There are many tools and applications for Web Developers and Programmers by which they can complete work efficiently. Using the right tools will help you to enhance the growth of your project completion rate.
Prototyping Tool is among the top tools Web Developers and Designers use to develop and design a website. Prototyping tools allow designers to blend images, navigational elements, and interactions to picture the design’s performance and behaviour accurately.

It is an essential tool for the arsenal of any designer working in UI/UX. If you’re not finding the perfect tool for your requirements, this article contains a complete listing of the most effective prototyping tools by leading designers in the field.
Before I tell you about the top 12 list of best Prototyping Tools, let me give a quick overview and brief details about Prototyping.
Prototyping
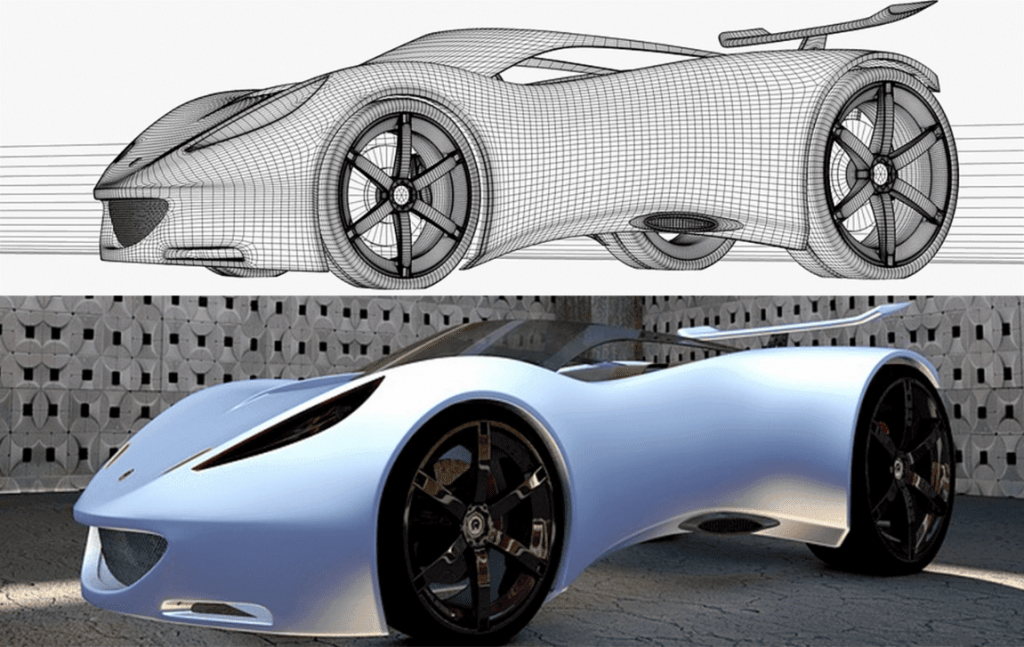
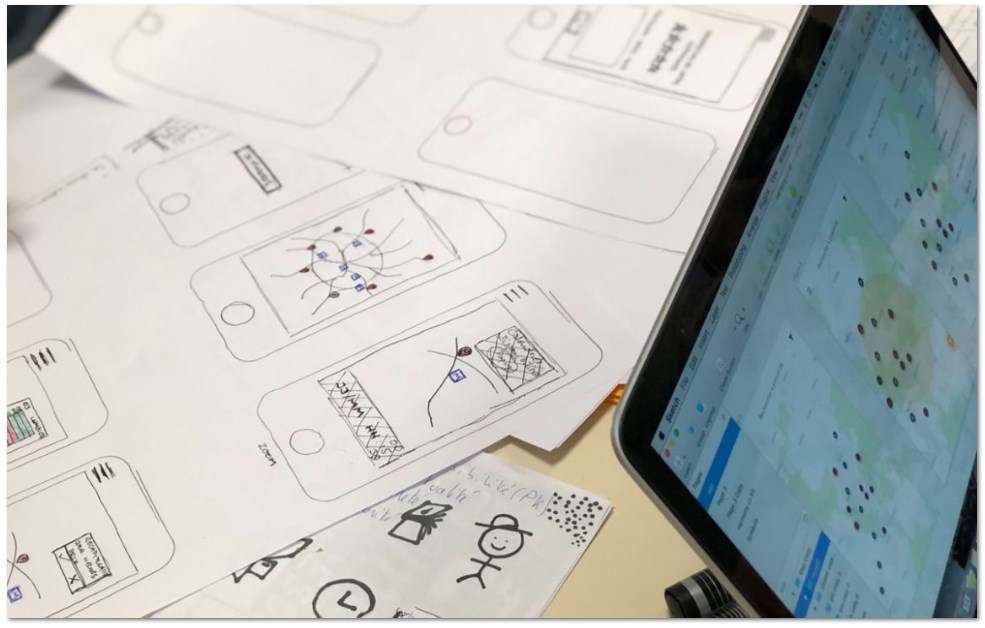
Prototyping is an essential part of the design process that involves transforming ideas into tangible objects, from paper to digital.

