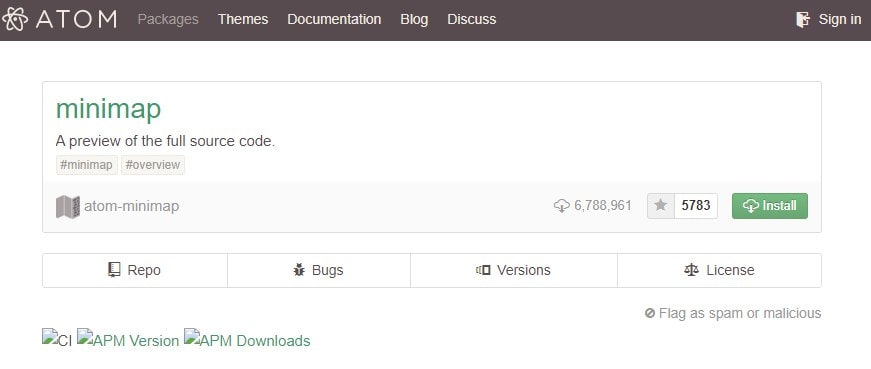
6. Minimap

At number 6, we have a virtual extension that belongs to the visual minded. Minimap not only does it allow you to view a sublime style map of the source code within the editor but also functions well with other third-party themes. Minimap consists of six features that become active with atom and bracket extensions.
Example of Minimap extensions include:
- Syntax highlighting (changes according to the theme used)
- Auto-hide functionality.
- Adjustable fading transparency.
- Zooming.
- Smooth and slower scrolling.
- Quick-preview function.
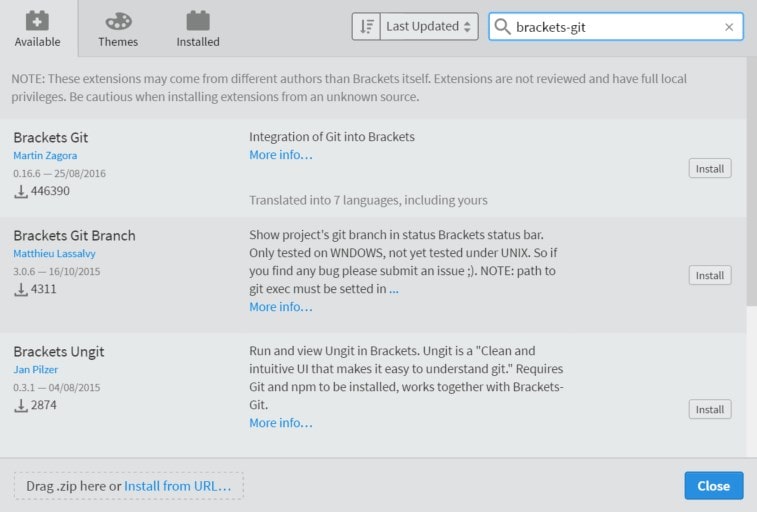
7. Bracket Gits

Bracket Gits is one of the popular and best among similar bracket extensions used by developers due to its useful features. As is apparent from the name, you can use the Bracket Gits extension to provide Git integration for Brackets. Git is a source control system that allows you to store, contribute or collaborate on documents, projects and scripts.
Bracket Gits works best on platforms that Brackets support. Examples of these platforms include; Mac OS X, Linux or GNU, Windows, and other platforms supported by brackets. The most useful part of this extension for Brackets editor is that it allows you to easily make Brackets itself and push and pull changes with just one click.
To use Bracket Gits, you will have to download and install Git on your computer. Once installed, you will have no disappointments with Brackets Git while working on your project.
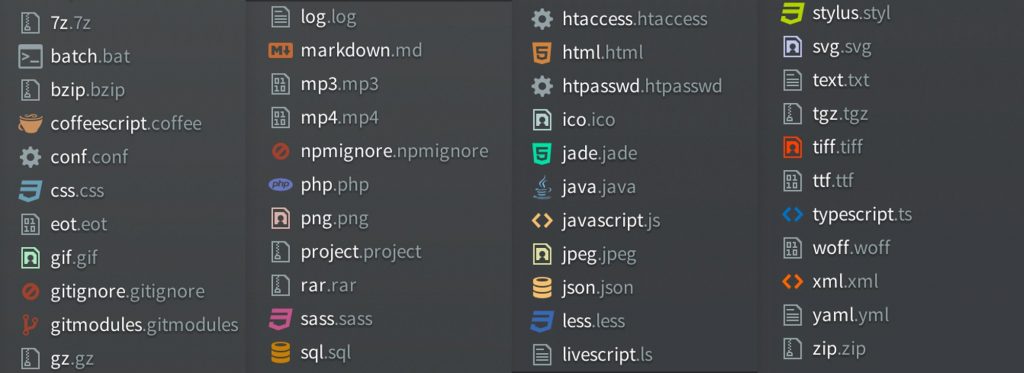
8. Brackets File Icons

