The best method to advertise is by using posters. After all, they are convenient and straightforward to understand. Are you looking to make direct CSS posters? This article is the best place to get the proper guidance. This piece highlights the top best CSS poster examples. They are different examples; hence you can settle for one that meets your taste and preference.
1. CSS is design-poster

This CSS poster example is at the top of our list. It is a high-class poster with a simple but extraordinary design. The black background and responsive writings make it stand out among many. Besides, the code is by codepen user Olga and uses HTML and CSS.
2. CSS Grid + SVG Shapes

Are you looking for something creative to advertise something important? If yes, then the CSS grid poster is a great choice. Also, the enormous sign includes exciting shapes that are hard to miss. The code is by nick Sands using HTML and CSS.
3. CSS Grid poster by TOM DAVIE

Get a CSS poster that will grab the attention of all who come across it. This CSS poster example is a sure bet to lead your target audience. The code is in HTML and CSS. Besides, it is available in codepen by Phild, and you can easily edit it.
4. CSS Grid Event Poster

As the name suggests, this CSS poster example is a good choice for events. It blends in a black background with multiple colorful shapes making it elegant. The code is by George W park in HTML and CSS.
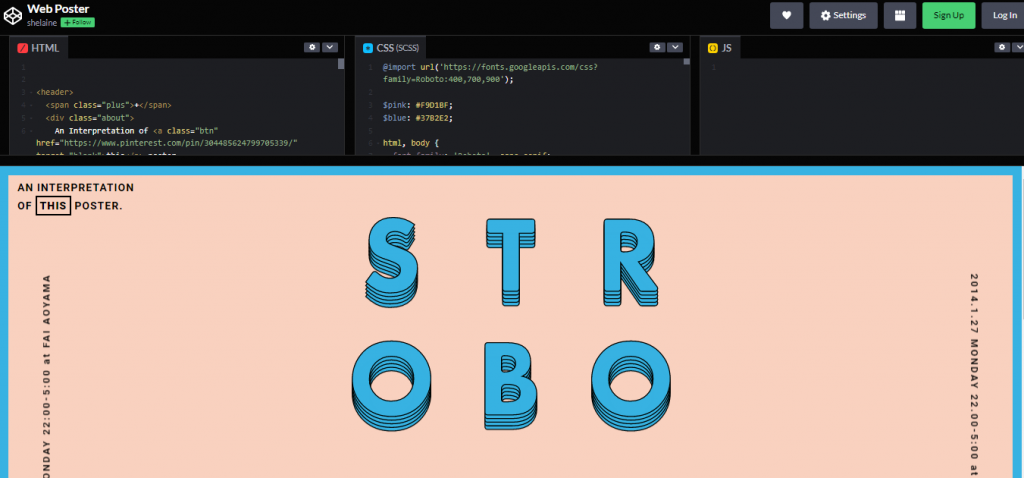
5. Web poster

The web poster CSS poster example is something that you can use anywhere. It is a simple but functional poster using CSS and HTML. The sign is giant, and the calligraphy is exemptional. Besides, it will serve multiple purposes.
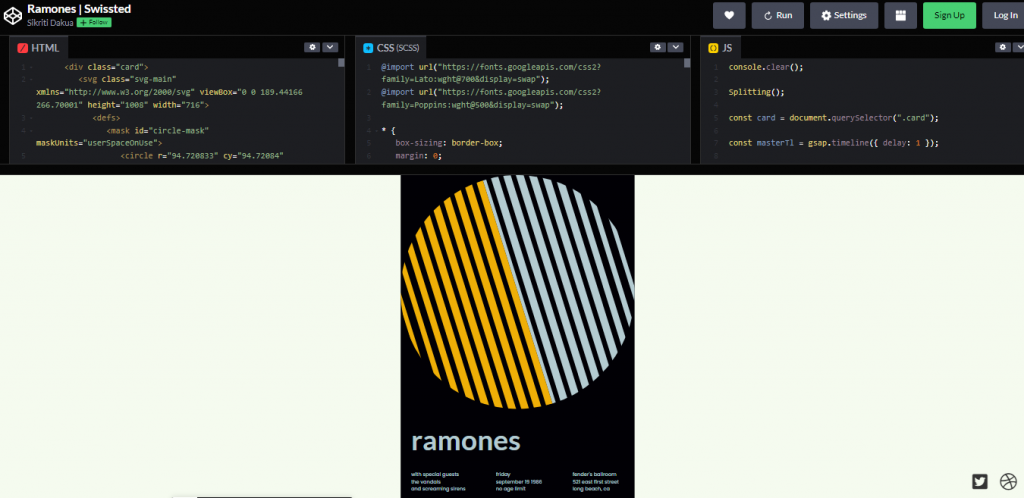
6. Ramones/ Swissted

