Pixel art is the latest trend in the art section. After all, digital art looks elegant, and working with pixel placement is relatively easy. Pixel art’s popularity continues to rise as people reminisce the good old days when pixel art was a thing. So, are you nostalgic about the old-school gaming and are interested in some fantastic CSS pixel art examples? If yes, then this article got your back. It explains the top CSS Pixel art examples to use. Read on!
1. CSS Pixel Art Example

This example is a unique but straightforward code by codepen user Anh Phan. It uses HTML and CSS, blending in multiple colors and sizes. This Digital art is impressive and quickly grabs the attention of all who comes across it. Besides, you can use it on a couple of platforms.
2. Super Mario Pixel Art

Are you looking for a responsive Pixel art to use? If yes, then this CSS Pixel art example is a great option. It blends in multiple colors delivering an elegant look. The code is by codepen user Juan Carlos Ruiz using HTML and CSS. Try out this pixel art today for a great experience.
3. Pulp Fiction CSS Pixel Art

Katia Shatoba is the codepen user writer of this CSS Pixel art code. It uses three primary programming languages, HTML, CSS, and JS. Also, this CSS Pixel Art example represents fictional responsive animated figures. Besides, they are eye-catching and hard to miss.
4. One Div Film

Get a high-quality Pixel art that will fit nicely on your website. It is a responsive art with a human icon. The art is unique and elegant. This CSS pixel art example uses HTML and CSS. Besides, the writer of this pixel art example is HTML and CSS.
5. Window Pixel Dog

A simple CSS Pixel Art example that portrays an animated animal. It is straightforward but includes a unique color blend that is exemptional. The pixel art code is by codepen user, Ale using CSS and HTML. Besides, it is compatible with most browsers, including Chrome, Edge, Opera, Firefox, and Safari.
6. Zero DIVS! Pure CSS Pixel Art Animation

Ben Evans is the writer of this Pixel Art example. It uses HTML and CSS. Besides, the pixel animation is compatible with multiple browsers. The unique responsive ability mimics a human walking makes it impossible not to notice.
7. Back to the Future Pixel Art

Pixel Art is quite famous for delivering something recognizable. For example, this CSS Pixel Art example portrays the idea of two functional human beings. Using Codepen, you can edit the background, display position, and colors. Note that the code uses CSS and HTML.
8. Han Solo and Chewbacca Pixel Art

Animation is part of the charm when it comes to Pixel Art. This CSS Pixel art is an excellent example of animated features. The background and alignment of things are simple but take the message home. This code by codepen user Sergey uses HTML and CSS.
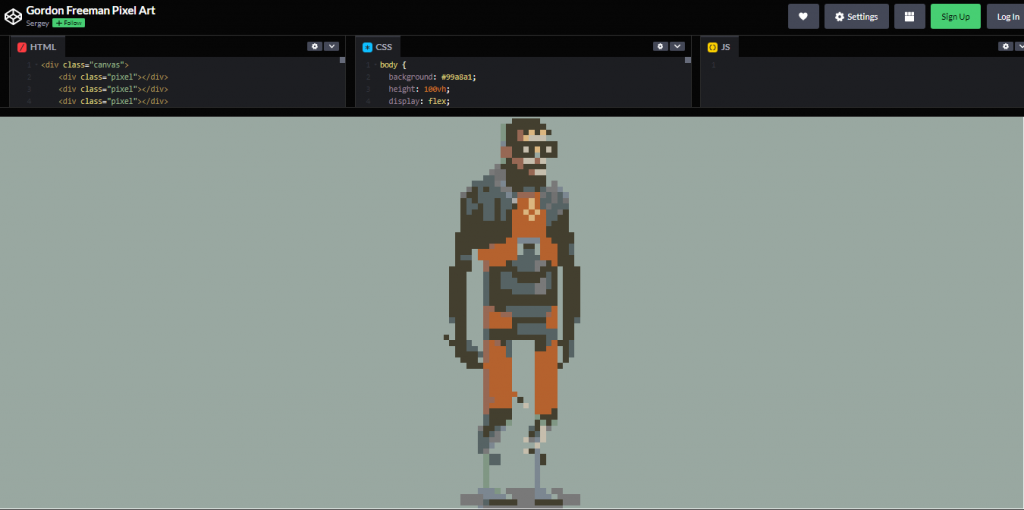
9. Gordon Freeman Pixel Art

