Coming across this text means you have got some knowledge of CSS except for the advantage of first-timers. Cascading Style Sheets (CSS) is a style language used for describing the appearance of a document written in markup languages such as HTML. In simpler words, CSS could be a language that wants to style an HTML document.
CSS is meant to enable the separation of presentation and content, including layout, colors, and fonts. This separation improves content accessibility; provides control within the specification of presentation characteristics. Additionally, other markup languages support the employment of CSS, including XHTML, plain XML, SVG, and XUL.
CSS brings style to websites by interacting with HTML elements. Elements are the individual HTML components of an online page. There are three main ways to feature that CSS code to your HTML pages; external, internal, or inline. External style sheets are accustomed to determining the looks of a complete website through one file. Internal style sheets are CSS instructions written directly into the header of a selected .html page. This is especially useful if you’ve got one page on a site that includes a unique look.
CSS is vital because it describes how HTML elements are displayed. External style sheets are the only efficient method for implementing CSS on an internet site because it’s easier to stay track of and implement a site’s style from an infatuated CSS file. In contrast, internal style sheets and inline styles may be used case-by-case when personal style changes must be made.
Hover effects and layouts present information from the perspective of the user. Consider moving the mouse from left to right to reveal or move the hover effect from left to right. A hover effect that moves in the direction of the mouse pointer is referred to as “direction-aware.”
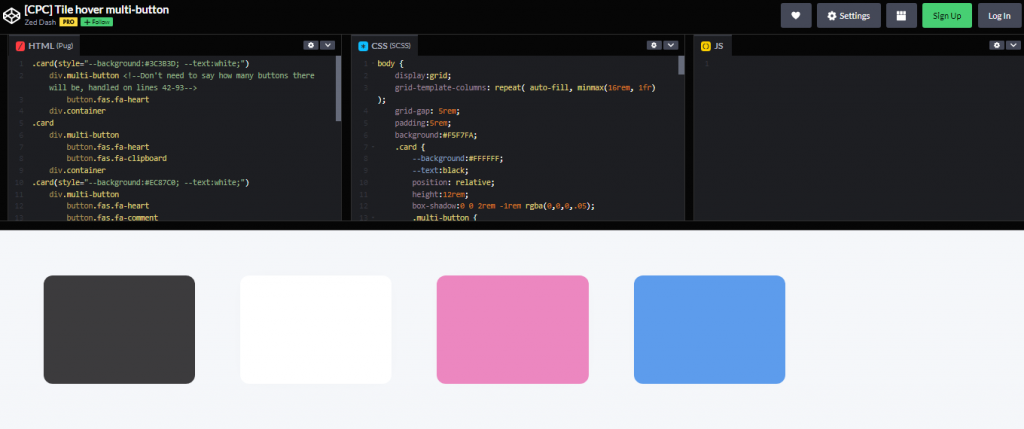
1. [CPC] Tile hover multi-button

Author: Zed Dash
Made with: Html(Pug) / CSS(Scss)
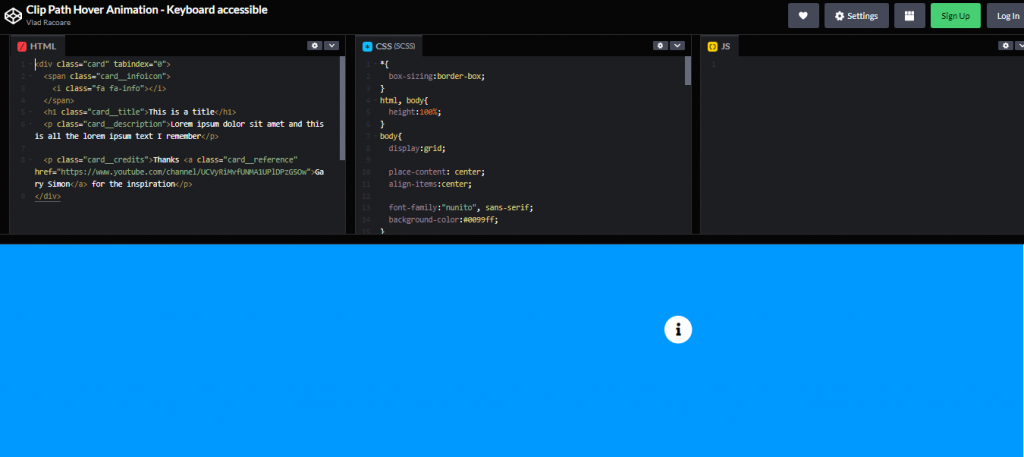
2. Clip Path Hover Animation