Teams create prototypes with varying levels of fidelity to illustrate the design ideas and test on the users. With prototypes, you can improve and test your concepts so that your brand can launch the correct products.
It is an essential element of your work that helps you win projects and clients. Every designer should own a good prototyping tool.
Know More about Prototyping
Benefits of Using Prototyping Tools

- It can help you create the general layout and structure of a site in a snap.
- You can have unique versions of the website layout and avoid costly rework.
- It could drastically cut down the time to develop and deploy the site.
- A professional tool will speed up the interaction of users and allow for the modification of the specifications that the tool provides.
- In addition to avoiding unplanned failures, it will allow you to demonstrate the general functionality of the product.
- It will aid you in collaborating with your team, speeding up the design and development process.
It isn’t easy to pick the perfect tool for us. Picking the right tool requires lots of research to choose the final product. So here are some of the tips to pick the right Prototyping Tool.
Tips on Picking the Right Prototyping Tools
- Features: First, look at the variety of features, including vectors, design widgets libraries, and other options provided by the tool or the program.
- Platforms Supported: Make sure you lookinto a web-based application that runs on any platform and helps you work with others. In addition, you could also look into the mobile and desktop versions.
- User-friendliness: The overall learning curve for the tool should be as low as possible so that you can begin using it with no difficulty.
- Ease of Use: Whatever may be the features of the particular tool, you must ensure that the tool you are going to use can be operated without having much technical knowledge.
12 Best Prototyping Tools
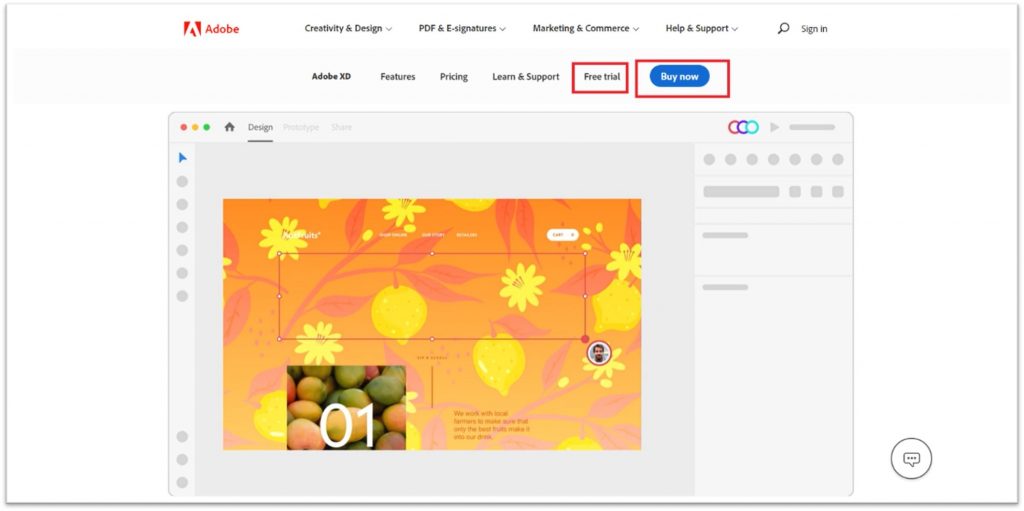
1. Adobe XD – (Best Prototyping Tools)
Adobe XD is a Rapid prototyping tool you can utilize for your Mac, Windows, or other web browsers to meet your designing requirements. It can be integrated with the other Adobe applications (like Adobe’s Creative Cloud) to get more efficient results.

