It is pertinent to note that Cascading Style Sheets (CSS) can help you do more than determine fonts and colors or set certain elements’ positions. CSS can be used to create visual effects and trendy animations.
However, you do not need to be an expert in JavaScript or even HTML to develop different kinds of environments and animations on your website. Using CSS codes, you can design beautiful background effects by transforming your website from static background images to animated backgrounds that will help make your website captivating and more enjoyable.
Therefore, we have researched CSS animated background examples that can help you create exciting and fun websites. Also, we have shared a few of the best ones with you to make it easy for you to make your choice. In addition, The CSS animated background snippets included in this article are suitable for different levels of developing skills, ranging from beginners to experts and professionals, so we are sure everyone will find something they are looking for.
For your convenience, check out the list of compiled 23 JavaScript background effects and their source codes.
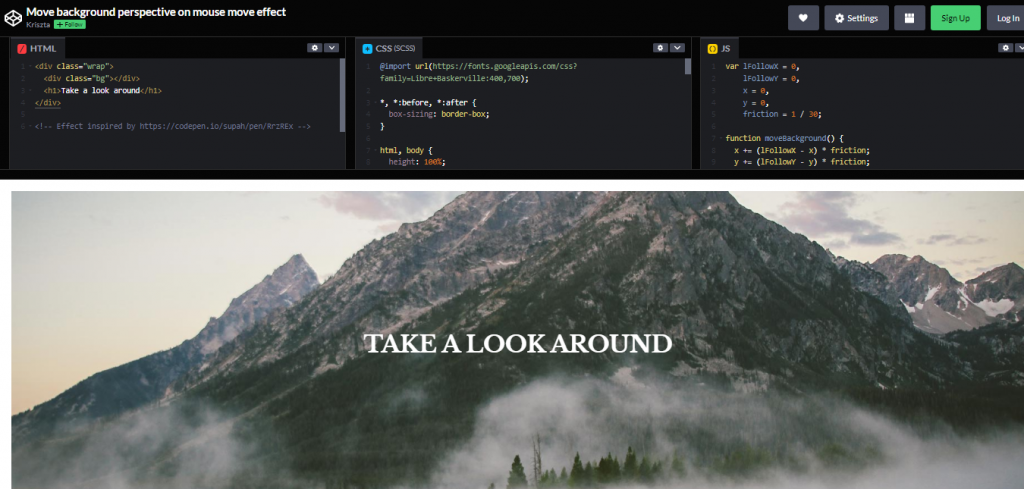
1. Move Background Perspective on Mouse Move Effect

Author: Kriszta
Made With: HTML CSS and JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
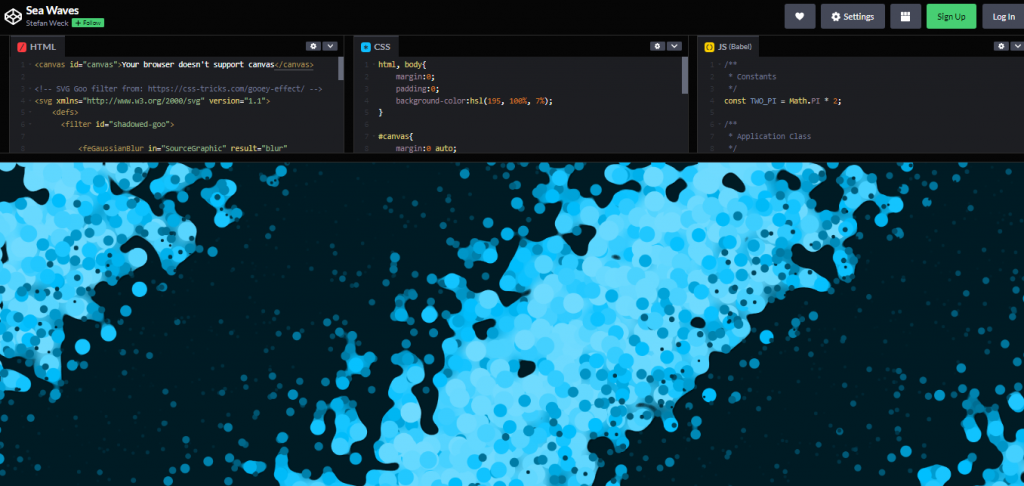
2. Sea Waves