Author: Vlad Racoare
Made with: Html / CSS(Scss)
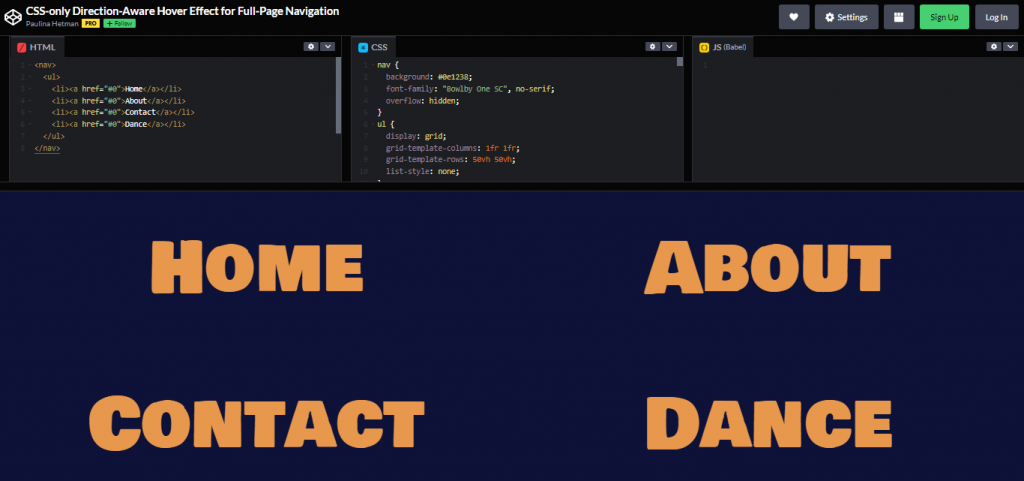
3. CSS-Only Direction-Aware Hover Effect

Made With: HTML and CSS
Author: Paulina Hetman
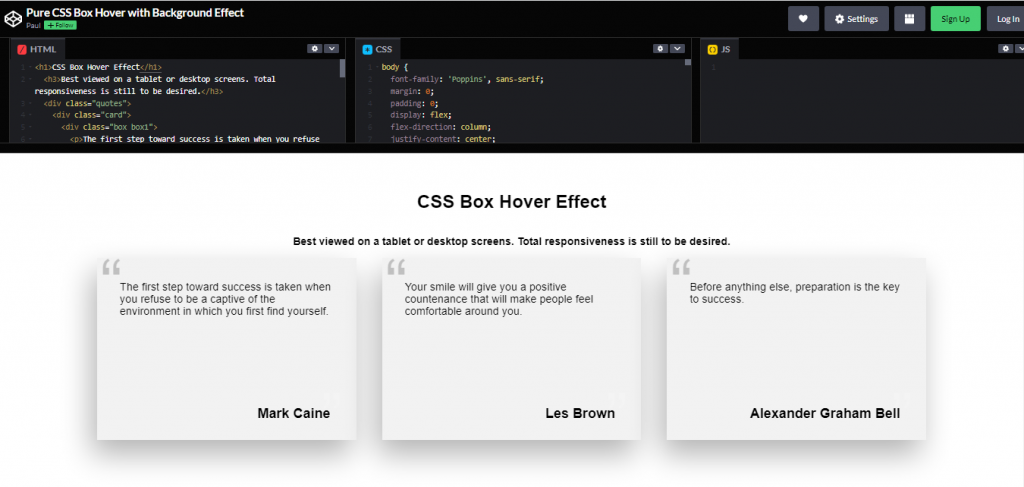
4. Pure CSS Box Hover with Background Effect