This CSS poster example uses three primary programming languages, HTML, CSS, and JavaScript. It is the work of codepen user Sikriti Daku. The poster includes a black background and a contrasting circular design that rotates 100%. Besides, the circular design features color-changing stripes.
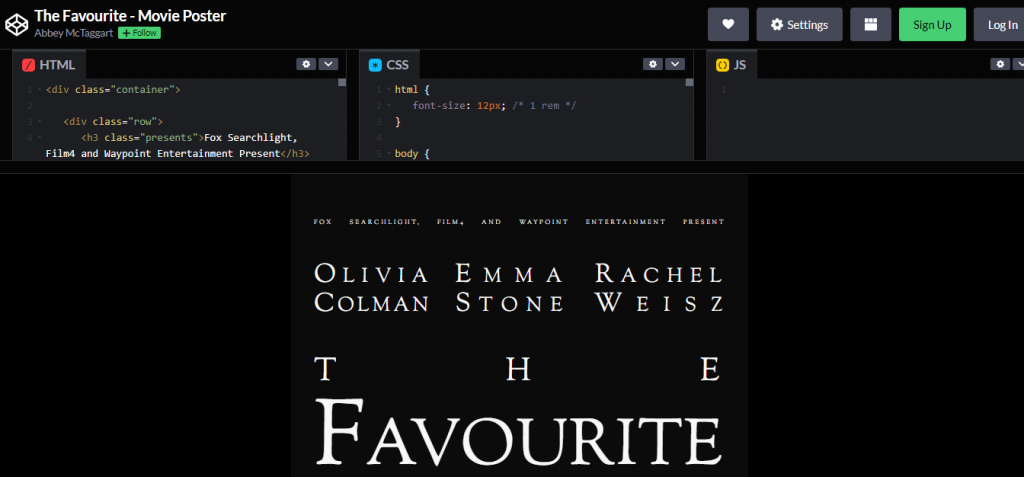
7. The Favorite Movie poster

Are you thinking of making the best movie poster for your project? If yes, then this CSS poster example is the real deal. The poster highlights critical information, including the production company, the movie’s name, and the cast. The considerable size lets it accommodate all the essential data.
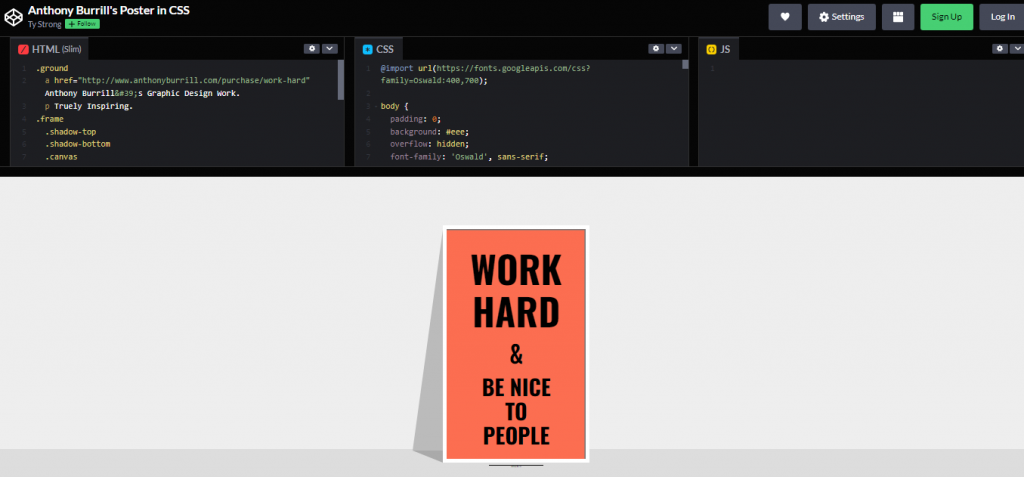
8. Anthony Burrill’s Poster in CSS

Get something simple that passes the message tactfully. This CSS poster example is simple but effective. The several colors blend sets the right mood for all. Besides, it’s a Ty Strong code that uses HTML and CSS.
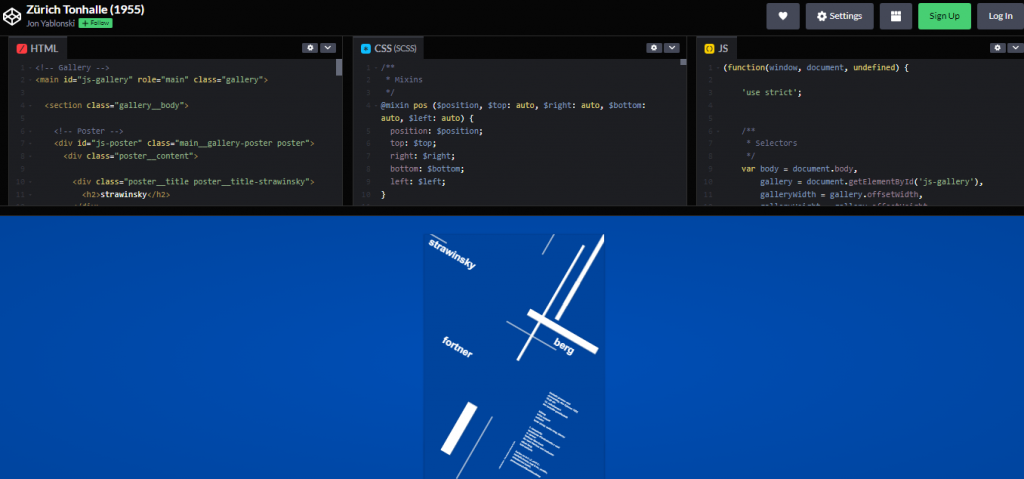
9. Zurich Tonhalle (1995)

