Are you looking for a good CSS dashboard code that suits your need? If yes, with the many options available, you must be in a dilemma of what to pick. Fortunately, this list is here to make things easier for you. It is a well-researched and compiled list that includes the top best CSS dashboard code examples to use. The article highlights all the critical information about these codes giving you an idea of the best choice. Ensure you check out the list below and settle for the correct item. Read on!
1. Responsive Dashboard

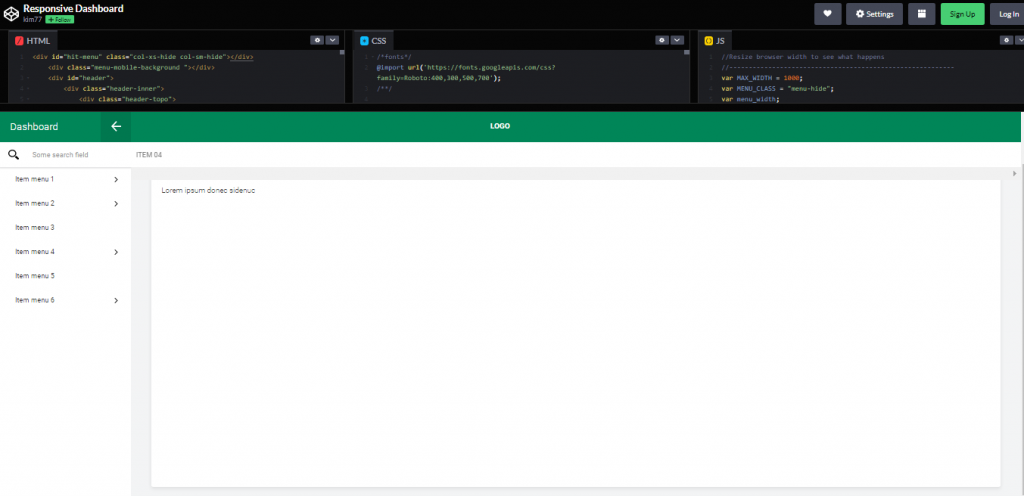
This CSS dashboard is one of the popular types you often come across on different websites. As a result, this fact highlights its effect, which is why it’s popular among many programmers. Besides, the responsive dashboard gives a sense of control since you can easily navigate various areas. There are pointers in every item in the list, allowing you to navigate the sections fast and easily. This responsive dashboard is by Kim77 and uses HTML, CSS, and JS.
2. Simple CSS Grid Dashboard

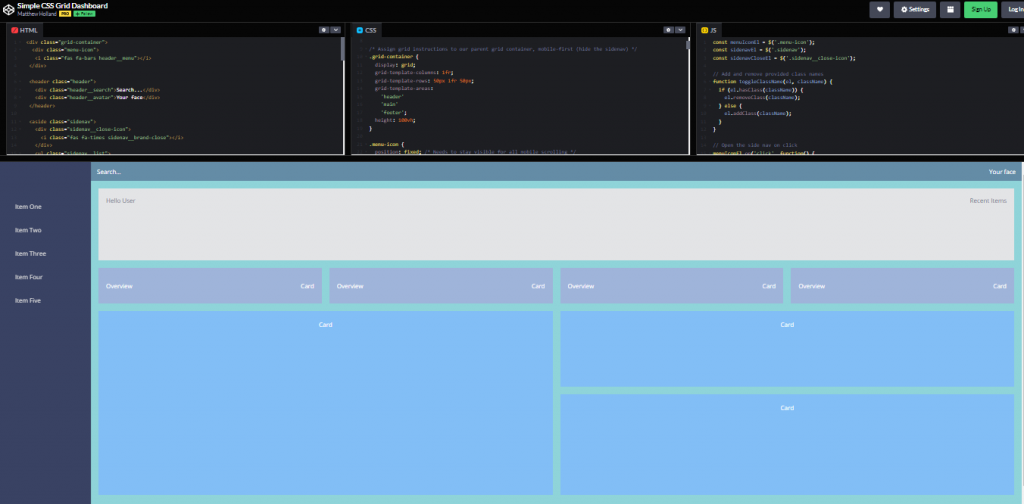
Unlike the CSS dashboard code example above, this choice is non-responsive. However, all the items in the dashboards are well-placed on the left side with different sections. Also, selecting any area will direct you to more information. This version is simple and fits various people of different education groups. The CSS dashboard code example is by codepen user Matthew Holland, and it uses HTML, CSS, and JS.
3. CSS Grid Modern Responsive Dashboard