Made With: HTML and CSS
Author: Paul
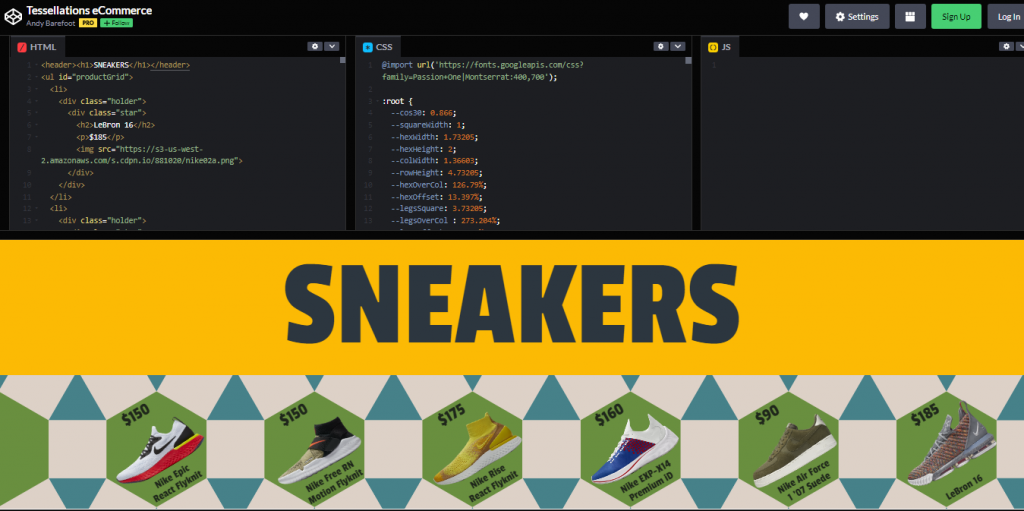
5. Tessellations eCommerce

Author: Andy Barefoot
Made with: Html / CSS
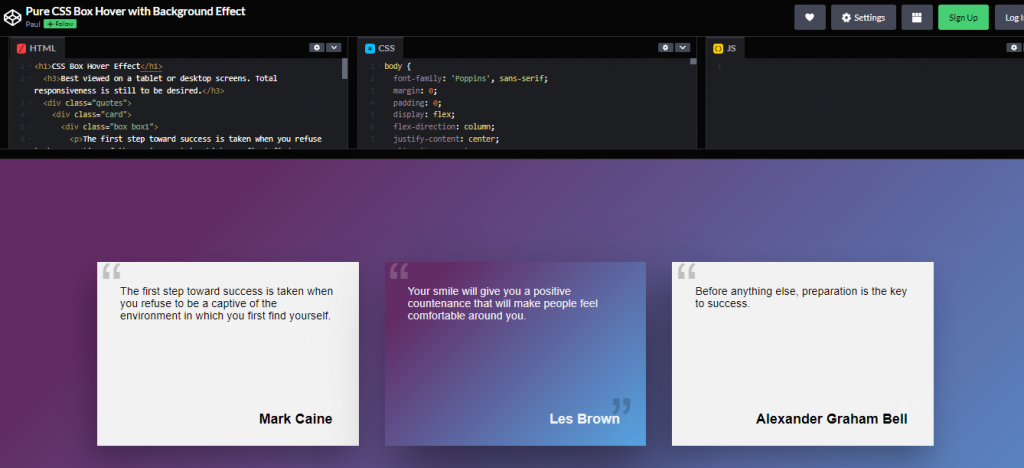
6. Pure CSS Box Hover with Background Effect