Do you wish to get something to feed your nostalgia? If yes, get this CSS poster. It is convenient and easy to edit. Also, the light-blue color is comfortable to look at and eye-catching. Besides, it’s available in codepen by Jon Yablonski and uses HTML, CSS, and JavaScript.
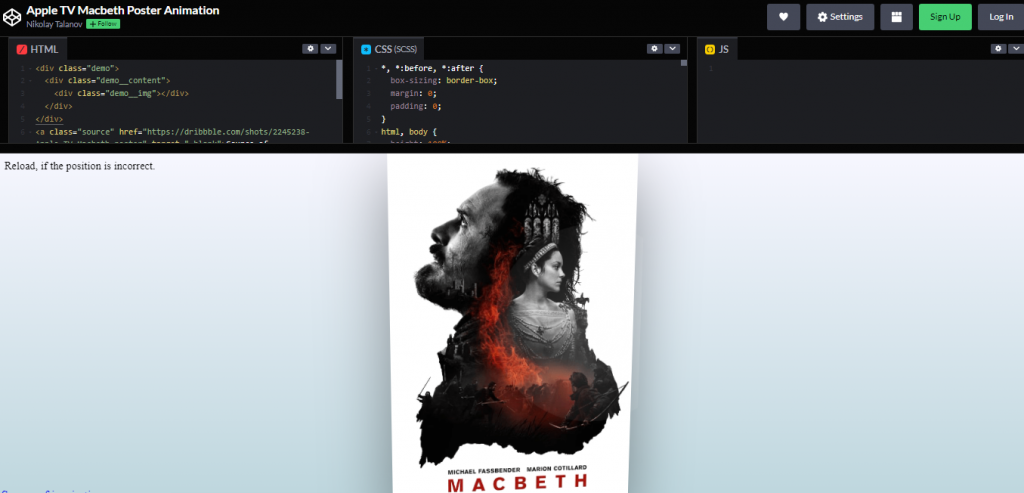
10. Apple TV Macbeth Poster Animation

This CSS poster example uses the animation trend. The poster has a natural feel and a black-and-white theme. Besides, the light red color fire design brings out an elegant finish. Therefore, you can expect something unique and worth your time.
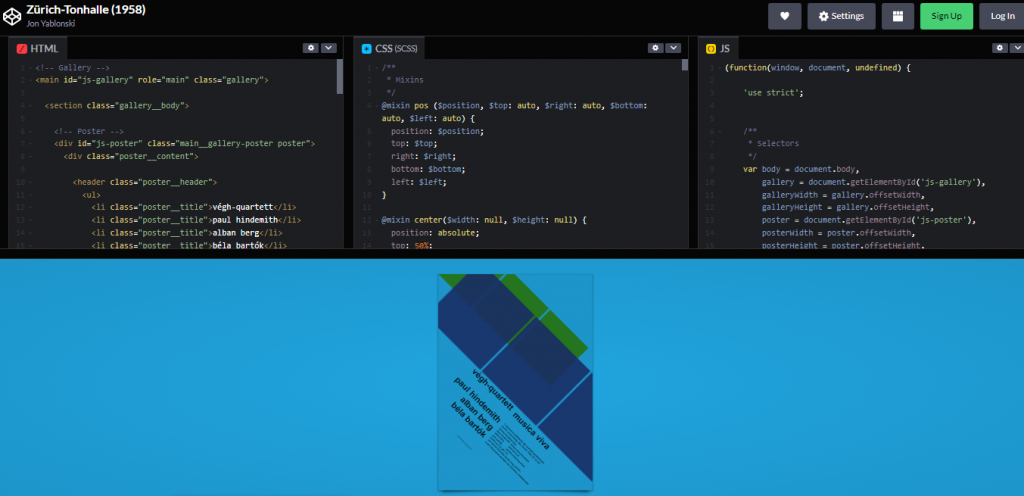
11. Zurich Tonhalle (1958)

