CSS animation allows you to animate components in your website’s code without using resource-intensive languages like JavaScript or Flash. There are no upper or lower restrictions on the number or frequency of modifications that can be made to CSS attributes.
CSS animations begin with keyframes, which define the styles applied to the element during the animation. Because it looks limited in this area, CSS is an excellent tool for producing seamless 60fps animations.
For your convenience, we’ve compiled a collection of 17 CSS reveal animations with source codes and examples. Let’s get this ball rolling, shall we?
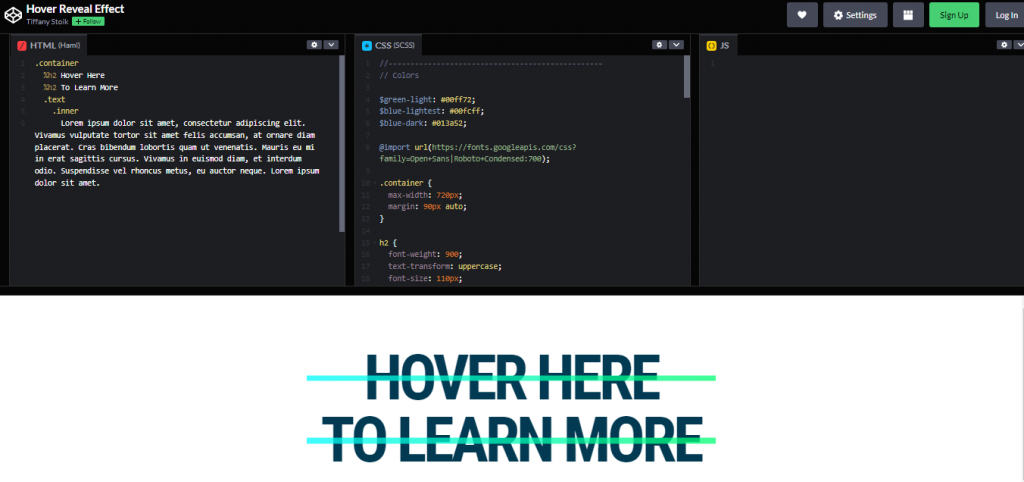
1. Hover Reveal Effect

A well-animated content reveals an effect that can help you grab and keep your target audience’s attention. A solid block of color can sometimes spread from one side to the other, revealing Text or an image beneath it.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
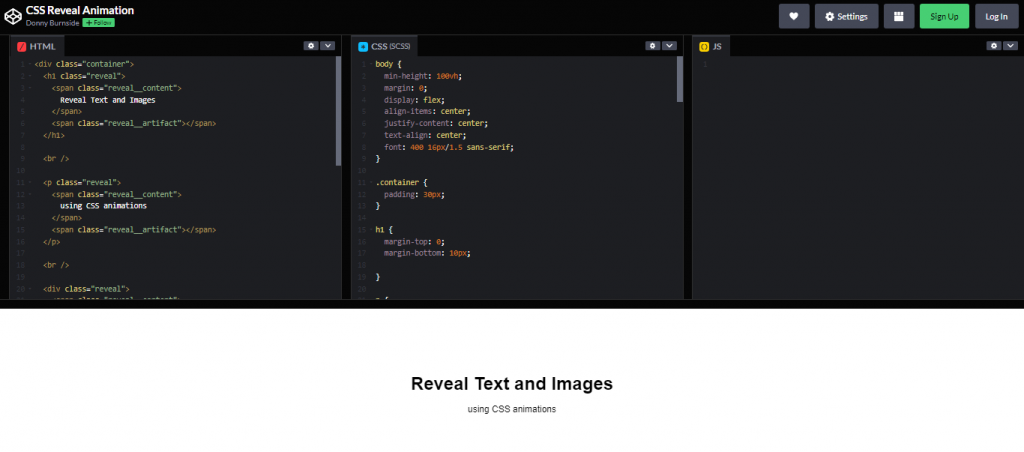
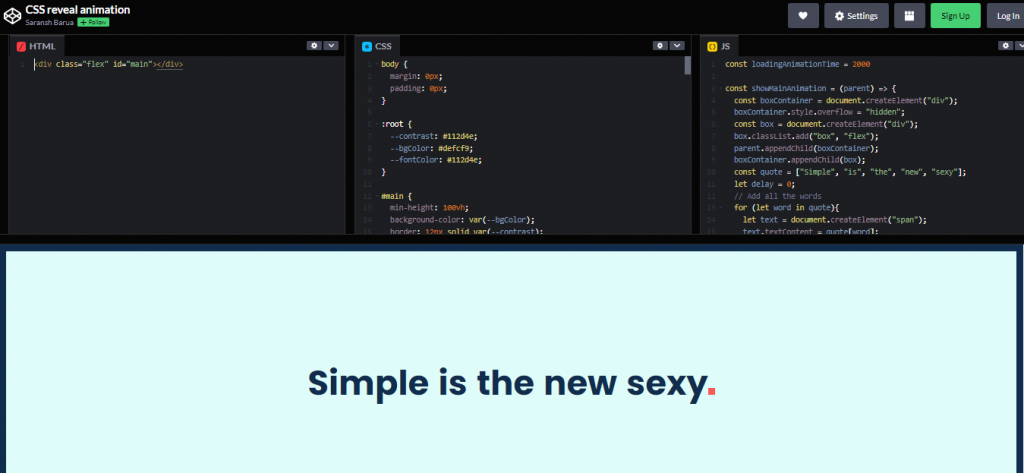
2. CSS Reveal Animation

