The popularity of avatars keeps increasing with time. After all, they are famous icons in gaming and other internet forums. Do you wish to create an excellent CSS avatar for various profiles? If yes, there are several CSS Avatar Codes you can use. Of course, some codes are better than others and will deliver what you need. Check them out! This piece will explain over twenty CSS Avatar code examples you can use.
1. Rounded Avatars with CSS

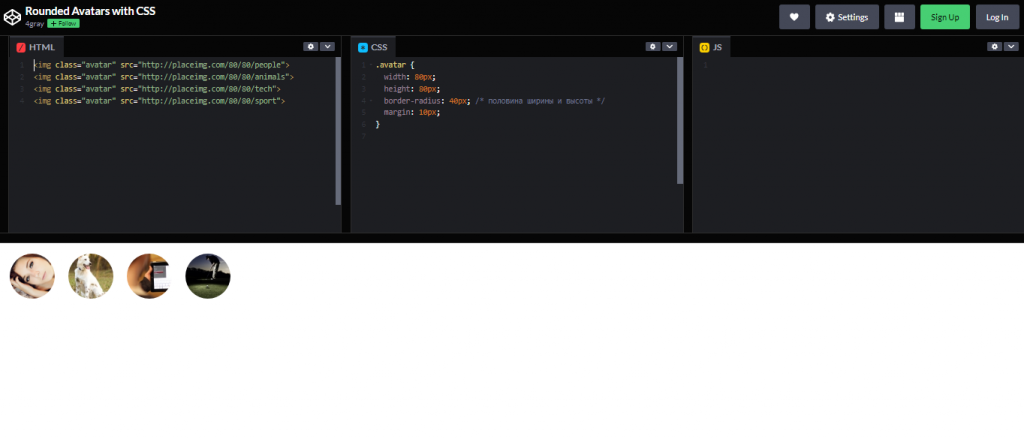
Our top example is HTML and CSS code by 4gray. As the name suggests, it portrays a rounded shape and includes a figurine. The simple but elegant code makes your profile stand out among many. You can adjust the height and width of your avatar depending on your preference and taste.
2. Circle Avatar CSS

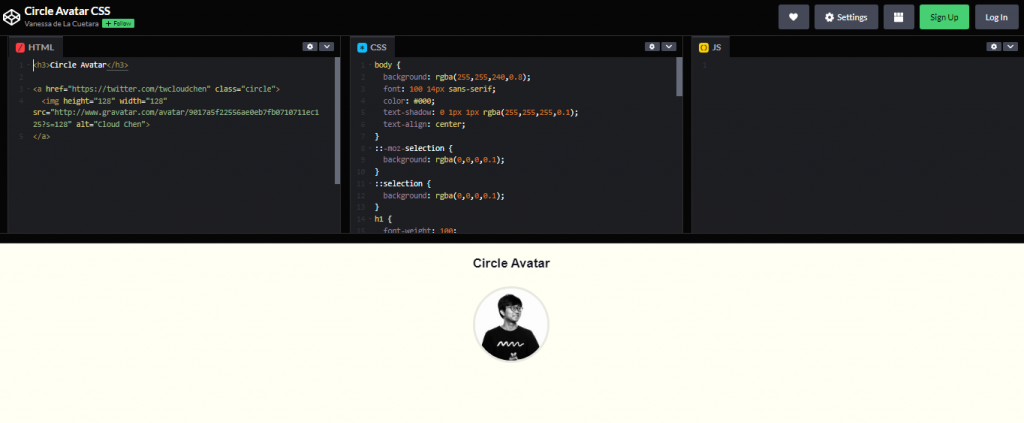
This CSS Avatar code example is famous among social media users, especially on Twitter. It is a circular avatar where you can adjust the background, color, text, and font. Use HTML AND CSS, the CSS code is by codepen user Vanessa De La Cuetara.
3. Avatar Border Effect