It is a CSS poster example using HTML, CSS, and JS. The code is by codepen user Jon Yablonski. Also, this poster is as exemptional as most of this programmer’s work. It is a light-blue poster with clear writing that is easy to understand.
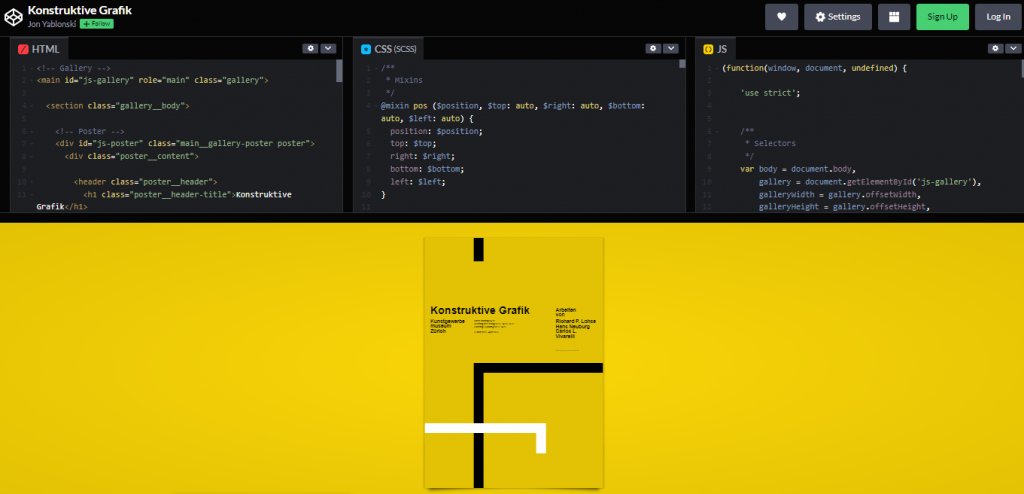
12. Konstruktive Grafik

This CSS poster example is another work by Jon Yablonski. The codepen user is quite famous for creating creative and exciting posters. It includes a responsive ability to grab the attention of everyone across it.
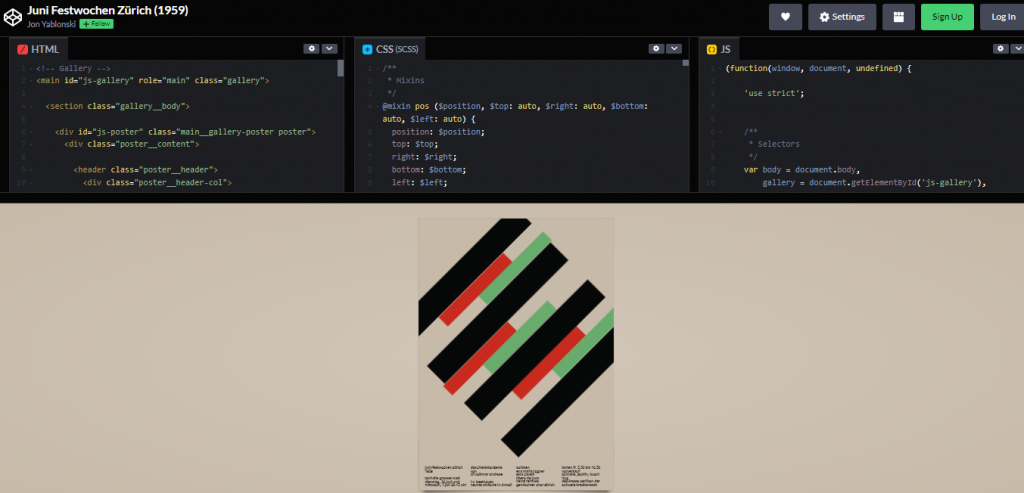
13. Juni Festwochen Zurich (1959)

Get this exciting CSS poster from codepen. It is a simple but effective poster that uses HTML, CSS, and JavaScript. The white background and multiple colors blend help it stand out among many others.
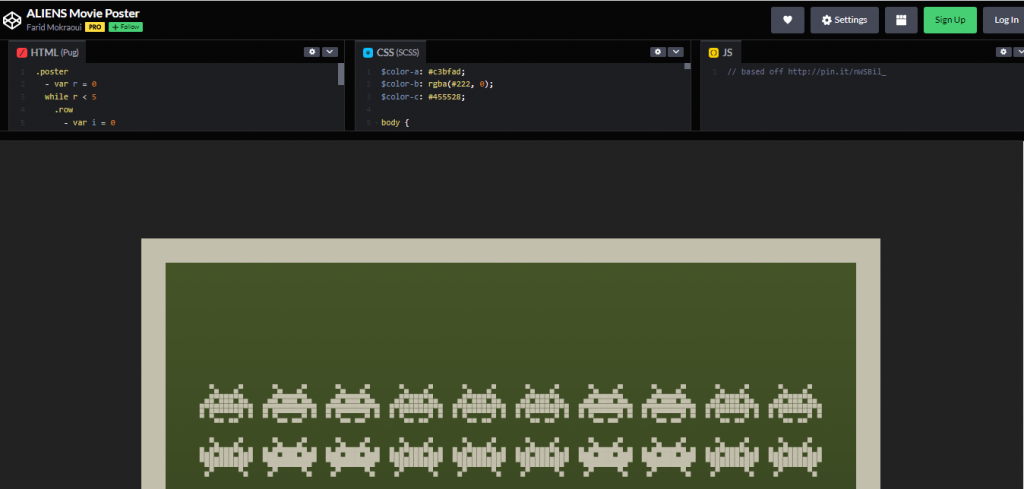
14. Aliens Movie Poster

