In the world of web design, there was a time when WYSIWYG editors reigned supreme. They are editors that allowed us to work in design view, creating pages as if we were working as Word-like software.
Today we can still find WYSIWYG-style programs, comfortable because they allow you to edit pages without HTML knowledge, but professionals hardly use them anymore, still, sometimes they come in handy to do something or edit some HTML code that is giving you trouble.
Luckily, even in 2021, there are some free HTML visual editor options that you can use for whatever you need, and here are 25 of them that you must know.
1. Dreamweaver – WYSIWYG HTML Editors

This program now belongs to the Adobe suite and probably the best web page editor for designers looking for professional results without having too much knowledge of code.
It perfectly fulfills the objective of designing professional-looking pages and supports a large number of technologies.
Pros:
- It is very easy to use.
- It is very productive.
- Allows stylesheets and layers.
- Allows Javascript to create effects.
- It allows the insertion of multimedia files.
Cons:
- Its use is limited to experienced users.
2. CoffeeCup

You will find this editor with a free version of a commercial product, which will help us to cover the typical needs of a person without much experience creating websites. However, even if it is free, it has many interesting utilities dedicated to slightly more advanced web designers.
Pros:
- It has built-in FTP utilities.
- It has a free version.
- Ideal for beginners.
- Its editor is basic but sufficient to create dynamic DHTML menus.
- It has integration with most CSS frameworks and design frameworks.
Cons:
- Does not allow visual design.
3. Kompozer

Simple web editor, for designers and users with a medium-low technical level, which allows creating web pages in design view (WYSIWYG).
Kompozer is also a free product, so it will be specially adapted to people who have few resources and want a product that meets their needs but without having to spend a lot of time learning how to handle it.
Pros:
- Its use is simple.
- It has a site manager.
- Is free.
- The application is quite light.
- It does not need installation.
Cons:
- Its use requires FTP connections knowledge.
4. Edit2Web

Program to create web pages, even with access to databases, for non-programmers: using the mouse.
Edit2Web is a simple web page editor oriented, above all, to dump the information from our databases through the Internet. Its main characteristics are ease of use and power since we can generate websites with database access mechanisms using only the mouse.
Pros:
- It is available to any user.
- A free evaluation copy is available for 30 days.
- It is aimed at exploiting information hosted in Databases.
- It is easy and fast.
- Contains code in HTML and JavaScript.
Cons:
- The editor is not available on its official site.
5. BlueGriffon

It has a resemblance to the old versions of Dreamweaver. It is cross-platform, you can download it for Windows, macOS, and Linux, and it is also translated into a lot of languages.
It uses the rendering engine of the Firefox web browser and supports HTML 5 and CSS 3.
Pros:
- It has a dual-mode to work.
- The layout of the visual editor is intuitive.
- Ideal for beginners.
- Easy to use.
Cons:
- Some features are paid.
6. HTML Notepad

HTML Notepad is a really simple and lightweight application that allows us to edit HTML visually with amazing simplicity.
Although you can edit and create any type of HTML in a visual way, it is very focused on writers who then have to pass their content to HTML.
Pros:
- There are versions for Windows, Linux, and macOS.
- It is a WYSIWYG editor for web writers.
- It has support for Markdown.
- It offers a lot of keyboard shortcuts.
- It allows working in a very simple and clean way.
Cons:
- It can be too simple for some users.
7. CKEditor

CKEditor has 2 versions:
- CKEditor 4: Proven enterprise-grade WYSIWYG HTML editor with wide browser support, including legacy browsers.
- CKEditor 5: Modern JavaScript-rich text editor with modular architecture. Its clean user interface and features provide the perfect WYSIWYG for creating semantic content.
Pros:
- CKEditor 4 does not need to be installed.
- Everything is edited from the same browser.
- It has numerous plugins to configure the editor to our liking.
- It has support for Markdown.
- It offers different features such as widgets.
Cons:
- A small fraction of users.
8. Atom

