In computing, some of the most popular software includes a widget, a component, or an interface application that allows the users to access some services. Currently, website owners are keen on having the right tools that bring people into their sites. And this situation doesn’t necessarily include the content and images. In other words, there is more to a web page compared to the content and images. So, one of the standard tools that people include is web widgets.

A web widget is a web application or page on a webpage that is an embedded element independent of the host. In other cases, we have widgets that customize a host page and require users to select them.
In this case, we will highlight JavaScript calendar widgets you need to look at and why they are popular. Check them out!
1. Calendar Widget in CSS and JS
See the Pen Event Calendar Widget by Paul Navasard (@peanav) on CodePen.
Calendar widgets are pretty important since they help you keep track of all your calendar’s important dates. And this option from Paul Navasard, a Codepen user is among the best for all; it features a smooth transition that allows you to power the dates you want to remember. It uses Moment.js and delivers an easy-to-implement solution. Besides, the source code uses the three standard programming languages, CSS, JS, and HTML.
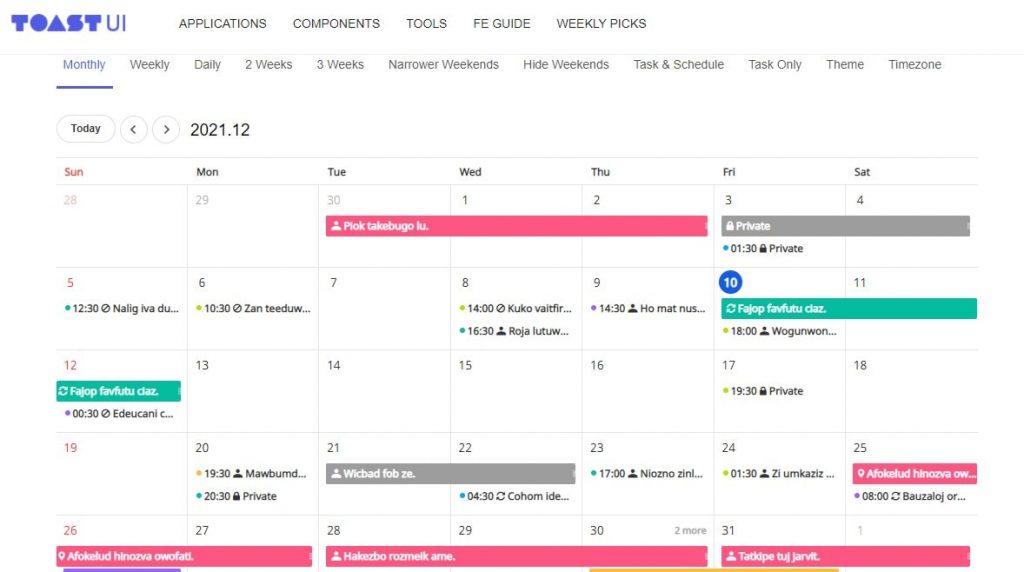
2. Full-featured Calendar JavaScript Library

It is crucial to implement this solution whenever you want to keep track of all the events and schedules. This JavaScript Calendar widget allows you to monitor things monthly, daily, weekly, or any other period. The widget also includes several unique features such as Task & Schedule, Theme, Hide Weekends, and many more. Other than the date, you can include the time zone of the schedule. Last but not least, it is easy to use.
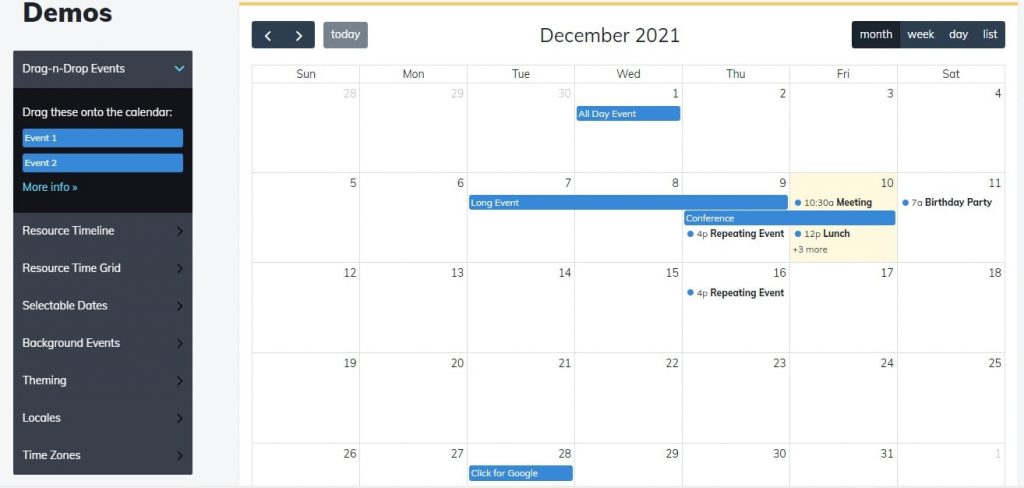
3. Full Calendar – JavaScript Calendar Widget

