Now this article, we will show you 10 Top Syntax Highlighter Plugins for WordPress Website.
Separately from pasting snippets on the front-end, there are some good causes for addition highlights syntax inside WordPress Website. Though, for one, particular WordPress text editors. Which may be cumbrous when trying to catch explicit codes – especially on extended pages and posts. Several times when we want to put a code in our post or page. And of course, we need to highlight that portion of the code.
Since it has advantageous information for us. This is the genuine situation when we definitely want syntax highlighter plugins. That is what helps in the identical.
Note that: You must know best of the Syntax Highlighters. Usage either shortcode or create you add some of the obscure CSS classes. Therefore, to all the <pre> tags that you need to highlight in your WordPress website blog post. Syntax highlighter plugins support you to modify the codes that you need to add in your post or pages.
Syntax Highlighter Plugins have the influence to highlight the explicit code so it does not look messy with other text. Following are a list of the top syntax highlighter WordPress plugins that you can usage in your next website.
Crayon Syntax Highlighter

Crayon Syntax Highlighter is possibly one of the top and most extensively used syntax highlighter WordPress plugins. That supports multiple languages, themes, and fonts. After its connexion, you can modify the setting since of its combined theme editor. This is similarly companionable with Highlighter view and HTML editor. It can highlight a URL or WordPress post text and you can similarly mark significant lines. It is specifically packaged plugin, crayon Syntax Highlighter lets you show the excess of programming languages in a practise fashion. Combined Theme Editor lets you select colours, fonts and even the extent of the container that is used to show your code.
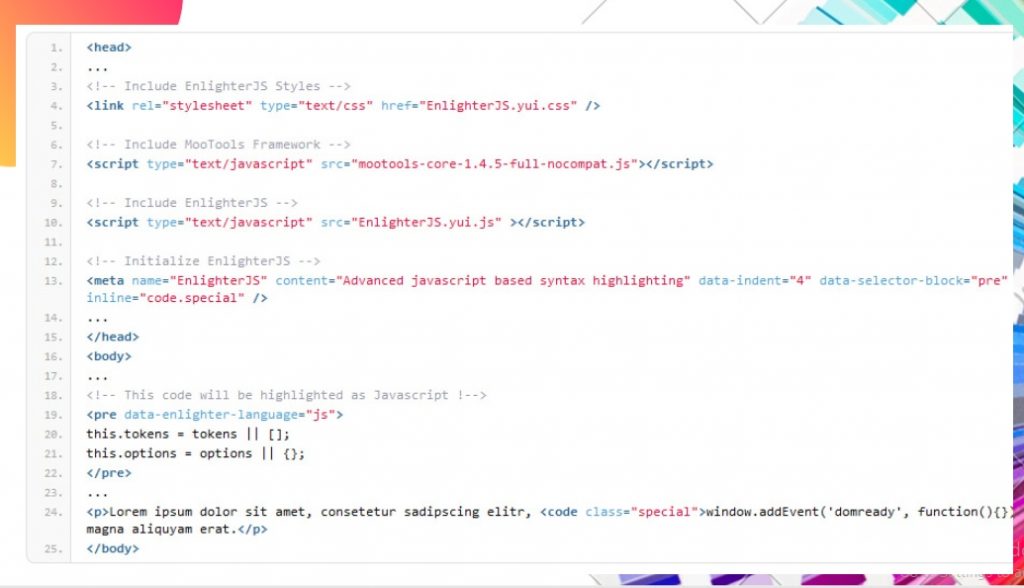
Enlighter

Enlighter is additional excellent plugin for attractive code-appearance shown on your WordPress website. This is an easy-to-use and customizable syntax highlighting tool for WordPress, by which you can simply tie your code with shortcode. To adjust the primary themes, Theme-Customer with live showing mode is included to provision the automatic making. It similarly supports the automatic making of tab-panes to show code-groups composed like html+css+js. Enlighter will agree full WordPress Graphic Editor Integration on both backend and frontend of your website. This means that the acquainted TinyMCE editor that you see inside WordPress can similarly be publicised on your public website. You will be capable to show tabs-pan for multiple scraps together group.
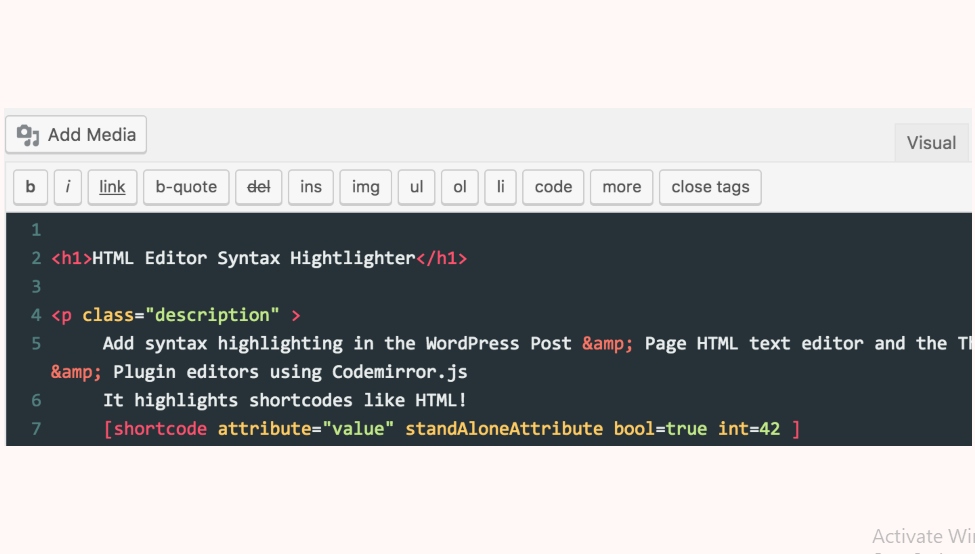
HTML Editor Syntax Highlighter

