The portrayal of 3D objects on a 2D plane to produce the illusion of depth and distance about each other is known as perspective. The CSS perspective attribute is used to provide a 3D object perspective. When the perspective attribute is defined, the child element receives the view rather than the parent element. As a result, the value specifies how near the kid is to the Z plane.
Every 3D element grows more extensive when the z is greater than 0 and shrinks when the z is less than 0. The viewpoint property value determines the intensity of the impact. Tremendous perspective values can yield a tiny transformation, whereas small perspective values can produce a significant change. The element cannot be rendered if the z-axis coordinates of the 3D elements behind the user are more important than the perspective CSS property value. The fade point is put in the center of the component by default, but we may adjust this using the perspective-origin attribute.
CSS Perspective Syntax
Perspective() takes a length> value, reflecting the distance between the user and the z=0 plane, or none. The z=0 plane is where everything appears in a two-dimensional perspective or on the screen. Negative numbers represent syntactic mistakes.
Values less than one pixel (including zero) are limited to one pixel. Elements with favorable z locations seem more significant when the value is other than none, whereas segments with opposing z positions appear smaller. Parts with z locations equal to or greater than the perspective value vanish, seemingly behind the user.
Large perspective values represent a little transformation; tiny perspective() values reflect a significant change, and perspective(none) means a viewpoint from an infinite distance with no modification.
Example:
.face {
position: absolute;
width: 100px;
height: 100px;
line-height: 100px;
font-size: 100px;
text-align: center;
}
p + div {
width: 100px;
height: 100px;
transform-style: preserve-3d;
margin-left: 100px;
}
.no-perspective-box {
transform: rotateX(-15deg) rotateY(30deg);
}
.perspective-box-far {
transform: perspective(9cm) rotateX(-15deg) rotateY(30deg);
}
.perspective-box-closer {
transform: perspective(4cm) rotateX(-15deg) rotateY(30deg);
}
.top {
background-color: skyblue;
transform: rotateX(90deg) translate3d(0, 0, 50px);
}
.left {
background-color: pink;
transform: rotateY(-90deg) translate3d(0, 0, 50px);
}
.front {
background-color: limegreen;
transform: translate3d(0, 0, 50px);
}
1. 3D CSS Typography

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Noah Blon
Compatible With: Chrome, Edge, Firefox, Opera, Safari
2. Simple Perspective Preloader

Download Source Code/ View Demo
Made with: HTML, CSS
Author:
Compatible With: Chrome, Edge, Firefox, Opera, Safari
3. Trapezoid Construction

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Claudio Procida
Compatible With: Chrome, Edge, Firefox, Opera, Safari
4. CSS Perspective Example

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Alkshendra Maurya
Compatible With: Chrome, Edge, Firefox, Opera, Safari
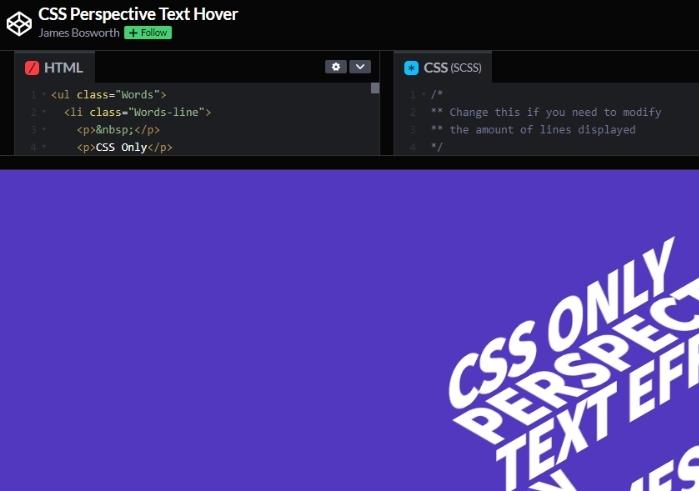
5. CSS Perspective Text Hover

Download Source Code/ View Demo
Made with: HTML, CSS
Author: James Bosworth
Compatible With: Chrome, Edge, Firefox, Opera, Safari
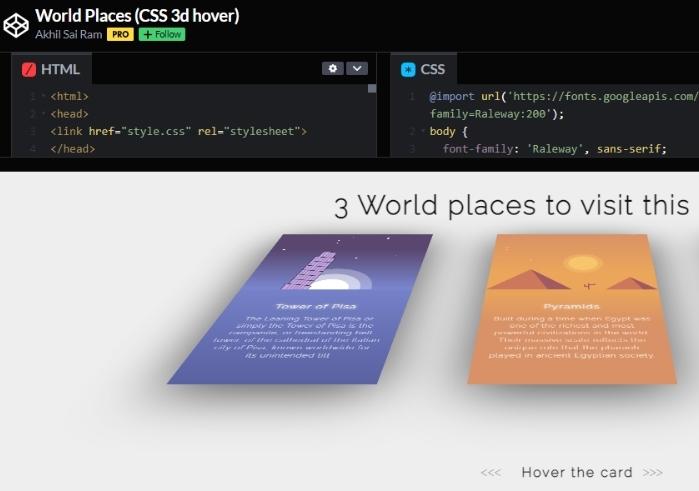
6. CSS 3D Hover World Places