Author: Paul
Made with: Html / CSS
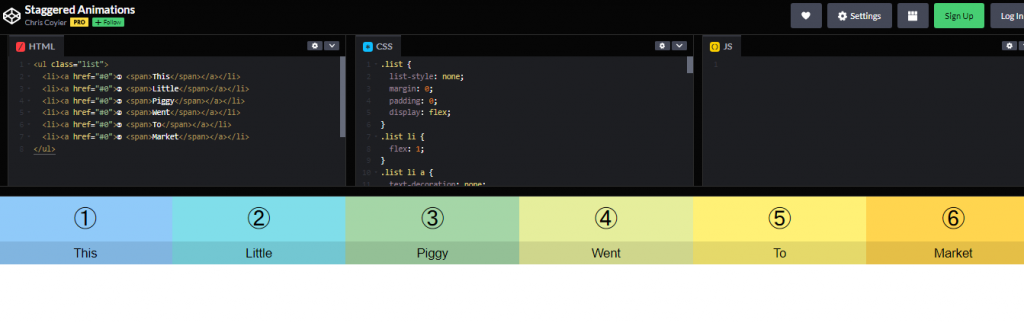
7. Staggered Animations

Author: Chris Coyier
Made with: Html / CSS
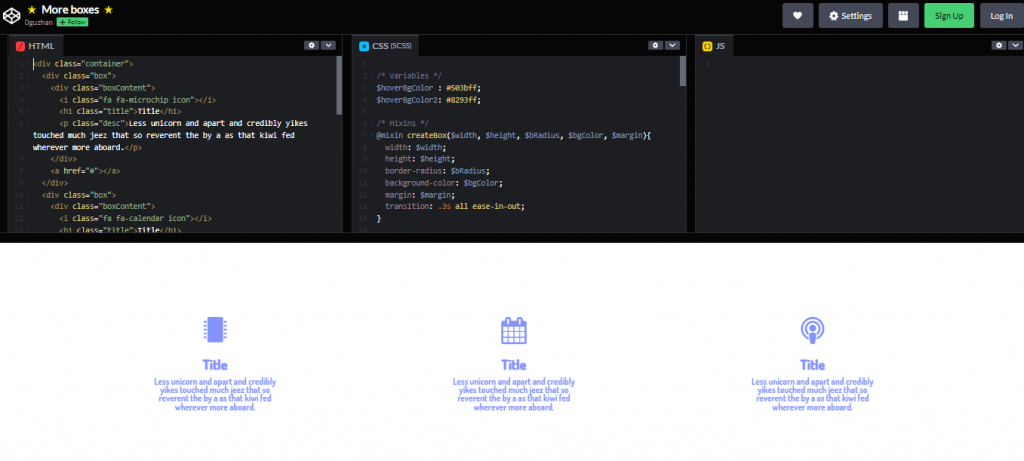
8. More boxes

Author: 0guzhan
Made with: Html / CSS(SCSS)
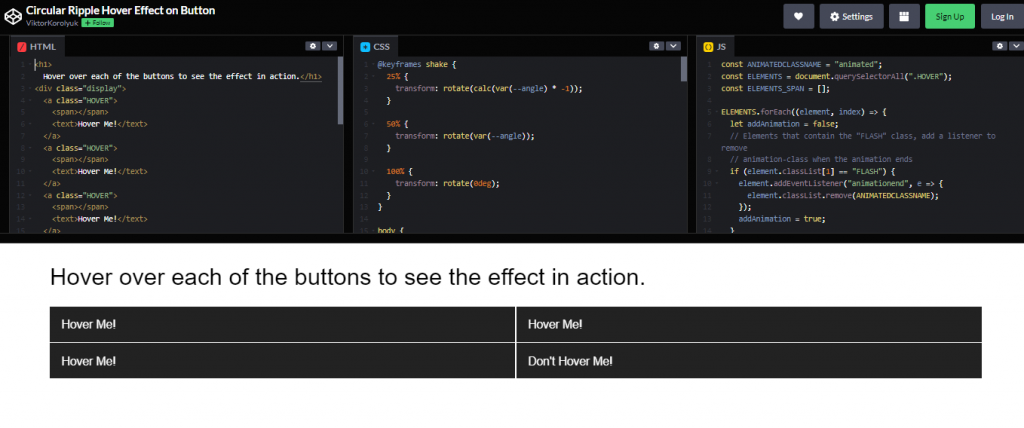
9. Circular Ripple Hover Effect on Button

