If you are a designer, then, you must have heard of the term ‘mock-up’ – they are the visual representation of any page or website. Mock-ups come into play only after you have created the wireframe, and only then, you will be able to test out your ideas with the mock-up’s help.
Though not as detailed as the final website, the ‘mock-ups’ helps the designer to experiment with various ideas. In fact, mock-ups also come in handy if any designer is working on a collaborated project and the other party wants to know as to how the proposed website will look like.
Now, speaking of mock-ups, do you know that there are various tools with which you can create mock-ups for your project – so, how do you figure out which one will be suitable for your needs?
It’s important to note that you should pay attention to a few criteria when it comes to choosing mock-ups for your projects – it should be able to convert any static mock-up to an interactive prototype. That said, the tool should also come off as easy to be able to collaborate with others, including leaving feedback and comments plus offering ideas and suggestions.
So, are there any mock-up tools that will let you do that? Yep, there sure are, plus, you will also be able to do a whole lot more of other things.
1. Mock Plus

Coming with a user-friendly drag and drop editor, this tool will let you create mock-ups in mere seconds. Of course, that means, it’s intuitive too.
Dubbed as one of the best tools for both beginners and professionals, this tool comes packed with pre-built templates followed by 4000 icons and 500 components. One of the most liked features of this tool is that it can make the project to be accessible on various devices and which is done by scanning the QR code of the project.
Ease of collaboration and use – this tool is the one you should go for if you are looking for a UI mock-up that can meet your beginner needs.
2. OmniGraffle

If you are looking for such a mock-up tool that supports bold and colorful graphics and numerous page layouts, the ‘OmniGraffle’ is the one that will suit your needs.
Also comes with various wireframes and page layouts, this tool helps you to move the sidebar anywhere you like on the workspace. That said, this tool also lets you navigate the layer types and the group hierarchies with ease.
Want to fine tune the details of your diagram? Fret not – this tool will be your go-to solution.
3. WireFrame CC

If you are a lover of all things minimalistic, then, you are going to this tool. Comes with a clean and simple yet a beautiful interface, this tool has all the toolbars and the icons that you will need when designing your project.
One of the best-liked features of this tool is that the elements of the tool will only show up when you are going to need them – otherwise, the interface will be clean.
That said, this tool comes with a beautiful color palette, plus it also supports a wide drawing area that is followed by buttons for both drawing and formatting purposes.
4. BalsaMIQ

Designed to look and feel like you are on a whiteboard, this tool can both be installed on the desktop (that you can use offline) or you can use this tool as a web application.
Comes in two versions – free trial and premium version, with this tool, you get a whole set of pre-built drag and drop elements with which you can create mock-ups.
One thing to note about this tool is that you can create mock-ups of low fidelity – a feature not usually seen in mock-up tools.
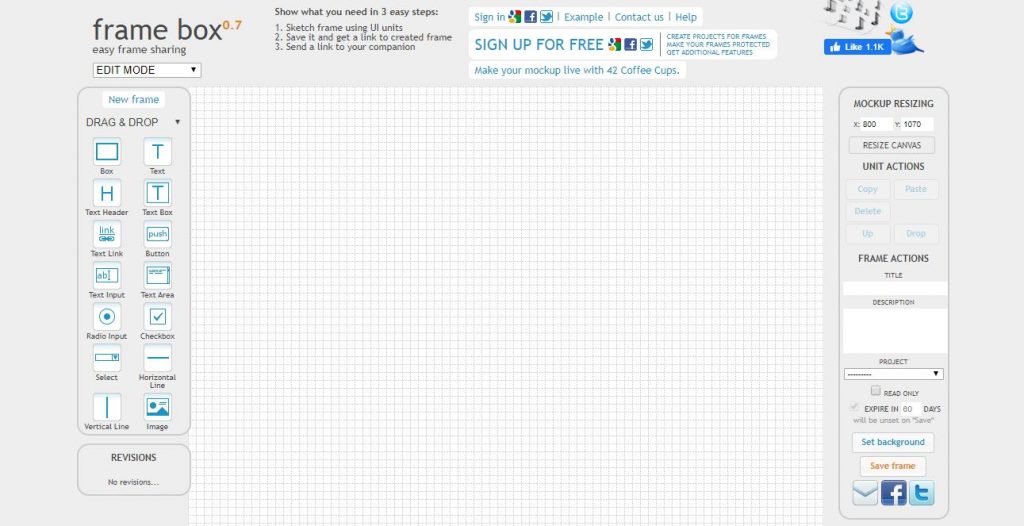
5. Frame Box