Adobe XD uses vectors to make prototypes to create interactions, transitions, and various other dynamic capabilities. Since it’s a vector-based system, the possibility of scaling and resizing elements is not an issue.
It works well alongside other Adobe families of apps, such as Illustrator or Photoshop. It’s great to edit Adobe images, such as PSD, directly within the application.
Adobe XD covers all the tools needed by designers from concept to high-resolution prototypes. The company is constantly expanding this software with regular updates that increase its capabilities.
Features:
- Adobe XD provides dedicated UX and UI kits for quickly creating websites applications, apps, and other products.
- There is a myriad of customizable components and dynamic elements you can incorporate into your website design.
- Users can import designs created in Photoshop, Sketch, or Illustrator and directly export them into various formats.
- You can also download hundreds of plugins readily available to Adobe XD for web design and various other programs.
- The pricing of this tool starts at $9.99 per month.
Compatible with: Windows OS, Mac OS, Linux & Web
Watch YouTube Reviews & Tutorials
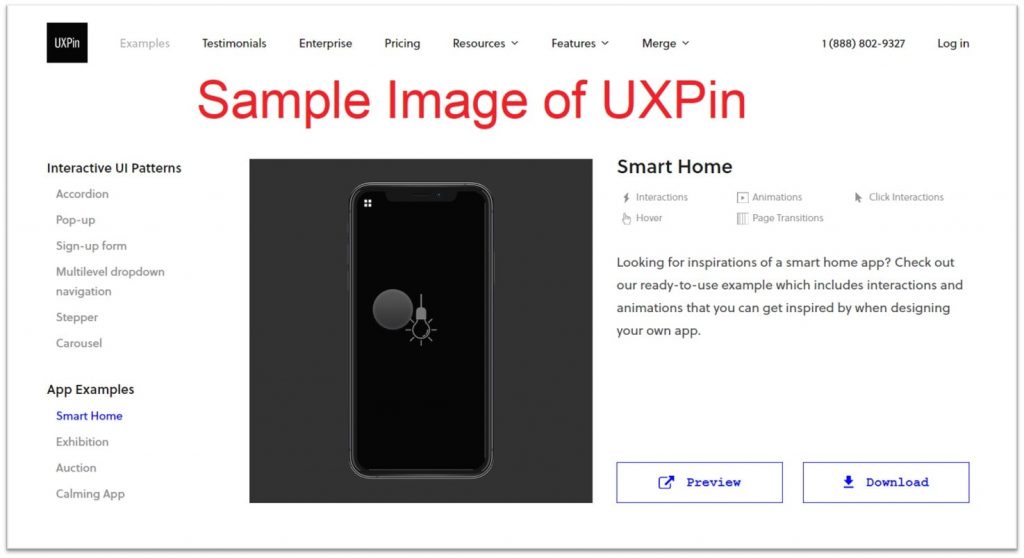
2. UXPin
UXPin is an excellent Prototyping tool for any screen-based digital product.
This tool is incredible due to its versatility. UXPin is a great tool for teams to work together and build, share and test their results in a delightful manner.

It can carry projects from the beginning wireframing concept through to design and the creation of components.
UxPin lets you communicate wireframes in progress to enable the customers to navigate their suggested web pages and app screens.
It also assists you in determining whether something is going to work before they begin to go through the various coding steps needed to create something.
If you’re searching for an advanced tool for Prototyping for web design, you should look into UXPin. It offers all-in-one UX support. However, it’s somewhat more expensive than other alternatives.
Features:
- Without writing code, UXPin will let you develop the complete prototype of a web design starting from scratch.
- It’s possible to design fully clickable prototypes by using the link as well as other interactive design elements.
- Users can directly import Sketch projects, view an interactive preview of their designs, and then export them to various formats.
- You can create a unique link for your designs and then instantly make it available to other users.
- Advanced features also include cloud integration, version history as well as password protection.
Compatible with: Windows OS, Mac OS, & Web
Watch YouTube Reviews & Tutorials
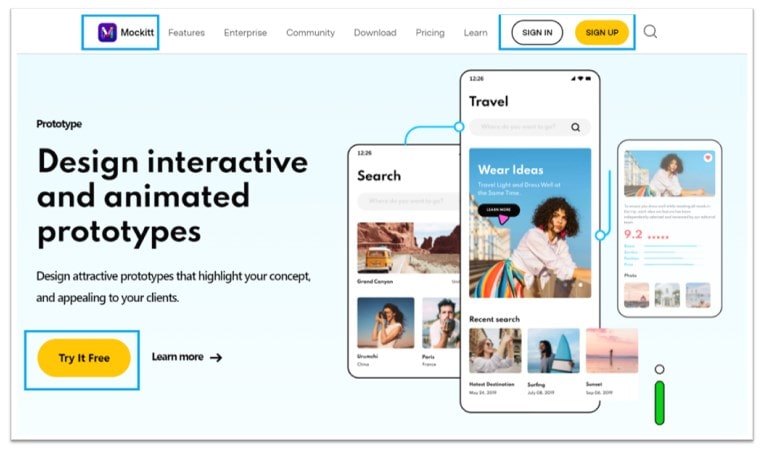
3. Wondershare Mockitt
Wondershare Mockitt can be considered one of the most effective prototyping tools you could utilize for any application or web design.
The greatest thing about it is that you can choose the perspective you prefer and use the broad range of design elements available in the tool to satisfy your needs.