Feed your nostalgia with the Gordon Freeman Pixel Art example. It is a unique art that blends reality and fantasy. This work by Sergey is editable in codepen to adjust the size, alignment, and background. The code is from HTML and CSS.
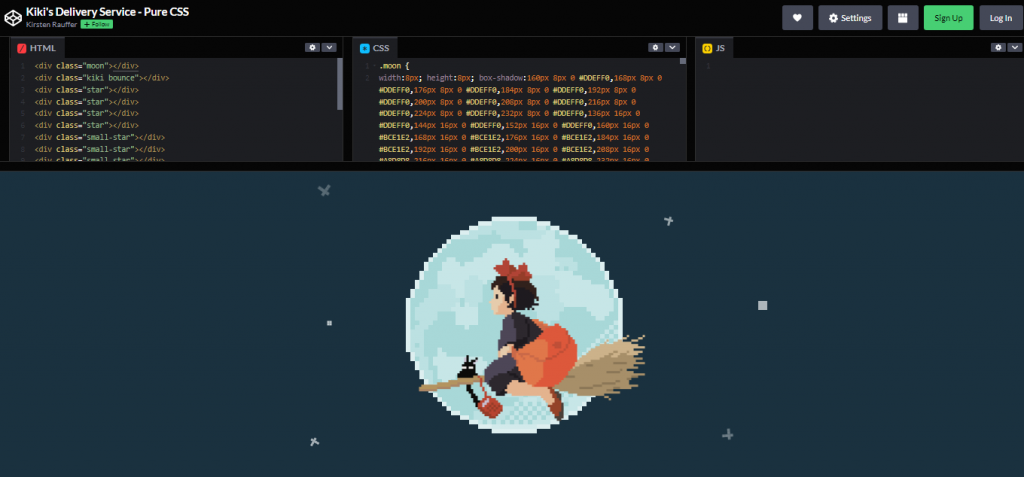
10. Kiki’s Delivery Service

You can use this Pixel art example to represent a delivery service brand. It is a non-responsive art that uses HTML and CSS. The code’s writer is Kirsten Rauffer, and it combines a great background and exemplary animation. Besides, it is clear and easily expresses your message.
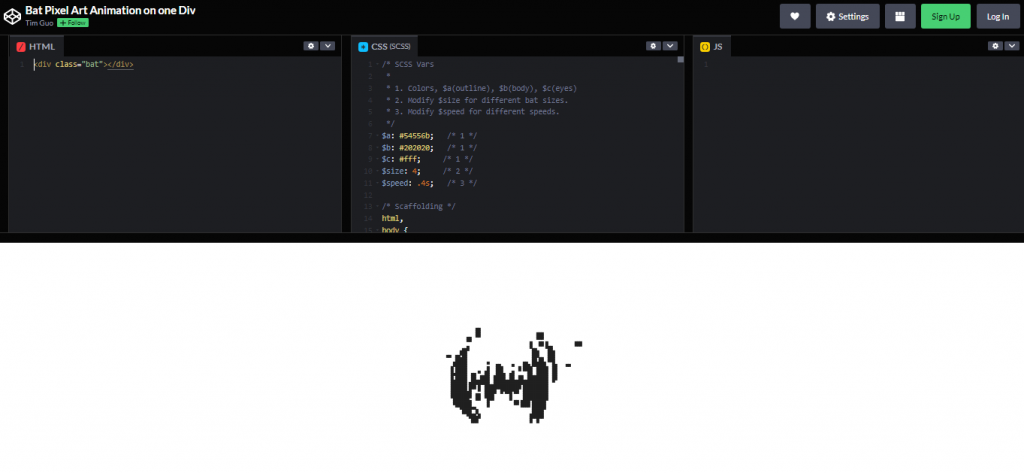
11. Bat Pixel Art Animation

