Javascript is what powers the web, and without it, you would not be able to view this article. However, you may want to use something else for your website instead of relying on JS. Here I have hand-curated the 27 different popular frameworks do just that! These Javascript alternatives will help you save time and effort when building websites or apps.
1. AngularJS 1.7.6

AngularJS is a free, open-source JavaScript framework, maintained by Google, used to build high-quality web applications. The framework addresses the growing complexity of single-page applications by providing structural directives, data binding, directives for form validation, routing, and more.
AngularJS uses controllers to bridge the gap between HTML templates and the JavaScript programming language easily and logically.
2. jQuery 3.3.1

jQuery is a fast and concise JavaScript library that simplifies how we interact with and manipulate HTML in our web documents or rich internet applications (RIAs). jQuery can make DOM scripting easy with its manipulation methods, and also provides cross-browser compatibility.
It has influenced the development of other libraries and languages like YUI and Dojo and helped popularize client-side JavaScript.
3. React 0.14.7

React is a UI library developed by Facebook to create interactive UIs for websites and applications that run in web browsers. React makes it simple to write composable components that manage their state, which lets you build large apps with many moving parts without introducing any weird bugs or performance issues. It’s also a perfect framework for modern workflows and user interfaces.
4. Knockout 2.0.0-beta

Knockout is a multi-platform JavaScript library developed by Steve Sanderson and a team of open source developers at Tatemae LLC, to simplify data bindings between HTML elements without the need for inline JavaScript coding.
It supports all browsers including IE7 and above, and has no external dependencies such as jQuery or any other third-party plugin, making it a fast and lightweight solution for your application’s data binding needs.
5. Aurelia 1.0.1

Aurelia is a JavaScript framework designed to make it easy to build truly client-side web applications. Aurelia’s target audience is developers who want to write maintainable code that is robust, testable, and highly modular.
Aurelia comes with its own set of tooling for creating new components, creating tests, building tools for dependency management and version control, as well as rich syntax highlighting.
6. Bourbon 5.0

Bourbon is a framework that provides an MVC-style architecture complete with dependency injection and support for creating RESTful web services and JSON APIs.
It handles all the boilerplate required by the convention over configuration principle and it uses ASP.NET’s Razor templates to support model binding and templating.
7. Ember 2.13.0

Ember is a JavaScript framework that aims to bring a functional programming philosophy to web development. It uses conventions over configuration and ES6 classes, which means you can build a modern JavaScript app without having to learn a complex language or maintaining many files, thereby increasing productivity at the same time as reducing development time and complexity.
A team of experienced developers has been working on this framework for over 7 years now, and it has always been an open-source project with strong backing from Facebook, Twitter, IBM, Square, Microsoft, PayPal, and many other companies across the world.
8. Spine 0.8.11

The spine is a lightweight, yet powerful, mobile-first framework that helps you build high-quality web apps rapidly. It combines proven design patterns with modern technologies to let you quickly build dynamic apps while writing the least amount of code possible. It has no dependencies and it uses an event, non-blocking I/O model making it lightweight and scalable.
The majority of the source code is in JavaScript, making it easy to debug, however, if you are looking for more performance or want to run without a browser then Spine can be used in node.js applications using the NPM module spinejs.
9. Vue 2.3.4

Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue gives you the ability to pick only the pieces you need, meaning it’s easy to start with and grows with your application. It’s fast, has great support for both mobile and desktop browsers, and provides a great developer experience.
10. Detox 1.4

Detox is a powerful HTML5-compliant CSS in JavaScript library that provides an expansive feature set and the lifetime of your HTML document through seamless integration with jQuery, Zepto, and other libraries.
It allows CSS rendering in the browser at high speed and it supports jQuery and Zepto in addition to stand-alone in Node.js and Web Workers.
11. Backbone 1.3.3

Backbone is a JavaScript library that helps you structure your client-side code better, by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing application over a RESTful JSON interface.
Together these features aim to simplify the difficult parts of building dynamic web applications while keeping the resulting code organized and concise.
12. Svelte 1.5.1

Svelte lets you build apps with pure components that manage their state, and it has no external dependencies. It’s made for modular web apps, PWAs (Progressive Web Apps), or any kind of application that benefits from a component-based approach.
It is small (2kB minified), fast, and completely free from frameworks, allowing you to use what you already know instead of what someone else thinks you should learn.
13. Meteor 1.4.1

Meteor is a full-stack JavaScript development platform. It is built around reactivity, a data flow architecture that allows your application to stay responsive without complicated multi-threaded programming or having to use callbacks everywhere. Meteor follows the standards of MVC for seamless integration between data and presentation layers.
The framework also provides a lot of packages for building mobile apps, real-time apps, and complex server applications with ease. You can start with Meteor’s free plan or upgrade to paid plans.
14. React 16.3.2