This calendar widget is an excellent choice for individuals who know what they need to do. It allows them to highlight or define what to do in a day. Plan resources and mark important dates using this calendar widget and make your life easier. It is sourced from Github and has good reviews from various developers.
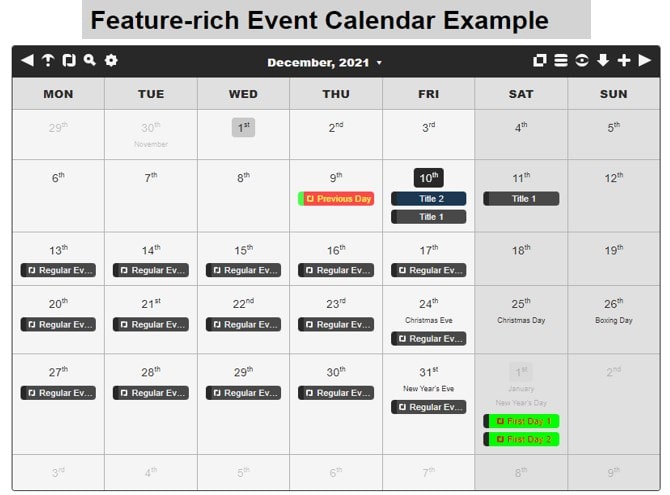
4. Feature-rich Event Calendar in JavaScript

If you are looking for responsive calendar widgets, then the feature-rich event calendar is a fantastic option. It is a calendar that allows you to view all the crucial details and reminds you of anything. Besides, there are many options you can set or include depending on your preference. Note that the widget often gives you comment about a day or month.
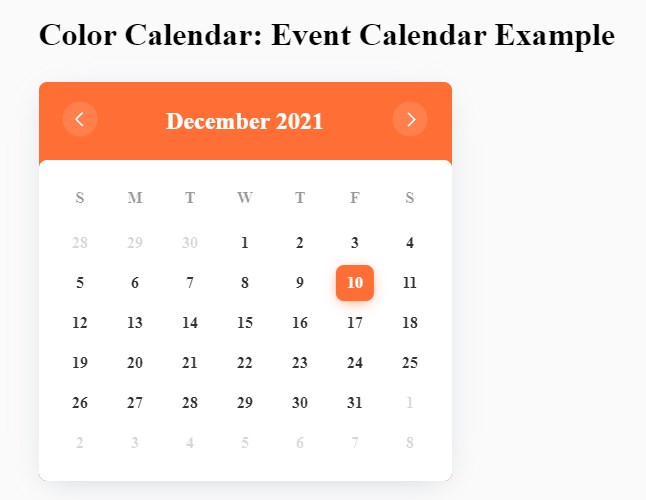
5. Customizable Event Calendar with Month/Year Selection