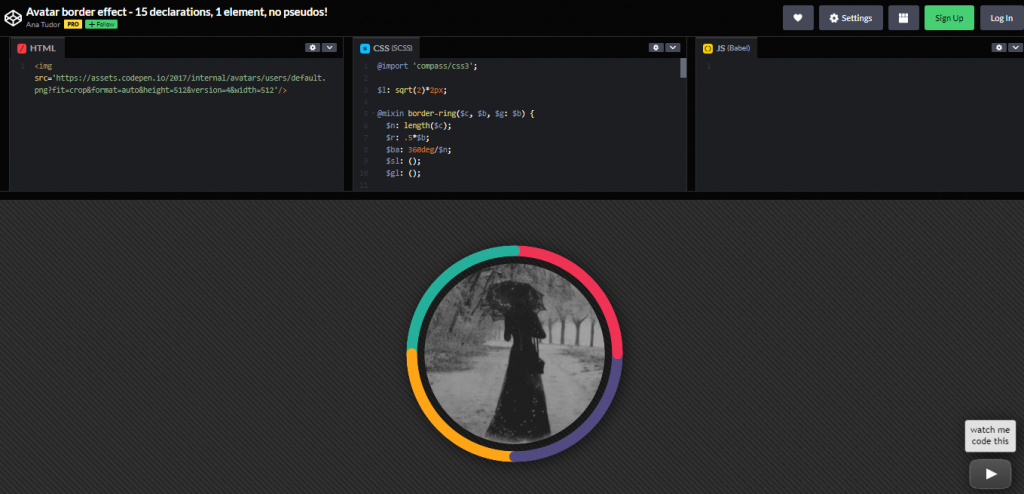
It is a CSS Avatar example by Ana Tudor using HTML and CSS. The avatar is responsive and blends with multiple browsers, including Chrome, Edge, Safari, Firefox, and Opera. Also, this example is high-quality and good-looking since it includes a multi-color border effect. Note that you can alter the background and size o your avatar.
4. Avatar

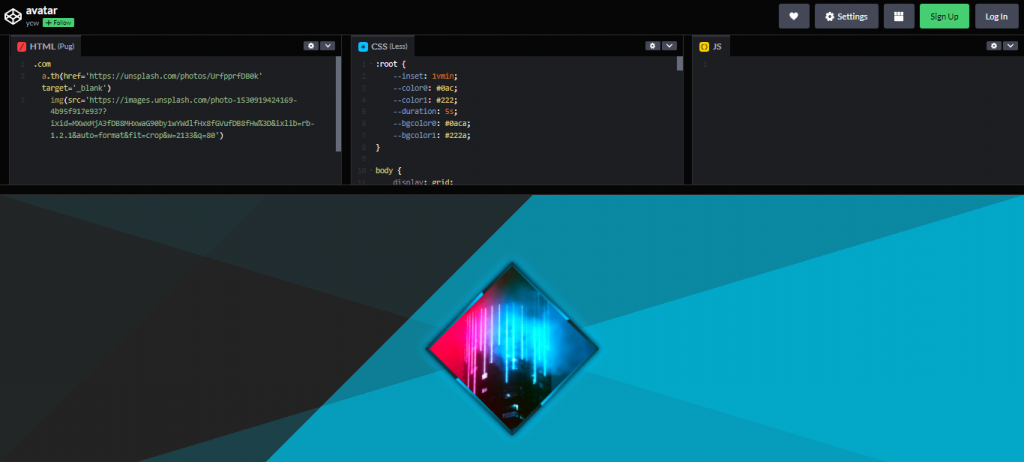
Are you looking for something unique and elegant for your internet profile? If yes, then this CSS Avatar example is quite a catch. Besides, it combines multiple colors and border effects to deliver an eye-catching result. Its shape is diamond, and you can alter the color and duration specifications. The avatar code is, by now, written in HTML and CSS.
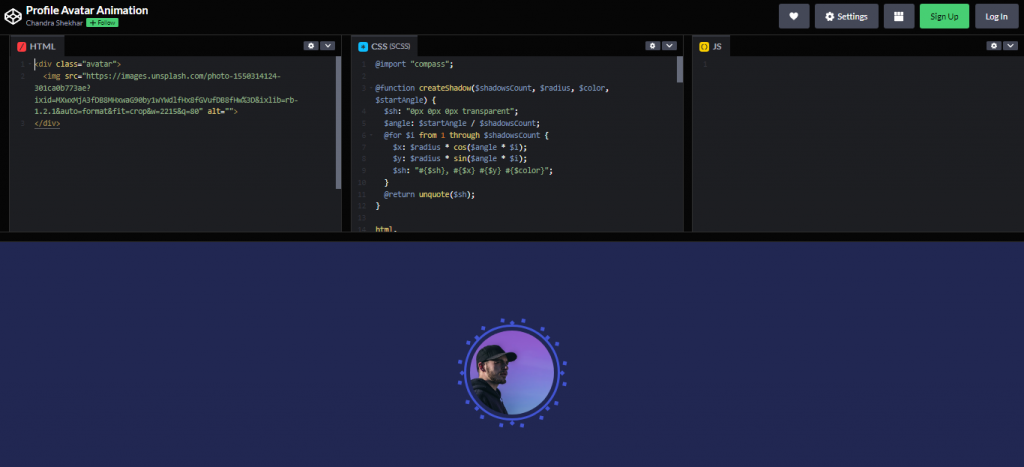
5. Profile Avatar Animation