Author: Stefan Weck
Made With: HTML CSS and Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
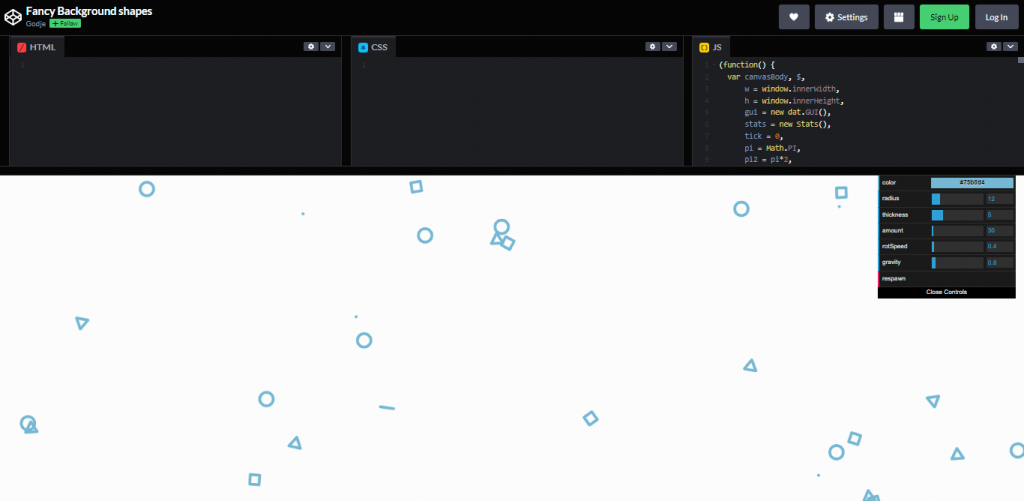
3. Fancy Background Shapes

Author: Godje
Made With: HTML, CSS and JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
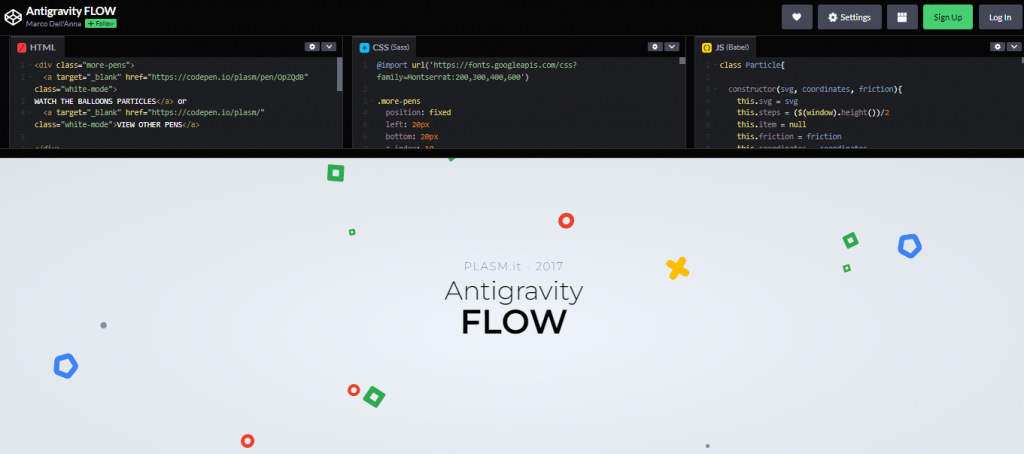
4. Antigravity Flow

Author: Marco Dell’Anna
Made With: HTML, SASS, Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
5. Space Elevator

Author: Eslam Yahya
Made With: Pug, SCSS, Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
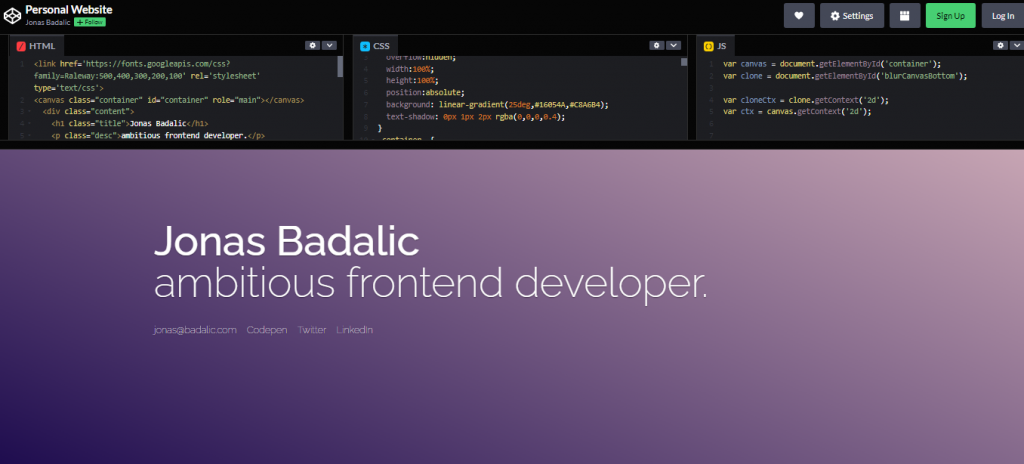
6. Personal Website

