Attractive Fonts are helpful to grab the attention of the readers. It attracts the readers to read your articles. You can use beautiful fonts not only in your blog content but while sending messages too.
The fonts are a valuable addition to your texts. It aids readers in understanding information in the text. A good selection of font, colour, and text size could be essential to the success of your marketing campaign.

If you love the fonts used by other individuals, you will try to copy them and apply the same in your articles or texts. Copying the same fonts is easy when you can detect the fonts they’re using. To identify the fonts, you’ll need to use some tools.
Benefits of using Multiple Fonts:
It attracts the readers
The most fundamental method of using typography is choosing the right font. Fonts should look as clear as is possible. It should not be too small or unprofessional. Making sure that the fonts are easy to read is essential to a professional presentation.
It holds the audience’s attention
It is simple and easy to draw the attention of people reading your content using typography. However, keeping your readers’ attention takes more imagination. You can create some interest within your text by making sure you highlight the text in a way that draws attention.
It reflects professionalism
The proper use of typography in the design process demonstrates impressive professionalism. Appropriate usage of fonts and sizes can increase the confidence of the readers.
Based on my research about Font Finder Tools, I’ve discovered three (3) categories of Tools. They are:
- Font Finder Tools from Images.
- Web-based or Letter-based Font Finder Tool.
- Identify Fonts by Sight.
Image-based Fonts are identified by recognizing certain characteristics of the text within an image and then connecting it to the font in the database.
Web or Letter- based Fonts are identified by using extensions that detect highlighted text on a web page through the site’s code.
Font Identification by Sight is another helpful and easy-to-use tool for detecting fonts. It’s a straightforward one and is founded on asking users some simple questions, which will result in an alphabetical list of fonts that match.
I’ve listed the Top 12 best Font Finder Tools, both Image and Web–based Font Finder. If you don’t know the name of the tools, this article will help you a lot to choose the tool, and you’ll be able to know which fonts they use in their text. Make sure you read the article till the end.
Font Finder from Images (Tools)
1. WhatFontIs
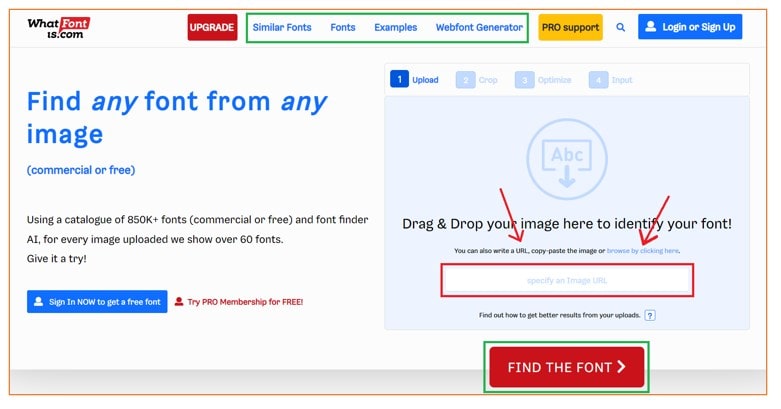
WhatFontIs is one of the best and popular Font Finder Tool. It helps you to easily identify the fonts you love to use in your texts. It gives you an option like parsing text based on a dark or light background.