Basic CSS can be used in animation to animate transitions between CSS styles.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
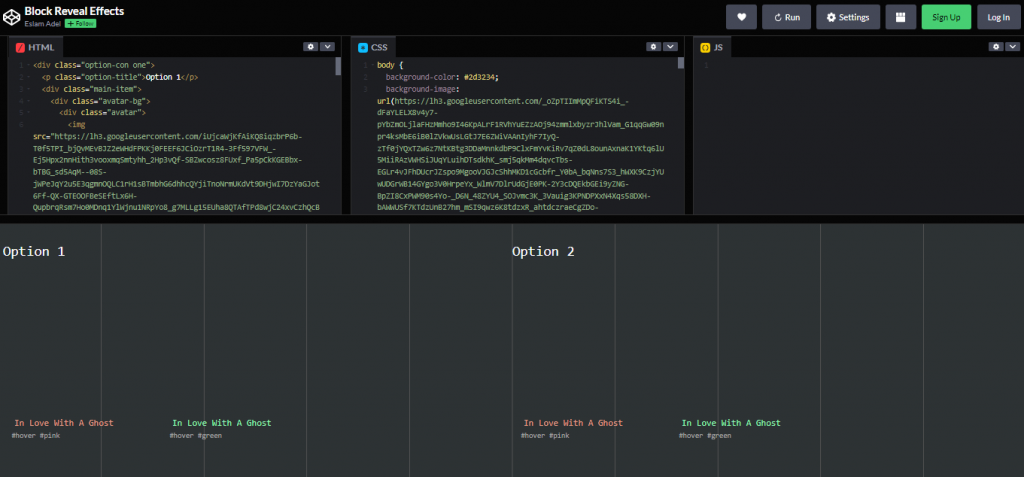
3. Block Reveal Animation

CSS may perform pretty effectively because the animation logic is assigned to the browser. On the other hand, Javascript offers a broad range of execution rates.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
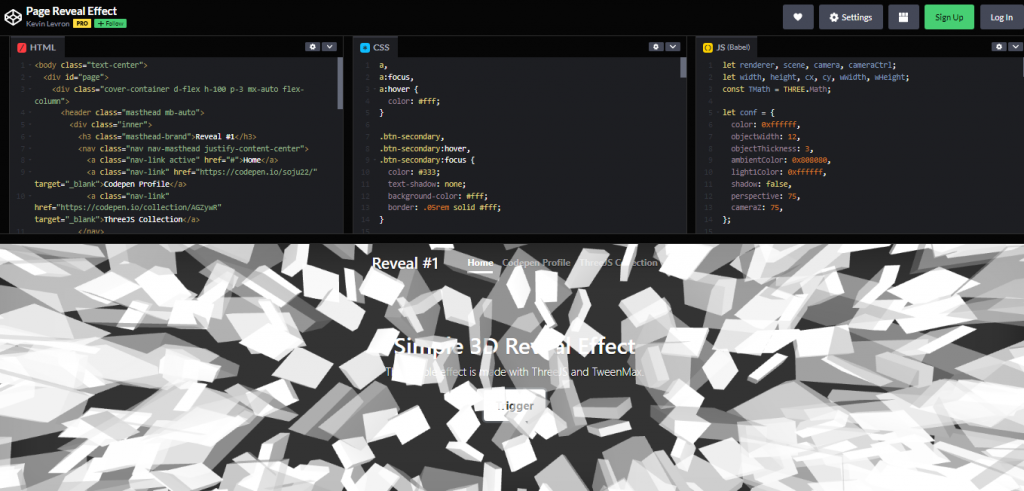
4. Page Reveal Effect