Keep your profile looking good with the CSS avatar code example. It is a code by Chandra Shekhar using HTML and CSS. The avatar is non-responsive but delivers the right mood to your social media accounts.
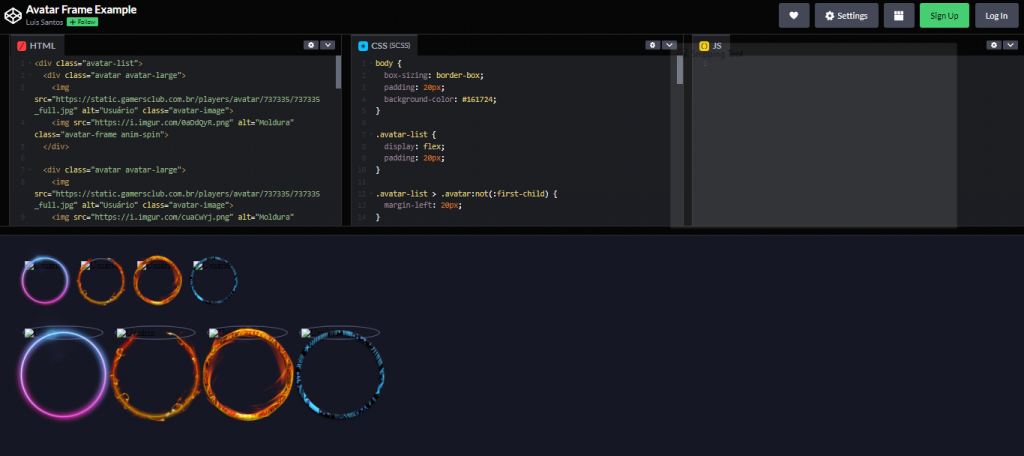
6. Avatar Frame

This CSS Avatar example is an exemptional option and tends to suit multiple internet profiles. It is a responsive code that portrays different colors on the frames. Note that you can alter the background and size. Its author is Luis Santos suing CSS and HTML.
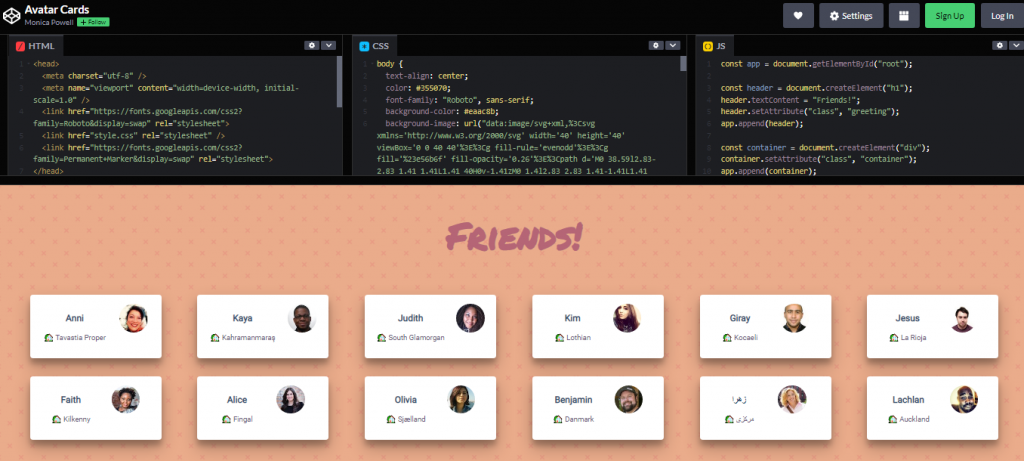
7. Avatar Cards