Are you looking for a CSS poster example that suits movie advertisements? If yes, this example is a superior choice. It is a code by codepen user Farid Mokraoui that uses HTML and CSS. The writings are straightforward and hence easy to understand.
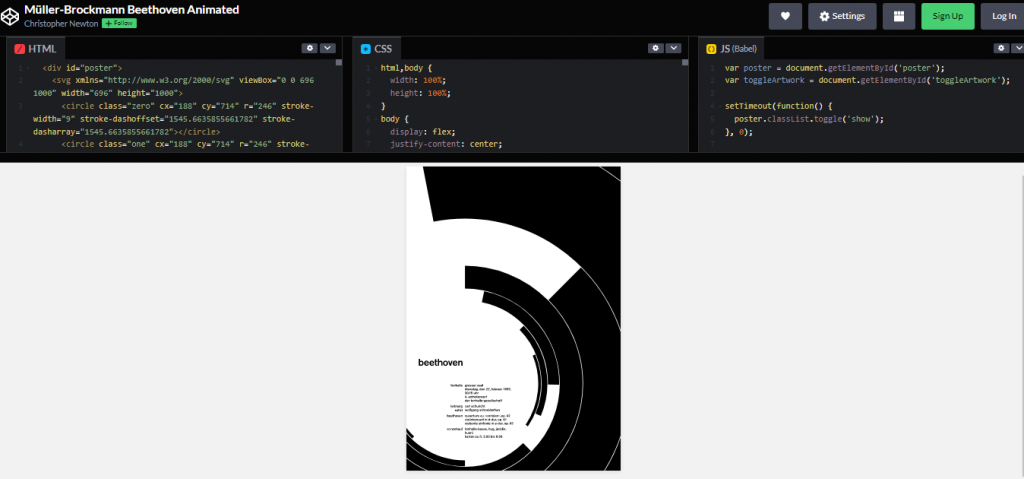
15. Muller-Brockmann Beethoven Animated

This CSS poster utilizes the animation concept. It is a code by Christopher Newton, and the core programming languages are HTML, CSS, and JS. The poster features an elegant design, making its scripts easy to understand.
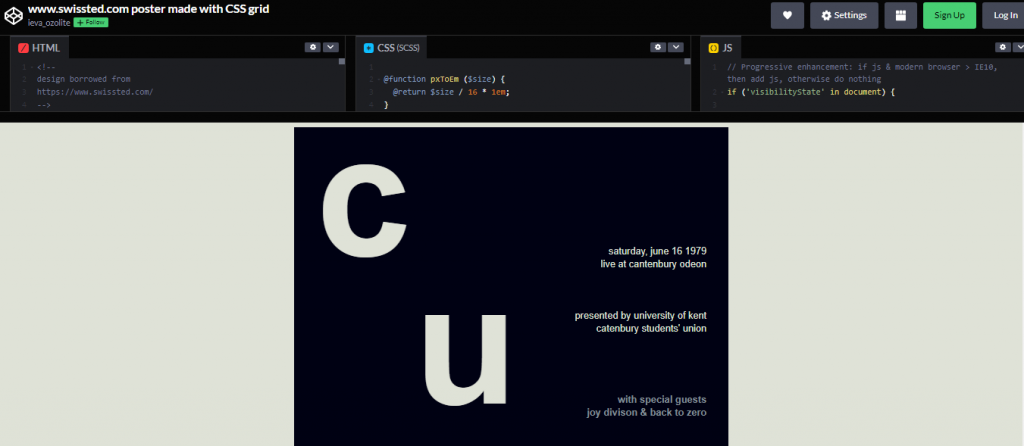
16. www.swistted.com poster made with CSS grid

Get this many CSS poster examples from codepen. The poster is by Ieva oolite and uses HTML, CSS, and JavaScript. This poster includes tremendous writing and a unique color mixture—besides, it is an impossible-to-miss poster.
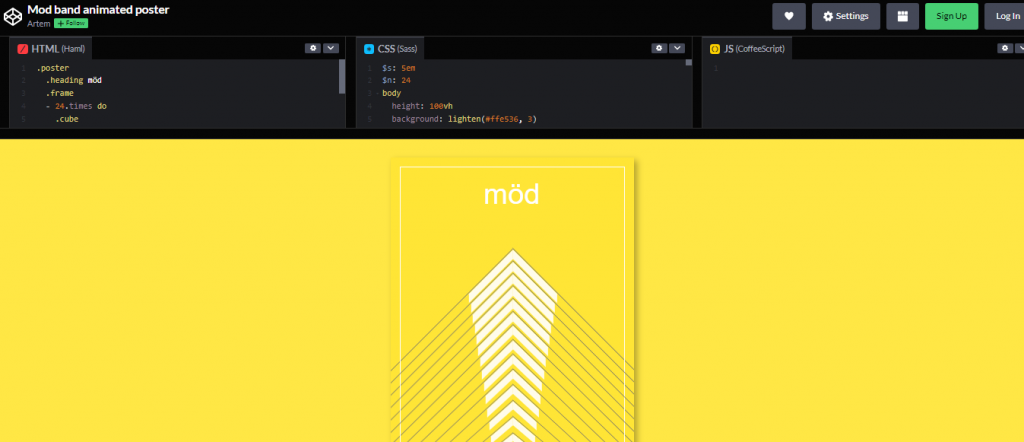
17. Mod Band animated poster