Author: ViktorKorolyuk
Made with: Html / CSS / JS
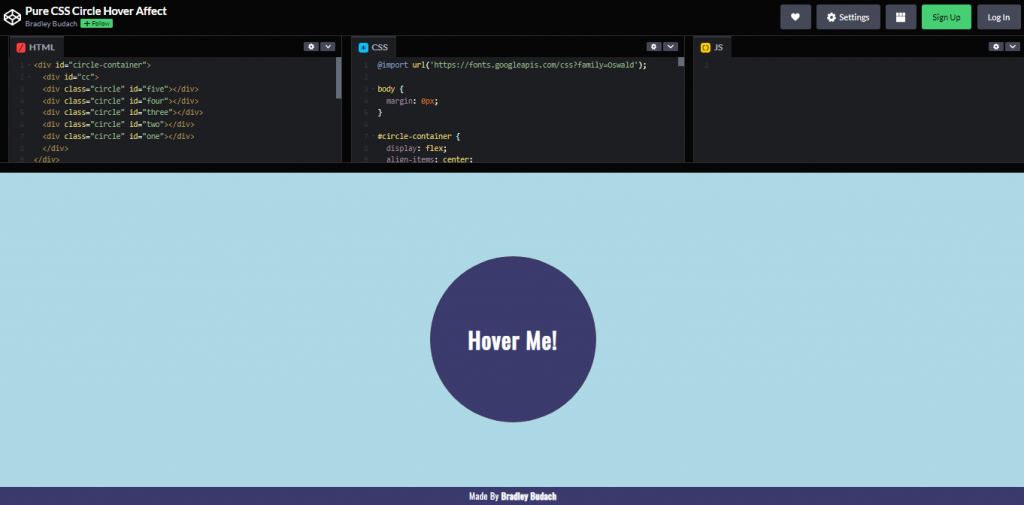
10. Pure CSS Circle Hover Affect

Author: Bradley Budach
Made with: Html / CSS
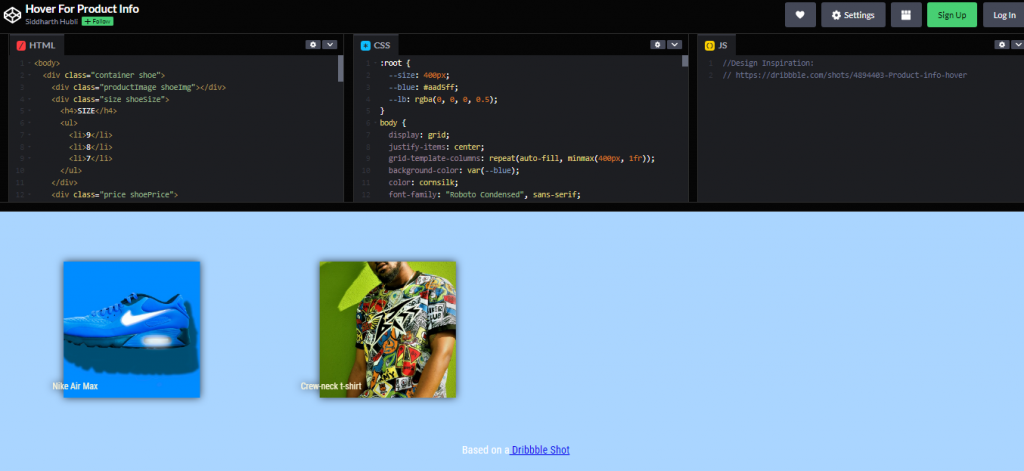
11. Hover For Product Info