Want a simple enough tool that will let you create wireframes in only a few minutes – opt for ‘Frame Box’.
It’s a simple wire-framing tool that will let you create wireframes in literally only three steps with the help of pre-built elements that you can drag and drop. Once done, you will be able to share the wireframes as either a URL or a link.
6. Adobe XD

Did you know that Adobe too has their own version of letting you create mock-ups? Named as ‘Adobe XD’, this tool, apart from letting you create wireframes and collaborating with your team, will also let you create flow charts and storyboards as well as build interactive prototypes.
Comes in two versions – free trial or premium version, you can opt for anyone, though, you will need to have the ‘Adobe Cloud Subscription’ if you want to have the full set of features in your hands.
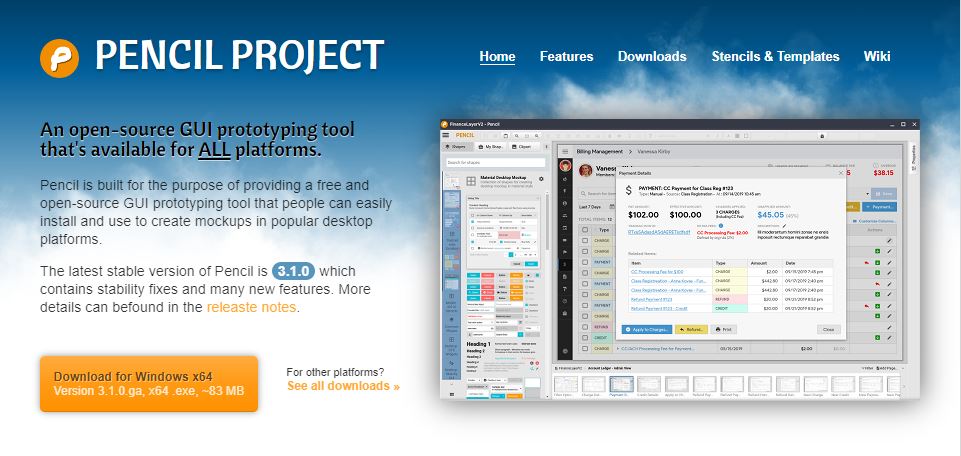
7. Pencil Project

Looking for such a wire-framing tool that will let you handle multiple documents?
Enter ‘Pencil Project’.
Comes packed with numerous pre-built templates, this tool is truly dedicated to serving the documents – not only will you be able to handle multiple documents with multiple pages, but you will also be able to tinker with the alignment scaling and the ‘z-ordering’.
What’s more – you also get the support to export the documents to the following formats – ‘.doc’, PDF and PNG.
8. PenUltimate

Ever thought that you have to ditch your dearest iPad for sending ideas to your clients for approval?
Who says? Haven’t you heard of ‘PenUltimate?
Brought to you by EverNote, ‘PenUltimate’ is a digital handwriting app that is created especially for iPad. With this app, you will be able to create out your ideas directly on the device and save them.
The best part about this app is that the saved files can be sent directly to the clients for their approval.
9. Just In Mind

Just excuse the quirky name for the wire-framing tool, alright?
Let’s see what this particular tool can do for us – it has a library that comes with various UI elements.
That said, the users willing to use this tool will have to create a free account that will let them form shapes, experiment with different buttons, and such.
Once done, you can export the prototypes into HTML.
Of course, you don’t have to go for all of the above-mentioned tools, go through them and see which one suits your needs, and opt for that one. After all, finding the right tool for the right task is what matters.