Author: Jonas Badalic
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
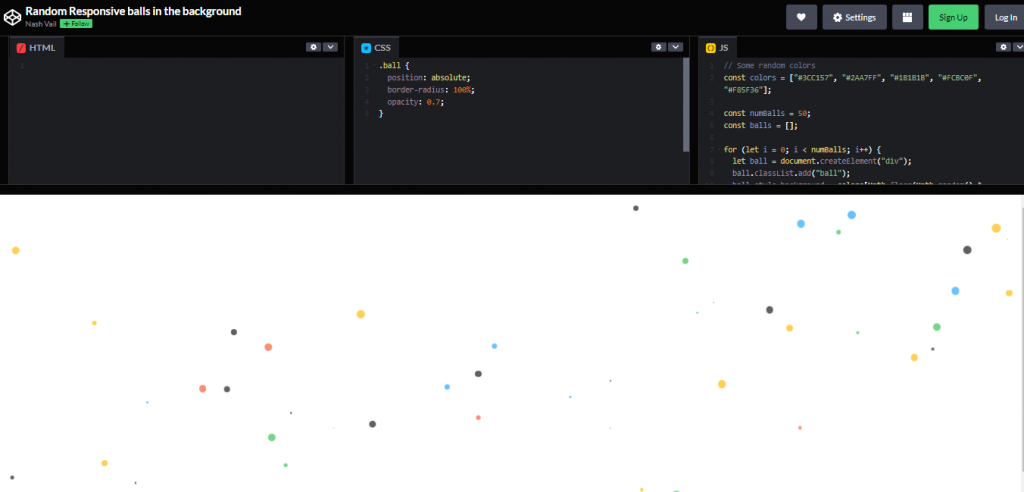
7. Random Responsive Balls in The Background

Author: Nash Vail
Made With: HTML CSS and JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
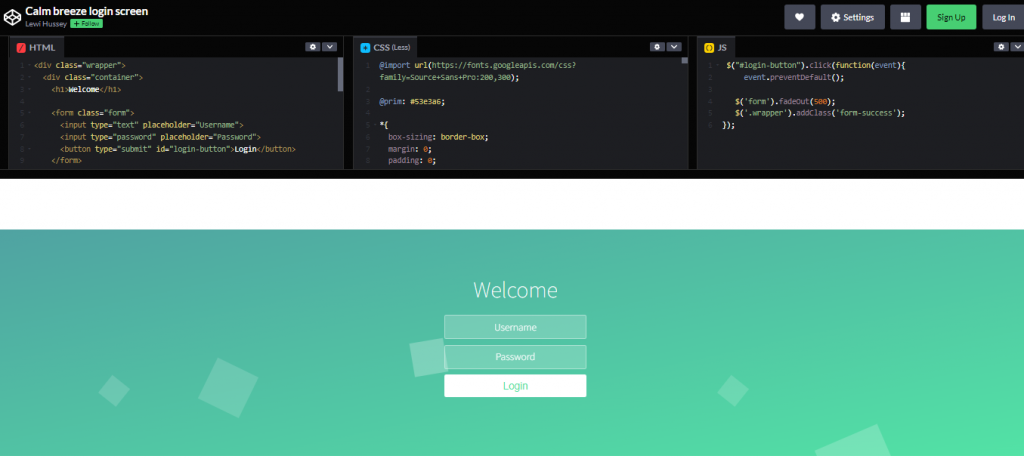
8. Calm Breeze Login Screen