As the name suggests, this CSS Pixel art portrays bat wings flapping. It is well-detailed, expressing the movements clearly. This interesting Pixel Art example is excellent if you wish to utilize almost all the pixels available.
12. Under an Atari Moon

Do you wish for a CSS Pixel Art example that delivers elegant scenery? If yes, then this example is high-quality. It provides an exciting moonlight scene. Besides, it is responsive enough to have the right mood for a set. The code uses HTML, CSS, and Babel.
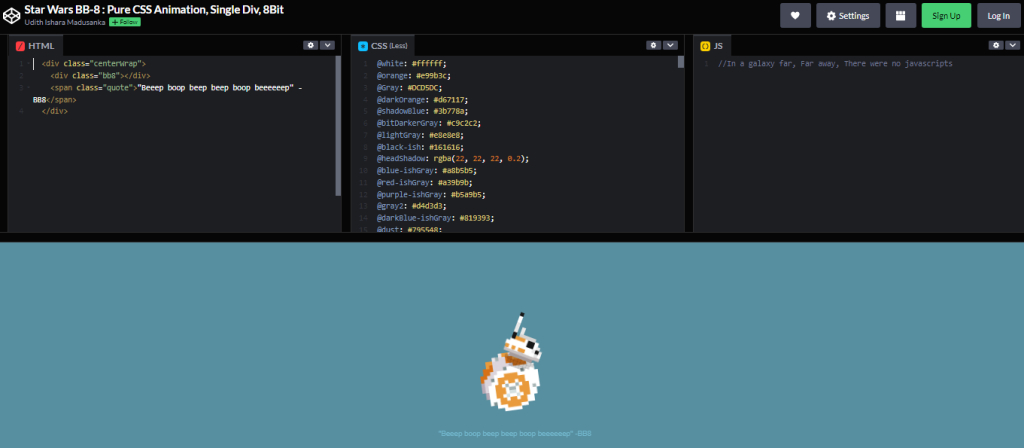
13. Stars Wars BB-8: Pure CSS Animation

This CSS Pixel Art portrays something new and elegant in the galaxy. It is a great choice whenever you need an attention-grabber. The high-speed rotation and multiple color blend allow you to stay focused on the Pixel art. Its code is in HTML and CSS
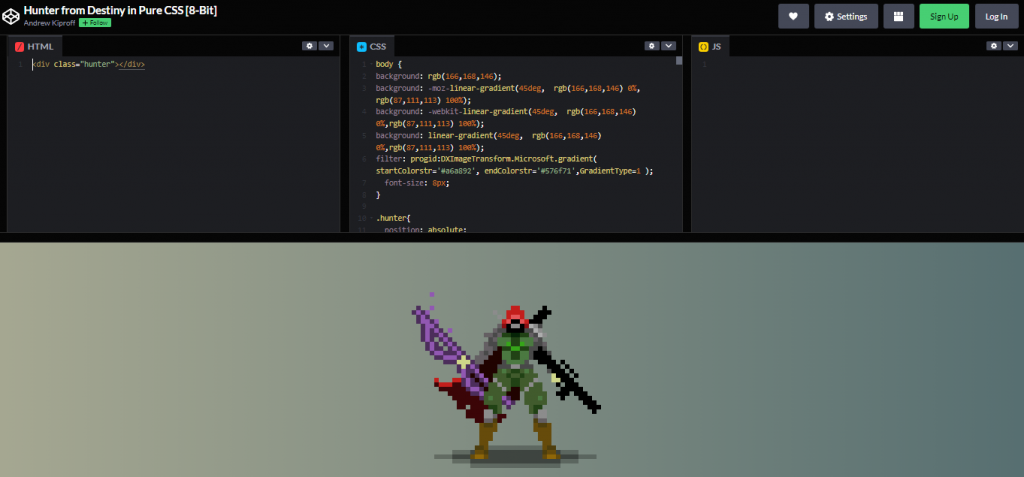
14. Hunter from Destiny in Pure CSS