Download Source Code/ View Demo
Made with: HTML, CSS and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
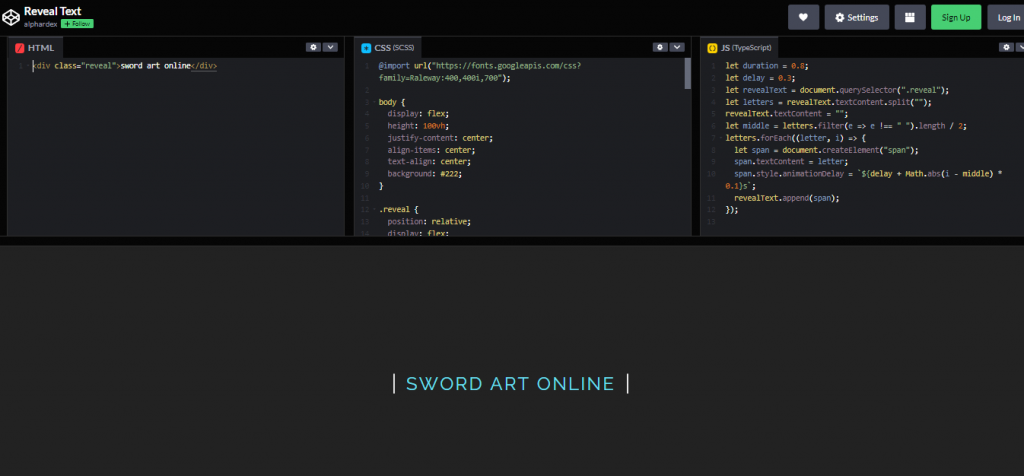
5. Reveal Text

Using simple HTML and CSS to reveal texts elegantly.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
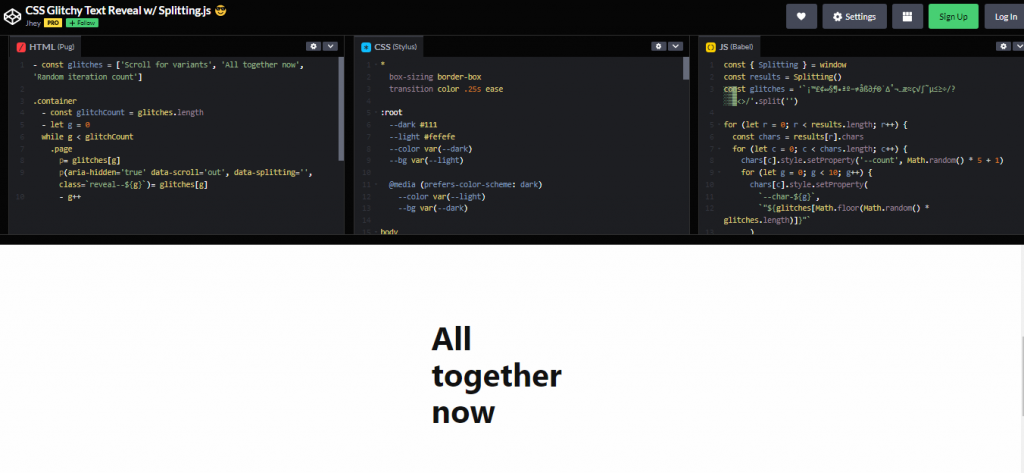
6. CSS Glitchy Text Reveal