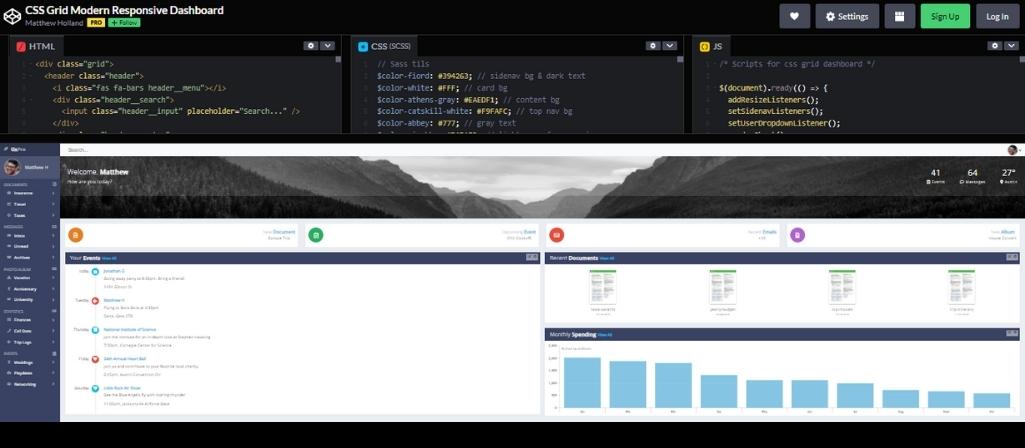
This CSS dashboard code example is another famous work by pro codepen user Matthew Holland using HTML, CSS, and JS. Like the previous example, the programmer uses a simple and convenient version that favors everyone. The dashboard has a profile picture area to give the user a sense of identity, and all the other sectors are appropriately lined.
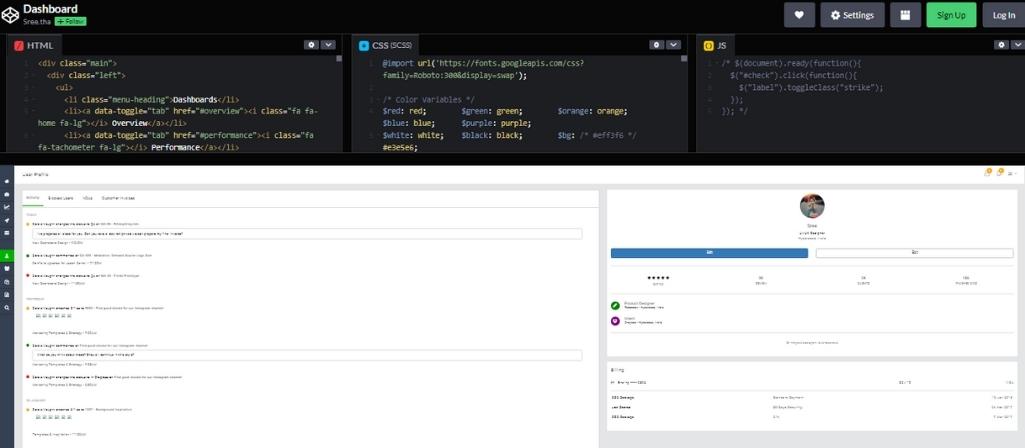
4. Dashboard