WhatFontIs is a Romanian web-based program founded in 2009. You can use it to detect fonts. It is a basic tool but very useful for designers of all levels, especially because the first 100 font suggestions are free.
It has a wide range of fonts that includes 200,000 fonts and can recognize with a single screenshot. You can access it by snapping a picture and uploading it to their website to determine the font.
WhatFontIs is the most recommendable Font Finder Tool as it can identify fonts by uploading the URL of the specific page. Also, it is possible to filter results if you wish to distinguish the free fonts from commercial ones. It also suggests a variety of fonts that are similar to each other.
Features or Terms and Conditions:
- The file size of the screenshot must not exceed 1.8MB.
- Must have the text in just one line.
- The format or extension of the file must be in PNG, JPEG/JPG, and GIF.
- For the best result, your screenshot must be as big as is possible and include at least five letters.
Watch the ‘WhatFontIs’ tutorial on YouTube.
Overall Rating: 4.8/5.0
2. WhatTheFont
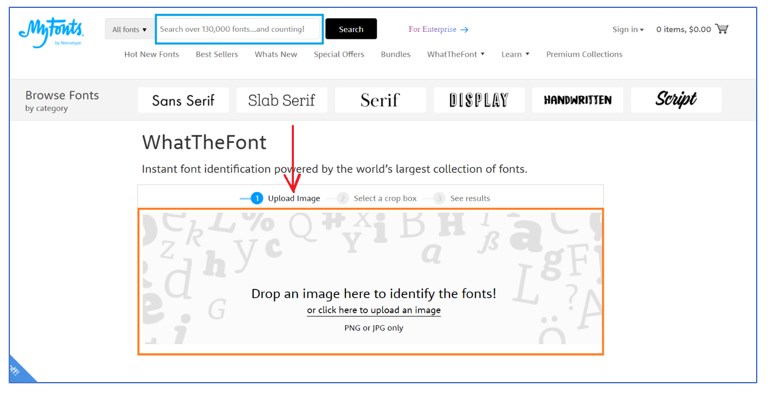
WhatTheFont is another best Font Finder Tool. It can fulfil your desire to identify the fonts and use them in your texts. You do not require to have the deep technical knowledge to use it.

The process is simple, and you only need to upload an image, which could be a screenshot or the image of a printed medium. WhatTheFont also has the feature to identify Fonts with the Sight tool, an efficient and easy-to-use tool for detecting fonts.
Identify Fonts by Sight asks you several questions like “What style is the upper-case ‘Q’ tail?” it’s straightforward and is built on asking users a few basic questions to generate an alphabetical list of fonts that match. Based on your answers, it will display an overview of all the discovered fonts.
Features or Terms and Conditions:
- The printed in the screenshot must not exceed 25 characters.
- The format or extension of the file must be in GIF, JPEG, TIFF, or BMP
- WhatTheFont scans the uploaded image and analyzes each character.
Watch the ‘WhatFontIs’ tutorial on YouTube.
Overall Rating: 4.5/5.0
3. Font Spring Matcherator
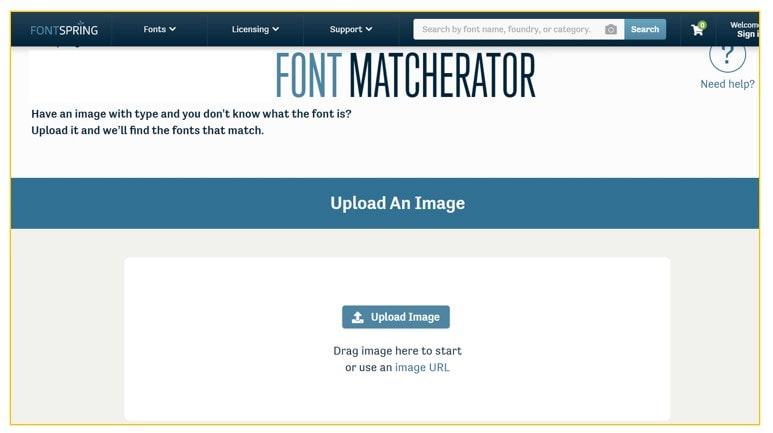
Font Matcherator is an average-rated Image-based Font Finder Tool. It is run and developed by Font Spring. Font Spring is one of the best and leading companies in the Font Curation industry.