React is a JavaScript library for building user interfaces. By using JSX, you can use the same markup you would use in HTML, yet editing it will create an entirely different UI that is rendered into the DOM by your browser.
It makes it simple to write views that are highly interactive, yet maintainable and modular by avoiding conflicting side-effects.
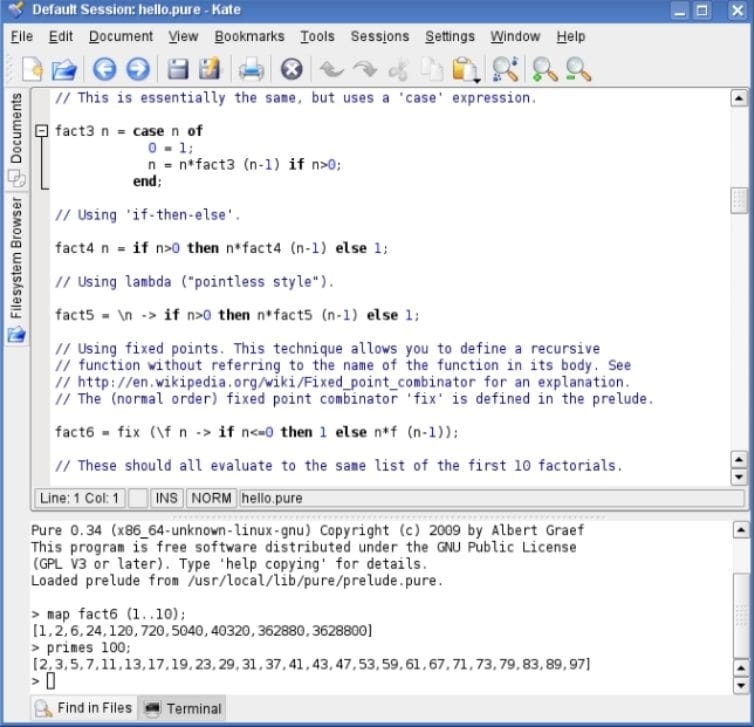
15. Pure 1.0

Pure is a functional programming language that’s designed to express solutions to problems in an elegant, effective manner without being too restrictive. It allows you to write the code you want so your code can be more readable and easier to write, debug and maintain by avoiding repetitive boilerplate thunks.
16. Cycle 2.0

CycleJS is a library for reactive programming with immutable values that are easy to reason about. It uses functional programming to describe your data structures in a way that is easy to understand and reason about, and it can be directly used with other reactive tools such as React for views and Redux for state management. Cycle doesn’t rely on any other libraries or frameworks, making it easy to use.
17. Elm 0.18

Elm is an open-source Functional Reactive Programming language, with a focus on interactive user interfaces written directly in JavaScript instead of HTML and CSS. It only requires the standard library so it doesn’t have any dependencies, which means you can use existing code or start from scratch.
It strives to be as pure as possible so you can build an application directly from your data model.
18. Electron 2.0.1

Electron is a framework that provides a cross-platform development environment for building and deploying desktop and mobile web applications. An electron can be used to create single-page applications (SPAs) that function like native apps, and it has its integrated programming language called Flow, which allows creating lightweight apps without learning how to program in JavaScript.
The latest version, Electron 2, uses the Chromium rendering engine and all packages are available via npm.
19. Axios 5.0.1

Axios is a Promise-based HTTP client for the browser, Node.js, and the rest of your JavaScript program. Axios makes it easy to implement GET, POST, PUT, and other requests. It has no dependencies and no performance overhead because it’s a Promise-based HTTP client. It also supports caching, retries and is fully extensible through plugins.
20. Paper 5.0.1

Paper is a small, but powerful JavaScript library that provides a unified API for many tasks written in JavaScript. It aims to be small and simple. It will not solve all your problems but it can help you build your apps with fewer bugs, less code, and no over-engineering. Paper is a safe Provenance 2.0 toolkit for your JavaScript application.
21. Nitrous 2.2.4

Nitrous is a library written with React Native in mind, but it can easily be used as a general-purpose toolkit for any kind of mobile UI development. Nitrous allows you to build hybrid or native apps as well as web applications or single-page apps without rewriting the code and without coding the code itself.
It uses CSS and HTML natively and it has no dependencies. It supports React Native components and charts and works on Android, iOS, and Windows
22. Enzyme 2.4.0

Enzyme is a JavaScript utility library that handles diffing for you, at runtime. It runs diffs against your source code before your page is even loaded. This means that you can have the most up-to-date view of your application’s state, without any additional service request.
When writing an app, this can help you avoid debugging issues that could be caused by outdated data or other changes not made in the source code.
23. RethinkDB 2.1.6

RethinkDB is a scalable database server designed to be a low-latency key-value store for applications. It supports statement-level ACID transactions and offers a set of high-performance data structures, such as hashmaps and sets, as well as full-text search, native JSON, and native time/date/calendar support.
It comes with built-in clustering capabilities that can handle failover or load balancing across multiple nodes, for greater resilience in the face of hardware failure or network partitioning.
24. Electron 1.3.13

Electron is a framework based on Node.js and Chromium and allows you to build cross-platform desktop applications with JavaScript, HTML, and CSS. Electron also makes it possible to access all the native features for both desktop and mobile, such as the camera, disk, network, notifications, and more without leaving behind its web development roots.
With full GPU acceleration, it is suitable for performance-sensitive workloads such as games or video editing software.
25. Stormpath 2.1.0 – Javascript Alternatives

Stormpath is an API-first authentication service for web, mobile, and API developers. It allows you to store users, registration information, access tokens, account recovery information directly in the cloud so you can have user management without server-side code.
It’s easy to use with simple REST APIs that even a beginner can understand right away, and it comes with a simple onboarding tool that guides your users through creating their accounts. With almost no setup needed, you can try it out for free and scale when needed by paying just 30 dollars per month for its premium plans.
26. Ionic CLI 3.0 – Javascript Alternatives

Ionic is an open-source framework that allows for the creation of hybrid mobile applications using AngularJS, the most popular JavaScript framework for building mobile apps. It works on all platforms including iOS, Android, Windows, and OS X.
Ionic helps you to build your app by providing services that are needed to run the app, such as routing, animations, document handling, and more. It has no dependencies, so you can simply integrate Ionic into your project without having to worry about it.
27. LightTable 5.3.0 – Javascript Alternatives

LightTable is a modern IDE built for programmers to browse, modify and extend other people’s code. It provides a function that allows you to be able to modify the code while the application is running. So, you can test your code change and see its effect instantly, without compiling or manually executing your program.