As the name suggests, this CSS code example represents a practical dashboard useful to all. It’s a responsive code with maximum simplicity and convenience. It includes different well-placed symbols to represent different sections. The CSS dashboard code is quite popular; almost everyone can tell what these symbols mean.
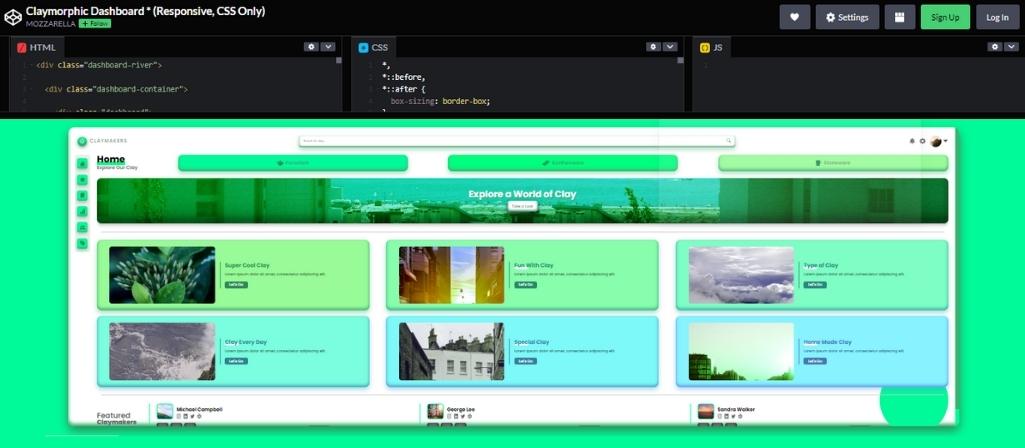
5. Claymorphic Dashboard (Responsive, CSS only)

This choice is different from other examples since the dashboard is not placed on the left side of a page. Instead, this version puts it on the top of the page. It may seem inconvenient, but it saves a lot of trouble. After all, it’s impossible to miss the responsive figures representing various sections. All you need is to click on them to navigate through a system. The CSS dashboard code is by codepen user Mozzarella and uses CSS and HTML.
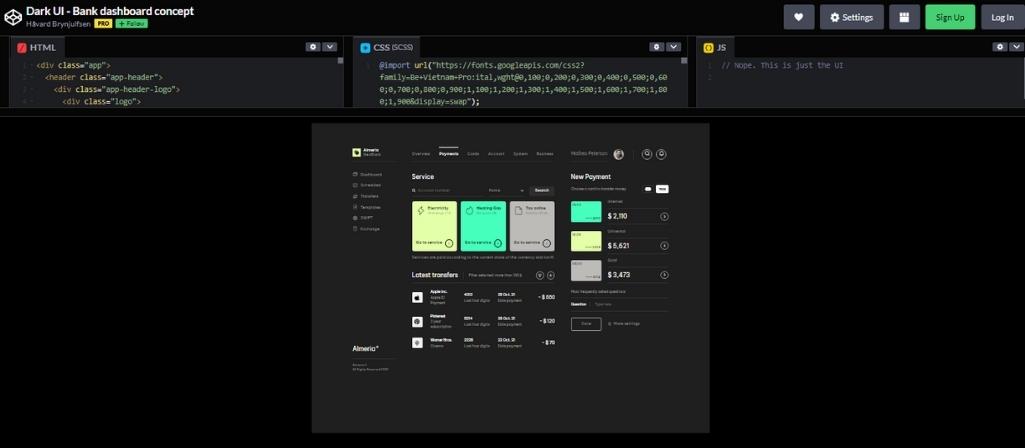
6. Dark UI- Bank Dashboard concept

This CSS dashboard code adapts the dark concept with a striking black background, as the name predicts. Also, the dashboard is on your right, making it an excellent choice for systems dealing with multiple jobs. It’s quite simple, making it convenient to use at all times. The code is by codepen user Havard Brynjulfsen and uses HTML and CSS.
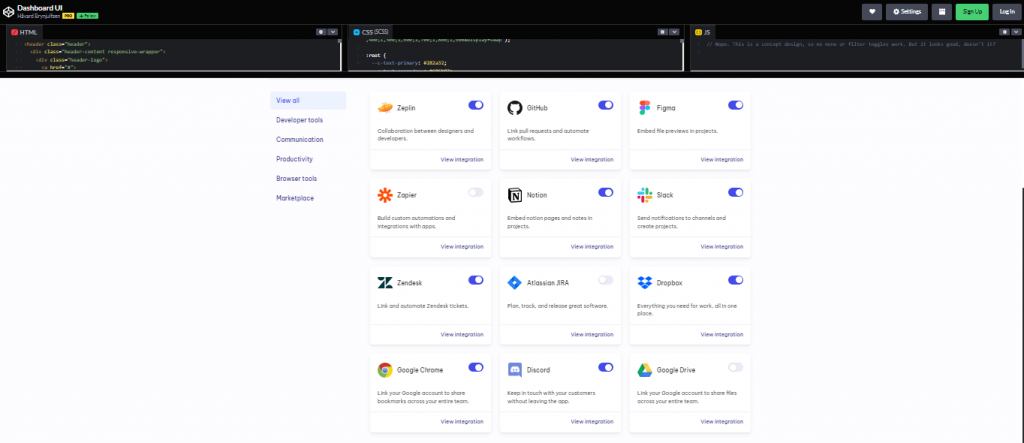
7. Dashboard UI