Atom is a completely free open-source HTML code editor. It aims to offer an elegant design with a “Premium” look at no cost to its users, as well as a wide range of customization.
Developers can help edit, extend, change, and share their source code, as well as create their own packages to enhance Atom.
Pros:
- Atom comes with 81 built-in packages.
- You can develop your own packages.
- Open source text editor.
- It is a completely free program.
- Support for multiple panels.
Cons:
- Its performance should improve.
9. Notepad++

This is a minimalist text editor that was developed for use with Windows, however, Linux users can also use it through Wine.
It is distributed as free software and, like other community projects, third-party plugins are supported to customize it.
Pros:
- It is distinguished by its simplicity.
- It’s very light.
- Offers a mobile version.
- Its interface is simple and fast.
- It supports several languages, from ActionScript, CSS to Visual Basic.
Cons:
- It works just in Windows.
10. Sublime Text

If you were looking for another option, this is an editor that has a very good reputation and although it has a free version, in order to use its complete functions without problems, you will have to pay for a license.
Pros:
- It supports the Python API.
- Offers simultaneous editing.
- Available on Windows, OS X, and Linux.
- Its basic functionalities are free.
Cons:
- To get more features, you have to pay.
11. Visual Studio Code

This free multi-code HTML editing tool comes out of the box with a variety of customizable functions. It stands out for its autocompletion and other clever syntactic responses.
Pros:
- It allows installing extensions to add languages, themes, debuggers, and more.
- The project manager makes it easily accessible to switch between one project and another.
- Debug your code from the editor.
- Git commands are built-in.
- Available for Linux x64, Windows x64, and OS X.
Cons:
- It can crash and closed automatically.
12. TextWrangler

Its interface is very basic, so it won’t distract you with ten thousand tools. It looks a lot like Notepad ++ and Sublime Text, but it has many more limitations. Also, you will not have to spend a penny to get it since it is free.
Pros:
- It supports 44 programming languages including HTML, JavaScript, Perl, Python, VBScript, and SQL.
- Supports the execution of large files.
- Support for plugins and macros.
- Secure FTP for easy data transfer.
- SSH support for remote file editing.
Cons:
- It does not support collaborative editing.
13. Coda

If you have Mac, then this editor is for you. This text editor works really fast and smoothly, easy to use, and ideal for beginners.
Pros:
- Leopard GUI.
- Autocomplete the code.
- Block editing and syntax coloring.
- Drag and drop option.
- Terminal window support for MySQL queries.
Cons:
- Support for network drives causes frequent failures.
14. TextMate

TextMate is another Mac-based text editor, this text editor is preferred for Ruby and Ruby on Rails programming.
Pros:
- Automatic completion.
- Support for collapsible code blocks.
- Support for Perforce, Darcs, SVK, and Subversion.
- Supports more than 50 programming languages.
- FTP support.
Cons:
- The outdated user interface is the biggest drawback of this text editor.
15. Aptana

Aptana is freely available for Windows and Mac. You can use it for programming in HTML Javascript, PHP, Python, or Ruby.
Pros:
- Allows you to check the compatibility of functions with different browsers.
- Multi-platform.
- Synchronization with local and remote folders.
- Includes plugins for Eclipse.
- Code assistant for HTML and Javascript.
Cons:
- Resource consumption.
16. NetBeans