This calendar widget offers people a solution for poor time management. It allows individuals to monitor what they do or what they have done in a year or month. The flexible and customizable calendar widget is in JavaScript. It is also responsive, allowing the users to select various dates or events. Besides, the widget shows the difference in the current and previous months on the calendar.
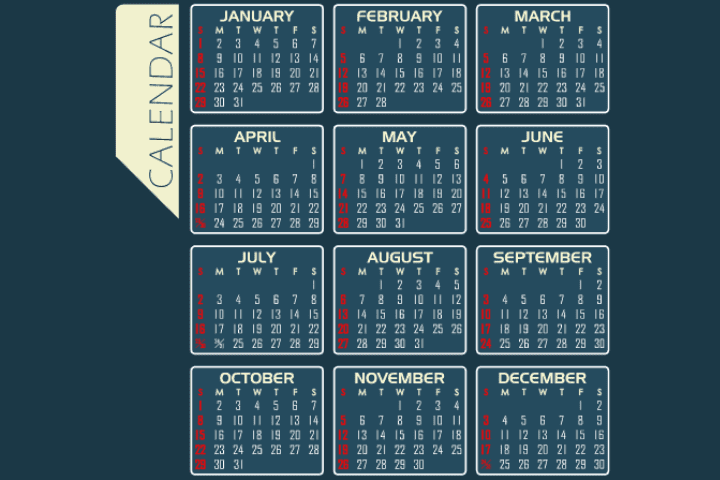
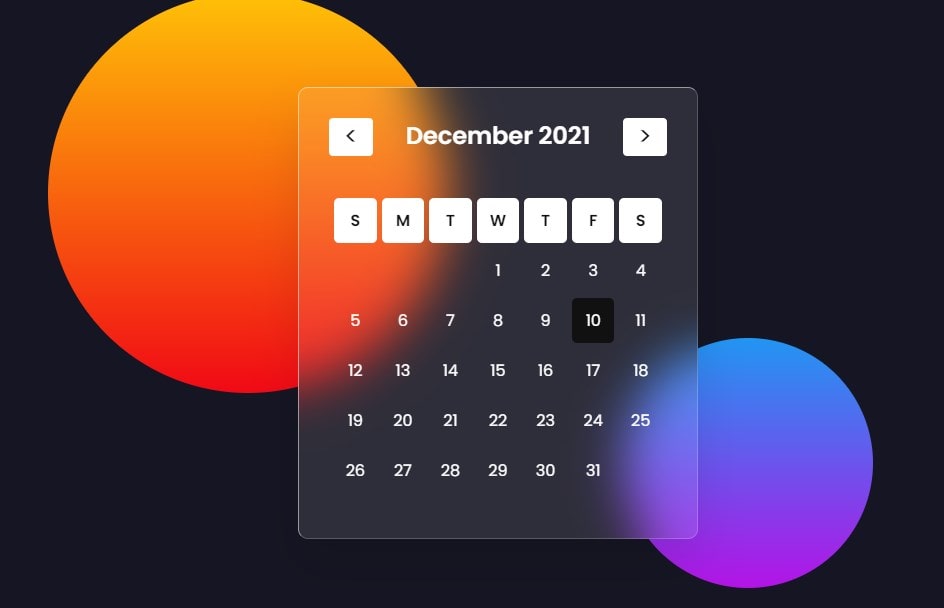
6. Glassmorphic Style Calendar Component with JavaScript

Suppose you are looking for a simple JavaScript calendar widget, then the Glassmorphic style calendar component is an excellent choice. It features a black, blue, and red color design that grabs the attention of all who come across it. The calendar widget is quite simple, with a monthly display of all the relevant days. This option is excellent, especially for individuals who need something simple to keep them up to date.
7. Calendar Widget
See the Pen Calendar Widget by Ciprian Ionescu (@ciprianionescu) on CodePen.
Calendar widgets are essential applications that help you mark important dates. As a result, they are solutions to people who find it hard to monitor their schedules. This option is an example from Codepen user, Ciprian Lonescu who used HTML, CSS, and JavaScript. It features a light yellow background with a dark-colored calendar placed in the middle of the display. The calendar is quite responsive, ensuring that you can easily select it upon placing the cursor on the calendar. Besides, you can highlight important things in the calendar.
8. Event Calendar Widget. Moment.js
See the Pen Event Calendar Widget – moment.js by Chris (@christopherprins) on CodePen.
This calendar widget example is by developer Chris via the Codepen platform. It uses CSS, HTML, and JS, giving various users a chance to select important dates on their calendars. The widget allows you to select various options in the calendar, for example, Work, Gym, Appt, Kids, or other things. It automatically selects the current data and highlights the marked schedules. For instance, it can highlight that you have an event today.
9. Custom Calendar Widget
See the Pen Custom Calendar Widget by Martin (@aeonbeat) on CodePen.
Get this responsive calendar widget by developer Martin who used CSS and JavaScript programming languages. It is a solution that places the calendar in the middle of the display. Since the widget is responsive, all you need is to select a specific date. The dark-colored calendar and white background deliver a unique color balance. Besides, it is keen to remind you of important dates.
10. Event Calendar Widget
See the Pen Event Calendar Widget by Carlos Pires (@cadu) on CodePen.
The Event Calendar Widget is a top option, especially for people who have tight schedules and need to keep up with the many events. It ensures that they meet all the deadlines and attend the events. The source code of this widget uses HTML, CSS, and JavaScript, and its writer is Codepen user Paul Navasard. It has a dark-colored background with a white font on the current month. Besides, the current date is already highlighted and often mentions any critical event.
11. JS Calendar Widgets
See the Pen JS Calendar Widgets by Gareth Redfern (@garethredfern) on CodePen.
This option differs from the standard calendar widgets since it highlights all the unavailable dates when booking an event or flight. It is an excellent choice when you need to book essential places that have restrictions. The calendar widget uses HTML, CSS, and JavaScript, and its writer is developer Gareth Redfern. Use this widget to make important bookings.
12. Two-month Calendar Widget
See the Pen Two-month Calendar Widget by robertsunny (@robertsunny) on CodePen.
The two-month calendar widget is the last option from our list, which features a convenient, responsive, and customizable design. As the name suggests, it helps you plan out a two-month schedule hence a great option when you need to meet a two-month deadline. The widget allows you to select the starting date and the deadline for a project. Its source code is by developer Robert Sunny using HTML, CSS, and JS.