It would help if you told from the name that this CSS dashboard code example and the previous one are by the same writer and use similar programming languages. The dashboard is placed on the top of the page holding all the important sections. Therefore, it’s relatively easy to navigate such a kind of environment. Upon clicking on an option, it will highlight a blue color finish to help you realize the choice you are currently using.
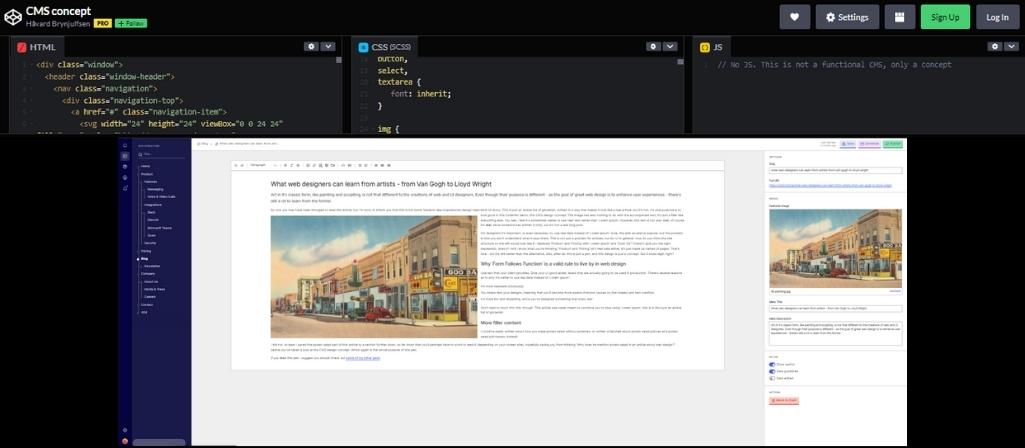
8. CMS Concept

Havard Brynjulfsen is the codepen user behind this CSS dashboard code using CSS and HTML. It is an extensive dashboard that includes all the core things you need to know. It occupies a small space on your left side, allowing you to leave enough room for more details. This CSS dashboard is an excellent choice for various systems.
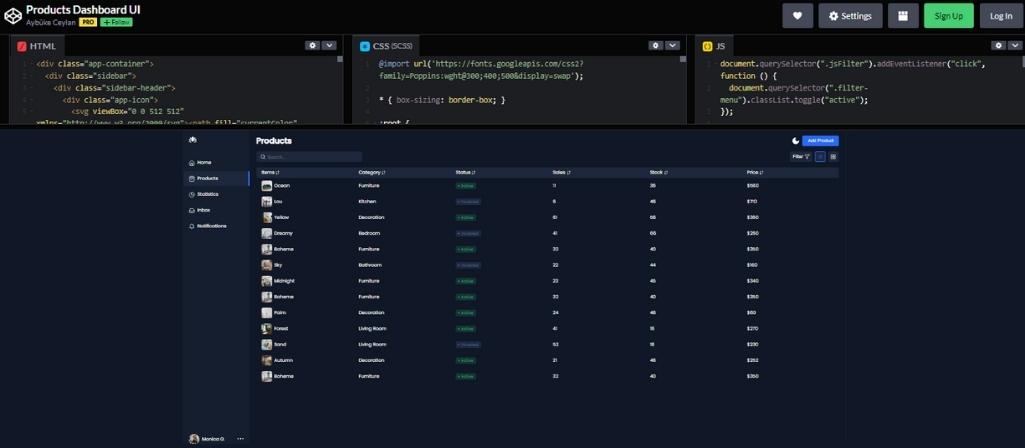
9. Products Dashboard UI