It is an open-source code editor for Java that can help you create robust web applications. If you develop Java and web pages, this is a great tool.
Pros:
- The platform can be used to develop any type of application.
- Module reuse.
- Allows use of the Update Center Module tool.
- Simple installation and upgrade.
- Includes Templates and Wizards.
Cons:
- Little existence of plugins for this platform.
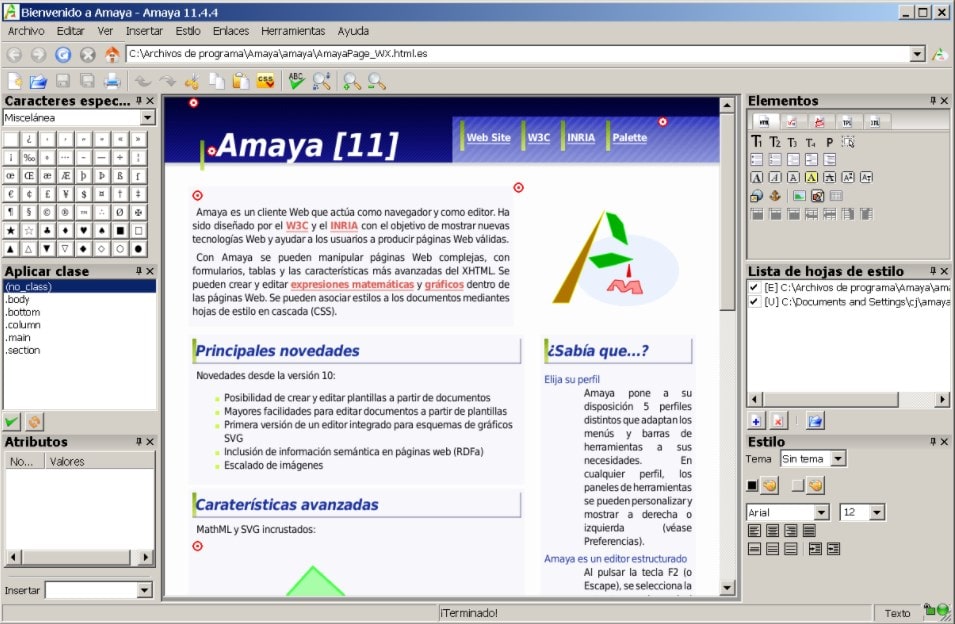
17. Amaya

It is a web editor created by the W3C composed of a web browser and an authoring tool with which you can work online and offline. HTML and XHTML pages can be viewed and generated with CSS style sheets, or SVG drawings.
It also renders images, text, images or it can include HTML fragments or MathML expressions in the drawings.
Pros:
- It is available for Windows, Mac, and Linux.
- Supports HTML 4.01, XHTML 1.0, XHTML Basic, XHTML 1.1, HTTP 1.1, MathML 2.0.
- Supports many CSS 2 features.
- Includes support for SVG graphics.
- Allows partial editing of XML documents.
Cons:
- You may experience some problems with the browser.
18. Wix.com

This is a cloud-based web development platform. Allows users to create HTML5 websites and mobile sites through the use of online drag-and-drop tools. Users can add functionalities such as plug-ins, e-commerce, contact forms, email marketing, and community forums with their websites using a variety of applications developed by Wix and third parties.
Pros:
- You can see what you edit.
- You don’t need to be an expert to use it.
- It allows you to customize your own website.
- Available in many languages.
- Offers e-Commerce tools.
Cons:
- You cannot integrate social media.
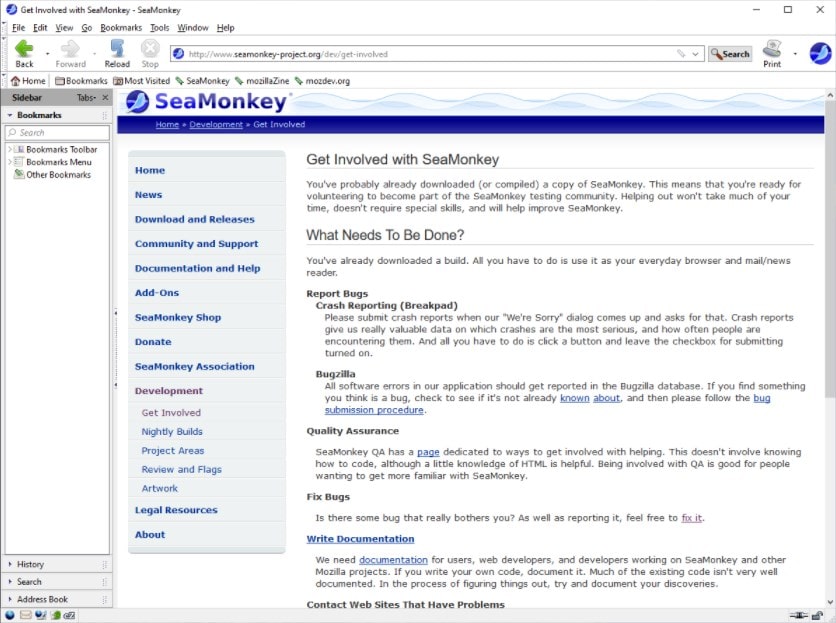
19. SeaMonkey