Artem is the codepen user behind this CSS poster example. It is a responsive poster with a light-yellow background, and the code uses two common programming languages, HTML and CSS. Also, you can edit the code in the codepen platform.
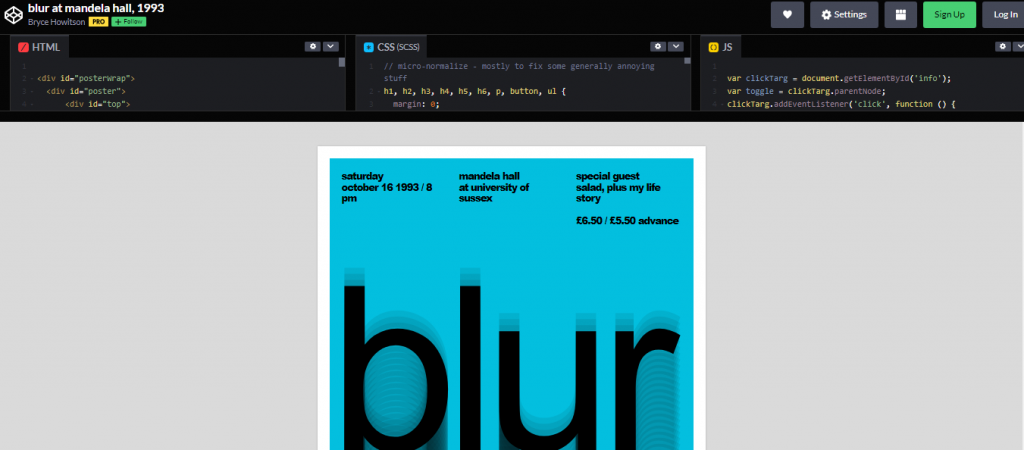
18. Blur at Mandela hall, 1993

Are you looking for a CSS poster that looks solid and reliable? If yes, this exceptional CSS poster example is excellent. After all, it is huge-size; hence you can include all the essential data. The code is by Bryce Howitson and uses HTML, CSS, and JS.
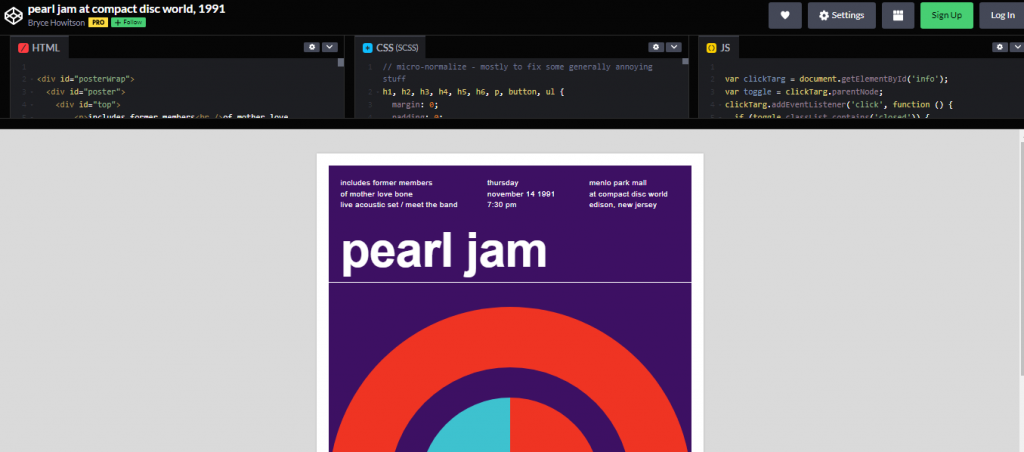
19. Pearl Jam at compact disc world, 1991

This CSS poster example is yet another code by Bryce Howitson. It uses HTML, CSS, and JavaScript. Besides, it includes a purple background, and the vast size can easily accommodate all the necessary information.
20. The Velvet Underground in London, 1971(link same number 19)
Get this large poster and easily include all the necessary information. The black background makes the white writings clear and impossible to miss. Also, the code by codepen user Bryce Howitson uses HTML, CSS, and JS.
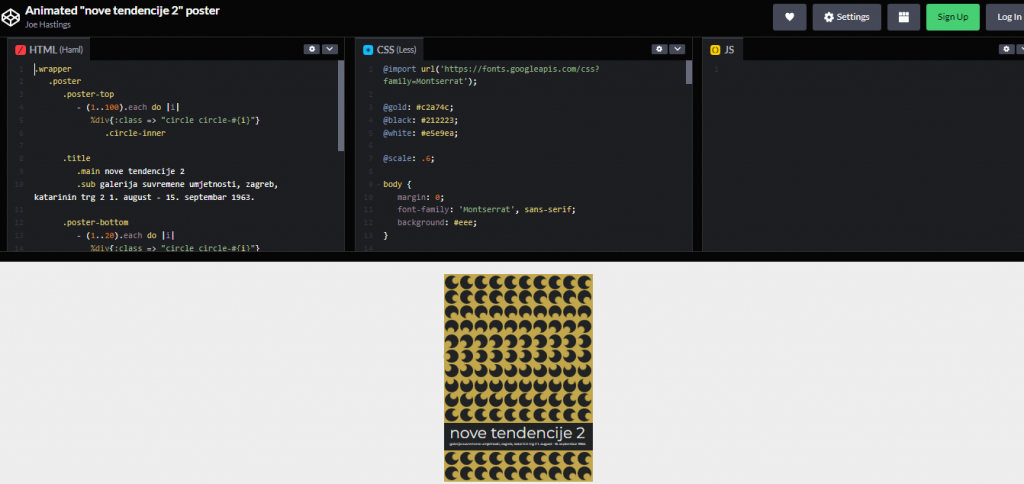
21. Animated “nove tendencije 2” poster