You can now uniquely portray your friends using the avatar cards. They are simple but elegant. Besides, you can use different icons for various friends. The Avatar cards CSS code example is written by Monica Powell using HTML, CSS, and JavaScript.
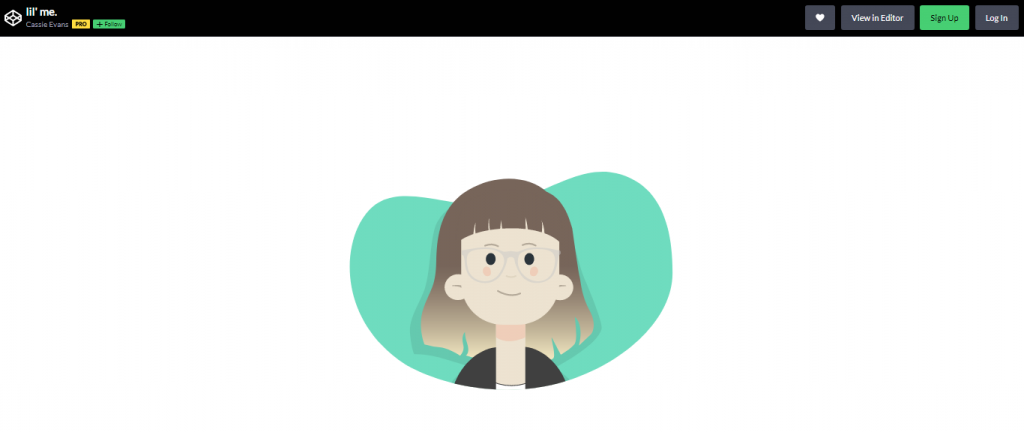
8. Lil’ me

This avatar example is an excellent choice if you are looking for something hard to miss. It is a responsive avatar with a green-colored background and figurine. Cassie Evans uses HTML, CSS, and JS for the avatar code.
9. Sticky Avatars Dashboard

This CSS avatar code example is quite different but exciting. It is simple and allows you to keep your profile accurate to yourself. The code is by Kamil Ciesla, a codepen user using CSS, PUG, and JS. The positioning is fixed but inspiring.
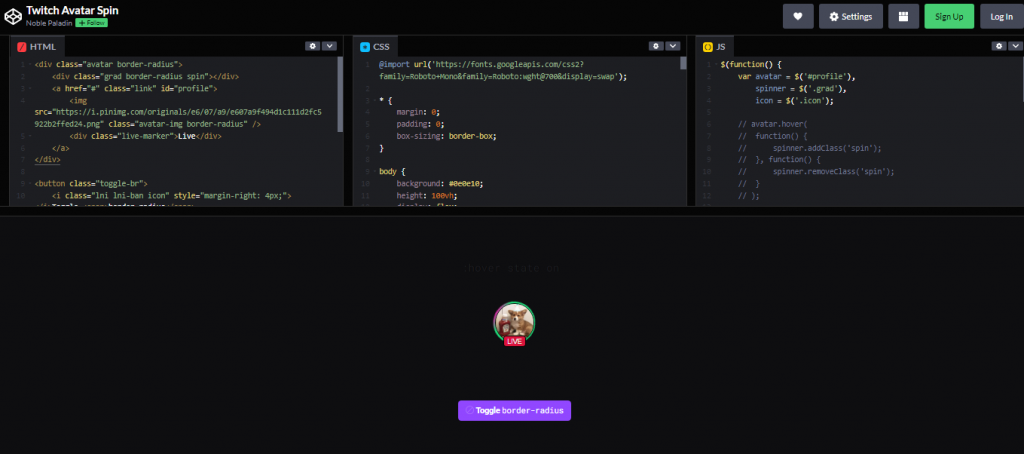
10. Twitch Avatar Spin