Andrew Kiproff is the codepen user behind this CSS Pixel art. It is a code written in HTML and CSS. As the name suggests, this pixel art portrays a hunter with all the necessary tools for his work. Note that you can edit details in codepen, including the background, gradient, etc.
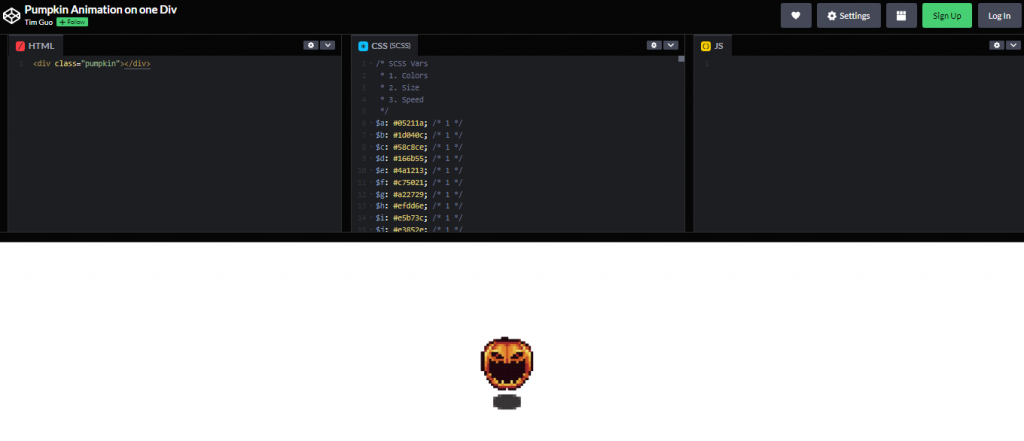
15. Pumpkin Animation on One Div

Are you looking for a CSS Pixel Art that portrays the Halloween mood? If yes, then this choice is excellent. The color finish and background are elegant. Besides, it is a simple HTML and CSS code that delivers a well-animated pumpkin.
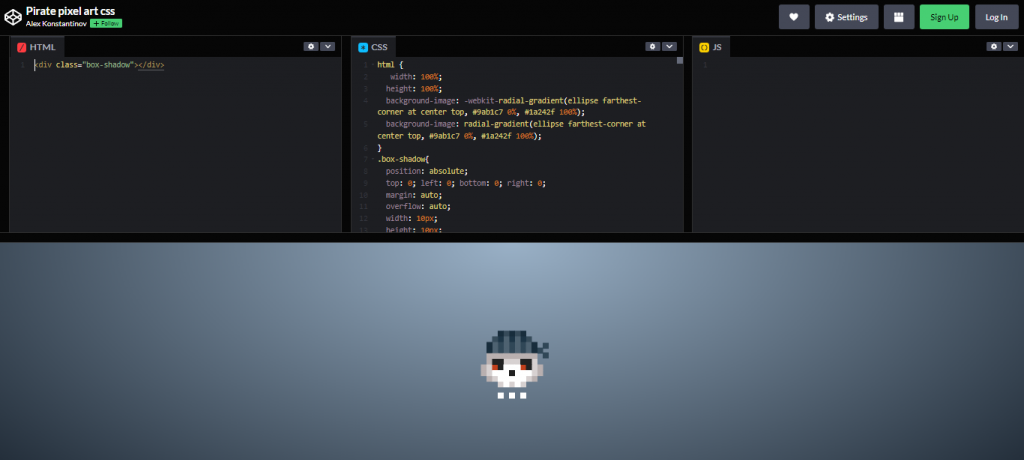
16. Pirate Pixel Art CSS