Author: Lewi Hussey
Made With: HTML Less and JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
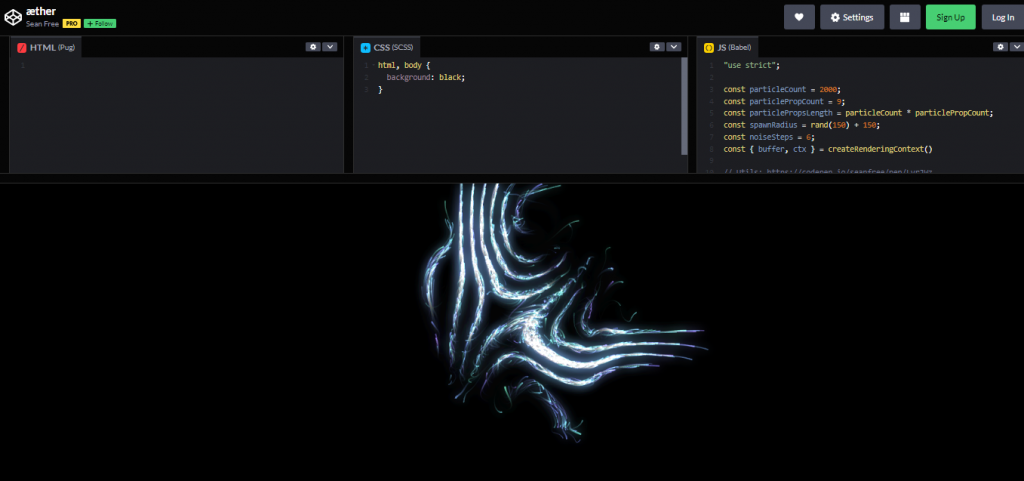
9. Aether

Author: Sean Free
Made With: SCSS and Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
10. Color Changin’

Author: Alex Zaworski
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
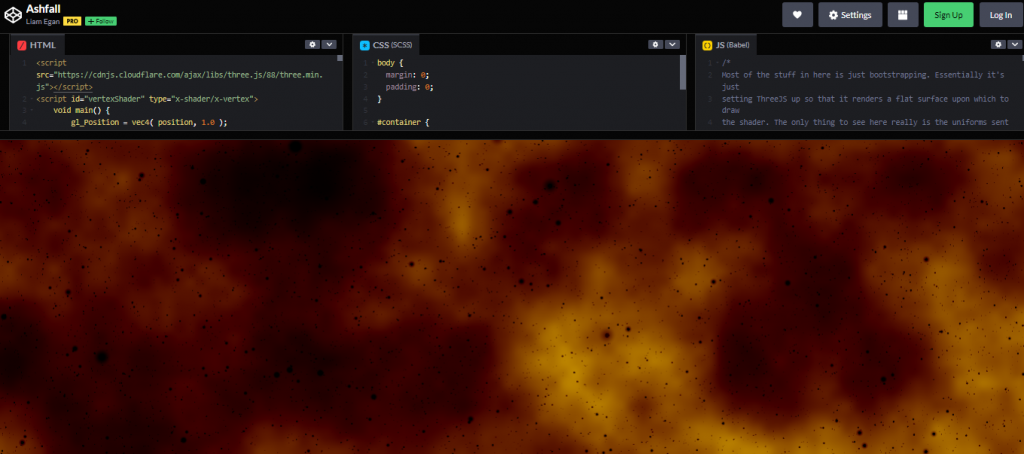
11. Ashfall

Author: Liam Egan
Made With: HTML CSS Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
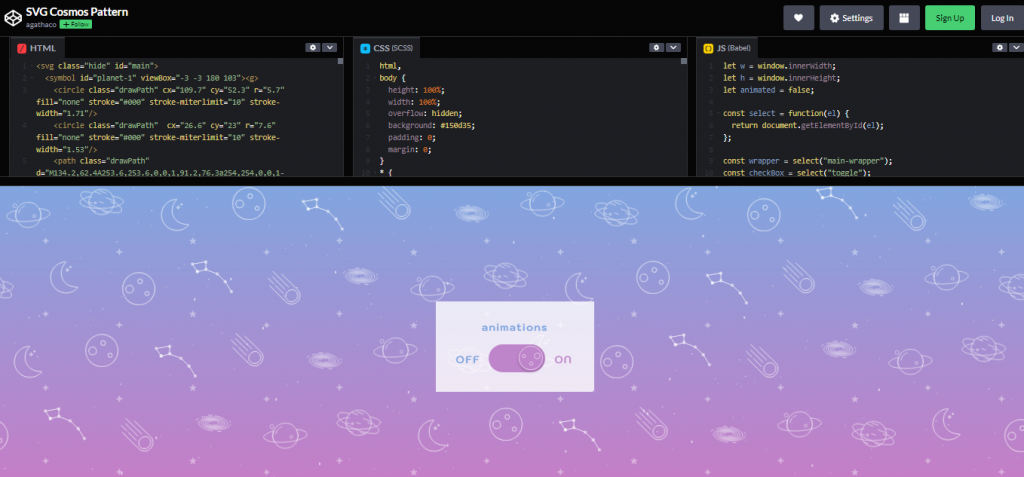
12. Cosmos Pattern

