Thanks to the many developers globally, the gaming world is becoming bigger and better. Unfortunately, many games make it hard for you to settle for fair games. After all, many games are available to suit different players’ tastes. Are you exploring the available CSS games examples to make a good choice? If yes, this article will come in handy during your journey. Besides, it’s a well-detailed piece highlighting vital details about the available top CSS games. Check the list below and slowly conclude on the right choice for you.
1. CSS Email Magic

This CSS game is simple, but it will easily relax your mind. It’s an excellent choice for many people despite the age gaps. It is a responsive game that is pleasing to the eye and will help you deal with a stressful day. It is a work by pro codepen user Mark Robbins and uses HTML and CSS. Try it out today and improve your mood in style.
2. A pure CSS Game- You must build a lighthouse

Get this CSS game from Ben Evans and experience a world of creativity. It’s a simple code that uses HTML, CSS, and JS. The CSS game helps you create a relaxing lighthouse and experience a fantastic feeling. Besides, it’s a simple game that suits all.
3. Pure CSS RPG Game

Are you looking for a convenient CSS game that you can always use? If yes, this CSS game code example s a great choice. The code is readily available in the codepen, where you can make multiple edits. It is a code by Fehrenbach Baptiste and it uses HTML and CSS. Get it today and experience something different but good.
4. Pure CSS Claw Crane

Are you familiar with the claw machine popular in malls, carnivores, and other fun centres? If yes, what is your story with it? Whatever the case is, this CSS game will help you have fun in the comfort of your home. It will help you claw everything you wish for in the claw machine. Besides, you won’t have to pay money for it. This CSS game code is by Jon Kantner and is in HTML and CSS.
5. Quarto

Another popular CSS game you can find in codepen is the Quarto game by Mike Golus. It uses HTML and CSS and will allow you to explore your creativity. The game includes well-spaced boxes and multiple shapes, allowing you to make a win or loss. This game is an excellent choice if you want something creative to ease your mind.
6. CSS Snakes & Ladders: A Multiplayer Game

Alvaro Montoro is the codepen user behind this innovative CSS game. As the name describes, this multi-player game allows different people to play it simultaneously. It is a colourful game that will test your imagination and intelligence. Besides, it uses two standard programming languages, HTML and CSS.
7. Coronavirus Invaders: CSS Pure Game

If you wish to get a game that portrays some of the recent dangers globally, you can try out this CSS game example. Besides, its name can tell you that it’s based on the current pandemic, Covid-19. The game is by Elad Schechter and it uses HTML and CSS. It’s an excellent way for people to deal with the aftermath of Covid-19 and for calmness to spread globally.
8. The Mine: CSS-only Adventure Game

This CSS game code example is quite different from the rest. It’s a uni-player game that allows the users to explore personal abilities. Try it out if you want private fun to play in your free time. Also, it’s by Jamie Coulter, and it uses HTML and CSS.
9. Simon

Do you love playing darts and looking for something similar to the game online? If yes, look no more since this CSS game suits your description. It’s an interactive game by Alvaro Montoro which uses HTML and CSS.
10. Pure CSS Stack

Online games are everywhere, but everyone wishes for one that’s creative and great to play. After all, it’s a simple but fun game that uses HTML and CSS. This CSS game example is one of the top options in the lists.
11. Pure CSS Game

This game is an excellent choice for people who wish to have something interactive that’s impossible to miss. It’s a game that includes flying bats, and you must pay attention to details for a win. It’s a great way to relax your mind, especially after a long stressful day. The code is by codepen user Elad Shechter and uses HTML and CSS.
12. CSS/HTML Platform Game

As the name describes, this game uses HTML and CSS. It is a code by codepen user Nathan Taylor, a popular title that is the platform for incredible works. The game is attention-grabbing but straightforward, ensuring you pay attention to it.
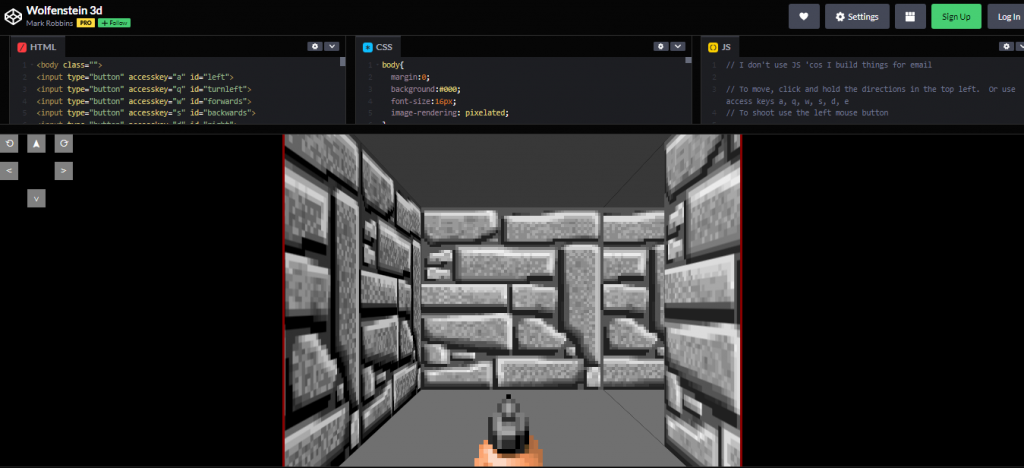
13. Wolfenstein 3D