This CSS Pixel Art example is by codepen user Alex Konstantinov using HTML and CSS. The art uses the animation concept giving a detailed message of what you wish to deliver. Also, you can edit the code on codepen.
17. Pulp Fiction CSS Pixel Art
Unlike other CSS Pixel art examples in the list, this depends on the jquery.js. It is a non-responsive pixel art compatible with Edge, Chrome, Safari, Firefox, and Opera. The code is by codepen user Katia Shatoba using CSS, JS, and HTML.
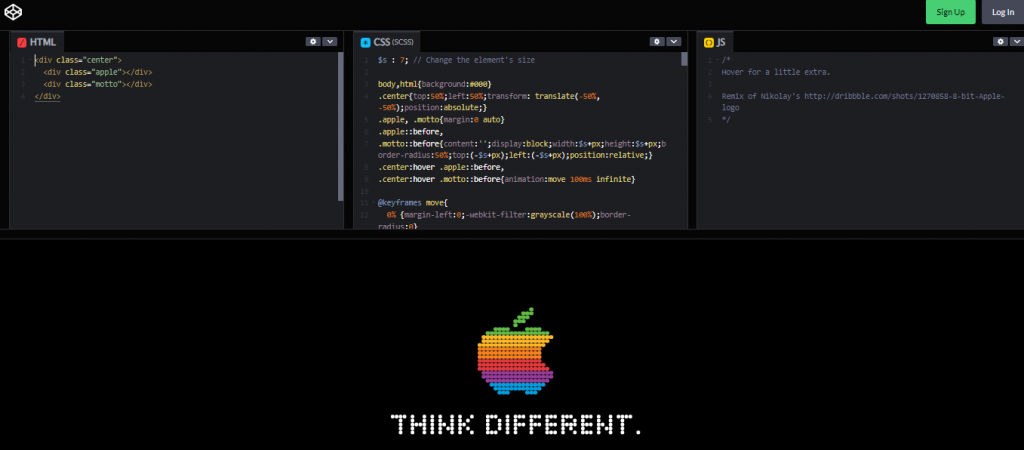
18. Pure CSS Apple Logo

Do you wish to create pixel art similar to the Apple company logo? If yes, the Pure CSS Apple logo example is the best choice. It includes multiple colors and well-styled words. The CSS Pixel Art is by codepen user Codrin Pavel and the code is from HTML, CSS, and JS.
19. Pixel Art Bulbasaur
This CSS Pixel art is yet another piece by codepen user Codrin Pavel. The art uses the animation concept to portray an animal, and since it has the right color balance, it is interesting. It uses HTML and CSS. Note that you can use most of the browsers.
20. Pulsing (HE)ART

Are you looking for something that resembles a pulsing heart? If yes, then this CSS Pixel art is the right choice. After all, it includes the correct color balance and background. The code is by Codrin Pavel, and it uses HTML and CSS.
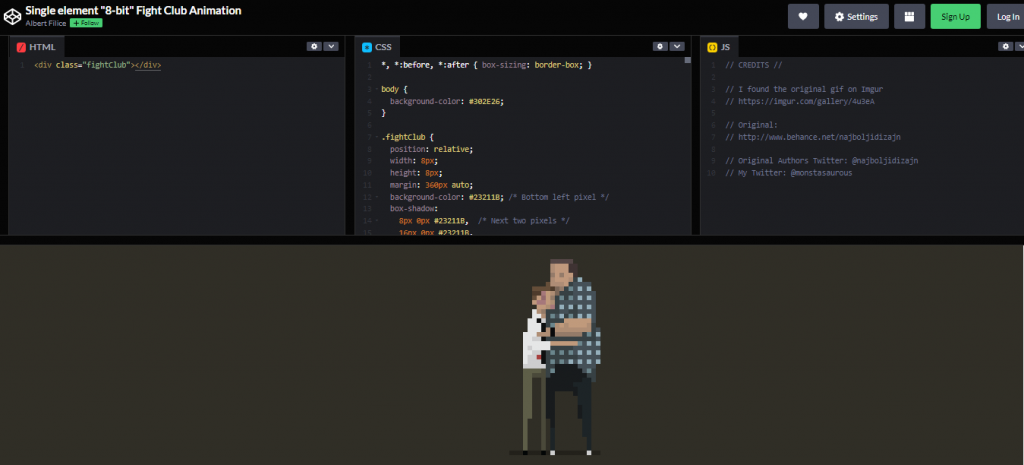
21. Single element “8-bit” Fight Club Animation

Finally, we have this CSS Pixel art that includes the animation style. It defines multiple pixels to deliver animated characters. Besides, it is highly detailed and easy to understand. The code is by codepen user Albert Filice using HTML, CSS, and JS.