Author: Siddharth Hubli
Made with: Html / CSS
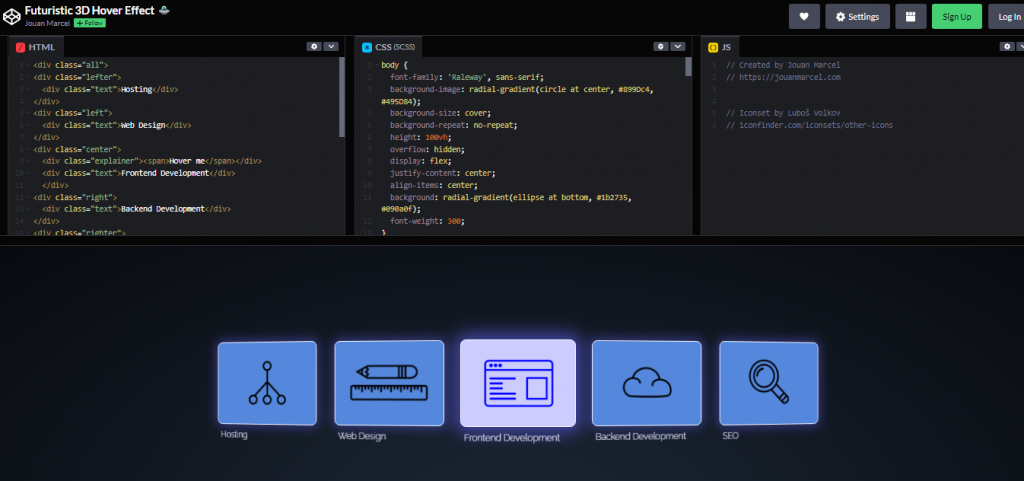
12. Futuristic 3D Hover Effect

Author: Jouan Marcel
Made with: Html / CSS(SCSS)
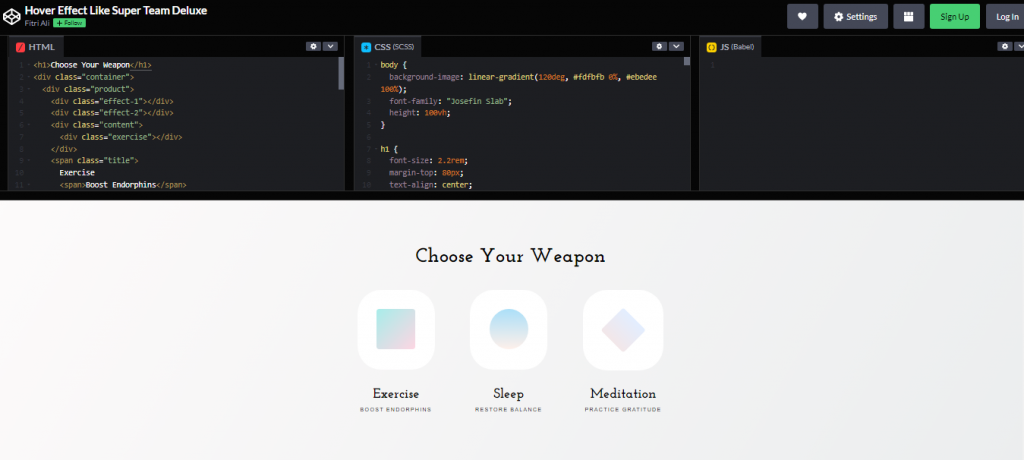
13. Hover Effect Like Super Team Deluxe

