When people visit your site, it is no secret that the graphics play a critical role in how long they stay on your website, and that is where the Bootstrap image hover effects come to the rescue. These features allow you to create something unique that easily grabs the attention of all who come across it. This article will explain 35+ Bootstrap Image Hover effects you can try.
1. Hover Effect CSS for Bootstrap Gallery
See the Pen Hover Effect CSS for Bootstrap Gallery by Alice (@alicevega) on CodePen.
This code is authored by Alice using HTML and CSS. It includes zooming, blue, mask, fade, overlay text, fall, and Blurout. Also, you can include text details as per your taste and preference.
2. Bootstrap Image Pop-Up Buttons with Hover Up Text
See the Pen Bootstrap Image Pop-Up Buttons with Hover Up Text by Chris Lane Jones (@chrislanejones) on CodePen.
This Bootstrap image hover effects with pop-up buttons that allow visits to view text when you hover on the image. The author behind these hover effects is Chris Lane Jones, where the languages used are CSS, HTML, and JS.
3. Case Image Hover Effects
See the Pen Css Image hover effects by shubham chaudhari (@shubhamc_007) on CodePen.
It is a feature by Shubham Chaudhari using HTML and CSS. These effects allow you to bring a sense of interaction to your site since when the pointer lands on an image, it flips to the other side. Also, it includes the zoom-in feature allowing the visitors to view the details of the image.
4. Simple Image Overlay Hover Effects
See the Pen Simple Image Overlay Hover Effects by Arnaud Balland (@ArnaudBalland) on CodePen.
As the name suggests, this image hover effect delivers an overlay text effect every time the pointer lands on the image. When the text appears, the background will look dim. These effects are written by Arnaud Balland using HTML and CSS.
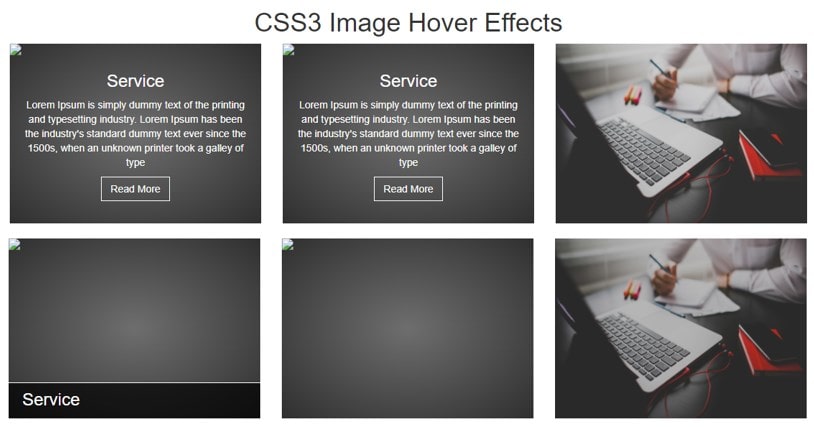
5. CSS3 Image Hover effects

