Several libraries are available to assist you with animating objects on the web. These aren’t libraries that aid you with syntax or animation technology but libraries that you can acquire and use as-is.
Some libraries take a different approach: take the classes you need, Sass mixings, light JavaScript libraries for adding/removing class categories so on. They are, however, all essentially “CSS animation libraries.” Let’s take a peek at their environment.
This article contains a list of 29 CSS animation libraries. CSS animation libraries, the GitHub page, and each library’s home page URLs are also included in the list. Everything is open-source and free.
Using CSS Animation
CSS animations allow you to choreograph transitions between CSS style configurations. Spirits have two parts: a style that describes the CSS animation and a collection of keyframes that show the start and finish states of the animation’s tone and any intermediate waypoints.
CSS animations provide three significant benefits over conventional script-driven animation techniques:
- They’re simple to use for simple animations; you can make them without even knowing JavaScript.
- Simple animations in JavaScript frequently perform poorly. Even with a modest system load, the energies operate well. The rendering engine might utilize frame-skipping and other approaches to make the performance as smooth as possible.
- Allowing the browser to manage the animation sequence enable the browser to maximize performance and efficiency by limiting the update frequency of animations running in tabs that aren’t currently visible, for example.
Advantages of CSS Animation
1. Performance
Another critical factor to consider when developing your software essential for mobile devices is performance. Overall, CSSetty has decent speed since it offloads animation logic onto the browser, allowing the browser to minimize DOM interaction and memory usage while also using the GPU to boost efficiency.
2. Optimization
CSS animations are more efficient in terms of optimization. Because they operate on the GPU, their frame rate is significantly higher than that of JavaScript animations. In contrast to altering components using JavaScript, CSS animations do not cause reflows and redraws.
These were the main issues I had. CSS animation was better suited to my project since it allows total animation control with just one keyframe.
3. Resilience
In comparison to JavaScript, CSS rules are simpler to develop and manage. A single broken CSS rule will not damage the entire layout, but a single JavaScript syntax error may crash the web application or cause the user to refresh the page.
Difference between CSS Animation and Transition
CSS transitions and animations are comparable in many aspects. Still, they differ regarding how complex changes may be, how CSS code interacts with JavaScript, how loops function, and how the animation is triggered to play. CSS transitions are better suited for basic from-to motions, whereas CSS animations are best suited for more sophisticated sequences of movements. Here is a list of the CSS Animation Libraries you can choose from; please feel free to include any of these in your projects. Note that these are all libraries that require no JS to work:
1. Mimic CSS

Mimic isn’t a framework; it’s inline CSS and class fields. Like most CSS frameworks, Mimic is both gorgeous and easy to use.
Created on: August 1, 2017
2. Motion UI

The Sass package is an excellent tool for designing CSS transitions and animations.
Created on: March 19, 2015
3. Animated 3d Social Media Icon in Css3

Created on: September 19, 2015
4. Effect CSS

A Library of Performant Transitions and Animations
Created on: July 2, 2013
5. Magic Animations CSS3

Magic CSS is a collection of basic animations that you may use in your web or app applications.
Created on: June 12, 2013
6. Hover

A set of hover effects driven by CSS3 may be applied to links, buttons, logos, SVG, featured pictures, and other elements.
Created on: January 15, 2017
7. Animate CSS

A CSS animation library that works across all browsers. As simple to utilize as a simple item
Created on: October 12, 2011
8. All-animation CSS3

All Animation CSS is a collection of entertaining animations that will add elegance to your project. Sliders, 3D effects, and cross-browser motions will draw attention to your pages.
Created on: January 19, 2014
9. DynCSS

A dynamic pure CSS library
Created on: April 24, 2014
10. CSShake

Some CSS classes to help you shift your DOM! Simple courses will apply different types of shaking to other parts of your site.
Created on: February 25, 2014
11. VHS

The future of CSS libraries. A CSS toolkit for making versatile CSS transitions and animations. CSS; HTML;
Created on: March 4, 2015
12. Tuesday CSS

An efficient and easy-to-use CSS made my Shakr
Created on: January 6, 2015
13. Wicked CSS