Font Matcherator lets you identify Fonts quickly and easily. You have to upload an image of the specific fonts you want to detect, and it will provide you with an accurate result.
The match rate is not up to the mark; but you can use it to find the Font’s identity. It has an exemplary user interface design, and you’ll get a good user experience with this Font Finder Tool.
The Font Matcherator Tool helps you to select the text block manually. It provides the best and exact result if you choose to work with a minimal sample and highlight fewer words, maybe one or two words. Whereas if you select longer text or a large block of a paragraph, then you may not get good results.
Features or Terms and Conditions:
- You can upload the Image or an URL to complete the Font Identification process.
- The format or extension of the file must be in PNG, JPEG/JPG, and GIF.
- To get the best outcome, avoid uploading broader text blocks.
Watch the ‘Font Matcherator’ tutorial on YouTube.
Overall Rating: 4.4/5.0
4. Identifont
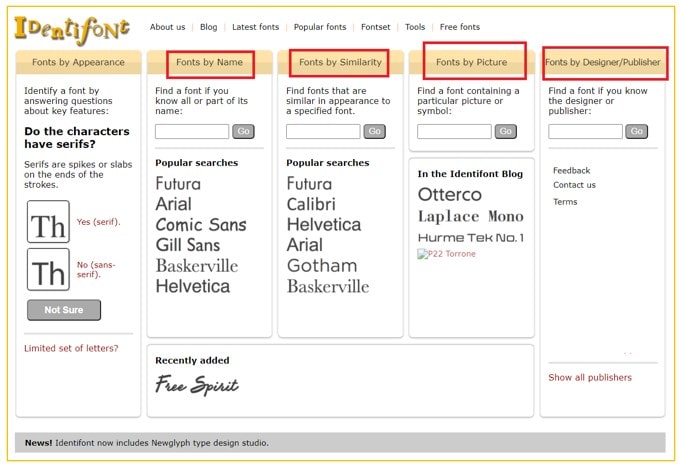
Identifont must be the best font identifier tool of all. It provides many ways to identify the font even if there’s no font on the centre of your screen. It also has the option.
It provides five (5) options to identify the font you’re searching for.

You can find your font by asking questions regarding the key attributes, Fonts by name, Similarity with other fonts, Fonts through pictures, and searching names of creators or publishers.
There are other choices on the top of the website, like the latest Fonts Popular Fonts sets, Free Fonts, and tools. Identifont also provides some visual clues that you can select if you can answer.
Another option to consider for Identifont is that you’re able to conduct thorough research and find fonts based on similarity, designer, or image.
Features or Terms and Conditions:
- Identifont provides you with five (5) different ways to identify Fonts.
- It helps you to identify fonts by uploading pictures.
- The tool can identify fonts by asking you a set of questions, such as “Do the characters have serifs?”
- You can also discover the latest fonts, Popular Fonts, Font sets, Free Fonts, and Tools.
YouTube Tutorial not available.
Overall Rating: 4.0/5.0
5. Font Squirrel
Font Squirrel is a free Font Finder Tool that can be used on print and the web. It is an excellent resource to use for your texts and content. It let you Find Fonts by simply uploading images and pictures.

It is easy to locate the fonts you’re looking for since they’re divided into categories based on the style. Even though Font Squirrel has been around for some time, they’ve introduced a new beta tool known as Matcherator.
Font Squirrel is a product of Font Spring and can be accessible on the website. If you are a photographer, graphic designer, or writer, this Free Font Finder Tool will benefit you find beautiful Fonts.
Features or Terms and Conditions:
- You can use Font Squirrel for Commercial Purposes.
- It lets you crop parts of the image.
- You also get the language filtering option.
- Font Squirrel can be used by a photographer, graphic designer, or content writer.
Watch the ‘Font Squirrel’ tutorial on YouTube.
Overall Rating: 4.8/5.0
Web-based or Letter-based Font Finder Tool:
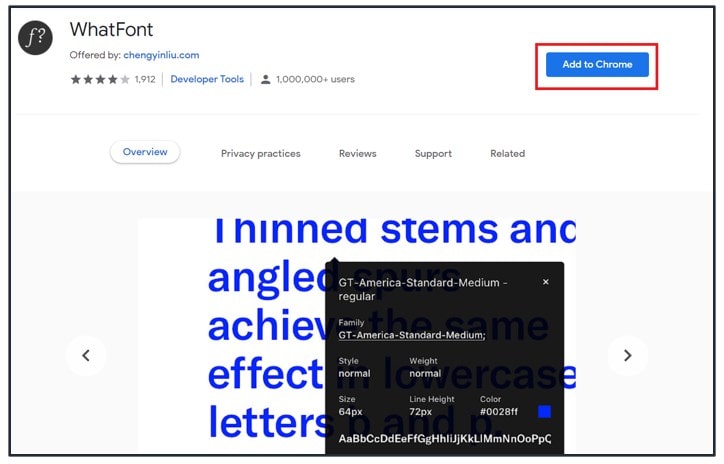
6. WhatFont
WhatFont is an extension for browsers that allows you to identify fonts. It is a stylish and simple robust web application that lets you find fonts when browsing a site.
To identify the type of font, the only thing you need to do is click the icon to your browser’s bookmarks bar to download WhatFont and then use it on any web page.