Author: Agathaco
Made With: HTML SCSS Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
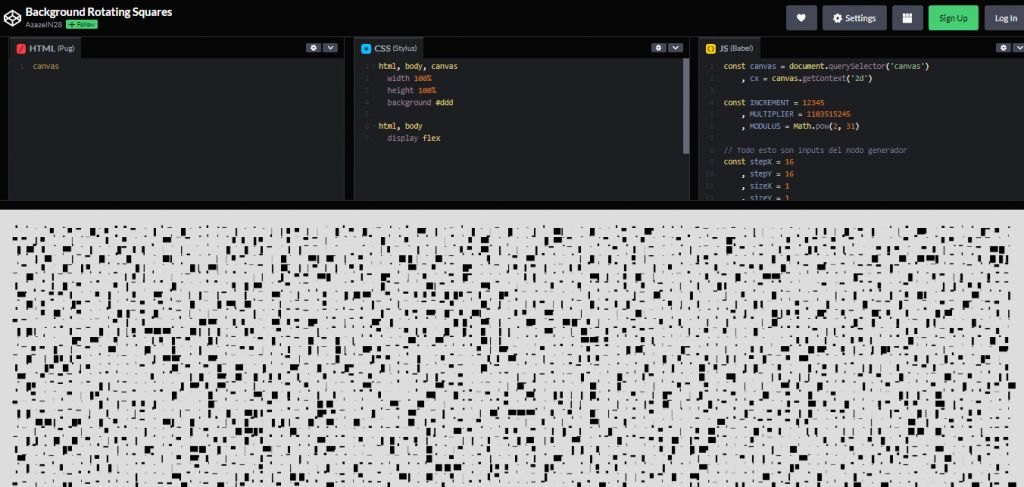
13. Background Rotating Squares

Author: AzazelN28
Made With: pug, Stylus, Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
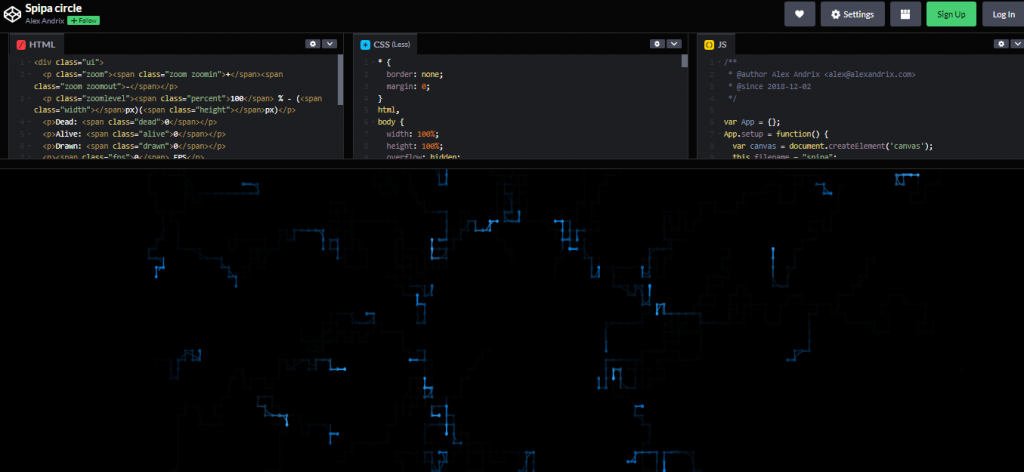
14. Spipa Circle