If you are looking for a simple dashboard that’s impossible to miss upon clicking on a system where information is clear, this CSS dashboard code is a great choice. It’s a code by codepen pro user Aybuke Ceylan, using HTML, CSS, and JS.
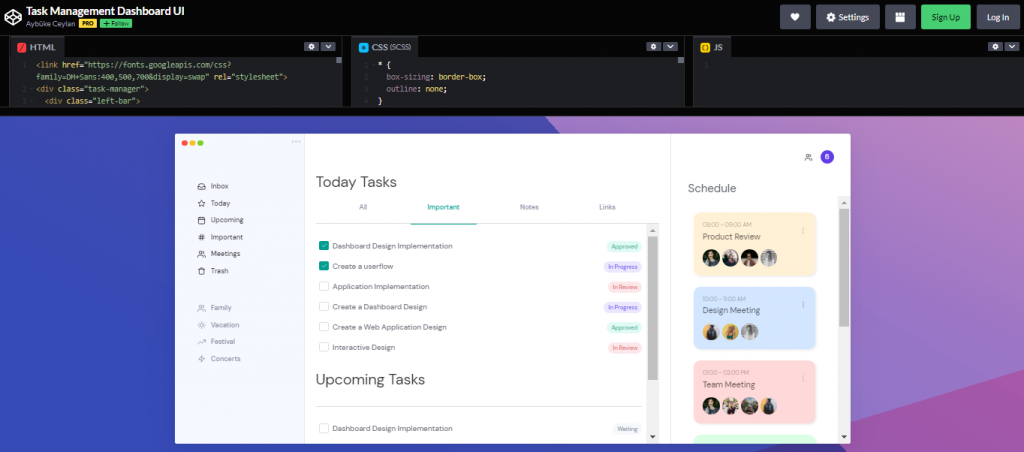
10. Task Management Dashboard UI

This CSS dashboard code example is another code from codepen user Aybuke Ceylan. It uses HTML and CSS, where you can make the necessary edits via codepen. The dashboard is large, but it’s well-placed on the left side of the page. It’s a flexible choice that suits different systems since the CSS dashboard code is direct and easy to explore.
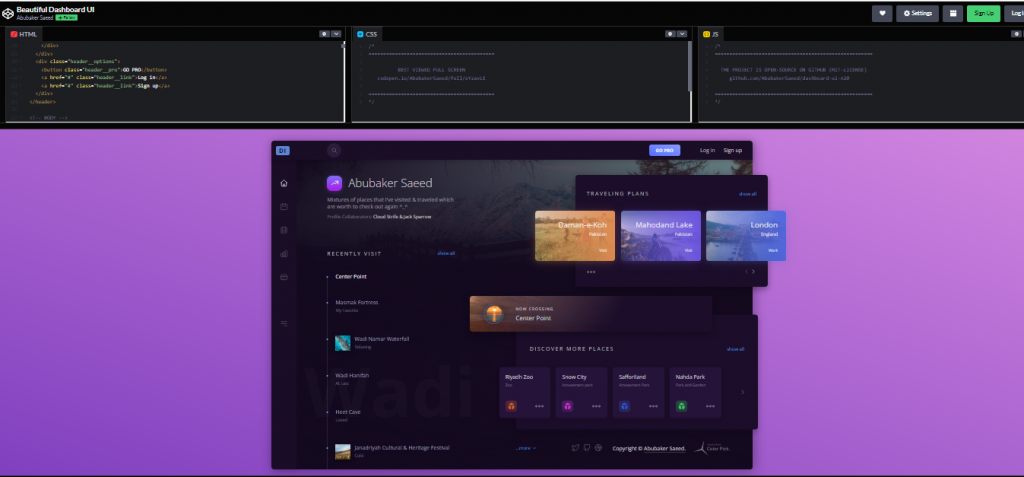
11. Beautiful Dashboard UI