A CSS3 animations library. The animations have a higher level of vibrancy than most simple animations.
Created on: July 20, 2015
14. Repaintless CSS

Repaintless.css is a lightweight animation library that only contains animations that, when used appropriately, do not create reflows and repaints of a website.
Were you looking for rapid CSS animations? Repaintless CSS got you covered.
Created on: February 18, 2016
15. Infinite CSS

Infinite CSS is a library of cross-browser animations you may use in your applications. Excellent for emphasis, home pages, and sliders.
Created on: January 5, 2016
16. Obnoxious CSS

Created on: April 25, 2017
17. Tachyons Animate

Tachyons is an atomic CSS library with many utility classes for designing anything by adding courses to your requirements.
CSS animation orchestration with single-purpose classes
Created on: July 31, 2017
18. Vivify

One of the many powerful CSS animation libraries
Created on: August 26, 2017
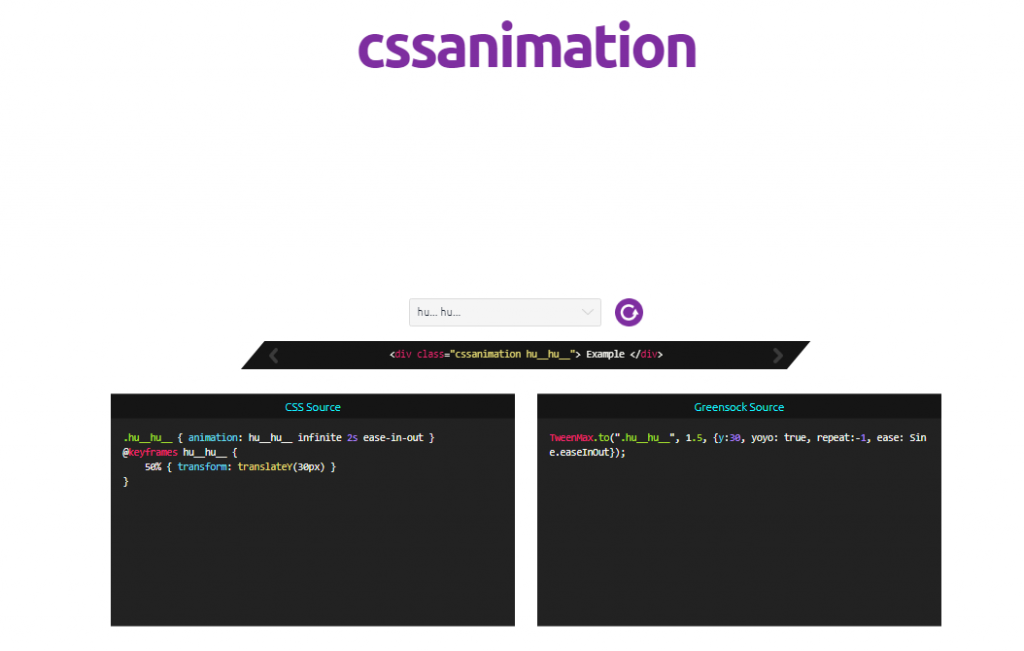
19. CSS Animation IO

CSS animation library for Dev gurus.
Created on: Aprile 29, 2017
20. Animist

Anita is a CSS animation library and a site where you may experiment with various ready-made CSS animations before downloading only those you intend to utilize.
Created on: February 28, 2017
21. Woah CSS

Woah. Joe Rezendes built the CSS animation library CSS for quirky developers.
Created on: March 2, 2018
22. Animation Library SCSS/ CSS3

Created on: June 22, 2018
23. Vov.CSS

A CSS library that contains minor yet helpful animations.
Created on: May 18, 2019
24. Animation Library SCSS/ CSS3

