Are you looking for CSS stacked card code examples to use? If yes, do you have difficulty determining the best option that suits you? Whatever the case is, reading this article will offer you maximum help. This piece highlights ten plus CSS stacked cards code from reliable sources, including codepen.
It gives the necessary details about each principle and where to find it making work easy for you. Of course, it also points out differences between the options available. As a result, you can quickly point out the example favoring your taste and preference. Check it out!
1. Stacking Cards Final Version

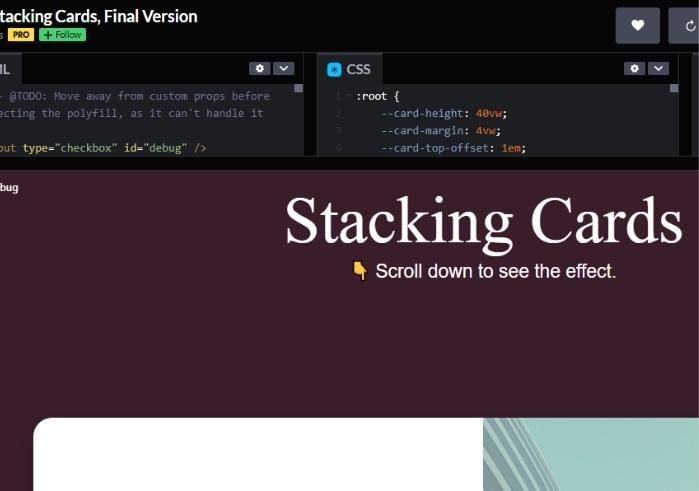
Our list’s top stacking card code is HTML and CSS by pro codepen user Bromus. It includes a set of well-placed cards on each other, with every card holding the necessary data. The cards mimic the structure of a book; hence they have two major sides. Each card comes with precise data on which card you use at any time.
This example includes extended font sizes and transparent colors that are easy to read. Besides, the design looks simple, but it is effective. Try out these CSS stacked cards today for a fantastic experience.
2. Illustrative Stacked Cards

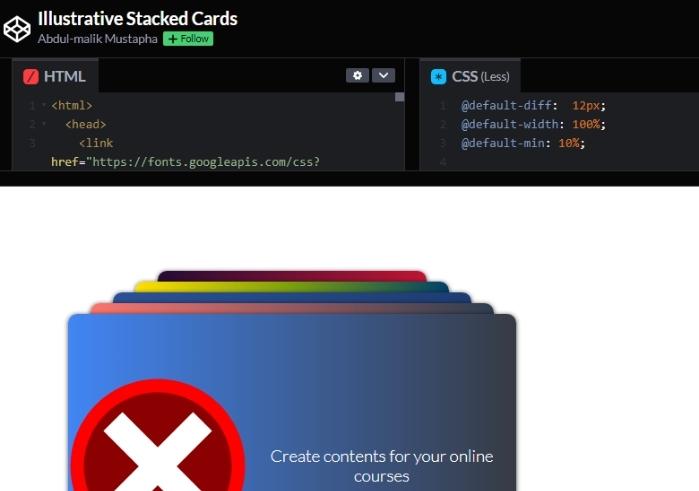
Are you looking for CSS stacked cards to use for various purposes? If yes, these illustrative stacked cards are perfect choices. After all, they are comprehensive, clear, and easy to include different information. As the name suggests, these stacked cards are the best options for making illustrations, texts, or images.
Abdul-Malik Mustapha is the codepen user behind these cards, and the code uses HTML, CSS, and JS. The cards are available in multiple colors, making it easy to differentiate one card from another. As a result, you can conveniently work with them.
3. Stacked Card Shuffle