Author: Alex Andrix
Made With: HTML Less JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
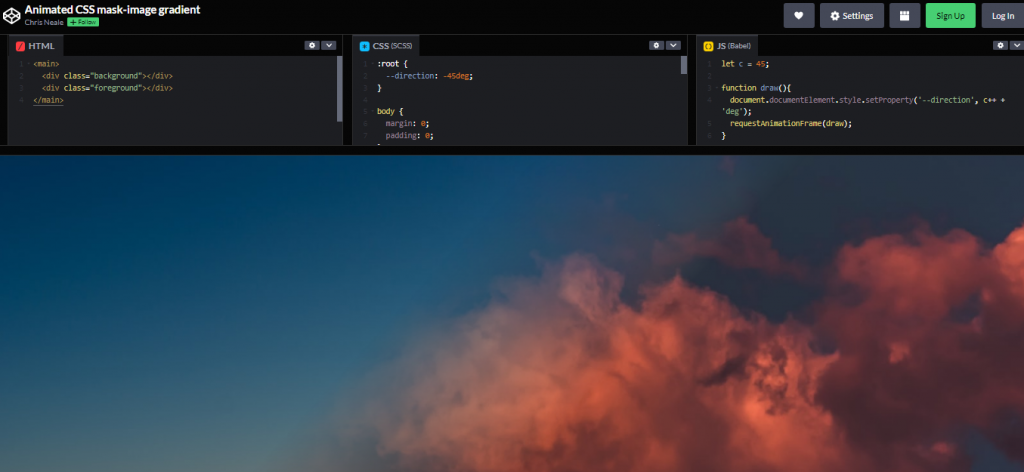
15. Animated CSS Mask-Image Gradient

Author: Chris Neale
Made With: HTML SCSS Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
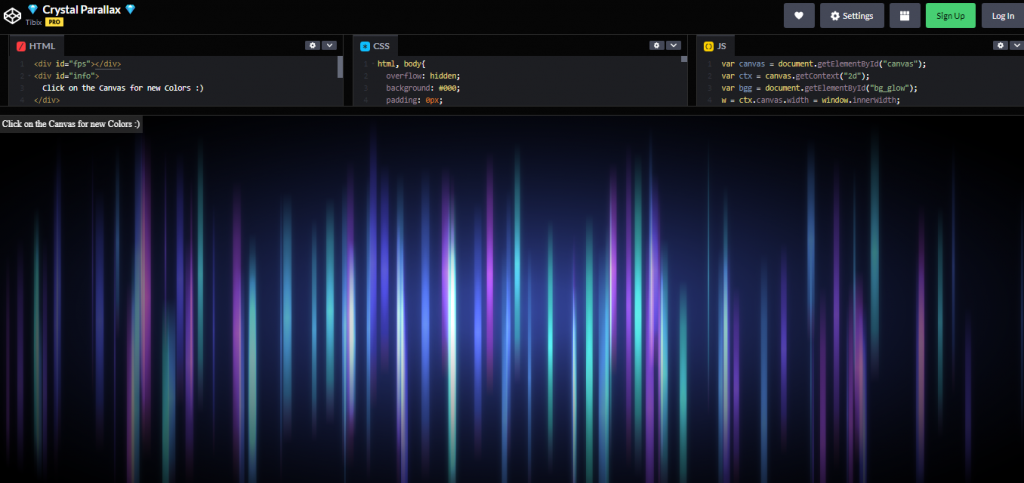
16. Crystal Parallax

Author: Tibix
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
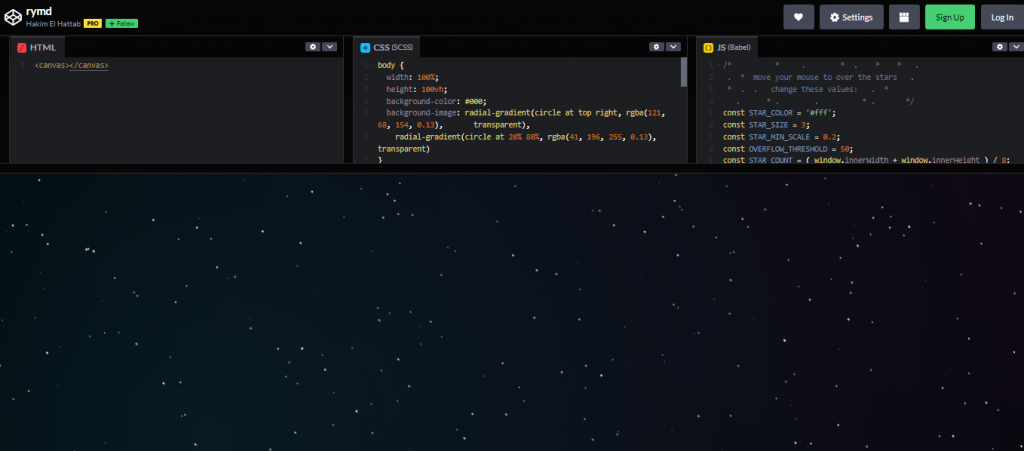
17. Rymd