A vast CSS animation library
Created on: June 22, 2018
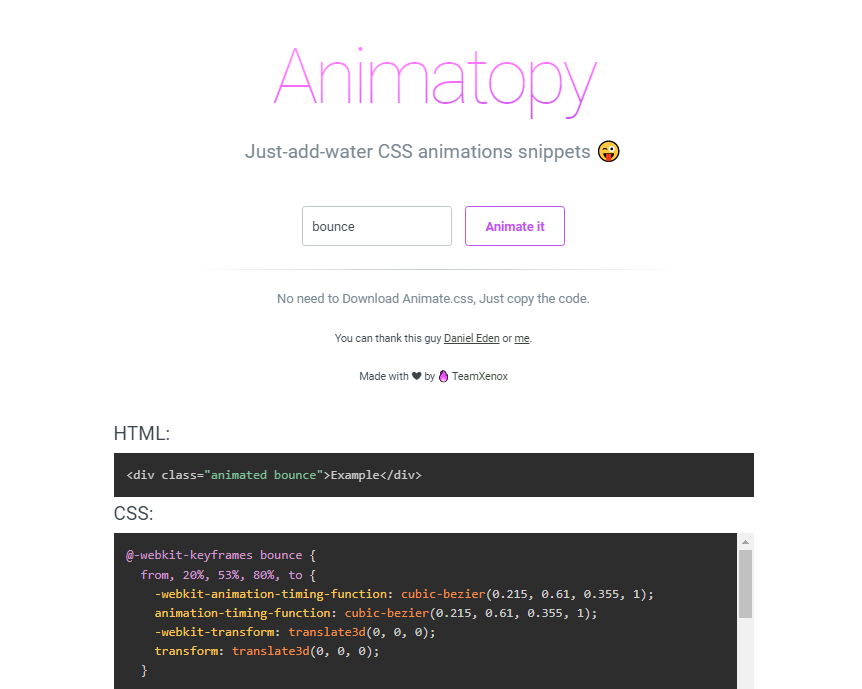
25. Animatopy

Created on: January 21, 2019
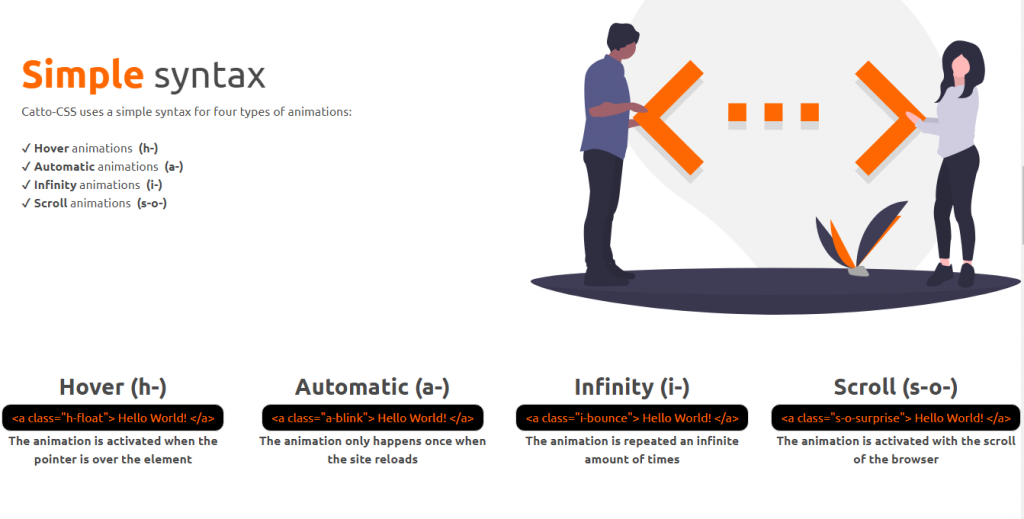
26. Catto CSS