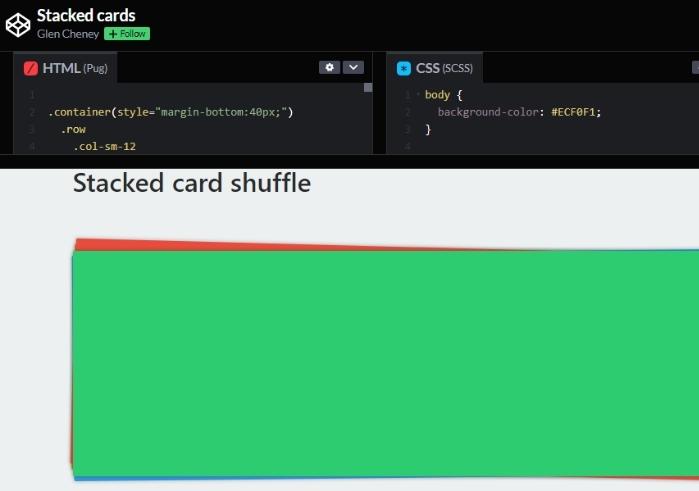
This CSS sacked cards code features several cards of different colors allowing you to shuffle among them. The card has a vast size allowing you to enter any information. Also, the code example is available in codepen and uses HTML, CSS, and JS.
You can change details on the cards whenever you wish to make the necessary changes via codepen. This choice is excellent if you want something simple to do a clean job.
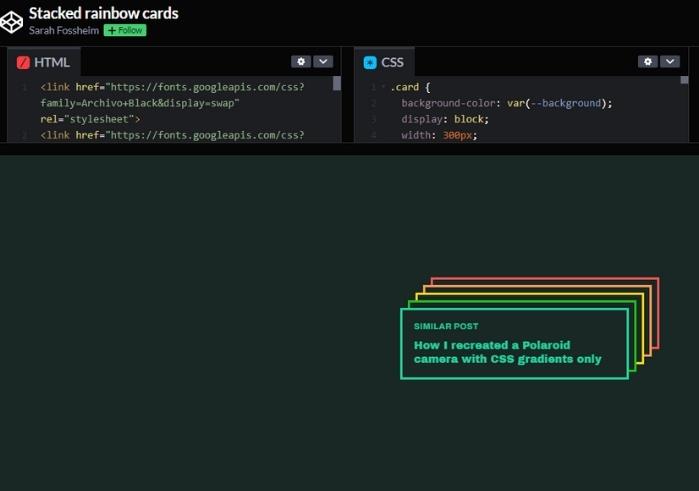
4. Stacked Rainbow Cards

As the name predicts, this CSS stacked cards code example portrays different rainbow colors allowing you to differentiate between cards. If your goal is something beautiful and practical, this choice is high-class. After all, it features a rectangular shape that can hold a lot of data, and the difference in colors will make things easy during presentations.
You can get these stacked cards code under codepen user Sarah Fossheim, which uses HTML and CSS. Make edits on the display, colors, and other features by editing the code in codepen.
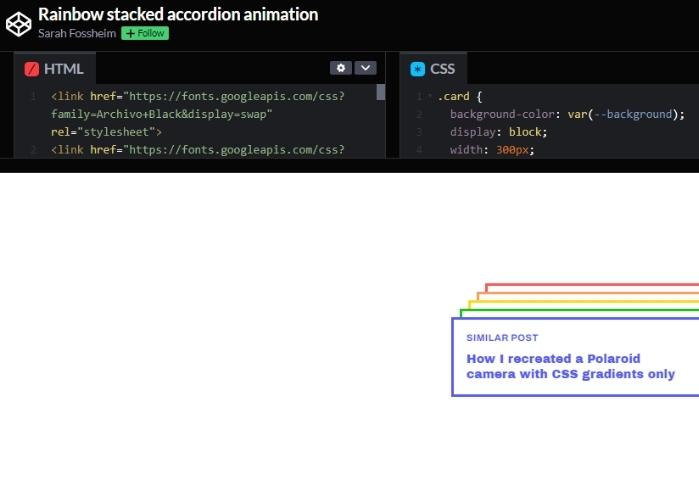
5. Rainbow Stacked accordion animation

This CSS stacked cards code example is almost similar to the sample above. However, this is no surprise since the two codes are by codepen user Sarah Fossheim. Like the previous code, this example adopts the rainbow design.
But, it includes the animation feature; hence the stacked card appear together. However, upon clicking on the card you wish to work on, a single card appears, allowing you to work comfortably. This CSS, stacked cards code example is the flexible version of the example above.
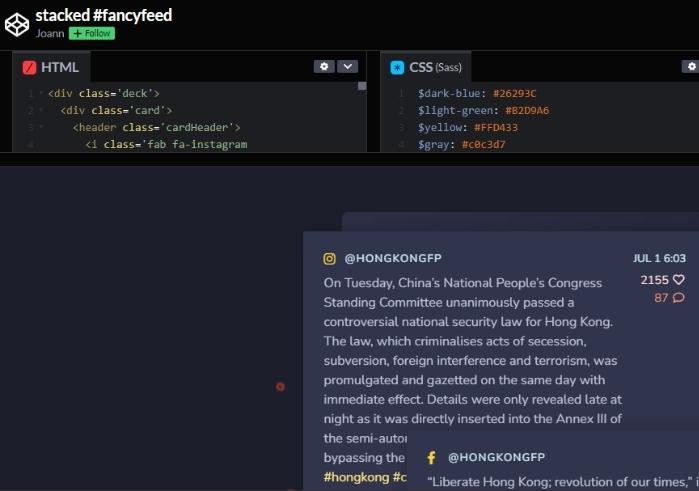
6. Stacked Fancyfeed