This feature is written by Ashokpulyala using HTML and CSS. It allows a visitor to have an idea about the important things about the website and the services they offer. When you hover on an image, you will see a text overlay giving details about the site.
6. Image Hover Effects
See the Pen Image Hover 63 Hover Effects || Pure CSS by MAHESH AMBURE (@maheshambure21) on CodePen.
This hovering effect delivers an overlay text every time a visitor hovers over an image. The text depends on your preference and taste. Also, the images are more vivid compared to the dim background. This feature is the work of Mahesh Ambure using CSS and HTML.
7. Image text hover Effects
See the Pen Image text hover effects by Trenton Kennedy (@trentontri) on CodePen.
This Bootstrap image hovers effect is written by Trenton Kennedy using HTML and CSS. In this option, when you hover on the image, you still maintain the background, but there is an overlay text. Note that the image will be a bit blurred when the text appears.
8. Image Hover Effects
See the Pen Image Hover Effects by MaCeLMp4 (@MaCeLMp4) on CodePen.
This feature is another bootstrap hover effects option from MaCeLMp4 using HTML and CSS. It includes the zoom-in and zoom-out option every time a visitor hovers an image. Its main focus is detailed since it highlights the peak of an image.
9. Splitting Image Hover Gallery
See the Pen Splitting: Image Hover Gallery by Shaw (@shshaw) on CodePen.
Shaw is the author of this hover effects using HTML, CSS, and JS. Every time you hover over an image, it will split into pieces and later rejoin to deliver a full-screen image of the same image. It is a great option, especially when you want to make people realize details about a certain image.
10. Awesome Image Hover in Pure CSS
See the Pen Awesome Image Hover in Pure CSS by MAHESH AMBURE (@maheshambure21) on CodePen.
This awesome image hovers effect is the best when dealing with a gallery. It allows you to focus on every image at a time since when you hover over an image, the rest of the images in the gallery will maintain their color while the chosen one will darken to grab your attention. It is the work of Mahesh Ambure using HTML and CSS.
11. Image Hover with slide-out title
See the Pen #1104 – Image hover with slide out title by LittleSnippets.net (@littlesnippets) on CodePen.
It is a special image hover effect from LittleSnippets.net using HTML, CSS, and JS. It includes a two-split screen image with an overlay text, but every time you hover on an image, the text will slide out, and the images become one-screen and clearer.
12. Split Image Hover Effect
See the Pen Split Image | Hover Effect by Dimitra Vasilopoulou (@mimikos) on CodePen.
Dimitra Vasilopoulou is the individual behind it using HTML, CSS, and JS. An image naturally appears on a split-screen to a point it is a bit difficult to point out its specification. However, this effect zooms it out to make it more clear.
13. Image Hover effects
See the Pen Image Hover Effects by kw7oe (@kw7oe) on CodePen.
It is an image hover effect authored by kw7oe using HTML and CSS. The images are a bit dark, but this effect adds style and color to them. It does not affect the text on the image other than the way they display themselves.
14. Animation @keyframes in Image Hovers
See the Pen Animation @keyframes in Image Hovers by Vail Joy (@vailjoy) on CodePen.
This Bootstrap image hovers effect uses HTML and CSS. It adds color to the images making them more eye-catching. Note that it also affects the background of the image. The author is Vail Joy
15. Simple Image Overlay Hover Effects
See the Pen Simple Image Overlay Hover Effects by Arnaud Balland (@ArnaudBalland) on CodePen.
As the name suggests, this image hovers effect is simple, dimming the background and adding the overlay text. However, the overlay text may fade in from different positions, including left, right, bottom or top depending on your preference.
16. Image Hover effects
See the Pen Image Gallery – 12 Image Hover Effects by Vincent Van Goggles (@Gogh) on CodePen.
Vincent Van Googles is the man behind this image hover effects’ code using HTML and CSS. It allows images to zoom in and introduce an overlay text where you can include any detail. Another option is a slide-in of the overlay text and dimming the background.
17. Bootstrap 4 Simple image overlay with hover effect

This is a special image hover effect from the BBBootstrap Team using HTML, CSS, and JS. As the name suggests, it allows an overlay image to appear while it dims the background every time you hover over an image.
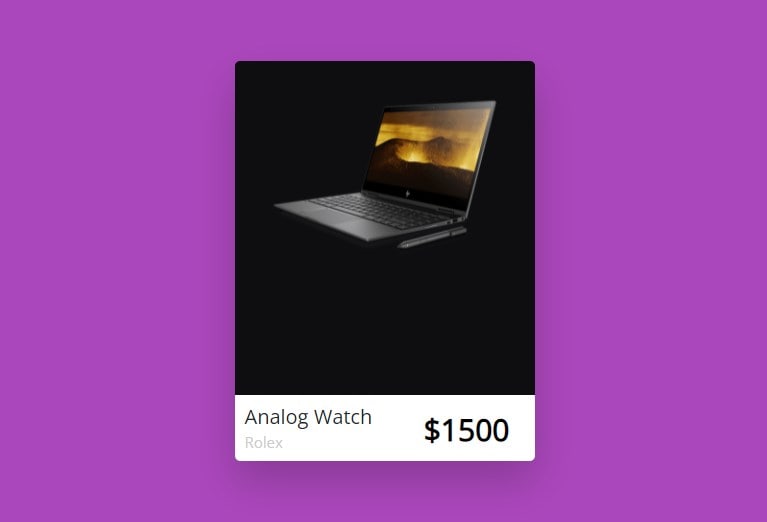
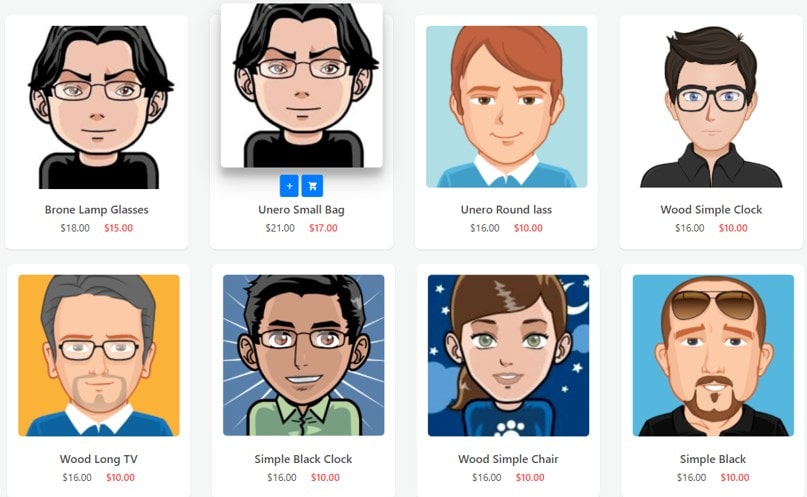
18. Bootstrap 4 Ecommerce single product card open detail on hover