An elegant reveal animation with glitch effects
Download Source Code/ View Demo
Made with: PUG, CSS, Babel
Compatibility: Chrome, Edge, Firefox, Opera, Safari
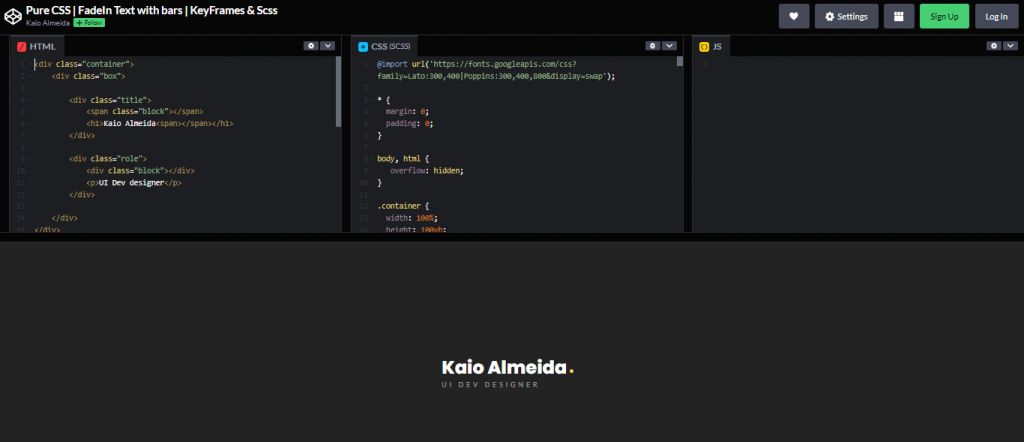
7. CSS Fade-in text with Bars

This animation, which turns three lines into a cross or a close symbol, is widely available on the internet. Until recently, most solutions depended on HTML elements, but SVG is significantly better suited to this form of animation; there’s no need to clutter your buttons with several spans.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
8. Simple CSS Reveal Animation

Here’s an example of a block reveal effect produced entirely with HTML and CSS animation.
Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
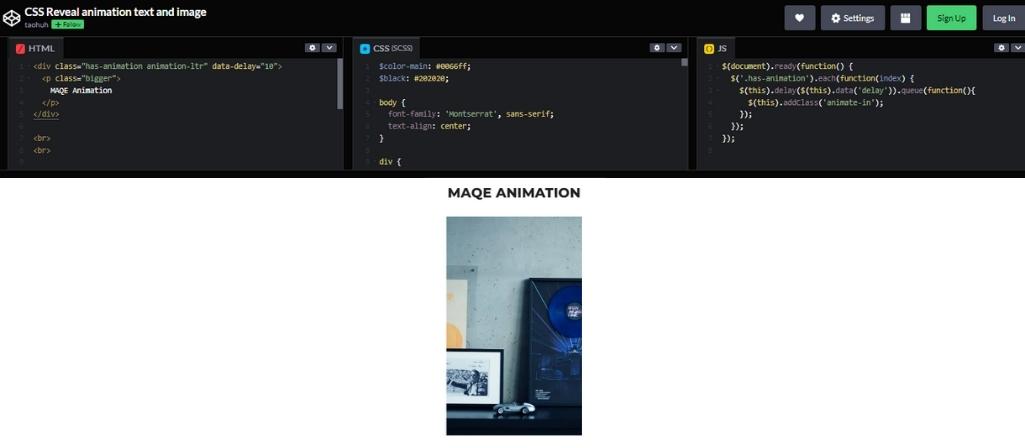
9. CSS Animation Reveal sample 1

When a JavaScript trigger is set to launch a slew of animations based on the scroll position, it’s too common for everything to move in tandem. Fortunately, CSS includes a simple feature that may enhance (or degrade) your animation experience: animation-delay
Download Source Code/ View Demo
Made with: HTML, CSS and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
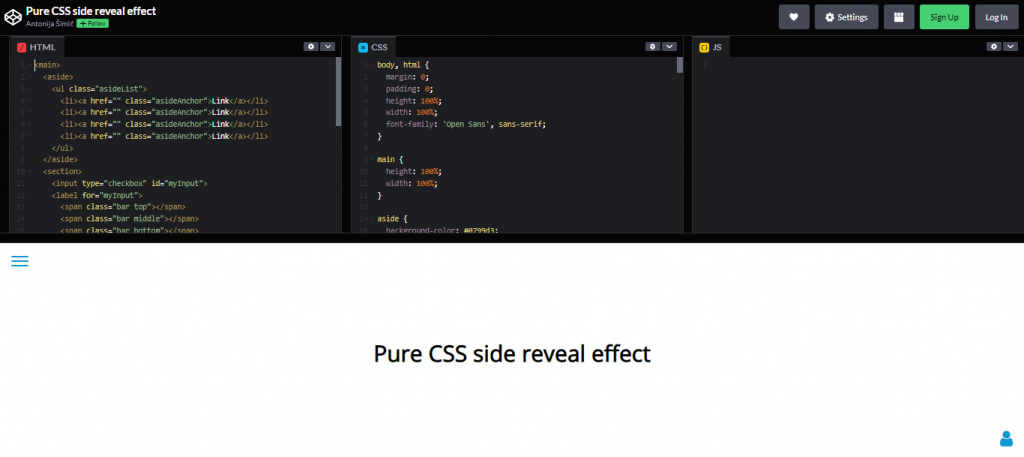
10. Pure CSS Side Reveal Effect

Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
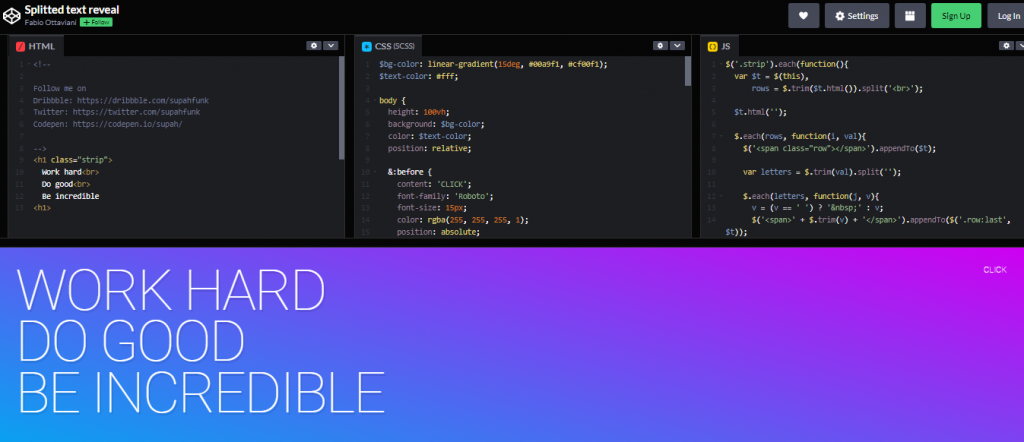
11. Split Text Reveal

These texts reveal, as the name implies, splits texts in a rather pleasing design.
Download Source Code/ View Demo
Made with: HTML, CSS and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
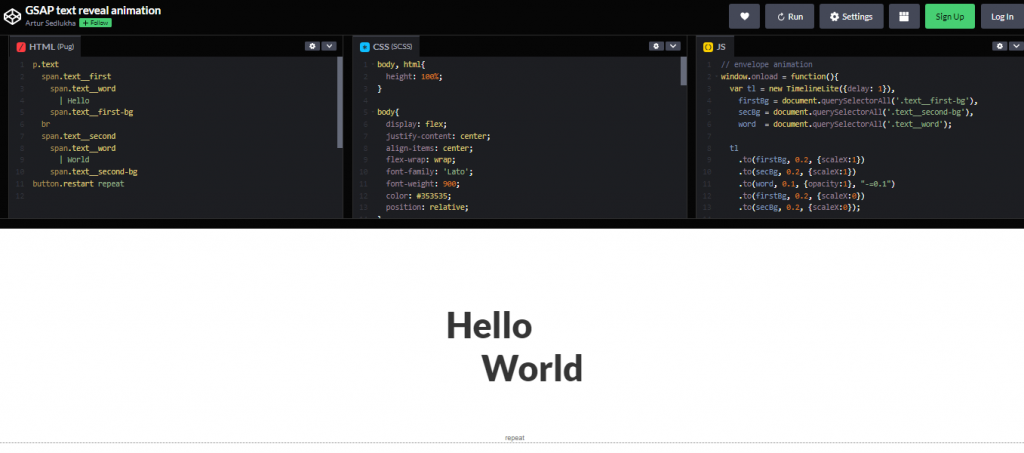
12. GSAP text Reveal Animation