We should thank Ivogabe for creating this widely used bracket extension, Brackets File Icons. This extension editor allows you to add icons to the Brackets file tree, making visual awareness of the file used easier.
The Brackets File Icons allows you to make a stylish code editor with file icons by adding colors to the file icons. It depends on the type of file selected among the files listed in your sidebar.
Examples of files supported by Brackets File Icons:
- JavaScript
- JSON
- TypeScript
- CoffeeScript
- LiveScript
- HTML, HTM
- SVG
- XML
- plist
- PHP, SQL
- Java
- CSS, SASS, Less, Stylus
- Shell script, Batch, command
- And many more.
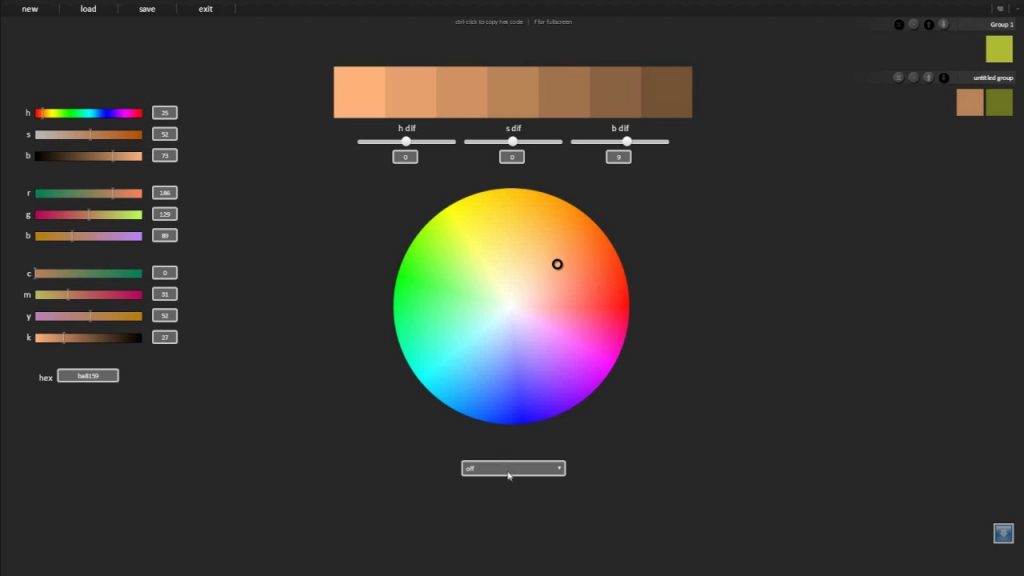
9. Swatcher

Swatcher is a bracket extension editor that helps you get code hints and color palettes. The extension achieves this by importing LESS/SASS files, images, or Adobe Swatch files (*.aco, *.ase).
The Swatcher bracket extension editor has its in-built color picker that supports all color-related functions, e.g., rgba ().
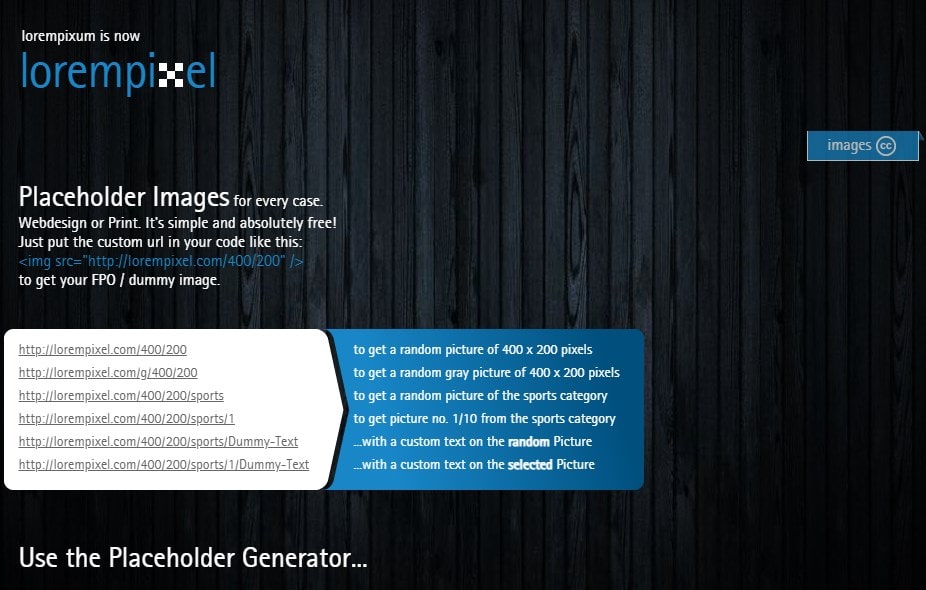
10. Lorem Pixel