Mark Robbins is the codepen user behind this CSS game. The code uses HTML and CSS. It’s one of the most creative works on the platform, including 3d technology. Besides, it’s an innovative game with a pinch of wild imagination. Try it out and spend your free days in style.
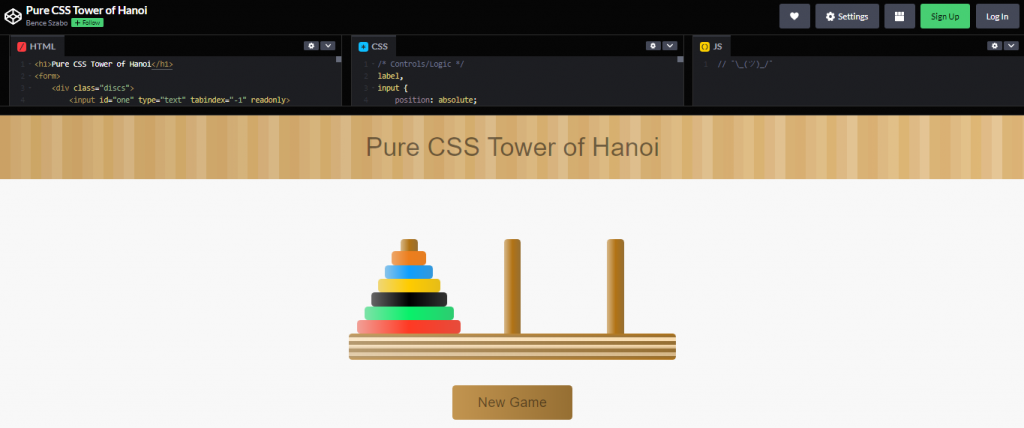
14. Pure CSS Tower of Hanoi

Try out this fantastic game from Benzo Szabo by HTML and CSS. It’s an excellent choice for many people since it’s challenging but fun. It is also readily available in codepen allowing people to edit the necessary details easily.
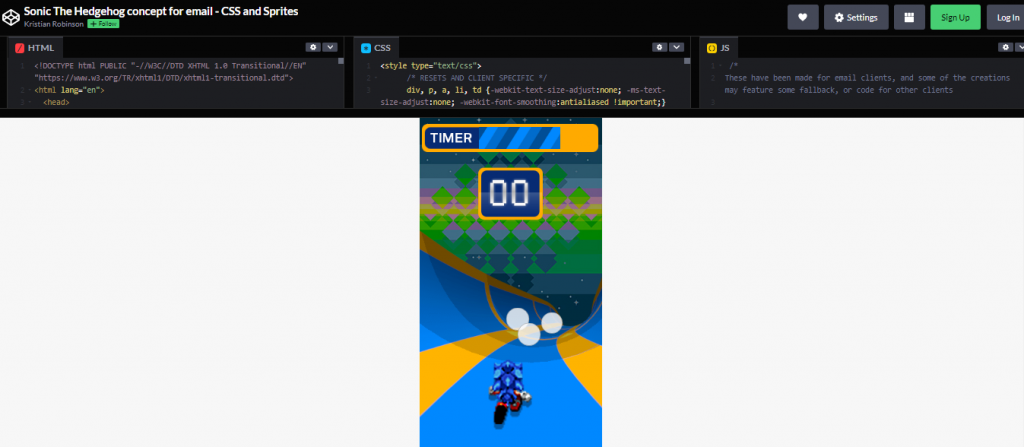
15. Sonic The Hedgehog Concept for email

Are you looking for a CSS game that always keeps you on your toes? If yes, this CSS game example is a good option. After all, it includes a simple timer to help you concentrate on the game at all times. It’s interactive and suits people of different age groups. Get this CSS game by HTML and CSS from codepen user Kristian Robinson for a new experience.
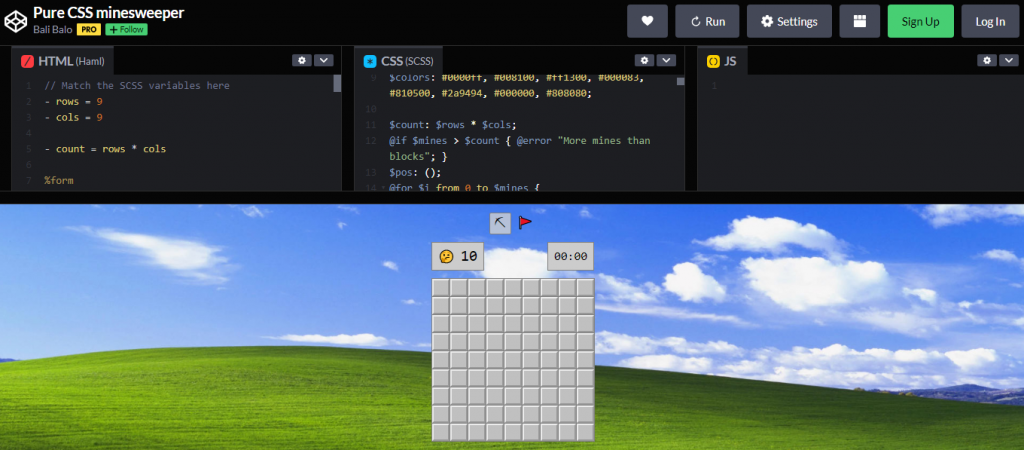
16. Pure CSS minesweepers

Lastly, we have this CSS game that will leave you relaxed after playing it for a while. It’s a code by pro codepen user Bali Balo and uses HTML and CSS. It’s a perfect relaxing device that accommodates your intelligence and curiosity. The game and background are equally comfy, significantly allowing you to spend your leisure time.