This is an Internet suite made up of a web browser, email client (Mozilla Thunderbird), contact book, HTML web page editor (Mozilla Composer), an IRC client (ChatZilla). You can create your website without knowing HTML.
Pros:
- It offers different tools, all in one.
- Available for Linux, Mac OS X, OS / 2, Solaris, Windows operating systems.
- Includes various error consoles, JAVA console, DOM inspector, and Javascript debugger.
- A WYSIWYG HTML editor.
- Ability to install extensions and themes to customize.
Cons:
- Its startup speed is slow, and its interface is outdated.
20. Google Web Designer
This is a free program from Google to create interactive HTML5 sites and ads for any device. It offers a graphical interface with common design tools, as well as a text tool that integrates with Google Web Fonts, a shape tool, a pencil, and 3D shapes.
Pros:
- It is a standalone software for Windows, Mac, and Linux.
- It allows you to create interactive designs based on HTML 5.
- It is a simple and easy-to-use tool.
- You can embed any Google Drive page for automatic conversion to HTML.
Cons:
- It lacks text content creation features.
21. UltraEdit
This is a text editor, HTML and hex editor, and an advanced PHP, Perl, Java, and JavaScript editor for programmers. This editor offers a preconfigured HTML toolbar with the most popular HTML functions.
Pros:
- Integrated scripting language for task automation.
- Available for Microsoft Windows, GNU / Linux, and Mac OS.
- Unicode support.
- 100,000-word spell checker, with multi-language support.
- Configurable keyboard mapping.
Cons:
- For beginners, its interface can be a little bit hard to understand.
22. Microsoft Visual Studio Express Edition

This is an Integrated Development Environment (IDE) development program for Windows operating systems developed and distributed by Microsoft Corporation. It supports several programming languages such as Visual C++, Visual C#, Visual J#, ASP.NET, and Visual Basic .NET, although the necessary extensions for many others have now been developed.
Pros:
- Create applications, sites, and web applications.
- Is free.
- Allows the creation of ASP.NET websites.
- Ideal for beginners.
- It offers different editions with improvements.
Cons:
- It does not support databases larger than 10 GB.
23. Froala

This is another option if you are looking for a WYSIWYG HTML editor. It offers an easy-to-use, clean interface and is suitable for beginners.
Pros:
- Available in many languages.
- It does not integrate bugs.
- Easy to use.
- Intuitive interface.
- Allows you to make changes quickly.
Cons:
- At first, its use can be confusing.
24. Tiny MCE

This is an open-source WYSIWYG text editor for HTML that works entirely in JavaScript and is distributed free of charge under the LGPL license.
Being based on JavaScript, Tiny MCE is platform-independent and runs in the internet browser.
Pros:
- It can be easily integrated into any CMS.
- It integrates with many different open-source systems.
- It is compatible with most browsers.
- It is easy to integrate into web pages.
- XHTML tag support.
Cons:
- Many users don’t like its interface.
25. Bubble – WYSIWYG HTML Editors

With this editor, you can create web applications very easily and quickly since its interface is very intuitive and easy to use. Customize your creations even if you are a beginner. Also, it allows integration with Facebook, Google Analytics, SQL, etc.
Pros:
- You don’t need to be a programmer.
- This service is based on a totally visual interface.
- You can customize your apps.
- It gives you the possibility to create a database.
- Offers integration with many third-party services.
Cons:
- The speed can be slow.