Do you own a website and want something solid enough to attract the right people? If yes, try out this dashboard. As the name suggests, it’s pretty beautiful, making it hard for people to miss it upon clicking on the site. Besides, the figures are pretty exciting and attention grabbers.
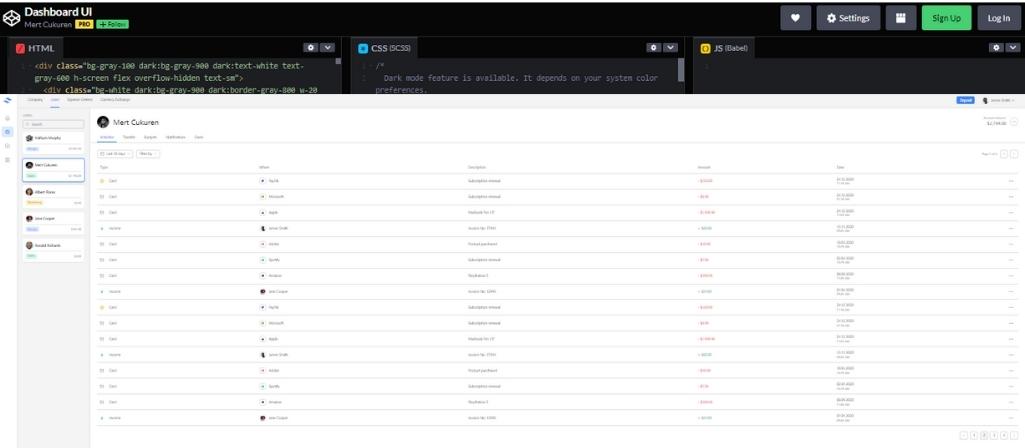
12. Dashboard UI

Mert Cukuren is the writer of this CSS dashboard code example using HTML and CSS. It’s a non-responsive dashboard with small figures on the left side representing different sections. Note that after clicking on one figure, it consists of a light blue color finish to guide you.
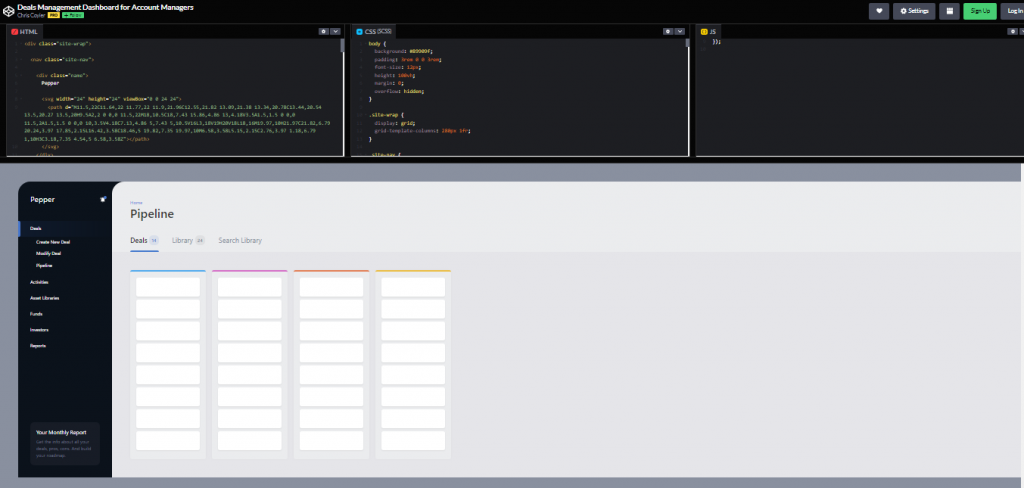
13. Deals Management Dashboard for Account Management

Dashboards are pretty important when navigating your account on various sites. This choice is excellent if you are looking for a CSS dashboard code example that will suit a formal account. After all, it’s fast and straightforward to explore. The code’s writer is pro codepen user Chris Coyler, and it uses CSS, HTML, and JS.
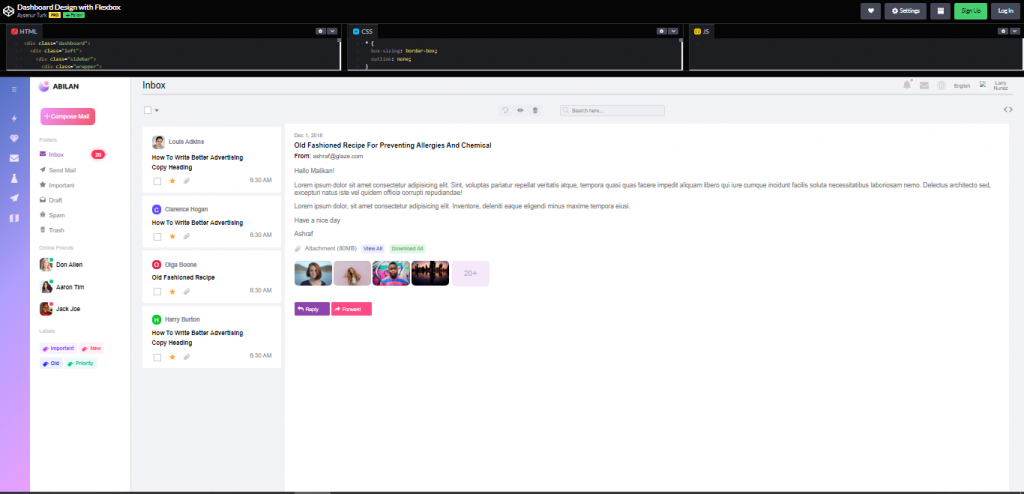
14. Dashboard Design with flexbox