This option is the ultimate choice for eCommerce websites since it lets you see all the key details about a product after hovering over the image. As a result, it gives the visitor an idea of the product without even clicking on it. The author is the BBBootstrap team using HTML, CSS, and JS.
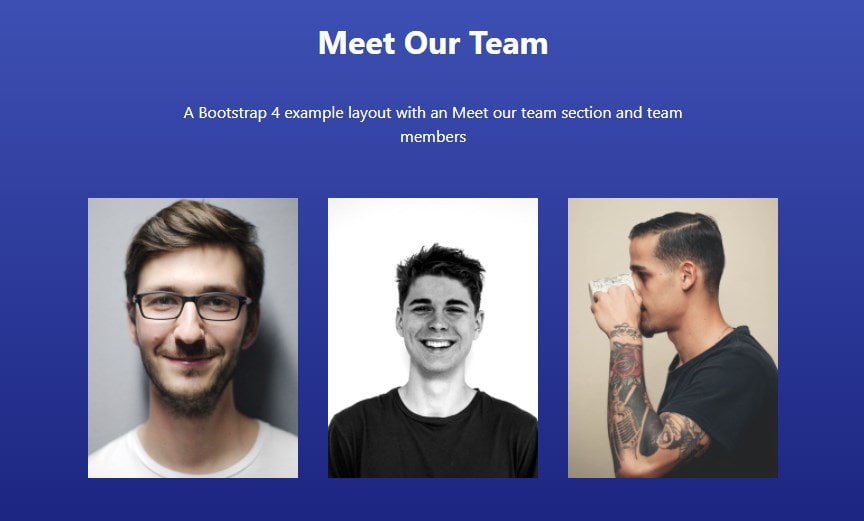
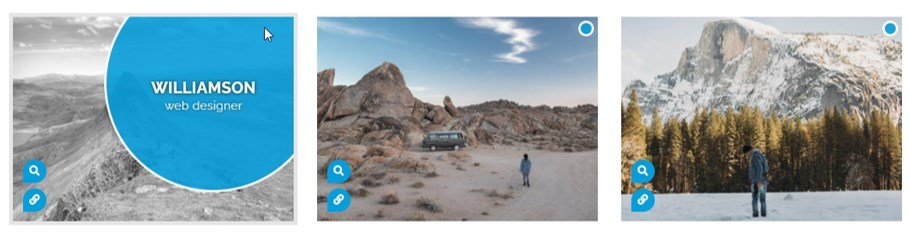
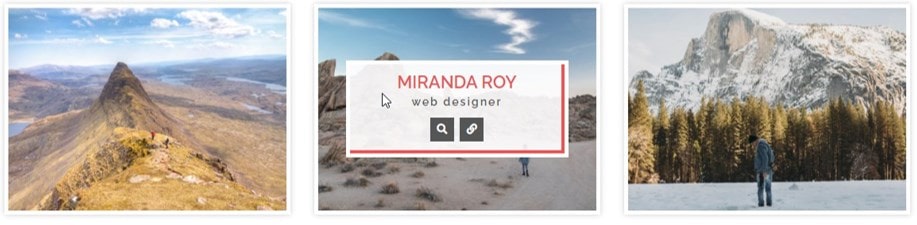
19. Bootstrap 4 meet our team section on hover with social icons