Now, to progress WordPress post/page editor, we have HTML Editor Syntax Highlighter. Though, highlighting code in backend creates life very informal for designers. Thus, this plugin does not highlight code only. It will restore your cursor’s site even after a page is refilled (which would end a standard pet sensation is).
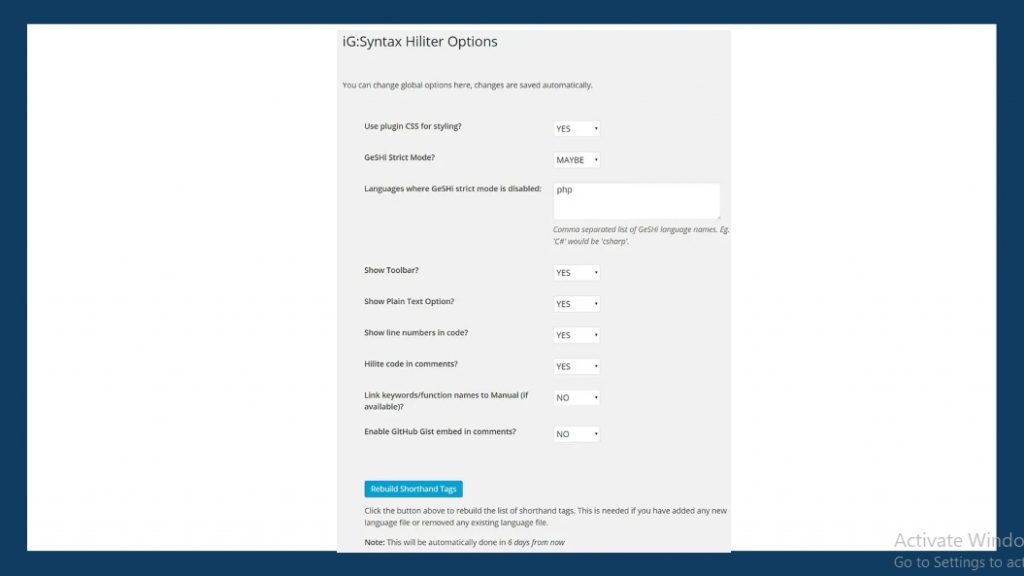
iG:Syntax Hiliter

IG: Syntax Halter plugin agrees you to post basis code with Syntax highlighting and configuring on your WordPress website as realised in code editors, IDE. You can copy and paste the code by copying it to the code editor or IDE, and this plugin will protect all the code colour and keep your configuring. This plugin usages the GeSHi library to colorize your code and supports extra than 100 programming languages. This plugin has suggested the usage of the store plugin for fast results and low loads on your server. In this way, plug-ins will not have to purgative the code blocks all time they load in a browser.
Syntax Highlighter Evolved

This highlighter is a fast codec documentation tool. Therefore, for appropriate tracking or monitoring to detect errors in developed situation. You do not want any manual changes in your code testing process. Syntax Highlighter is a actual well-known plugin industrialized, which has been developed by automatic.
Unlike any additional syntax highlighter plugins, Syntax Highlighter developed agrees you to simply post the highlighted code of your website without losing its configuring or manually creation any modifications. After effective start of this plugin, you can wrap your code in [language], such as [PHP] code here [/php] or [css] code here [/CSS].
Syntax Highlighter Evolved permits you to simply post syntax-highlighted code to your website without dropping its configuring or creation any manual modifications. It usages the SyntaxHighlighter JavaScript package by Alex Gorbatchev. For a live demo, see this plugin’s homepage. For a list of supported languages (greatest widely used languages are maintained), see the WordPress.com provision document.
WP-Syntax