It is possible to directly upload your website design prototype by exporting it in various formats. The tool provides a drag and drop prototyping tool and a large collection of templates and widgets.
While these designs are not ultimate, building a mockup that looks decent enough will make it hard for a client to be convinced. All this without coding is a definite bonus over everything.
Wondershare Mockitt allows style to create comprehensive shared libraries that include custom widgets and components shared across teams. Still, it needs to be complemented by appropriate documentation and style guidelines.
However, to its merits, Mockitt does give you access to pre-built design systems and UI tools as part of their libraries of assets.
Features:
- There are hundreds of elements, widgets, and templates you could use in Mockitt to speed up your work.
- The application on the web has a user-friendly interface that does not need to learn to operate.
- Wondershare Mockitt offers a simple drag-and-drop feature that makes it easy to add and modify all kinds of elements in your design.
- Numerous dynamic elements let you build the web with an interactive design.
- The application is integrated with the Olympic Games cloud, letting you work with your team members and assign tasks to your teammates.
- You can get an instant visual representation of your designs through users’ eyes and keep separate versions of your product.
- You can directly export the design of your website to CSS and Swift codes to ensure smooth progress.
Compatible with: Windows OS, Mac OS, & Linux, and Web
Watch YouTube Reviews & Tutorials
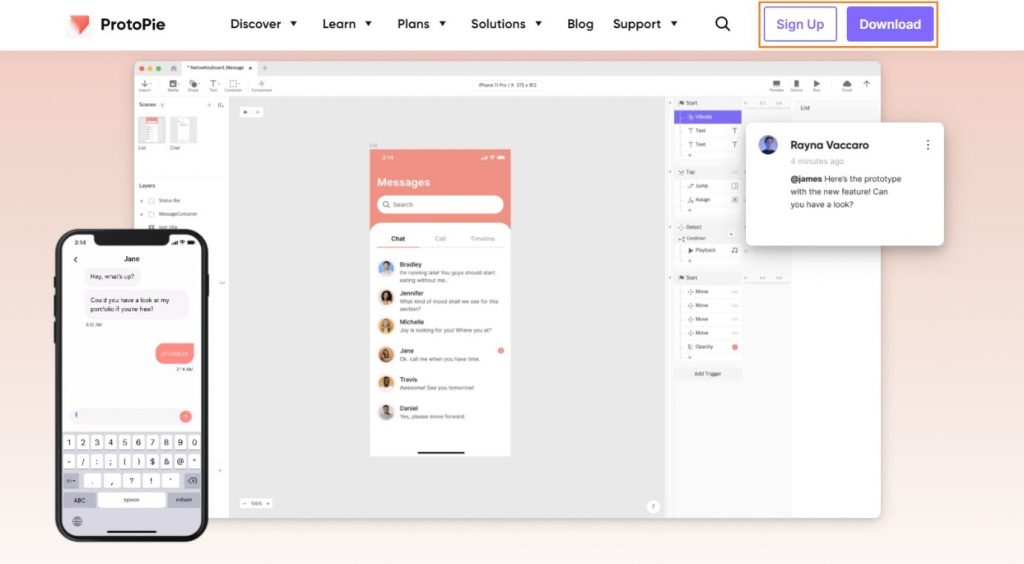
4. ProtoPie
ProtoPie is another cloud-based tool made just for prototyping various user interfaces. It is the simplest tool that can transform your UX/UI design concepts into highly engaging prototypes that can be used on desktops, mobiles, and the web.