In comparison to the earlier similar apps, this is much more efficient and accessible on your browser.
WhatFont Tool is advantageous if you want to compare font characteristics of various Fonts in the same place. What Font permits several information fields to stay open simultaneously. There’s no text sample area to write your text, however.
It can be used with Typekit along with Google Font API. It is suggested by Wired WebMonkey, Lifehacker, and SwissMiss.
Features or Terms and Conditions:
- WhatFont is a simple and elegant Font Finder Tool.
- You can identify fonts while browsing a website.
- It is fast and always available on your web browser.
Watch the ‘WhatFont’ tutorial on YouTube.
Overall Rating: 4.1/5.0
7. Fonts Ninja
Fonts Ninja is an extension for browsers available to Chrome, Safari, and Firefox that allows you to identify Fonts.
Font Ninja extension is simple to install and easy to use. After installation, hit to open the Font Ninja icon to look over the site and show you the fonts used on the website. You can test before you purchase the font.

To determine the font, style, spacing, and HTML colours, Click on the text. It is recommended to test your text using the fonts you have found.
You can save the font, access more details, and can test it free from inside the extension. After selecting a font, hit “ABC” or the “ABC” icon in the main window to view some exciting examples of sentences.
You can also switch between dark and light colours and select from a range of extensions icons.
Features or Terms and Conditions:
- Font Ninja lets you try fonts without buying them first.
- You can discover fonts and try them instantly.
- It is compatible with any design software.
Watch the ‘Font Ninja’ tutorial on YouTube.
Overall Rating: 4.4/5.0
8. Fontanello
Fontanello can be described as an extension for Chrome. It can be rated as a good Font Finder Tool. When you click the icon, all fonts currently used on the website are displayed in a drop-down menu. The menu also displays the font’s sizes, spacing, as well as HTML colors.

Fontanello frequently required the site to load again before evaluating the page, which was not the case using Fonts Ninja. In terms of both functionality and aesthetics, Fonts Ninja has the edge.
Features or Terms and Conditions:
- Fontanello lets you display the basic typographic styles.
- It lets you easily inspect typography on a webpage.
- You get the information about typeface, weight, size, color, and some other less used CSS properties.
- It also shows information about contrast for the selected text.
YouTube Tutorial not available.
Overall Rating: 4.4/5.0
9. Fount
Fount is a less popular Font identifier extension for multiple browsers. It is simple to use and, after installing it, you must select the font you wish to find.

The extensions I have mentioned previously were meant for Chrome as well as Firefox. Fount is compatible with Safari and IE8+ too.
Once you click the selected font, you’ll see an option appear that gives you details like what font it is in terms of its Size, Style, Weight, and the Font’s name.
According to Alexa, fount is a moderately renowned website with around 15K people visiting each month, an average traffic rank. Furthermore, Fount Artequalswork boasts an average amount of social media engagement.
Features or Terms and Conditions:
- Fount works in Safari, Chrome, Firefox, and IE8+.
- Fount will tell you which web font in your font stack you are seeing.
- It has a good Social Media engagement.
YouTube Tutorial not available.
Overall Rating: 4.0/5.0
10. Font Finder for Firefox
Font Finder for Firefox is a Web Extension version for the XUL “FontFinder.” This extension was created to assist developers, designers, and content writers. It lets users look up the font information on any element on a webpage and then copy the piece(s) onto the clipboard.