Author: Hakim El Hattab
Made With: HTML SCSS Babel
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
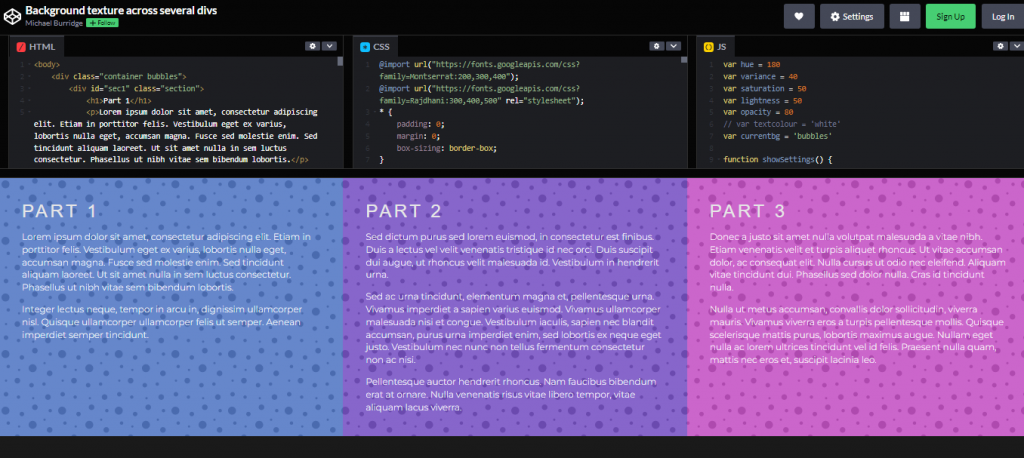
18. Background Texture Across Several Divs

Author: Michael Burridge
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
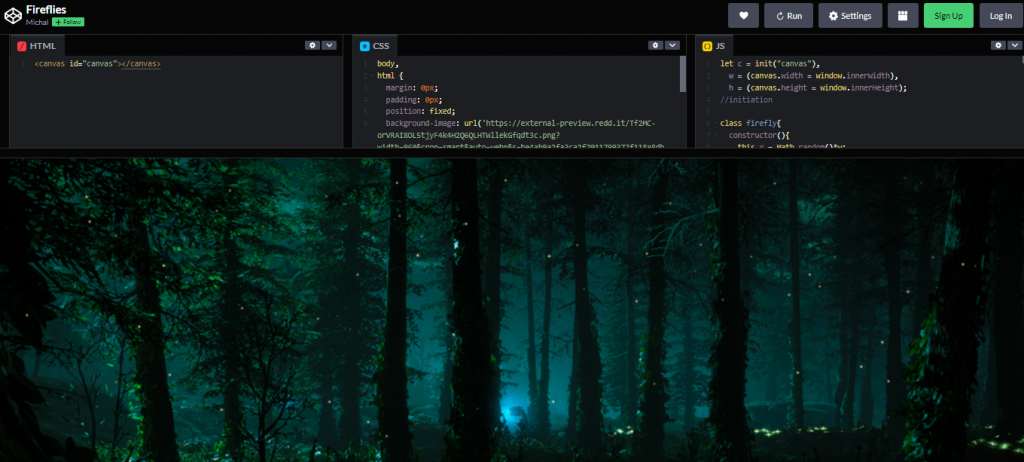
19. Fireflies