The platform’s main goal is to help you create more accurate prototypes that you can directly ship to development.
If you want to come up with dynamic prototypes in less time, then you can try ProtoPie. This website design solution is mostly used by beginners and will provide all kinds of prototyping features in one place.
Hence, ProtoPie helps companies to release better and validated products, allows them to go to market faster, and saves costs throughout the process by revolutionizing their prototyping workflows.
ProtoPie is widely used at various companies worldwide, such as Google, Microsoft, GoPro, Samsung, Nintendo, BMW, IDEO, Reddit, Bytedance, Huge, Verizon, etc.
Features:
- It has a variety of interactivity libraries and design components you can incorporate and modify to meet your design needs.
- After adding a dynamic element, you can add hyperlinks, configure their state, and assign variables to create the highest-quality prototype.
- You can make an area that you can share with your team and keep multiple design variations.
- You can export your work in different formats such as HTML, JPG, PDF, and more.
Compatible with: Windows OS, Mac OS, Linux and Web
Watch YouTube Reviews & Tutorials
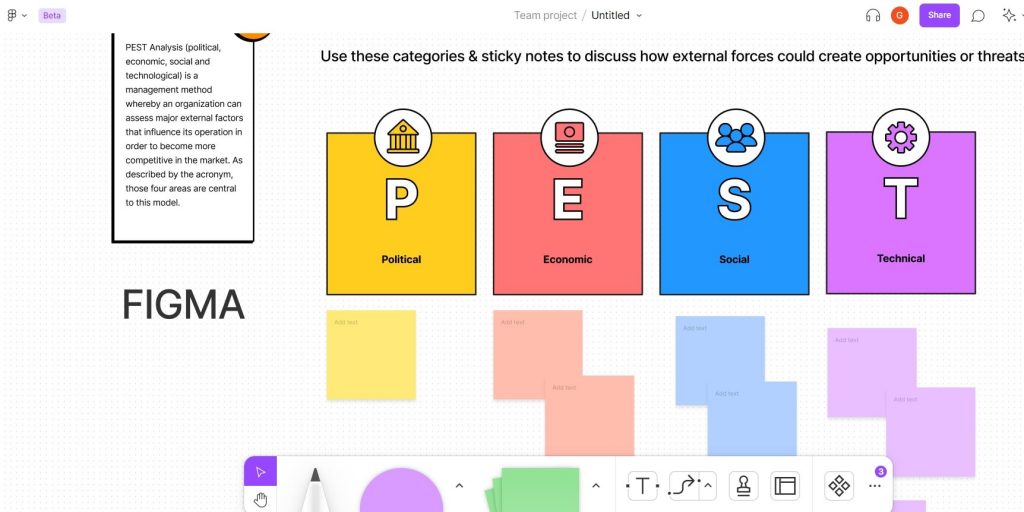
5. Figma
Figma is a lightweight prototyping tool and website design tool you can use on almost every platform.
It is compatible with almost all popular design and graphic formats and will allow you to transfer your designs from third-party software.

Figma is a one-stop tool that allows accessibility and collaboration easy for UX designers and developers and everyone who is part of a team that uses the cloud-hosted browser platform.
If you’ve ever worked with Sketch previously, you’ll notice that Figma has the same feel, making it simple to start using.
You can use Figma’s flexible styles to manage the appearance of grids, text, and other elements throughout the project. There are various helpful plugins, such as Autoflow to show user flow, Figmotion for making animations, and many more to improve the functionality of Figma.
Features:
- Figma is also famous for its ‘Smart Animation’ feature, which automatically creates overlays and animated GIFs.
- In addition to Figma’s Auto Layout function, Figma will also give users the option of creating new vectors right from scratch.
- It also allows you to work collaboratively with your team and then communicate your design ideas to others through email or hyperlinks.
- The web-based design prototyping tool will allow you to create optimized wireframes for mobile or desktop in the field.
- Many dynamic elements let you connect different pages, create other states, and depict all kinds of transitions.
Compatible with: Windows OS, Mac OS, Linux, and Web
Watch YouTube Reviews & Tutorials
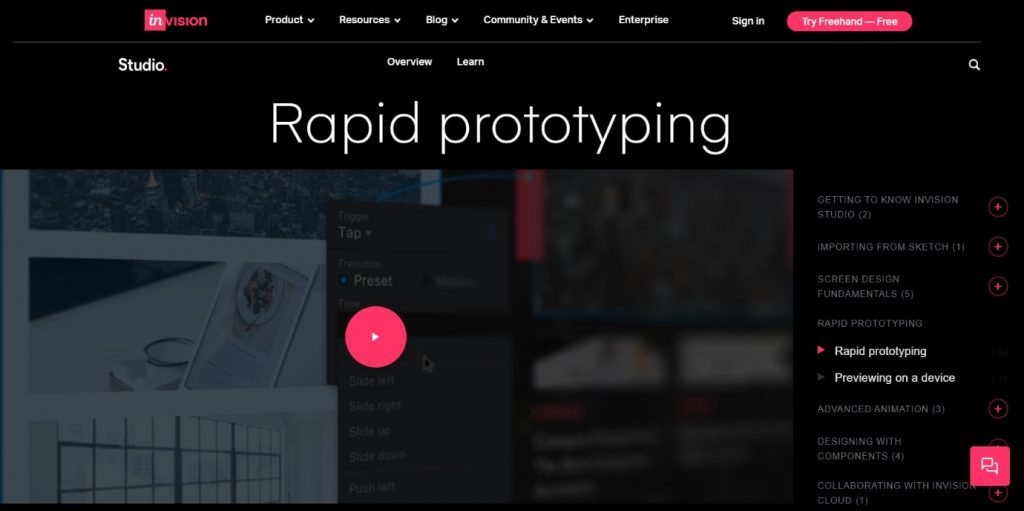
6. InVision
InVision is another app available online which functions similarly to UXPin but with a greater accent on design. It comes with all the tools needed for wireframing and UI designs. It also includes a variety of tools that can be useful for collaboration and prototyping too.