Quick and straightforward to use the CSS animation library
Created on: January 3, 2020
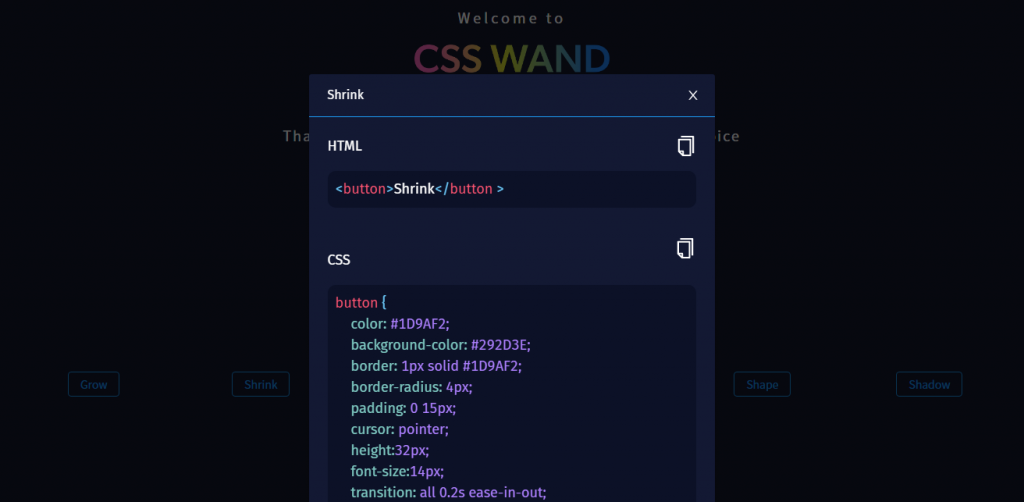
27. CSS Wand

Copy lovely CSS by hovering your wand and using your magic spell.
Created on: May 12, 2019
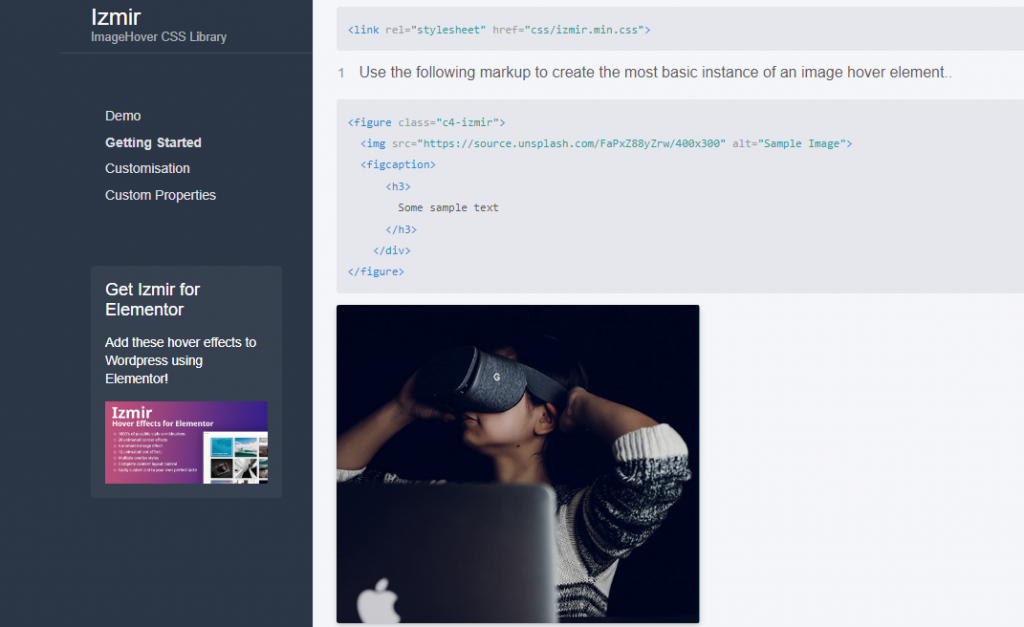
28. Izmir Hover Effects

A small CSS library for hovering images
Created on: November 1, 2019
29. Motus CSS

When scrolling, this animation library mimics CSS keyframes.
Created on: May 22, 2018.
Conclusion
To summarize, CSS animations should be used for “one-shot” transitions, such as switching UI element states. It allows you more flexibility than CSS. Furthermore, it is simpler to use than JavaScript and will enable you to create some spectacular animations from the consumers’ perspective. Use JavaScript animations when you need complex effects like bouncing, stopping, pausing, rewinding, or slowing down.