Author: Michal
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
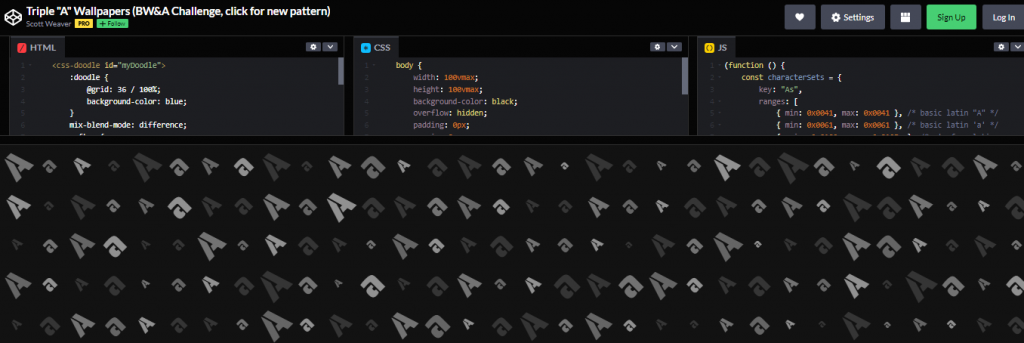
20. Triple-A Wallpapers

Author: Scott Weaver
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
21. Fill Backgrounds with Animation

Author: Chris Smith
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
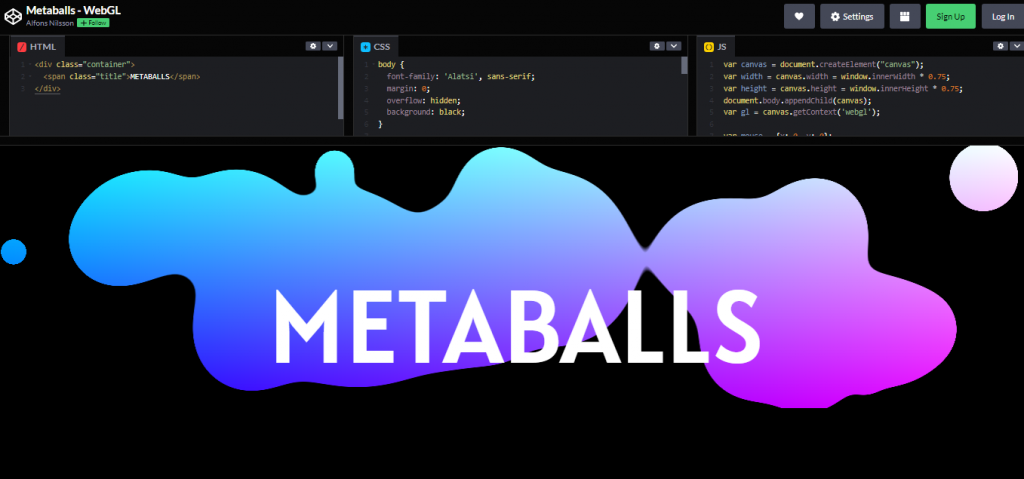
22. Metaballs

Author: Alfons Nilsson
Made With: HTML CSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
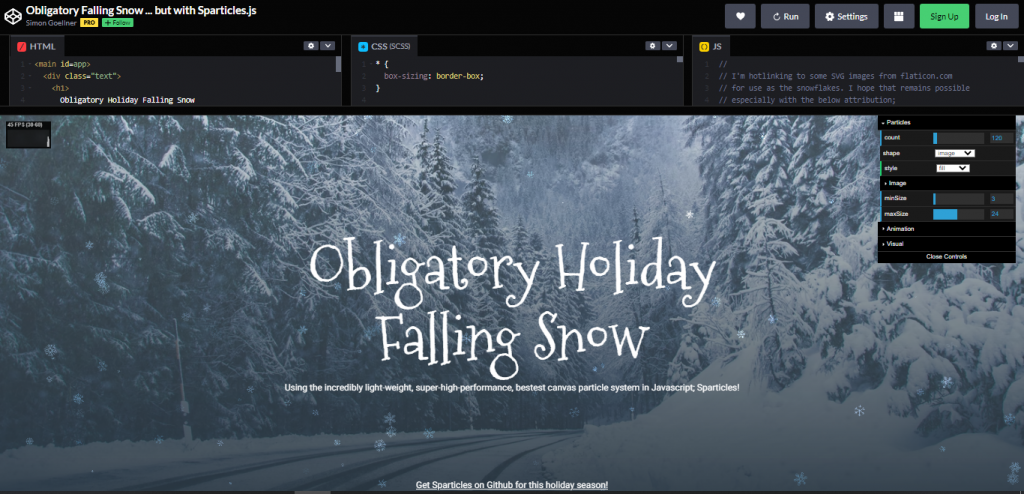
23. Sparticles

Author: Simon Goellher
Made With: HTML SCSS JS
Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