InVision also has tools to make elements in your designs interactive. But it’s simpler and doesn’t permit you to design advanced state-of-the-art as UXPin does.
It has proven to be a useful prototyping tool for both product and design teams from all over the company. Utilized by many teams, the simplicity of use and cost is ideal for user research with low-tech studies and basic flow analysis.
Features:
- With InVision, you can create web and app prototypes effortlessly using pre-designed components.
- It let you create interactive prototypes by using triggers.
- You can get feedback from clients and collaborate on projects much more quickly
- It includes tools for drawing and sketching simple and quick wireframes
- You can access your design projects from the cloud on any device.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
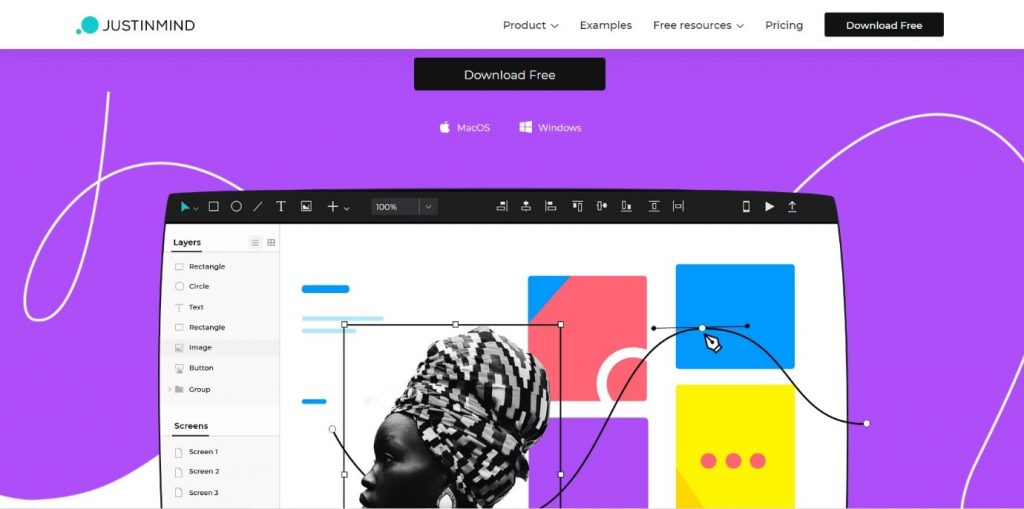
7. Justinmind
Justinmind is an extremely powerful Prototyping tool with all the features you’d ever want in an app prototyping tool for creating applications designed for smartphones, the internet, or even desktop.

Justinmind is a fast-growing prototyping tool. There are various reasons, ranging from drag-and-drop capability, the ability to design the simplest, most complex of applications and web-based prototypes.
It is equipped with UI templates and libraries in addition to useful features. Justinmind also hasmany integrations that allow you to integrate it with Sketch, Adobe Suite, Azure DevOps Server, and Jira to streamline your workflow.
Its easy interface is a perfect start for an amateur UX designer, but it also has enough features for more advanced designers.
Features:
- Justinmind lets you rapidly create prototypes and wireframes with a drag and drop editor.
- It includes interactive elements and mobile gestures to your designs.
- You can export your designs in interactive HTML as well as documents
- Teamwork with colleagues through the cloud.
- Free lifetime plan that includes unlimited projects.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
8. Sketch
Sketch is among the most popular Prototyping applications available to design all kinds of interfaces for users. It’s a more advanced and widely used variant of Figma.