Our number ten comes in the Lorem Pixel bracket extension that works almost similarly to Lorem Ipsum. What makes the extension unique is the cool features it has.
Features.
- Enables generation of placeholder of images.
- Enables placeholder image size customization.
- It is easier to use and free of cost.
- Allows you to insert beautiful placeholder images through custom URLs.
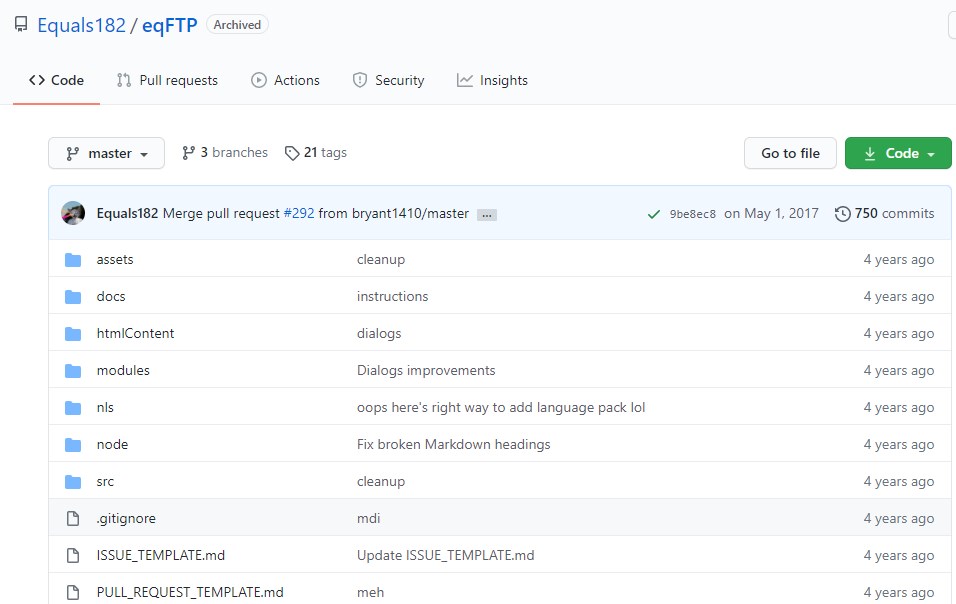
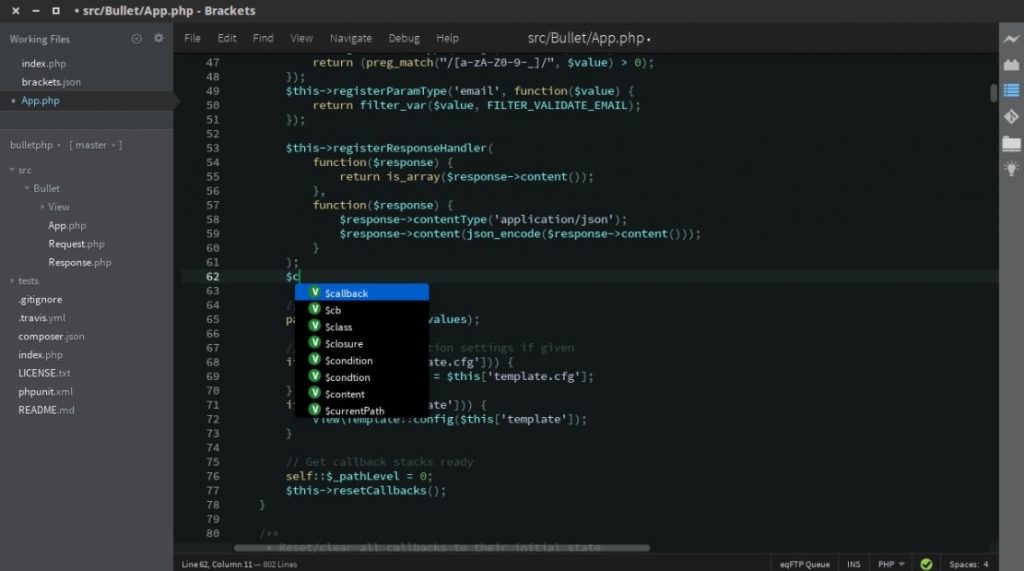
11. eqFTP

Do you have any project files you would like to transfer and get synced to your web host or server? Handling the process can be very difficult. But no worries! eqFTP extension is a FTP/SFTP client for brackets.
The process of exchanging and syncing your project files to your web host requires FTP or SFTP, but the central web improvement does not entail the Brackets. Therefore, it is essential to have an eqFTP with FTP/SFTP customers to work inside the brackets efficiently.
EqFTP has several features: delivering an intuitive interface to work with remote servers, synchronizing and exploring file structure, and finally encrypting the password.
12. Code Folding

Coming at number 12 is a bracket extension that gives the files edited in Brackets a simple code folding. Code folding refers to the extension’s ability to show or hide logical parts of the text in a source code file to isolate and focus on the correct portion of text in the source code file. This process makes it possible to collapse vast parts of the working code file into a single line.
Besides having support for HTML and XML, Code Folding has several features that it supports. The features include:
- Indent folding
- Tag folding
- Brace folding
- Multi-line comment folding
The features mentioned above are applicable in JavaScript, JSON, CSS, LESS, and PHP.
For every file you edit in Brackets, you will require this extension offers a simple code Folding.
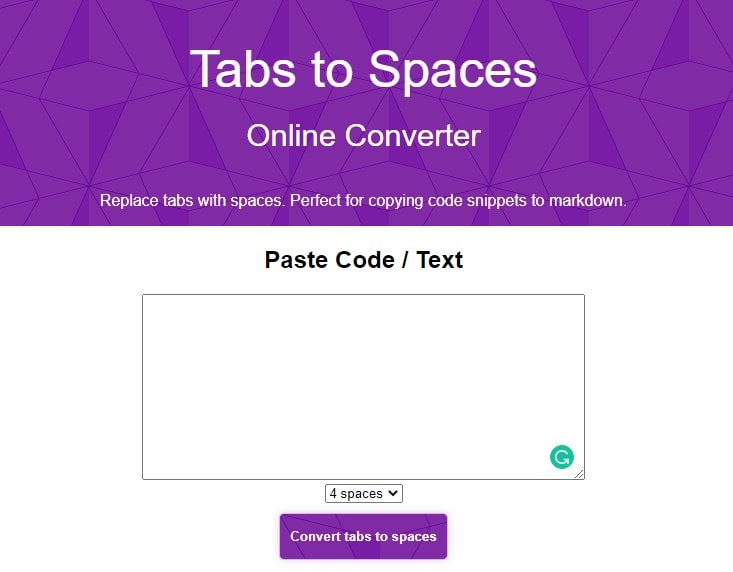
13. Tab to Space

Make space somewhat more straightforward and more reliable with Tab to Space, which changes over tab-based space to space-based area, or the other way around. Regardless of your inclination for tabs or spaces, this extension has you covered.
14. Lorem Ipsum Generator