You can tell why this CSS Avatar code example is among the best options for internet profiles. The code is written by Noble Paladin using CSS, HTML, and JS. It contains a responsive frame, allowing you to grab many people’s attention quickly. Besides, it is a flexible code that blends with Chrome, Edge, Firefox, Opera, and Safari.
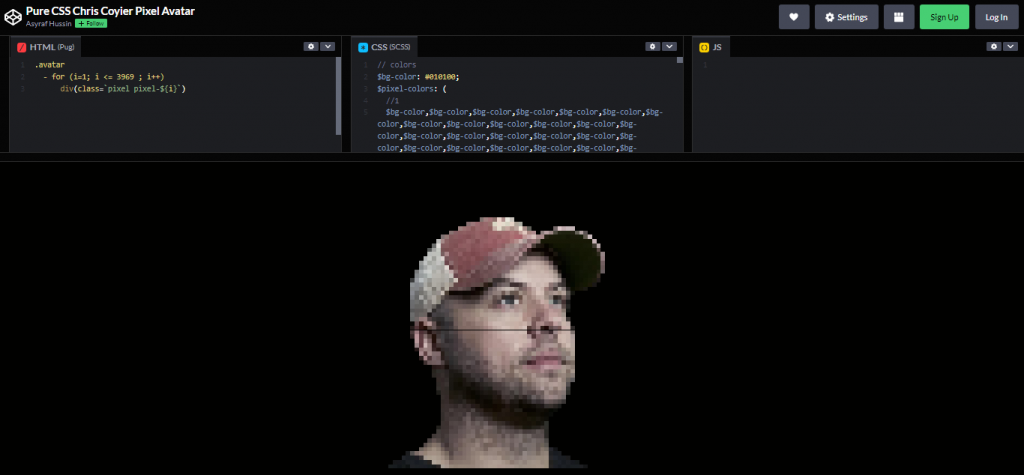
11. Pure CSS Responsive Chris Coyier Pixel Avatar

Display your profile in an ideal way using this CSS avatar example. Note that the responsive ability makes it impossible to miss out. It is a code written by codepen user Asyraf Hussin using CSS and HTML.
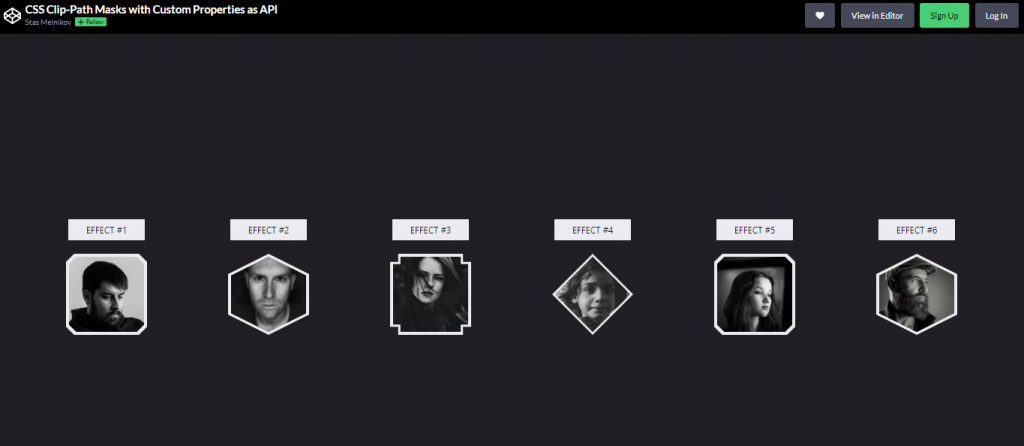
12. CSS Clip-path masks with custom properties as API