It has many UI Kits and templates that you can download to test designs and apps quicker. The only drawback is that you’ll require a Mac Operating System.
The program is refreshing, simple, flexible, and strong. Sketch application allows you to freely access functions like menus, space, and palettes. It also supports Boolean operation, symbols, and powerful rulers. That will enable designers to complete UI design tasks quickly.
Features:
- Sketch is an all-in-One editor for wireframing, Prototyping, and creating interfaces for web and mobile apps.
- It let you create and edit vectors or use component libraries that are pre-built to create faster.
- And you can also create interactive elements and include animations in your designs.
- Integrations and plugins from third-party providers make the application even more effective.
- You get plenty of third-party UI templates and kits to download.
Compatible with: Mac OS
Watch YouTube Reviews & Tutorials
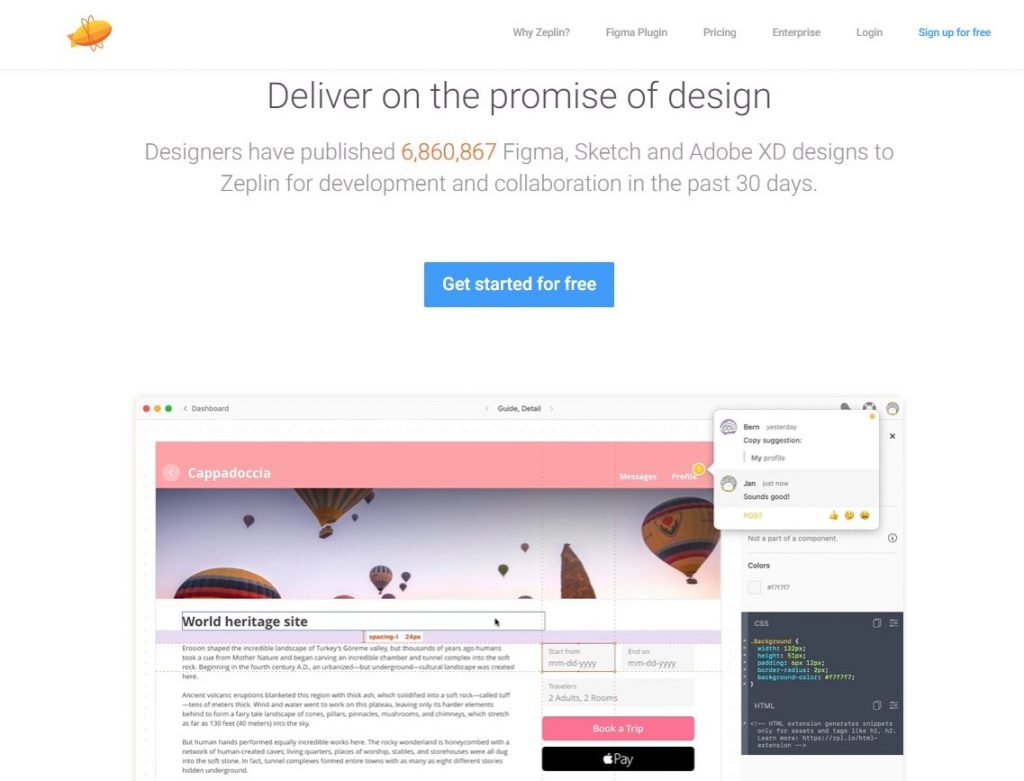
9. Zeplin
Zeplin is a different tool for Prototyping specifically designed for developers. It is very simple to use and includes an integrated coding panel that lets you add the latest CSS and code into your designs as you go.