Author: Fitri Ali
Made with: Html / CSS(SCSS)
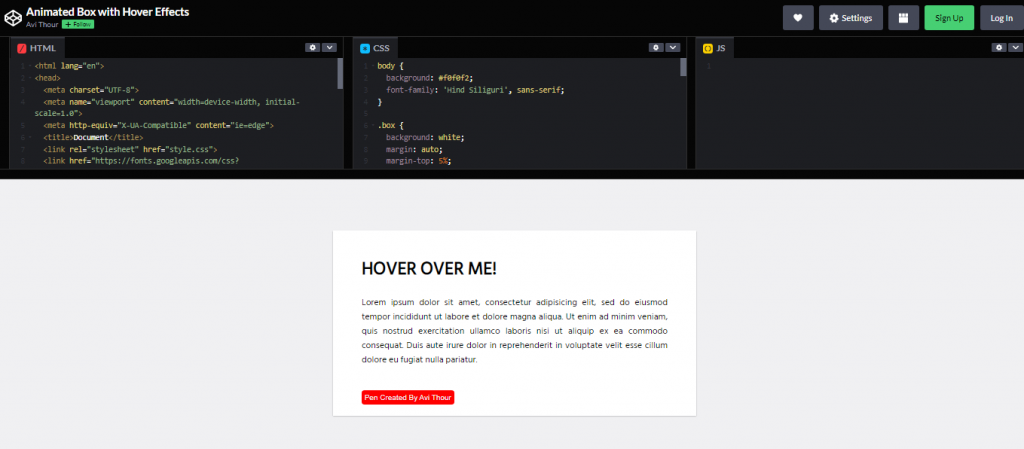
14. Animated Box with Hover Effects

Author: Avi Thour
Made with: Html / CSS
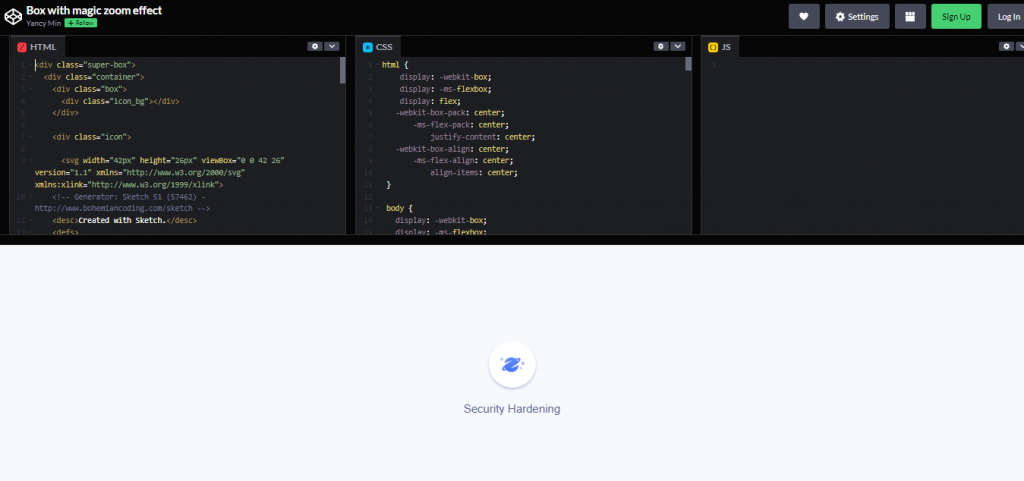
15. Box with magic zoom effect

Author: Yancy Min
Made with: Html / CSS
16. Let me see what you got!

Author: Tobias Glaus
Made with: Html / CSS(SCSS)
17. Reveal Card Content on Hover

Author: Mark
Made with: Html(Pug) / CSS(SCSS)
18. Box corners animation

Author: Lukáš Werner
Made with: Html / CSS(SCSS)
19. Hover Effect: Pop and Background Animate

Author: David Leininger
Made with: Html / CSS(SCSS)
20. Icons hovering – #002

Author: Ying Ying Szeto
Made with: Html / CSS
Conclusion
In this post, we spoke about CSS Direction-Aware Effects. It’s time for a basic and beautiful hover effect that considers the direction. It’s the concept of unveiling the cube’s backside by oppositely moving the mouse. The cube will roll out the rear to reveal the front side when we “leave” the element. Understands and responds to the mouse pointer movement.