It can thoroughly analyse any font that appears on any page, and all of the information about the font can be saved into the clipboard. If you’d like to, you can also choose the option of removing font-family members on the entire page to determine the degradation and cross-OS compatibility.
When you capture a font, you will get details including the type of font, its font colour, background colour, font family Size Line-height, Weight of Font, Text transform, font type, class, and ID.
Features or Terms and Conditions:
- You can completely analyse any font on the page.
- This extension can copy any information of an element to the clipboard.
- It displays the font’s information such as Font colour, Background colour, Font size, Line, and height of the font, vertical-align, letter and height, word spacing, font’s weight, style, variant, etc.
YouTube Tutorial not available.
Overall Rating: 4.7/5.0
Identify Fonts by Sight
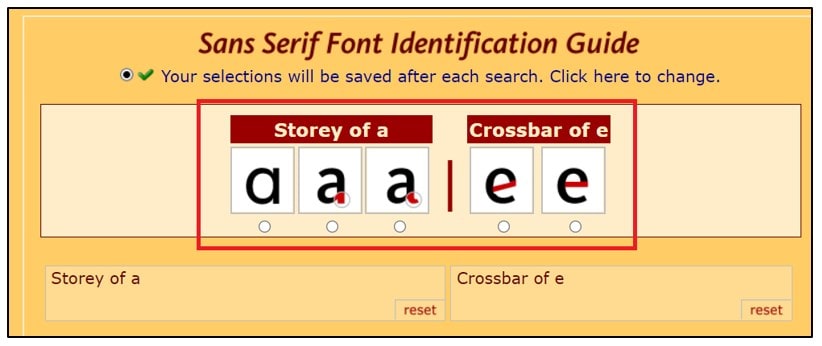
11. Serif Font Identification Guide
Serif Font Identification Guide is similar to the WhatFont tool, as it operates similarly. It is possible to install it into your browser on the internet and access it at any time. It generates the listing of the fonts which are compatible with any serif-based fonts.

This font checker tool will detect serif-based fonts. You have to identify the fonts by sight and answer the questions regarding the design that the font’s characters are the question. The Guide provides various options to analyse the elements more similar to the font you have chosen.
In addition, it is also the case that you can also contact the Serif Font site owner who is available to assist with any questions about online font recognition by email.
Features or Terms and Conditions:
- The functionality of this tool is similar to the ‘WhaFont tool’ and ‘Identifont Tool.’
- It provides various options to identify the font.
- You can ask your queries and questions to its customer support team.
YouTube Tutorial not available.
Overall Rating: 4.1/5.0
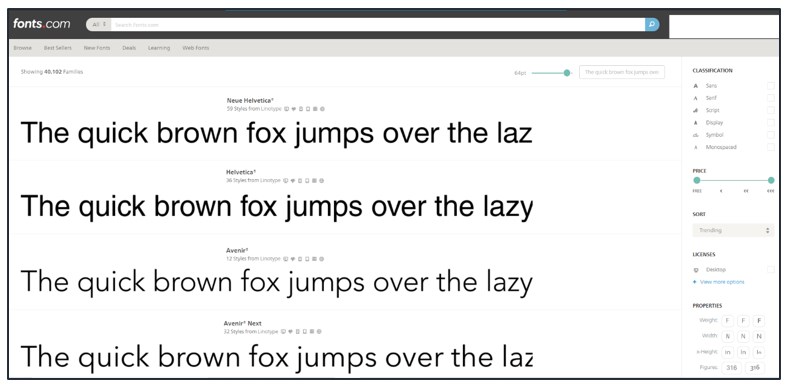
12. Fonts.com
Fonts.com lets you find the most popular range of high-quality desktop as well as web fonts. Its ease of use and user-friendly interface will help you to identify fonts and detect them.

It uses the ‘Font Identification by Sight’ technique to detect fonts. It has a feature that enables you to search using filters, classification, and licenses, properties to determine what font type you require.
After you’ve completed the filters, the font analyser provides you with various fonts to pick. This kind of web-based character recognition can be slow. But the good thing about this method is that it allows you to explore the possibilities and find a unique font to suit your needs.
Features or Terms and Conditions:
- Fonts.com can help you to discover new fonts design.
- It has 40,000 + font styles.
- It is a ‘Sight Identification’ based Font Finder tool.
- This tool is perfect for designers and content writers as well.
YouTube Tutorial not available.
Overall Rating: 4.3/5.0