Developers have a difficult time translating interfaces by designers in code. Zeplin seeks to bridge this gap by providing tools to help developers create the designs of their choice.
Zeplin makes the handoff process much more efficient. It allows designers to upload their designs directly using sketching tools. Later, basic code snippets are automatically generated by the developer to be boilerplate code that they can develop.
Itprovides the user with an open workspace where team members such as the manager of product, UX writers, and more can collaborate on design concepts.
Features:
- Zeplin can design a system that will allow your codebase to make it easier to manage designs.
- It lets you create code snippets for your design elements and put them all together in one place.
- You can export your designs easily with the help of Sketch, Photoshop, Figma as well as Adobe XD plugins.
- Moreover, you can get feedback and collaboration from your team.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
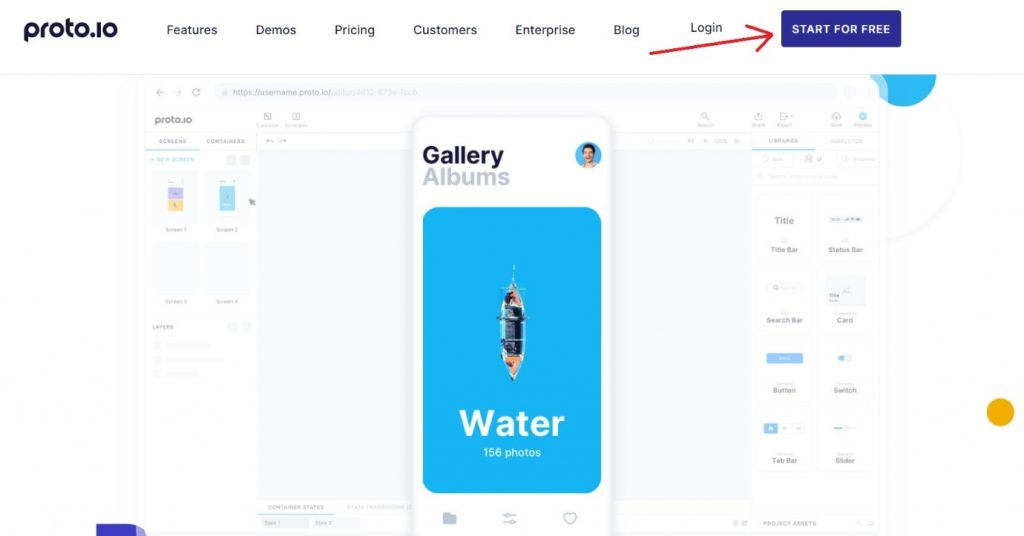
10. Proto.io
Proto.io is software created specifically to design prototypes. It comes with a variety of useful features that can simplify the process of Prototyping much more efficiently.
It has pre-designed components and content blocks that you can use to build unique interfaces for apps easily. You can show your interactive designs to anyone.

Popular companies like Paypal and Amazon are using Proto.io. With its extensive collection of tools and components, interactive prototypes are created without writing the smallest or a single line of code.
Proto.io offers a range of options for drag and drop UI web components such as templates, icons libraries, templates, and integrations for video and audio. It is also possible to import whatever you’ve created using Photoshop and Sketch.
Features:
- Proto.io offers libraries full of UI components, templates, icons, sound effects, and more.
- You can add interactive elements in designs with actions, gestures, animations, and more.
- It allows you to import designs from Sketch and Photoshop as well as sync projects onto Dropbox.
- It is a web-based editor that lets you access your designs from anywhere.
- Ability to export designs in HTML, CSS, and JavaScript.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
11. Frammer X
Framer X is an innovative prototype tool that includes tools for design and development. It comes with an exclusive editor that can sketch out interactions to create prototypes that work as real applications.

It also comes with mobile apps to mirror your designs as well as test your prototype on smartphones. Framer X is a complete tool for developing mobile applications.
With Framer X, it is possible to build fully functional prototypes -anything from linking web pages to a single page to creating 3D effects.
It has thousands of other resources available in the Framer X Store. You can access everything, from maps that are life to kit for UI and multimedia players to be at your disposal.
Features:
- You can create rapid Prototyping using pre-made components in the Framer X.
- It offers 3 in 1 toolkit that can go from concept to prototypes and even development.
- Framer X lets you design and simplifies interactions with an interactive editor.
- It can make and reuse components that are custom designed for use across designs.
- There are a lot of UI Kits available and resources to create various prototype designs.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
12. Marvel
Marvel has described itself as a design platform for digital products. Although that claim may not be entirely accurate, it can be a fantastic tool for designers who want to create prototypes for mobile and web-based apps.

Marvel includes all the essential tools needed to design all sorts of interfaces for mobile and web, from prototypes to concepts. It even supports gesture interaction for creating animated mobile applications.
It has interactive features, dynamic transitions and offers an authentic user experience for testing them.
Marvel has a free plan and is appropriate for amateur users and advanced designers.
Features:
- It has a drag and drop editor for everything from wireframing to Prototyping and designs
- You can export your designs to CSS, Swift, and Android XML code
- Marvel lets you collaborate and user testing your designs.
- You can add interactive elements to your design without code.
- Also, you can share your designs to get feedback and user testing.
Compatible with: Windows OS, Mac OS, & Linux
Watch YouTube Reviews & Tutorials
Conclusions
I’ve discussed Prototyping, its Benefits, and the top 12 best Prototyping Tools for Web Developers and Designers.
After looking through the 12 mentioned Prototyping tools, you’ll be able to pick the most effective prototyping tool to Design and Develop your websites.