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Akhil Sai Ram
Compatible With: Chrome, Edge, Firefox, Opera, Safari
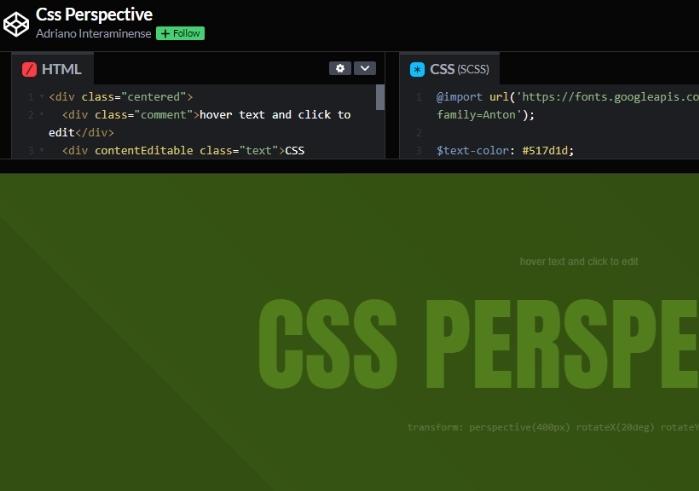
7. CSS Perspective

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Adriano Interaminense
Compatible With: Chrome, Edge, Firefox, Opera, Safari
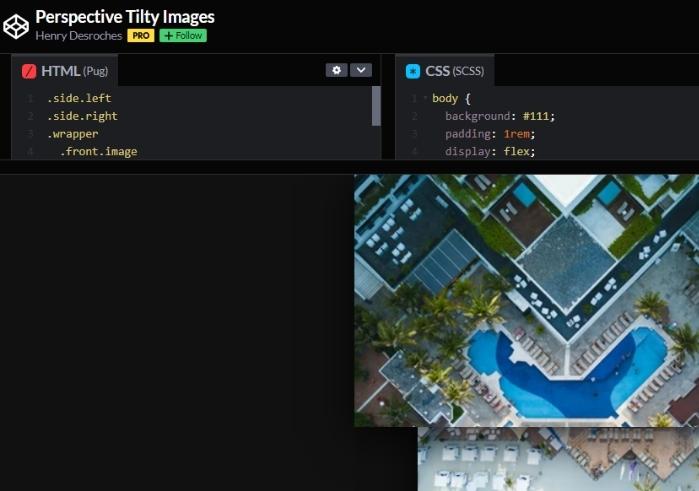
8. Perspective Tilty Images

Download Source Code/ View Demo
Made with: HTML, CSS
Author:
Compatible With: Chrome, Edge, Firefox, Opera, Safari
9. CSS OMETRIC

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ryan Mulligan
Compatible With: Chrome, Edge, Firefox, Opera, Safari
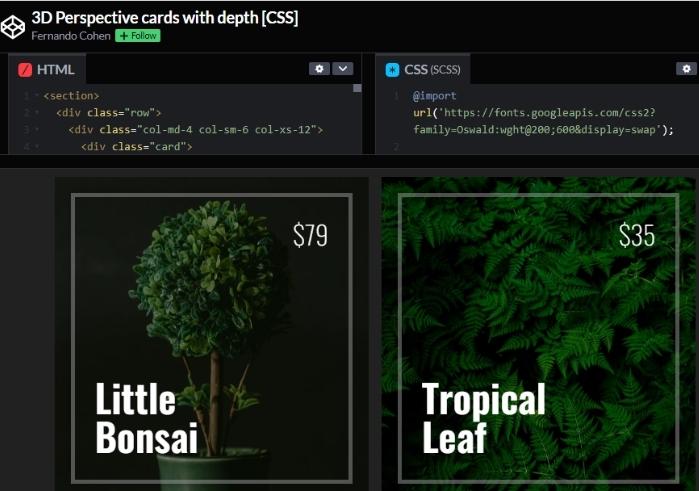
10. 3D CSS Perspective Cards with Depth

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Fernando Cohen
Compatible With: Chrome, Edge, Firefox, Opera, Safari
11. Simple CSS Perspective

Download Source Code/ View Demo
Made with: HTML, CSS
Author: GeekForGeeks
Compatible With: Chrome, Edge, Firefox, Opera, Safari
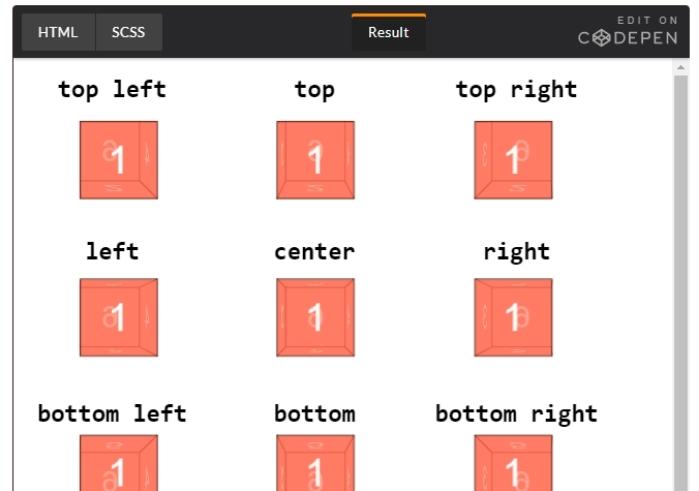
12. Simple CSS Perspective 2

Download Source Code/ View Demo
Made with: HTML, CSS
Author: CSS-Tricks
Compatible With: Chrome, Edge, Firefox, Opera, Safari
13. Kamano CSS Tailwind Perspective

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Kamano WD
Compatible With: Chrome, Edge, Firefox, Opera, Safari