Joann is the codepen user behind this CSS stacked cards code that uses HTML and CSS. As the name suggests, this code is quite fancy and elegant. After all, the cards are of different sizes and are a bit disorderly but exemplary.
The placement order allows you to access information on other cards simultaneously. This flexible code is an excellent choice for people looking for multi-functional cards.
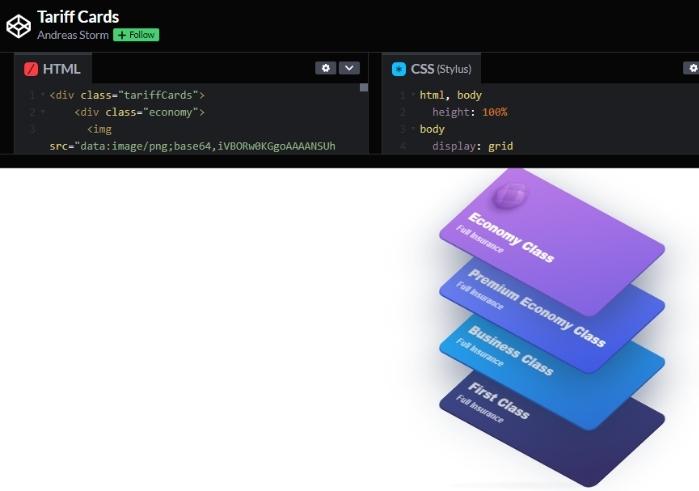
7. Tariff Cards

Try out this example if you are looking for CSS stacked cards code that simultaneously portrays critical information on each card. These cards look similar to ATM cards, and these tariff cards represent cards of different abilities. For example, first-class, business class, premium economy class, and economy class.
The cards feature different colors to help you differentiate them. Note that these CSS stacked cards are well-organized, pointing out the necessary details about each of them. You can get access to this code in codepen under user Andreas Storm. Besides, the HTML and CSS code is quite simple, and you can make the necessary edits.
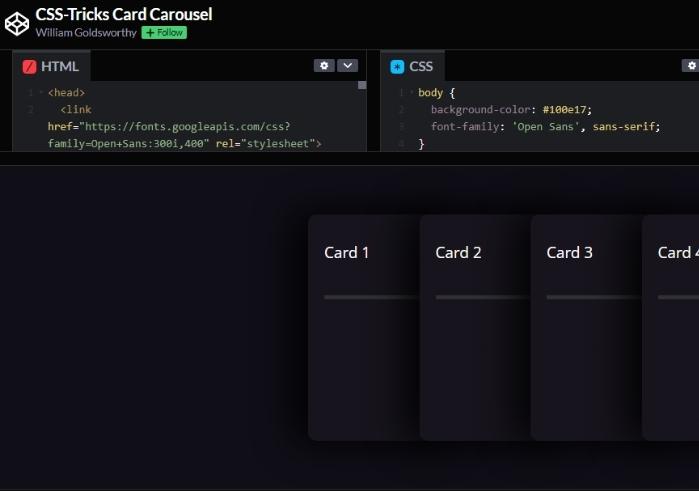
8. CSS Tricks Card Carousel