This is additional well-known syntax highlighter WordPress plugin. Though, WP-Syntax offers fresh syntax highlighting feature. By using this plugin GESHI and provisions a wide range of standard languages. It supports line numbers with or without highlighting and maintains formatting even though copying the code extract from the browser. Though, this syntax highlighter supports several languages. Through the usage of GESHI Add code scraps on your page/post through the usage of <pre> tags. Along with the suitable attributes, styles can also be modified via CSS.
Advanced Code Editor

This editor is a combined code-checking software. Though, it has been applied for advancement tools such as PHP, JS, CSS and HTML mark-up languages. Allowing syntax highlighting in WordPress combined basis code editors. Which efficiently edit your themes or plugins when you plug in solitary one theme.
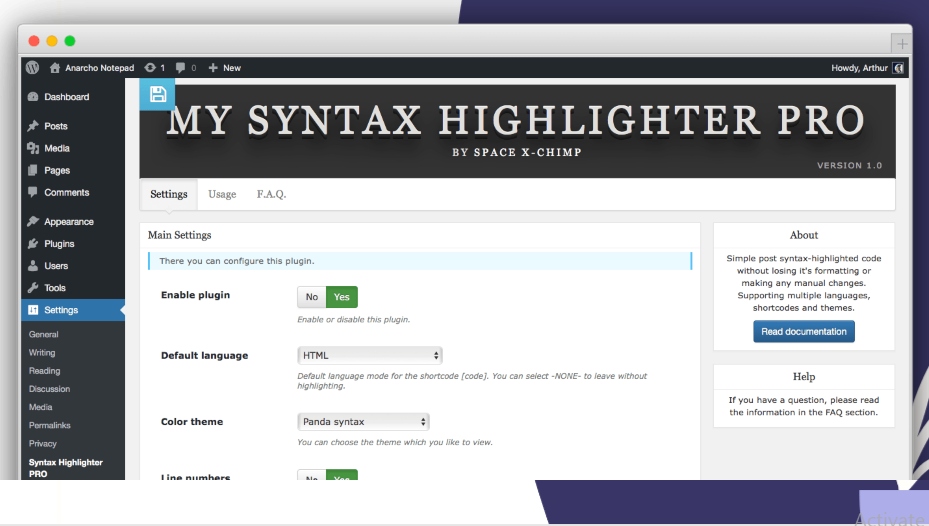
My Syntax Highlighter

Buoyed by 36 themes. Though, there is a good accidental to My Syntax Highlighter which will fit attractively with your WordPress website. The plugin uses the CodeMirror library and includes 16 separate short codes which you can simply use to show the code.
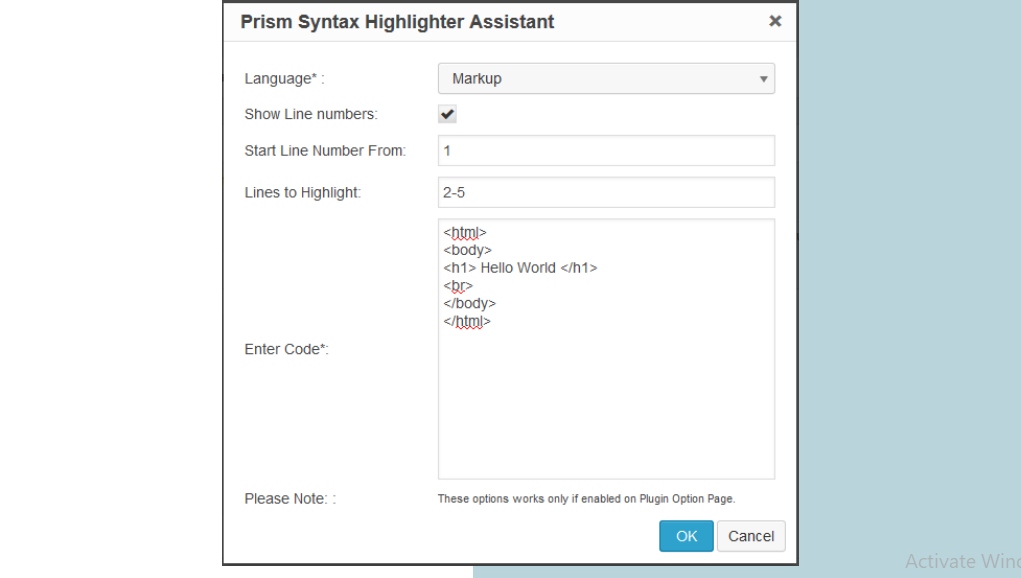
AH Prism Syntax Highlighter

AH Prism Syntax Highlighter is designed for ease. Install plugins, start it and wrap code scraps in documented <pre> tags, there is no problem with it – just add code.