30 CSS Badges
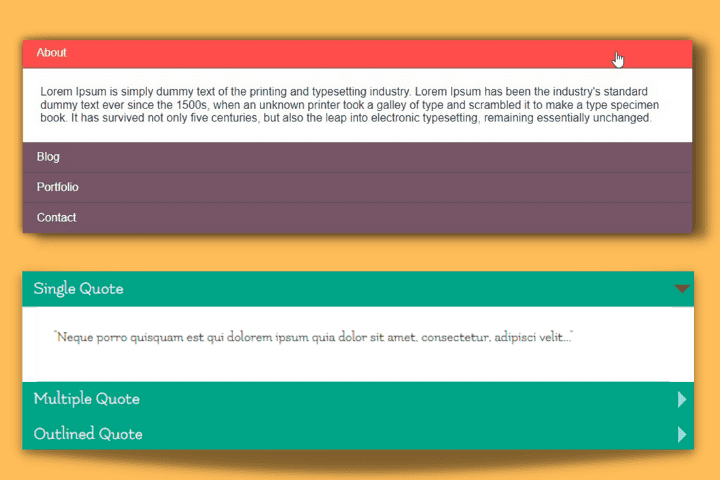
The CSS badge class is used to supplement the text with additional information. Some websites, for example, correlate several notifications with the link. The notification number is seen while signing in to a particular website and indicates the number of news or messages to view. This class assists web developers in adding circular badges to … Read more