It is a flexible CSS Avatar code example that includes multiple effects. They are many frame shapes you can use. Also, the background is monochronic, delivering an elegant look. Its creator is Stas Melnikov using HTML and CSS.
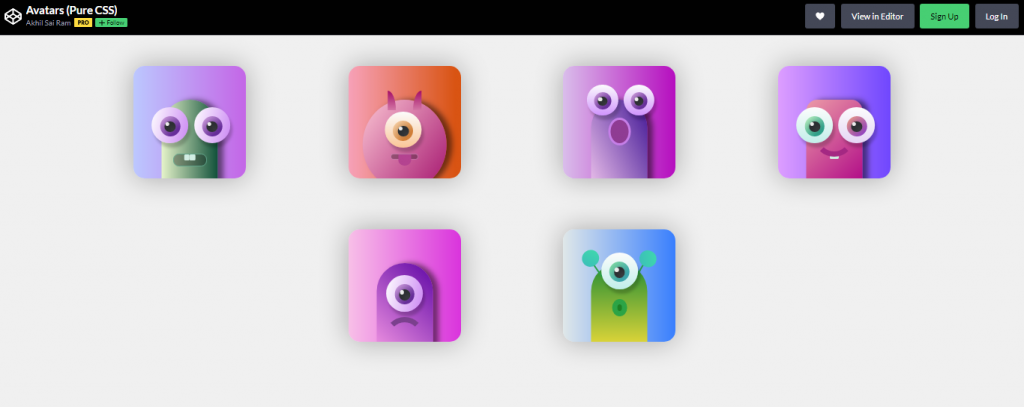
13. Avatars (Pure CSS)

Are you a big fan of animation and wish to give its touch to your internet profiles? If yes, then this avatar example is the ultimate choice. It includes different styles, colors and effects hence you can choose one that fits you. Besides, it uses HTML and CSS.
14. User Avatar CSS3 Animation

Going for this CSS Avatar example means no one can miss your profile. After all, their responsive frames and unique shapes are hard to miss. Its creator is Jorge Epunam using HTML and CSS. Besides, you can use different icons.
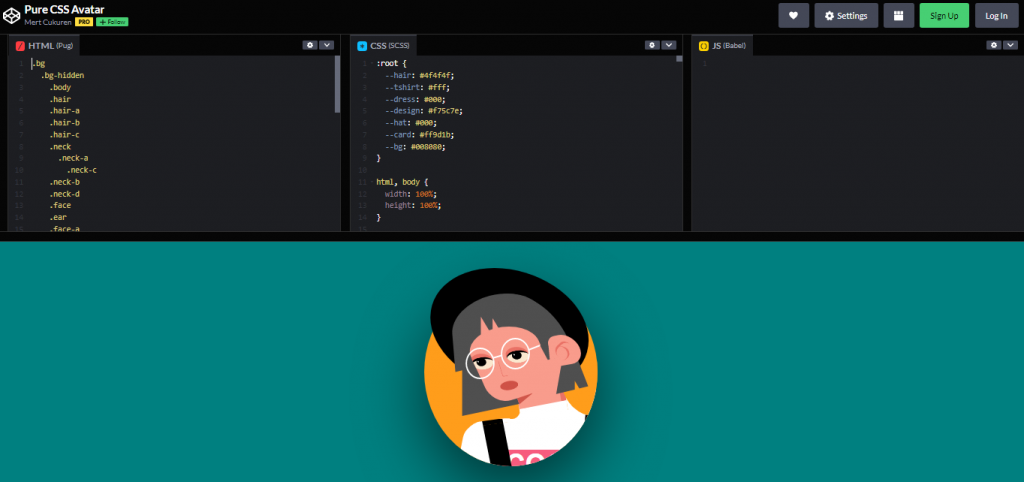
15. Pure CSS Avatar

You can alter the size and the design of your avatar. This CSS Avatar code example blends in multiple colors. It includes an animated icon that is elegant and hard to miss. This code example is by codepen user Mert Cukuren using CSS and HTML.q
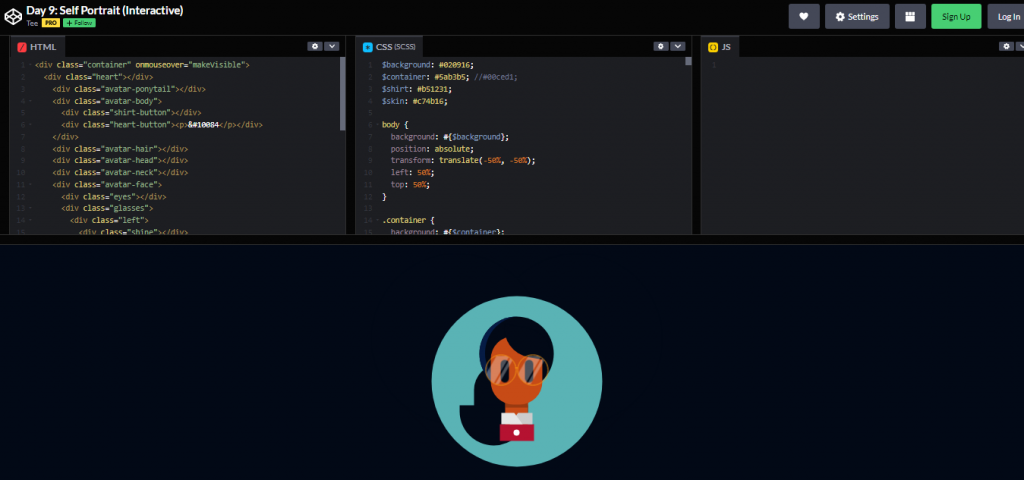
16. Self-Portrait Avatar