Download Source Code/ View Demo
Made with: HTML, CSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
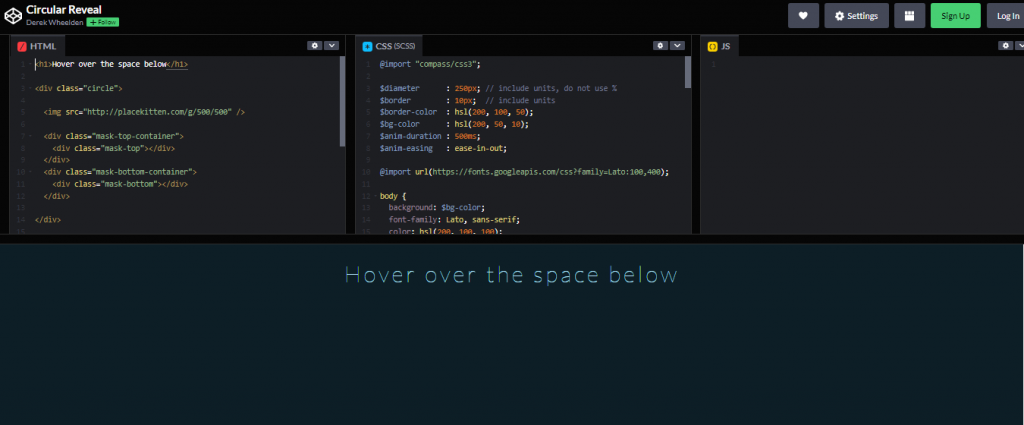
13. Circular Reveal

Reveals texts and images in a circular view
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
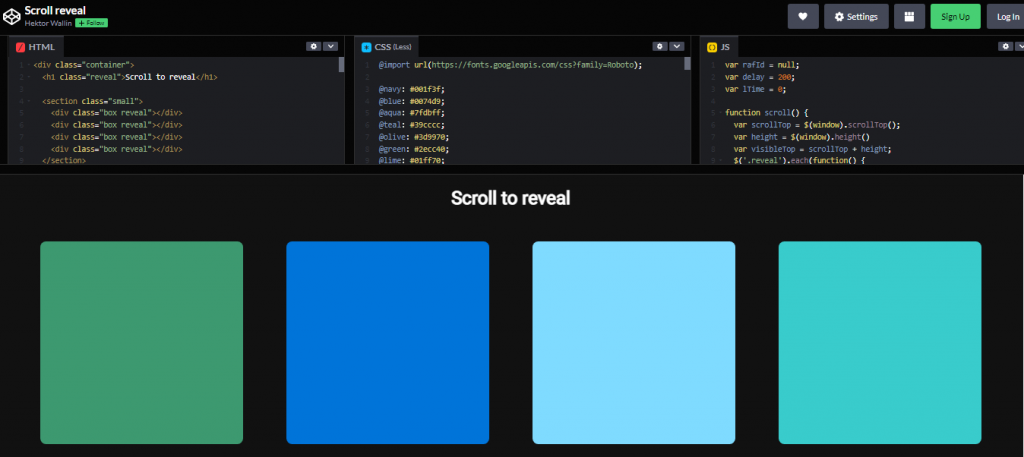
14. Scroll Reveal

Download Source Code/ View Demo
Made with: HTML, CSS, Less and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
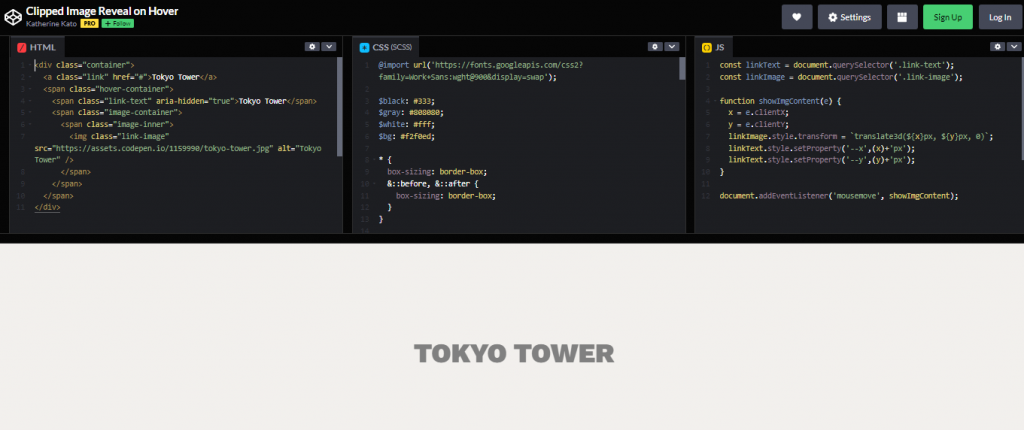
15. Clipped Image Reveal on Hover

