The road to a stunning website will at some point meet up with web design, and that is where the magic happens, where vision becomes reality, where mockups take shape and form. As a web designer, it becomes your duty to improve upon your skills and the tools you make use of to design the perfect website.
We have taken time out to scour the internet for the best free online tools you will need as you embark on this journey of creating the perfect webpage and have also divided the tools into several categories for clarity.
Prototyping Tools
Prototyping tools are tools that enable you to begin with the end in mind. What this basically means is that it gives you a picture of what the webpage would look like after the actual design and development are complete.
Here are recommended prototyping tools you should definitely try out.
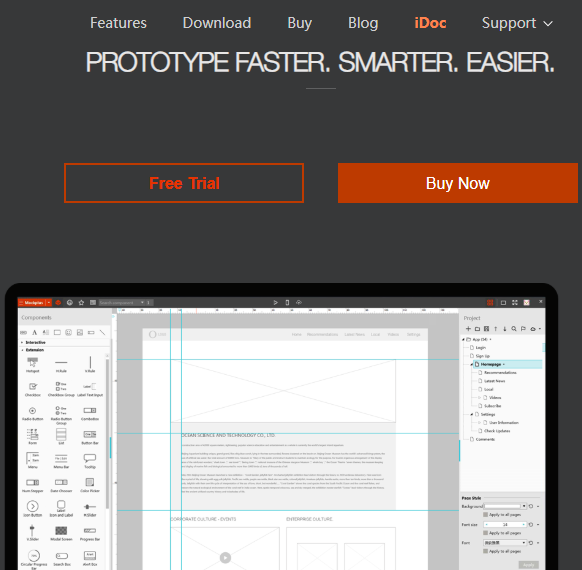
Mockplus
Mockplus is a rapid prototyping tool you should definitely try out, it covers all the essentials and makes sketching pretty easy right out of the box. Although they offer a pro edition their basic version is also pretty good. It can also be used for web and mobile designs.
Wireframe.cc
Do you need a prototype really fast, like dead fast? Then wireframe.cc is the place to go. It is free and gives you access immediately you get to the site. The simplistic style is simply amazing and is pretty easy to use. It comes with an excellent recall option that helps if you have to leave the site as long as you have saved the website URL.
Vectr.com
Vectr is a free tool to use when you need to create vector graphics and UI prototypes. It has a pretty good offline version and can be used to design web and mobile pages. I found their starter tutorials useful for getting used to the basics immediately you get started. And did I forget to mention that it is totally free? Knock yourself out.
Core design/editing tools
Every web designer should have that solid design package that does it all in a complete go. These are the core design tools you will need for your design journey.
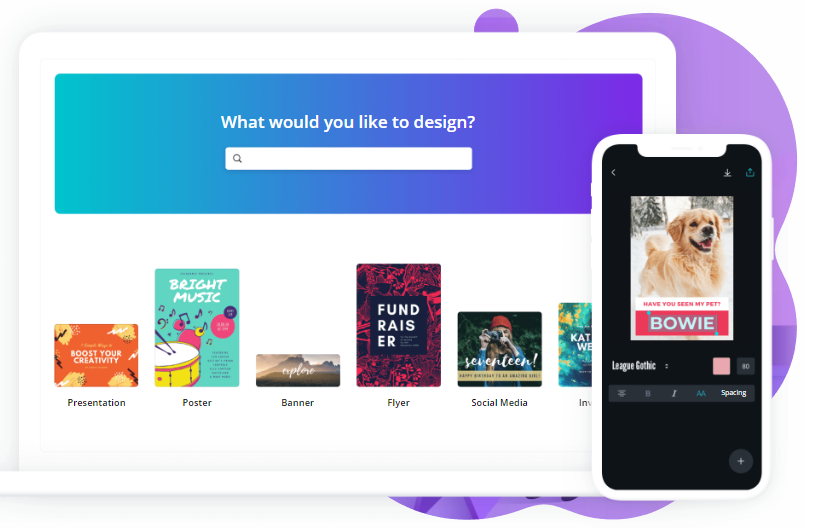
Canva
The best free all in one editor you will ever need, it can be used to create infographics, templates, eBooks, cards, logos, signatures. If you can think it Canva can create it. Canva can be a great travel design companion and has been recommended by top clients and designers. It also has a pretty handy mobile version.
Font tools
Google fonts
Google font is an open source, free to use font library that will totally satisfy all your font needs. With Google fonts, you can easily link fonts to your online webpage or download it for future use.
Infographic maker
Infogram.com
We all look forward to having that super detailed, easy to read stunning infographic that answers all your questions. With infogram.com you can create a super interactive infographic that does exactly what you want and pretty fast as well.
Image libraries
Websites are all about the visual feel which is created by amazing graphics, pictures, video and vibrant colors. Sometimes you just need the perfect picture to tell your brand story and incite that beautiful visual feel. We have listed the best free creative commons image libraries where you will find the picture of your dreams.
Pixabay
Pixabay.com are known for their free stunning images, vector graphics, videos and everything you will need to incite that visual feel.
Pexels
Another great option if you don’t quite find what you are looking for in pixabay. All of which is absolutely free.
Website Builders
Website builders are quickly becoming popular for making the entire web design and development process totally easy for newbies. You can literally build and design a website in less than 24 hours if you know what you are doing, complete with hosting, domain name, SEO optimization, and maintenance. Although this is not a traditional web design tool, it is a worthy mention because of the hundreds of cutting edge templates, web features and app compatibility available.
The top two we recommend you definitely check out are;
Wix
Wix is definitely the best website builder available, the basic version is free to use and its basic plans are quite affordable. It is a flexible drag-drop editor that makes the whole web design process easy for beginners and pros alike.
Squarespace
Squarespace is a worthy contender with great pricing, flexible designs, and excellent features.
Any individual should choose any of the technology mentioned here based on individual level of experience with web designing and what to they are trying to achieve. Although there abundance of technology platform exist today, ranging from novice to expert. Choosing the right platform which can scale in future should be the key.