For most of the sites you come across, you realize an area dedicated to the entire team. This image hovers effect is best for this area since it fades in the image and delivers an overlay text with detail of social icons. It uses HTML, CSS, and JS and is authored by Ask SNB.
20. Bootstrap 4 zoom image on hover

As the name suggests, this bootstrap 4 zoom image hover will help you zoom on an image to see the details better. It is the best option for sites that focus more on details. The author is BBBootstrap Team using CSS, HTML, and JavaScript.
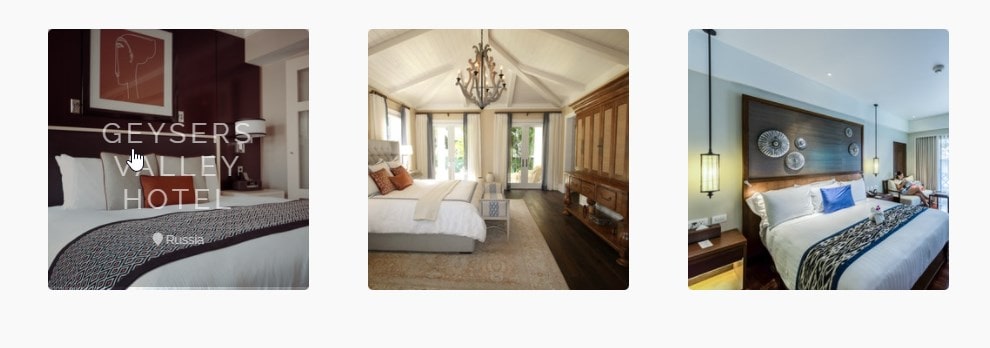
21. Bootstrap 4 Caption Images album with hover effect

It is a perfect option for albums with several images. The image hover effect ensures that a text appears on the side every time a visitor hovers on an image without altering the image. In other words, the text will appear on the image. Its writer is the BBBootstrap Team using HTML and CSS.
22. Custom Bootstrap Cards
See the Pen Custom Bootstrap Cards by FlorinCornea (@FlorinCornea) on CodePen.
It is a special image hover effect from FlorinCornea using HTML and CSS. The image zooms in, and an overlay text appears, containing a review of the product. It is compatible with Chrome, Firefox, Safari, Edge, and Opera.
23. Bootstrap e-Commerce Products with Hover Effects

It is compatible with multiple web browsers, including Chrome, Opera, Edge, Firefox, and Safari. It is a code written by Dey Dey using HTML and CSS. It is a good option to emphasize the details of a product on an eCommerce website.
24. Bootstrap Hover effects- Material Design & Bootstrap 4
See the Pen Bootstrap Hover Effects – Material Design & Bootstrap 4 by MDBootstrap (@mdbootstrap) on CodePen.
This image hovers effect is the work of MDBootstrap using HTML and CSS. It lightens up an image and includes an overlay text when you hover over the image.
25. Hover Effect Style

It is a bootstrap image hover effect by Siddharth Panchal using HTML and CSS. There are several effects’ options. Last but not least, this example can introduce an overlay text from different styles depending on your taste and preference.
26. Bootstrap Team Hover effect

This bootstrap image hove effect is written by Dey Dey using HTML and CSS. It is the best option for the website’s meet our team section. It is important to note that their social media icons links appear when you hover on the image. The effect affects the image barely.
27. Best jQuery Hover Effect Style Demo 276

Suppose you are looking for something to make images in your site more interactive. This hover effect style is a top option. It is an effect from the Best jQuery libraries where an overlay text will appear when you hover over an image and blur it. The image hover effect uses HTML and CSS
28. Hover effect Style: Demo 273