The widely adored placeholder text, Lorem Ipsum, can be accessed from this extension that permits you to rapidly and effectively embed test text into a file. You can also add alternatives to the lorem order and indicate wrapping, sentence length, hyperlinks, and more.
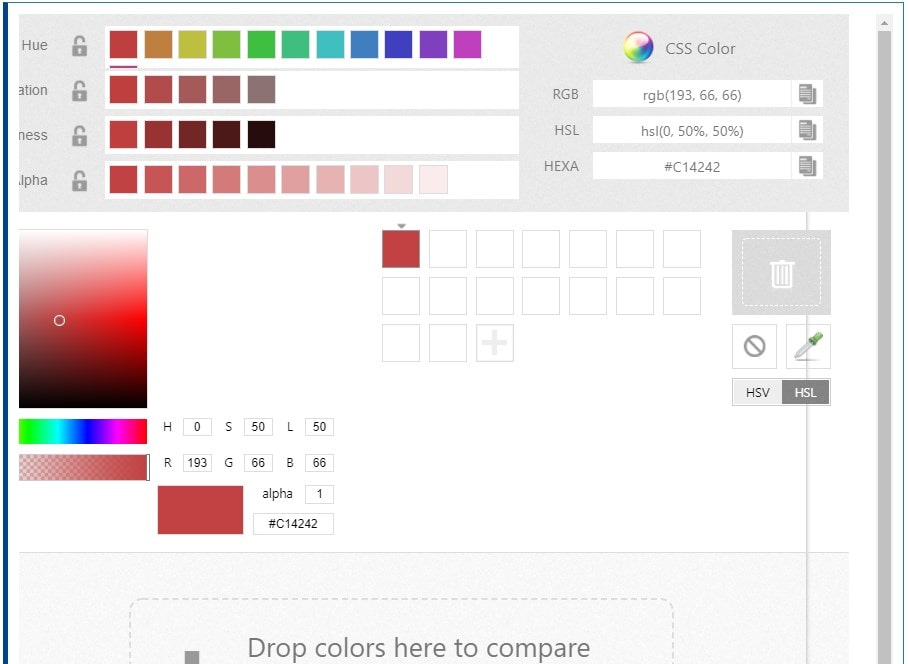
15. Color Picker

Color Picker gives off an impression of being convenient on the off chance you are working with CSS documents. It can help you pick colors within minutes directly inside Brackets.
If you are working with CSS records, at that point, having a built-in color picker comes in extremely helpful. Not only would you be able to pick colors if you hover over any hex, RGB, or identical incentive in your CSS record, the color will show up where the cursor is.
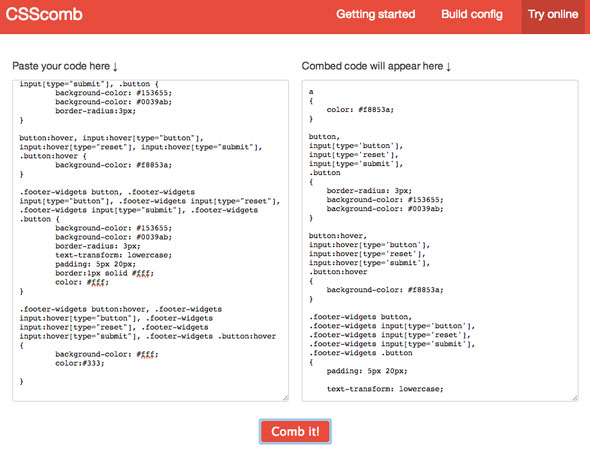
16. CSScomb Brackets

CSScomb is a utility to sort CSS properties inside every selector revelation in a predefined request. It helps in keeping up consistency and makes code autonomous of coding style. It enables you to understand code and prevents accidental errors, and sorts properties with multi-line values.
Thus the CSScomb Brackets extension can assist you with diminishing bugs in your code and look after consistency.
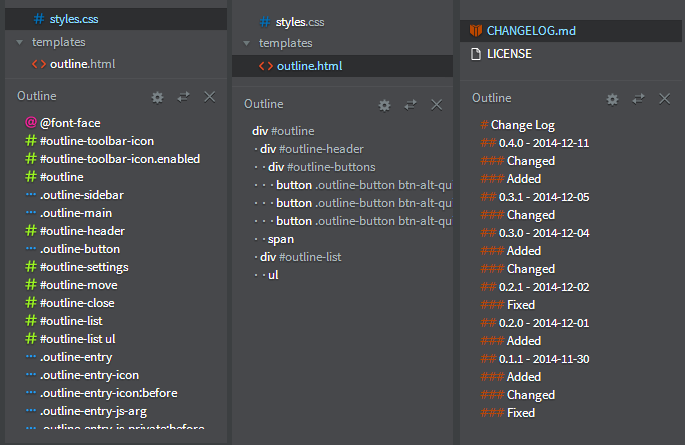
17. Brackets Outline List

Brackets Outline List is an extension bracket that lists functions or definitions in the present opened report. It works with JavaScript, CoffeeScript, CSS, SCSS, LESS, XML, HTML, SVG, Markdown and PHP.
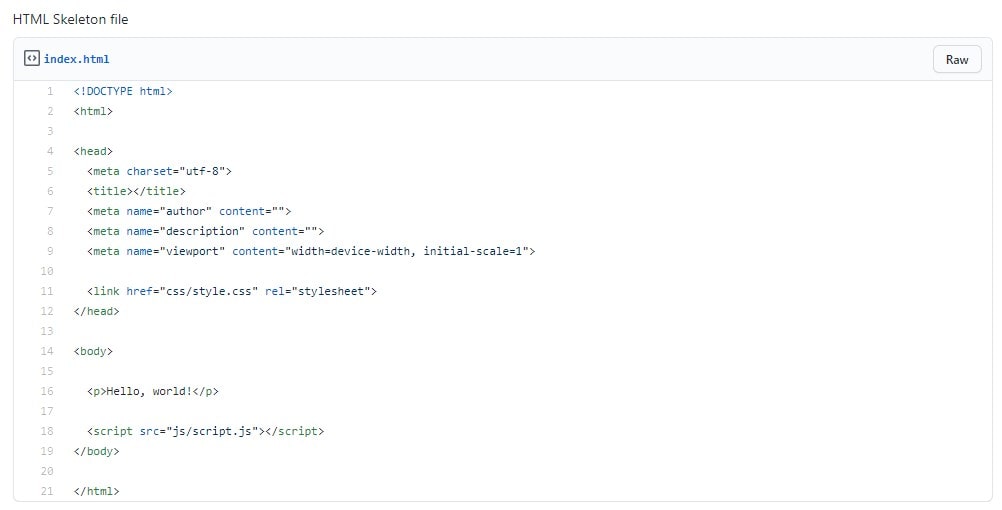
18. HTML Skeleton