Unlike more on the cards, these CSS stacked cards are well-placed horizontally. They are organized so you can access all the cards and their numbers simultaneously. These cards feature a black theme and white font texts, allowing you to write on them comfortably.
You can use these cards for presentation. After all, they are simple but effective. This CSS stacked cards code is by codepen user William Goldsworthy using HTML and CSS. Get access to this robust code via codepen.
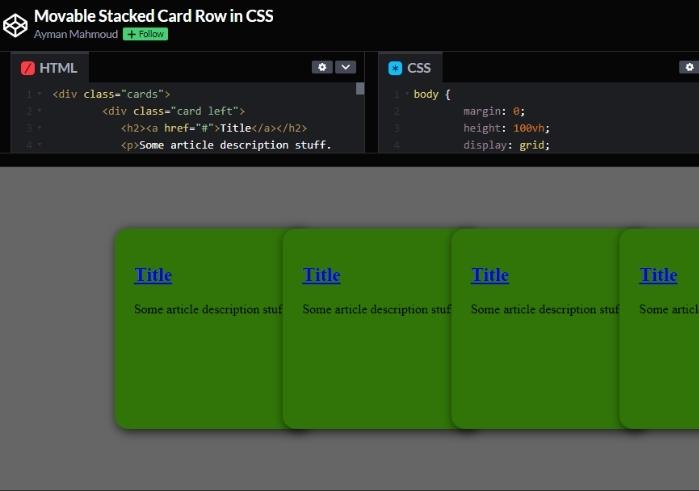
9. Movable Staked Card Row in CSS

Are you looking for CSS stacked cards well-placed to allow access to details on all cards simultaneously? If yes, try out this example. It is an excellent choice for making illustrations linked to each other, allowing people to comprehend the necessary information quickly. Besides, you can find this simple cord in the codepen by Ayman Mahmoud, which uses HTML and CSS.
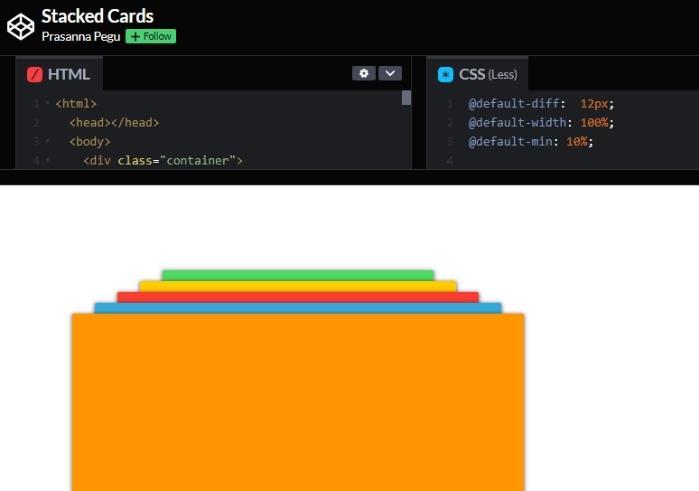
10. Stacked Cards

Prasanna Pegu is the codepen user behind this row of CSS cards. They feature different colors to make it easy to make presentations or illustrations. Also, the cards have a vast size; hence they can handle a good share of information. This responsive CSS, HTML, and JS code allows you to select a card at a time.
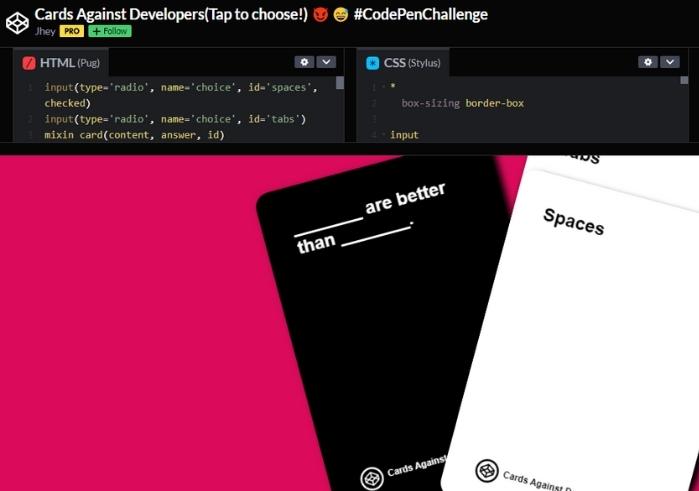
11. Cards Against Developers Stack Cards

The last CSS stacked cards code example is quite different from the rest. After all, it includes a row of black and white stacked cards where cards of each other are placed separately.
These cards are elegant and stylish, grabbing the attention of many people. Besides, the large size allows you to include many details regarding a topic. This CSS stacked card code example is an HTML and CSS code available in codepen under pro user Joey.