Try out this CSS dashboard code, and you will surely have a good experience. Besides, it’s an effective code that suits different areas. It’s a popular code by pro codepen user Aysenur Turk, using HTML and CSS.
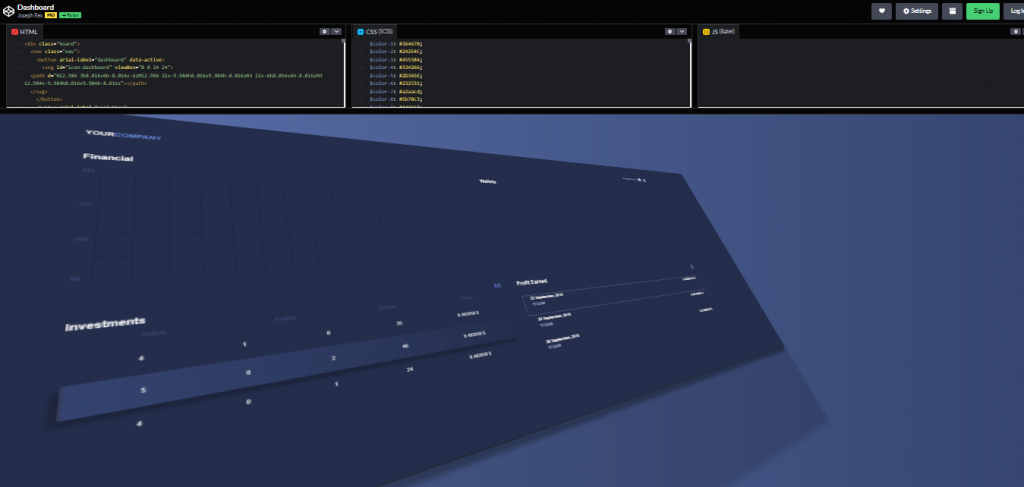
15. Dashboard

This CSS dashboard code may look the simplest in the list, but it functions effectively—also, it’s flexible, making it a fantastic choice for different projects. You can quickly get the code from pro codepen user Joseph Rex in HTML and CSS.
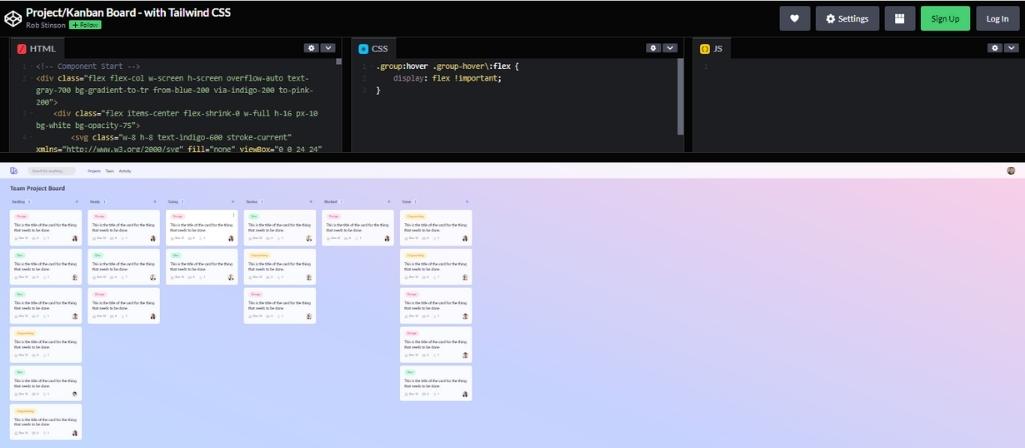
16. Project/ Kanban Board- with Tailwind CSS