HTML Skeleton is a collection of a set of tags needed by each HTML site page you build. The tags that make up the skeleton mentions what sort of file it is perusing, and without the skeleton, you can render the HTML documents accurately in internet browsers. This extension is a must-have if you regularly use HTML to build pages in Brackets.
HTML Skeleton encourages you to set up your HTML records rapidly via naturally embeddings essential markup, for example, the doctype presentation, <html>, <head>, <body>, and so on
A Brackets extension permits you to effectively insert a variety of HTML components into your file report.
19. HTML Wrapper
HTML Wrapper is a Brackets extension that formats nav and select tags with a single command. You can utilize it by choosing a list of things exemplified by the ideal tags and then run the command.
Quickly mark up a list of text into list items (<li>), table rows (<tr>), hyperlinks (<a>), and more with HTML Wrapper.
The HTML Wrapper expansion for Brackets gives a straightforward route to encompassing explicit content with list thing labels, anchor labels, and more.
20. Brackets Icons

Brackets File Icons is an extension bracket editor that adds file icons to the Brackets file tree. You can spice up your code editor with file icons by adding colors to your icons based on your file type to all files listed in your sidebar. You can also post icon requests on the GitHub page.
Brackets File Icons is an extension bracket editor that adds record icons to the Brackets document tree. You can flavor up your code editorial manager with file icons by adding shades to your icons, dependent on your document type, to all records recorded in your sidebar.
The following files are supported out of the box at the moment:
- JavaScript, JSX
- JSON
- TypeScript
- CoffeeScript
- LiveScript
- Dart
- Haml
- HTML
- SVG
- XML
- C, C++, C#
- Swift
- PHP, SQL
- Java, Scala, Groovy, Manifests
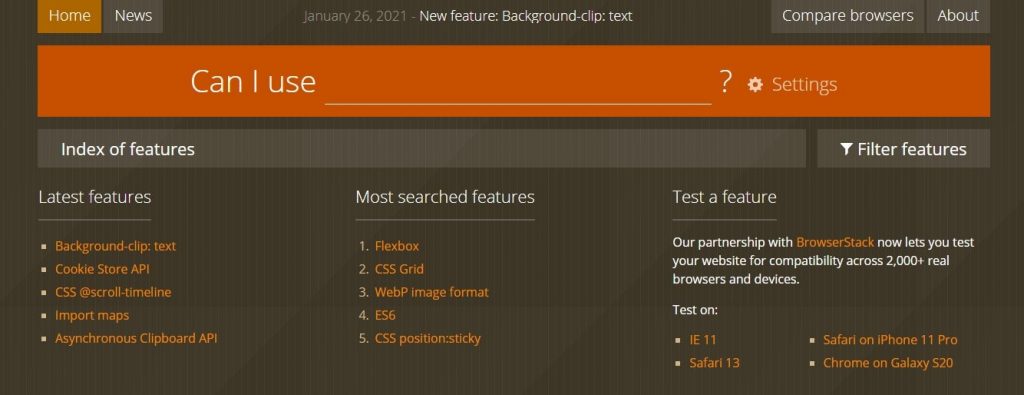
21. CanIUse

CanIUse is a beneficial tool for quickly visualizing which front-end innovations are viable with which web browsers.
This extension editor is an incredible tool for figuring out which programs and program adaptations uphold a specific front-end technology.
22. Legibility

Legibility is a Bracket extension that increases the legibility aspects of your code file system.
For example;
- 1. Font sizes
- 2. Line heights
- 3. Heights of the elements such as code hints, drop-down menus, status bar, vertical toolbar, modal bar, bottom panel, and extension modal.
This extension is specifically for people who like their codes to be well-arranged logically and structurally.
23. Live Reload

Having a Live Reload bracket extension will monitor any changes made in the file system by keeping track of your project documents’ changelog. Refreshing this extension in the file system happens automatically.
24. CSSLint

CSSLint is a Brackets extension that can empower CSS linting support. CSSLint utilizes Bracket’s built-in linting framework. It shows errors with a yellow notice icon, and if there are no mistakes, a green icon is displayed, making the coder confident.
This extension features CSS mistakes and code-quality issues. The errors and alerts detailed by this extension depend on CSS Lint rules.
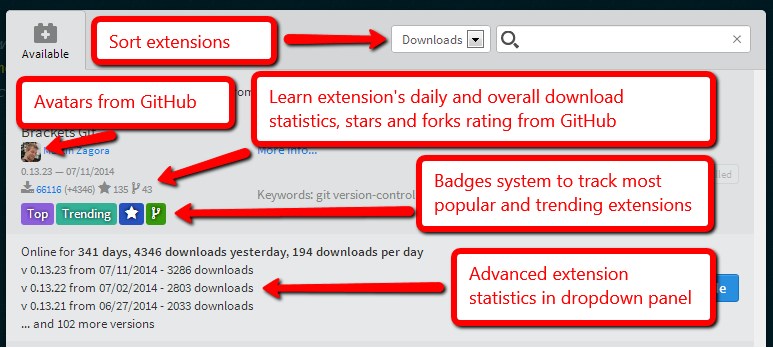
25. Extension rating