This CSS poster example is responsive and uses the animated concept. Besides, it’s simple but quickly communicates the necessary information. The code is by codepen user Joe Hastings and uses HTML and CSS.
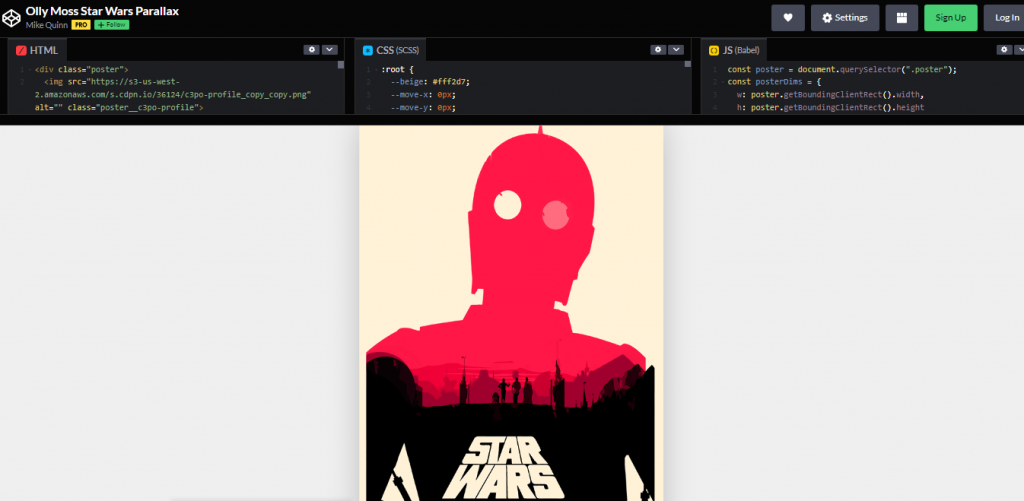
22. Olly Moss Star Wars Parallax

Mike Quinn is the codepen user behind this CSS poster example. It is an attractive poster that communicates the message in the most unique but straightforward way. Note that the sign is hard to miss.
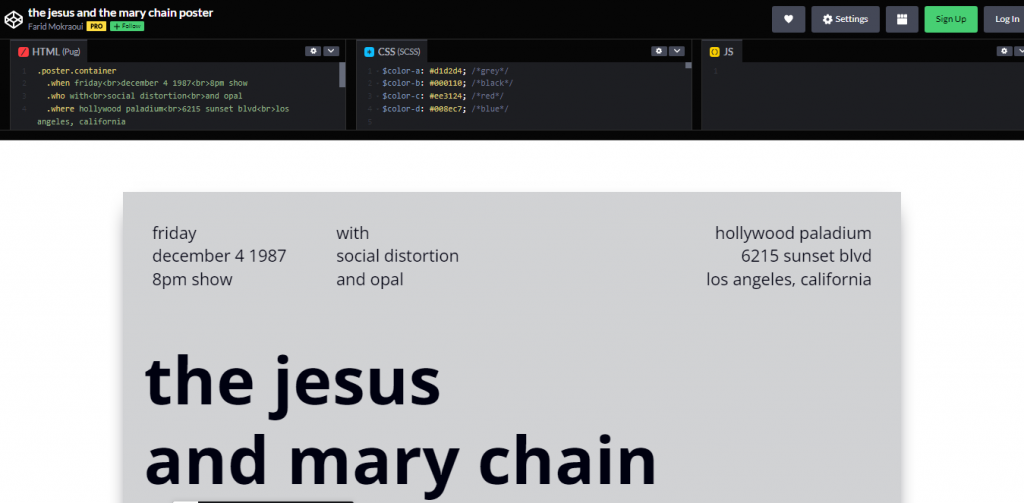
23. The Jesus and the Mary Chain poster