An interactive CSS Avatar code example is excellent on your internet profiles. The code is written in HTML and CSS and readily available in codepen. Also, the background, translation, and body are adjustable to match your taste.
17. Avatar

This CSS Avatar example is another code by codepen user, you, written in HTML and CSS. The unique color finish and background make the avatar stand out among many. Moreover, the avatar includes clear writings to welcome people to your profile.
18. Avatar with cut-off border concept

Natalia, a codepen pro user, created this CSS Avatar code. As the name suggests, it focuses on delivering a unique cut-off on the frame. The unique color blend and style make it eye-catching and elegant. It is an example in HTML and CSS.
19. Pure CSS Self Portrait Avatar

If you wish to get a profile that screams you, this CSS Avatar example is a great option. It is a non-responsive avatar that adopts the animated self-portrait concept. The code is by codepen user Taryn Ewens using HTML and CSS. Besides, it’s compatible with Chrome, Firefox, Safari, Edge, and Opera.
20. Avatar with HTML and CSS

This CSS Avatar code example coded by Bruno Carvalho uses HTML and CSS. It uses an attention-grabbing animated concept that quickly brings people into your internet profile. The code is flexible enough to blend with multiple browsers, including Chrome, Edge, Opera, Firefox, and Safari.
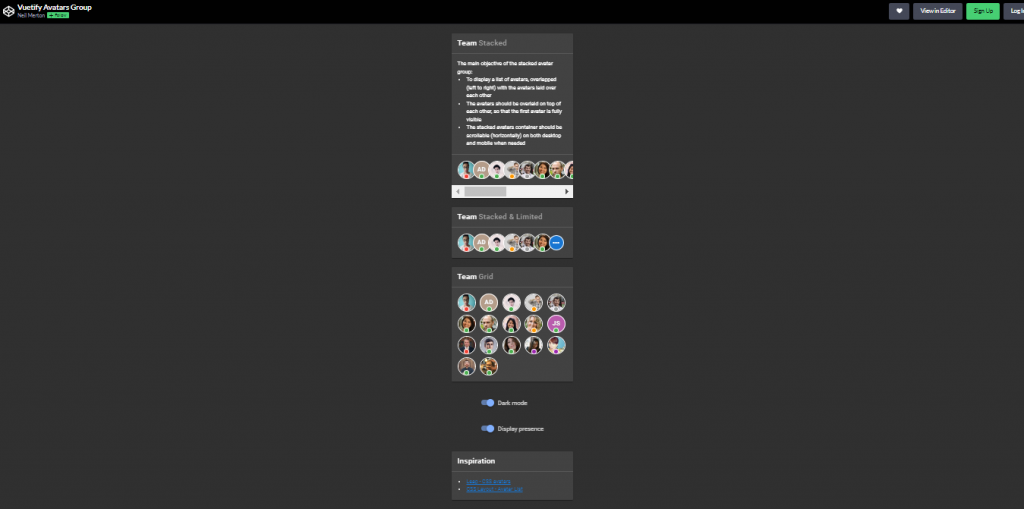
21. Vuetify Avatars Groups

Last but not least, we have the Vuetify avatar code, which is an excellent way to portray different profiles in groups. The CSS Avatar code example is reasonably practical in various social media groups. It lines up other circular shapes in an organized manner where the first avatar is visible.