It is an image hover effect from Best jQuery written in CSS and HTML. The hover effect is compatible with Firefox, Safari, Chrome, Opera, and Edge browsers. It delivers a black and white shade on the background and introduces an overlay text from the top east, where the color changes in seconds.
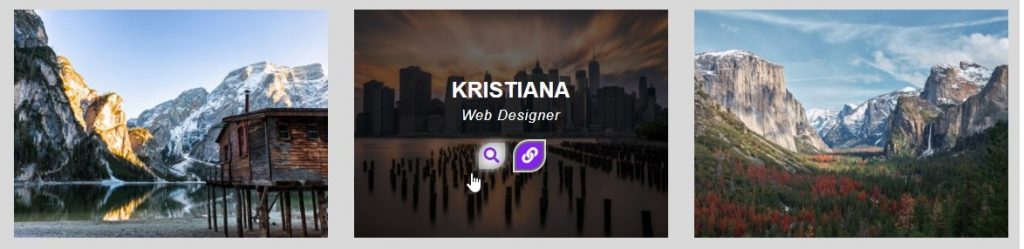
29. Hover effect Style: Demo 260

This feature is a hover effect style from best jquery. It uses HTML and CSS. The image hovers effect is compatible with multiple browsers and delivers a special effect on an image. It delivers an overlay text and social icons. Then it blurs the image with one color.
30. Hover effect Style: Demo 312

This image hovers effect is an excellent choice for users who wish to make their sites more interesting. It is written by best jquery using HTML and CSS. When you hover on an image, an overlay text will zoom in with the search icon.
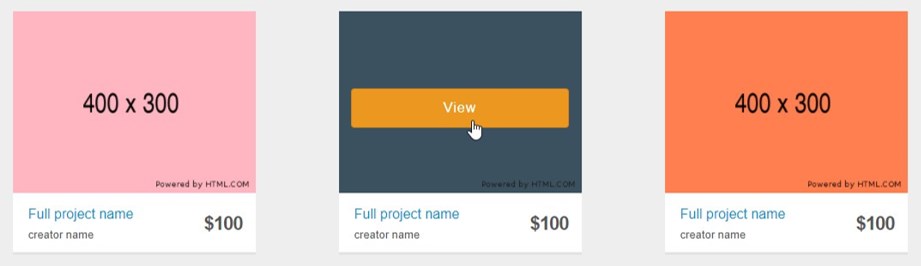
31. Bootstrap Projects list with View on hover

The author behind this image hovers effect is Dey Dey using HTML and CSS. As the name suggests, it is an excellent option for project websites. It has a color effect setting and an overlay text. The bootstrap hovers effect is compatible with Edge, Firefox, Opera, Chrome, and Safari browsers.
32. Hover Effect Style: Demo 204

This image hovers effect is written by Bestjquery using CSS and HTML. Whenever you hover on an image, you access an overlay text, and the background image fades in. Note that you will also see search icons. They are compatible with web browsers such as Edge, Firefox, Chrome, Safari, and Opera.
33. Bootstrap Hover Image
See the Pen Bootstrap Hover Image by Jaya Wiratha (@jayawiratha) on CodePen.
It is an image hover effect written by Jaya Wiratha, whereas it uses CSS and HTML. The feature blurs the background and introduces the link overlay text. Note that it blends with multiple web browsers.
34. Image Hover
See the Pen image hover by Tiffany Rayside (@tmrDevelops) on CodePen.
Tiffany Rayside is the person behind this bootstrap image hover effect. It uses CSS, HTML, and JS. It involves a black screen image where you introduce an overlay text when you hover over the image. The feature blends with many web browsers.
35. Fancy Image Splitting – Bootstrap Image Hover Effects
See the Pen Fancy Image Splitting (SplittingJS) by Mark Mead (@markmead) on CodePen.
In this image hover effect, when a visitor hovers on an image, the image splits and slides, revealing a text. The direction of the slides depends on your preference. The writer of this image hover effect is Mark Mead, using HTML, JS, and CSS,
36. Image Hover Effect- CSS3
See the Pen Image Hover Effect – CSS3 by Bruno Rodrigues (@itbruno) on CodePen.
This bootstrap image hovers effect is the work of Bruno Rodrigues. It uses HTML, CSS, and JS. When you hover on an image, a text will show up, and the image’s shape will change.