Download Source Code/ View Demo
Made with: HTML, SCSS and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
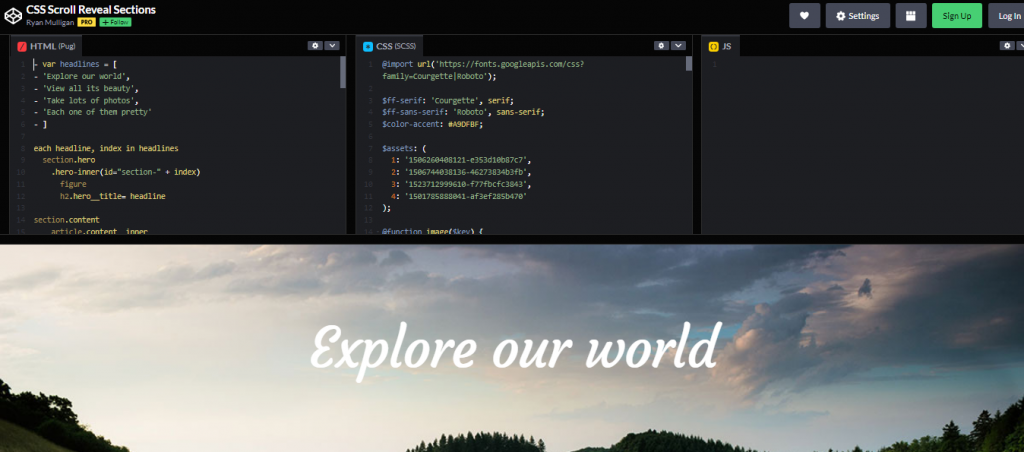
16. CSS Scroll Reveal Sections

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
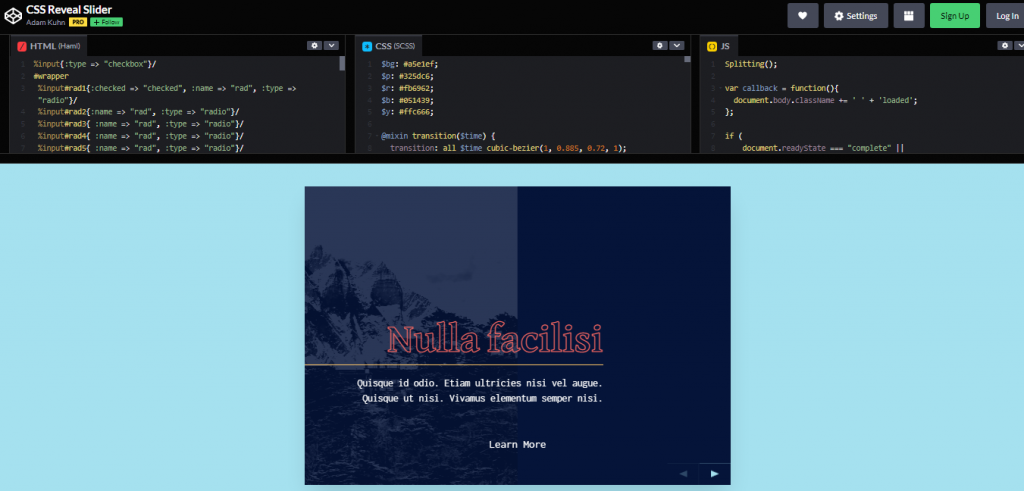
17. CSS Reveal Slider

Splitting was used to create this beautiful CSS slider. Adam Kuhn’s JavaScript and several checkboxes and radio button hacks
Download Source Code/ View Demo
Made with: HTML, CSS and JS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
Conclusion
CSS animation enables you to animate objects in your website’s code without resorting to resource-intensive technologies like JavaScript or Flash. CSS attributes have no upper or lower bounds on the number of alterations or the frequency with which they can be modified. We hope this article has helped you to grasp a better understanding of the CSS reveal animation