At number 25, we have this particular extension used to display other extension editor statistics based on the available downloads and GitHub stats. Extension rating works by showing the users online, and maximum users’ counters for any selected extensions, and then displays star and forks counter from the GitHub repository.
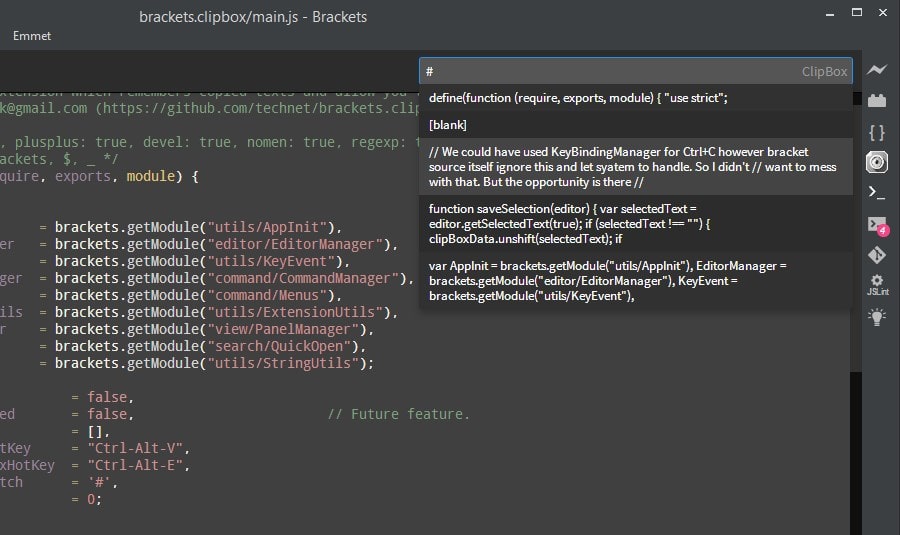
26. ClipBox

ClipBox is the best extension editor that keeps track of your clipboard history by remembering the few copied texts. ClipBox captures Ctrl+C keystrokes and stores selected text in its internal array. The ClipBox extension editor is capable of storing a maximum of ten clipboard items.
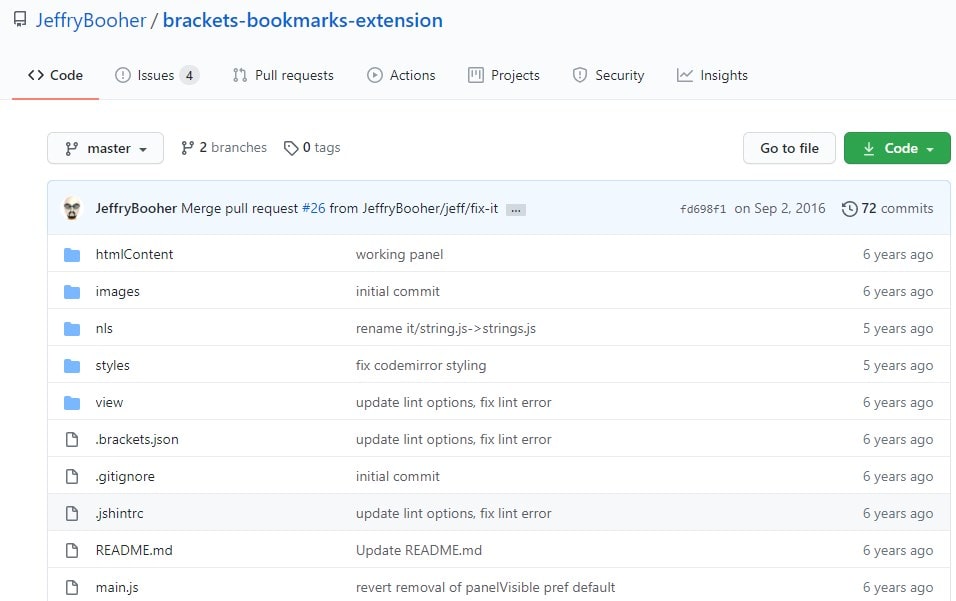
27. Brackets Bookmarks

With bookmarks being serialized and remembered globally, this extension allows you to bookmark any line within the Brackets. Brackets Bookmarks help you add bookmarks in your project file, and if you open the file again, the Bracket restores the bookmarks.
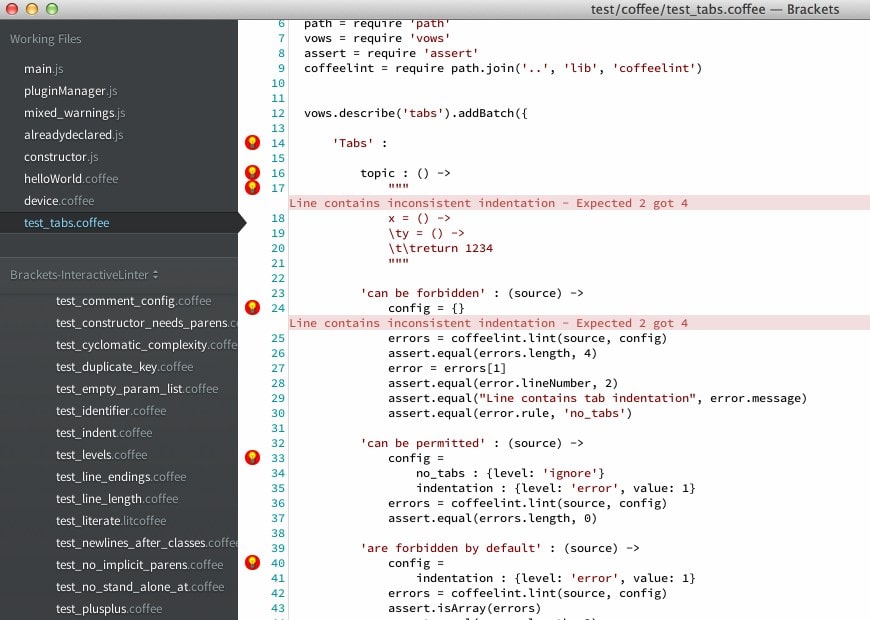
28. Interactive Linter