When looking for a CSS poster example to use, this CSS poster example is impossible. After all, it is a straightforward poster that communicates the necessary information. Besides, the poster includes unique art.
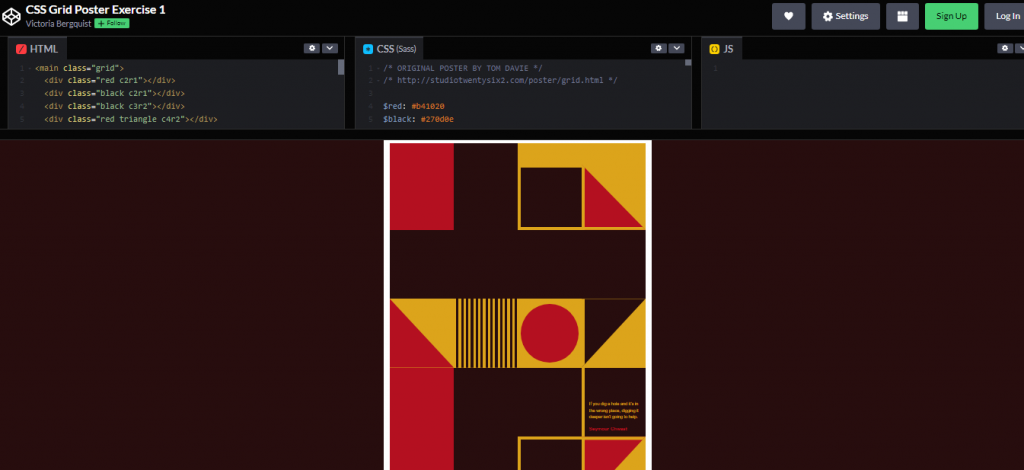
24. CSS Grid Poster Exercise 1

This CSS poster example is by codepen user Victoria Bergquist, which uses HTML and CSS. The poster includes many simple shapes and blends in multiple colors. Besides, many people will quickly notice the sign upon coming across it.
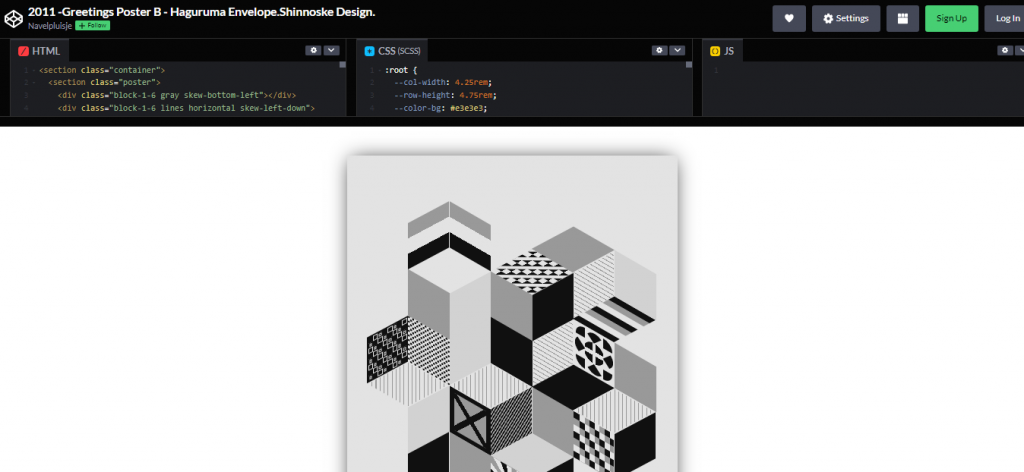
25. 2011-Greetings Poster B- Haguruma Envelope.S

As the name suggests, this CSS poster example includes a thin envelope design. The light and dark colors blend, making the poster’s design elegant and eye-catching. This code is by codepen user Navelpluisje and uses HTML and CSS.
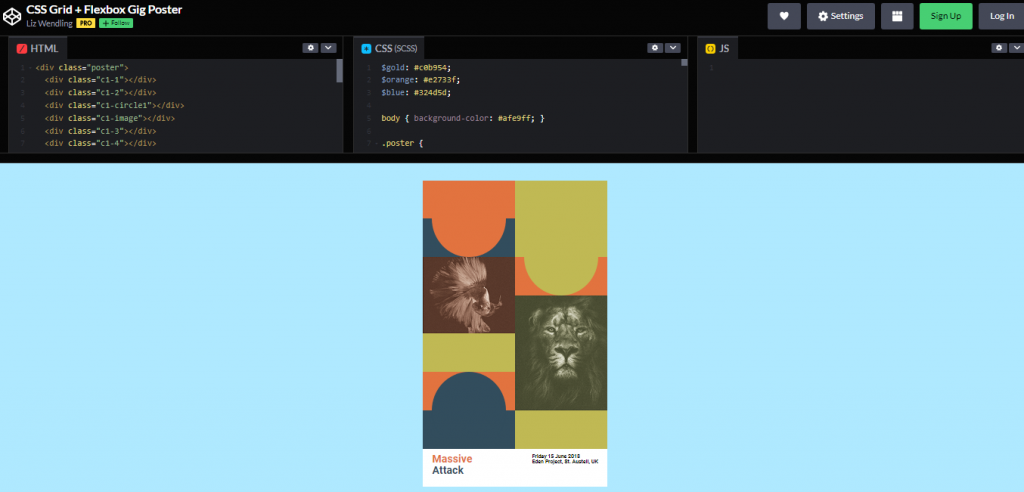
26. CSS Grid + Flexbox Gig poster

Finally, we have the CSS Grid big poster by Liz Wendling. It is a simple poster that uses the animal concept. The sign is an excellent choice when you wish to advertise for any gig. Besides, it uses two standard programming languages, HTML and CSS.