It is a simple CSS dashboard code example that is well-placed on the top of the page. The dashboard is in simple letters, but you can easily navigate through various areas using it. Also, upon exploring an area, the category is well highlighted in light blue color. The code is by codepen user Rob Stinson and uses HTML and CSS.
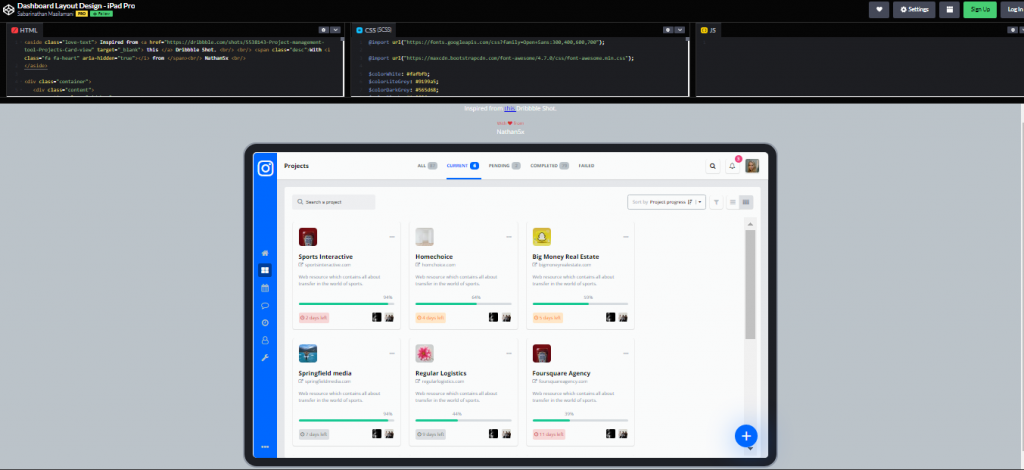
17. Dashboard Layout Design-iPad Pro

This CSS dashboard code example is famous on various social media platforms. Ensure you choose this dashboard if you wish to include an exciting dashboard that tells you where to look upon clicking on a forum. Besides, it’s editable in codepen and an HTML and CSS code by Sabarinathan Masilamani.
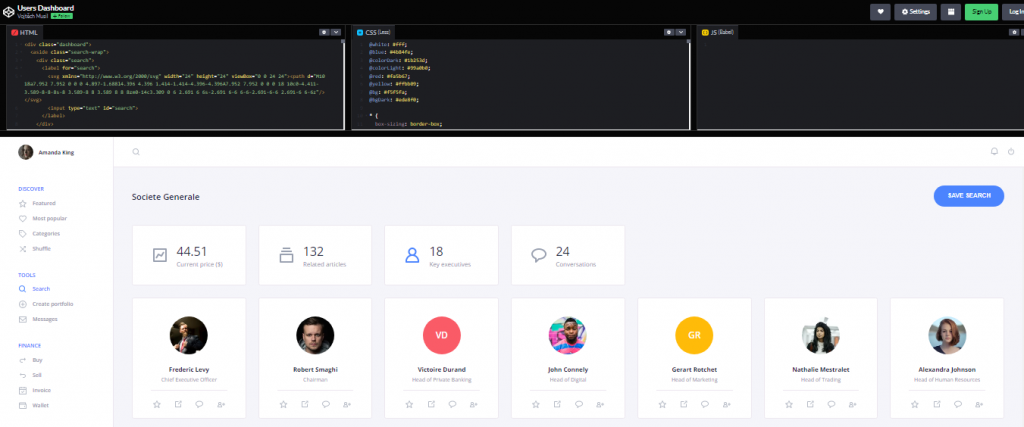
18. Users Dashboard

This CSS dashboard code example is well-placed on the platform’s left side, giving space to other details. It includes the profile picture and different sections, and upon clicking on any of them, you are directed to the areas of concern. The CSS code is by codepen use, Vojtech Musil, and it uses HTML and CSS.