Interactive Linter is an extensive bracket editor that integrates with linters, for example, JSHint, JSLint, ESlint, JSCS, CoffeeLint, and more. This extension has interactive linting properties that provide instant feedback in the document or project file being worked on.
29. Custom work

As we know, in Inside Brackets, all the documents and organizers show up on the left half of the window.
The Custom work module has numerous choices like appearing/showing away of tabs which shows active files at the top, toggle feature for the toolbar & sidebar, the menu for open files, a horizontal scroll bar, and multiple panels horizontal, vertical, etc.
30. PHP Syntax Hint

PHP is the most mainstream scripting language.
The PHP Syntax Hint is a Bracket’s PHP expansion that gives language structure help to PHP augmentation. While composing the language structure in PHP or Mysql, this apparatus naturally proposes Syntax Hint.
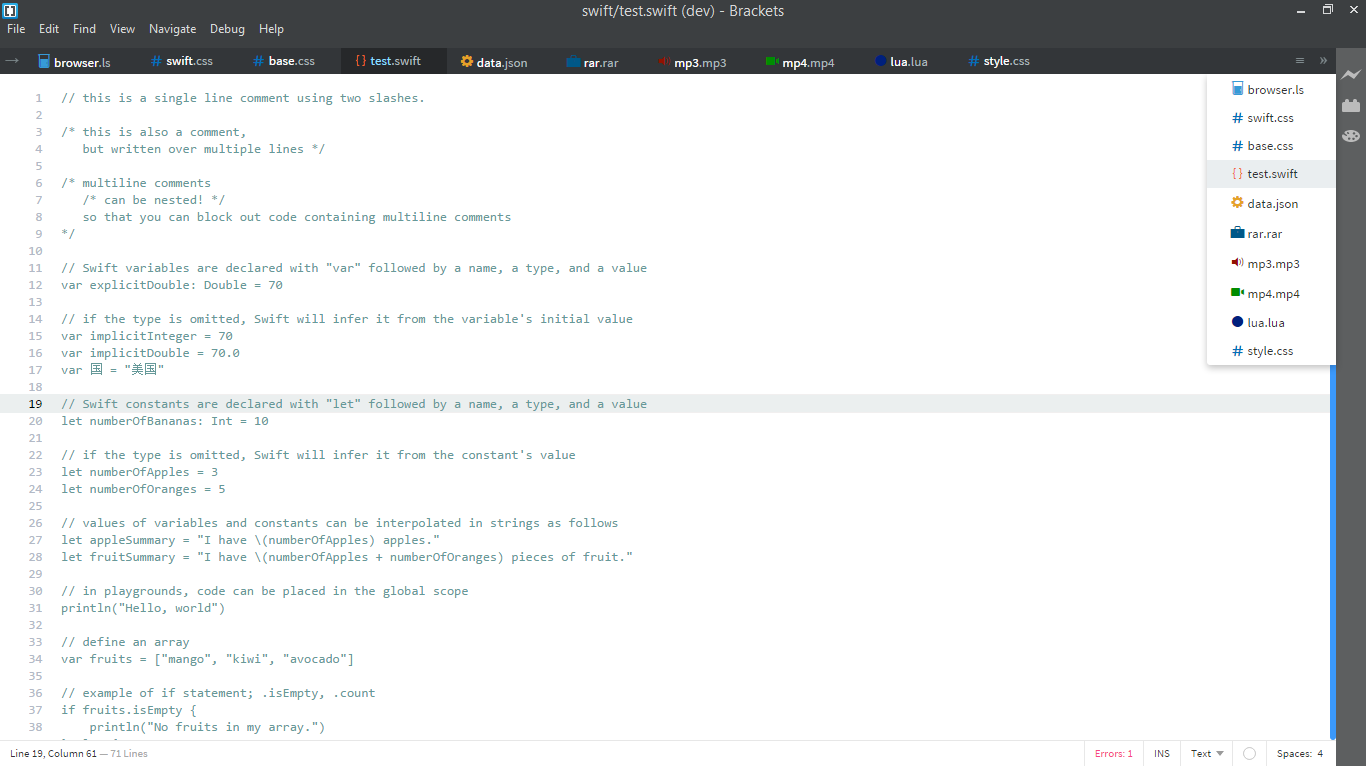
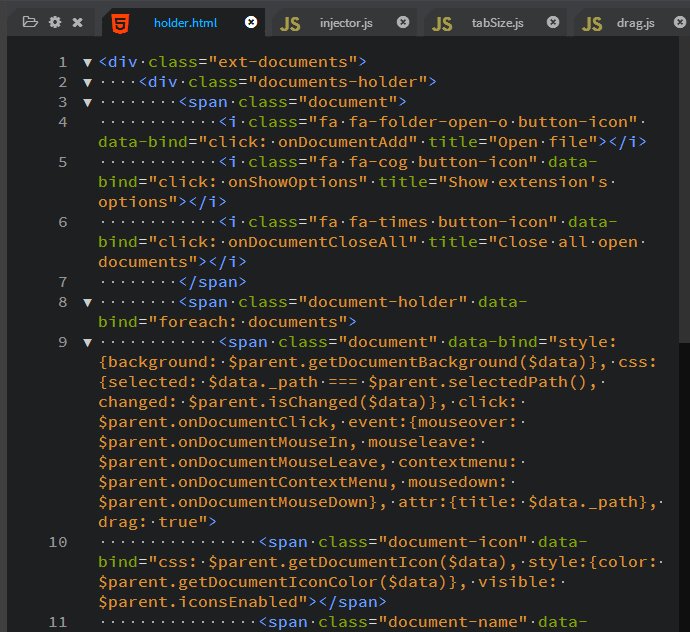
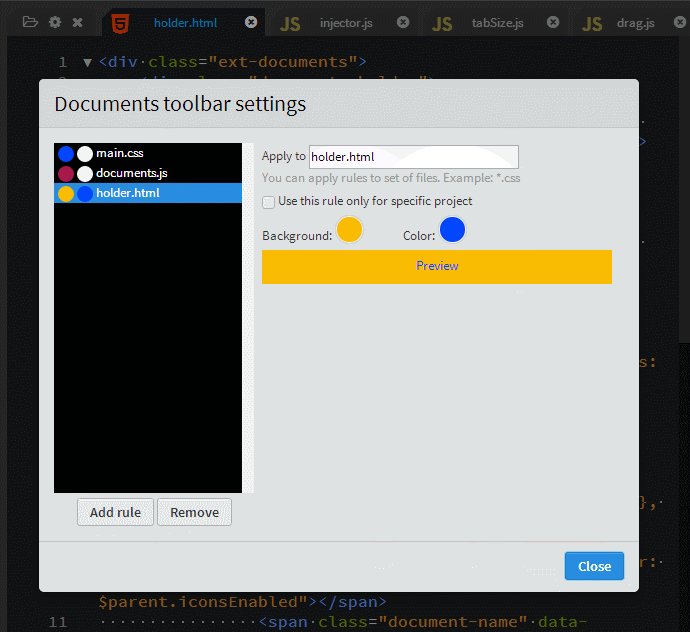
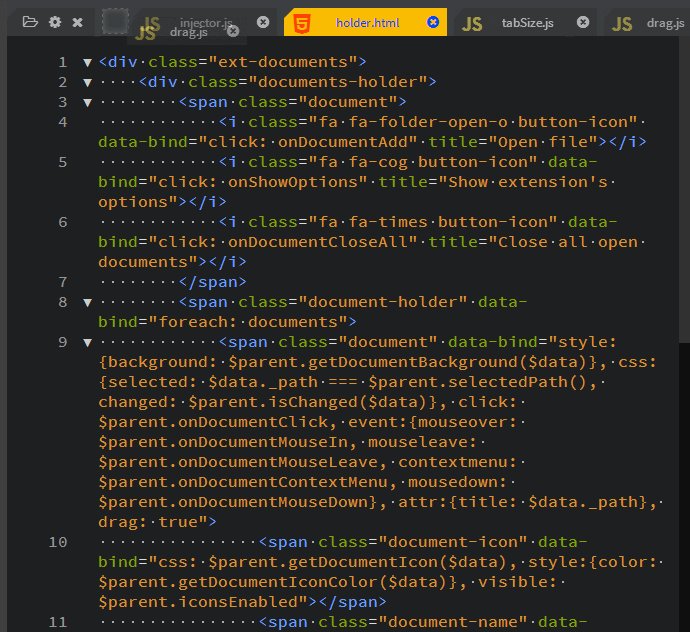
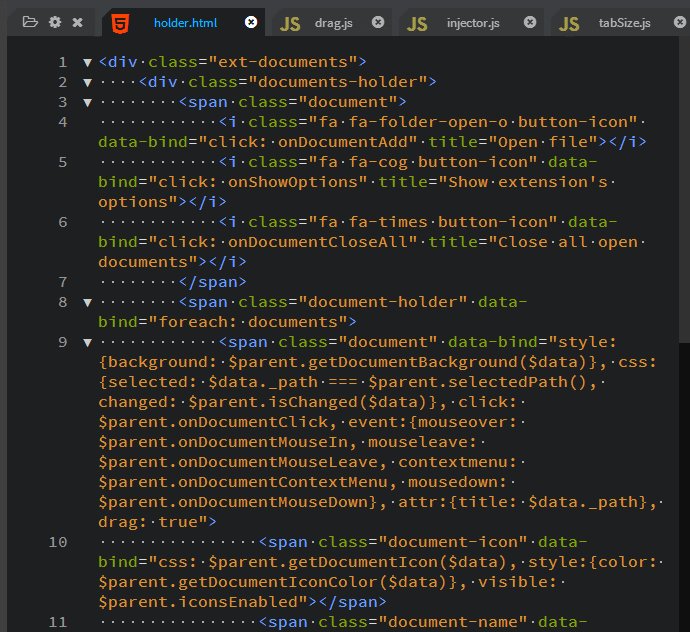
31. Documents Toolbar

The Document Toolbar adds a toolbar with tabs of open archives on the highest point of the proofreader.
The default Tabs in Brackets are towards the left. In the wake of introducing this module, you can see all the ‘dynamic’ records in the Tabs area at the editorial manager’s highest point.
CONCLUSION
That’s the end of the best bracket code editor extensions you should incorporate in your writing today!
The brackets primarily aim to make web design and development workflow easier for web developers and designers.
I hope you will enjoy code writing in these hand-picked brackets!